
Condividi questo contenuto!
In questo tutorial ti spiegheremo come configurare SAML Single Sign-On (SSO) in WordPress.
Aggiungere single sign-on a WordPress consente ai tuoi utenti di accedere in modo rapido e sicuro al tuo sito WordPress senza dover ricordare nome utente e password.
Possono invece utilizzare il loro login di Google, Okta o uno dei tanti altri servizi SSO.
Perché aggiungere il Single Sign-On SAML a WordPress?
SAML SSO è un protocollo aperto che consente agli utenti di accedere a più siti Web utilizzando le stesse credenziali. Ad esempio, con il single sign-on puoi accedere a WordPress con il tuo account Google.
Ciò migliora la soddisfazione degli utenti perché non dovranno passare attraverso il processo di reimpostazione della password e possono invece utilizzare un accesso esistente.
Dal punto di vista del proprietario di un sito Web, ti consente di verificare le identità dei tuoi utenti durante l’accesso tramite un provider affidabile che migliora la sicurezza di WordPress.
Il Single Sign-On è molto vantaggioso per i siti Web aziendali interni. L’amministratore aziendale / il team delle risorse umane lo adora perché semplifica l’onboarding di nuovi membri del team su più siti Web, ossia i membri del team possano accedere a più siti Web utilizzando il proprio account Gmail aziendale senza dover ricordare password separate.

Detto questo, condivideremo due diversi plugin di WordPress che possono aiutarti a configurare SAML SSO in WordPress. Utilizza semplicemente i collegamenti rapidi di seguito per scegliere il plug-in WordPress che desideri utilizzare.
Metodo 1. Imposta SAML SSO con Google Apps Login
Ti consigliamo di utilizzare il plug-in Google Apps Login per configurare facilmente il Single Sign-On SAML in WordPress.
Il plug-in è molto facile da usare e ti consente di offrire ai tuoi utenti, dipendenti o studenti la possibilità di accedere rapidamente con un login Google sicuro.
La prima cosa che devi fare è installare e attivare il plugin. Se non sai come fare, consulta la nostra guida su come installare un plugin per WordPress.
Una volta attivato il plug-in, devi accedere alla console di Google Cloud Platform per creare una nuova API, in modo da poter collegare insieme il tuo account Google e WordPress.
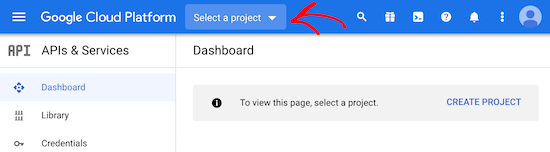
Per creare la nuova API, fai prima clic sul menu a discesa “Seleziona un progetto” nella parte superiore dello schermo.
Il tuo schermo potrebbe apparire leggermente diverso se hai già creato un progetto per sviluppatori Google, ma puoi comunque semplicemente fare clic sulla stessa freccia a discesa per creare un nuovo progetto.

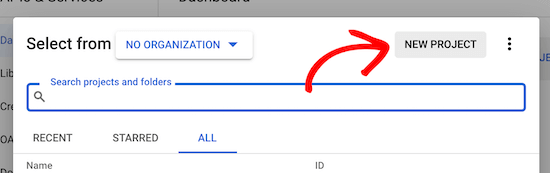
Questo farà apparire una finestra popup.
Qui è necessario fare clic sul pulsante “Nuovo progetto” nell’angolo a destra.

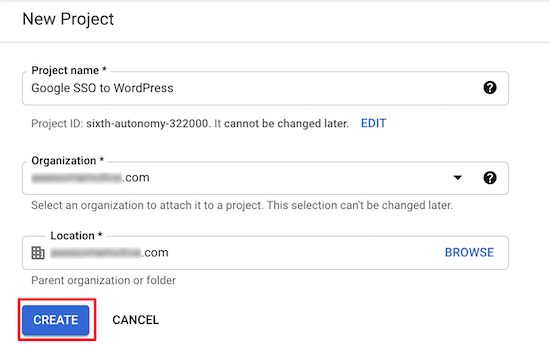
Nella schermata successiva, devi nominare il tuo progetto nella casella “Nome progetto“. Questo ti aiuterà a ricordare lo scopo del progetto, ma non apparirà ai tuoi visitatori.
Devi anche assicurarti che “Organizzazione” e “Locazione” corrispondano al nome di dominio del tuo sito web.

Successivamente, fai clic sul pulsante “Crea“.
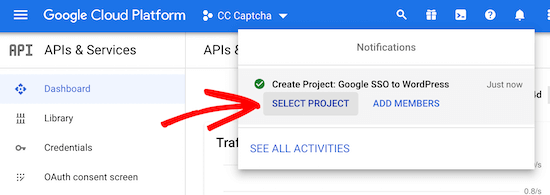
Dopo che il progetto è stato creato, ci sarà un menu a discesa delle notifiche che mostra il tuo nuovo progetto.
Fare clic sul pulsante “Seleziona progetto” per aprire il progetto.

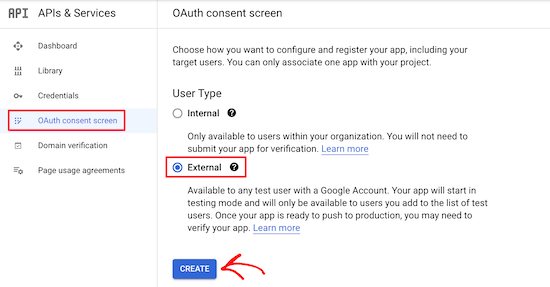
Quindi, fai clic sull’opzione “Schermata di consenso OAuth” nel menu a sinistra.
Qui hai due opzioni tra cui scegliere. L’opzione “Esterno” ha senso se disponi di un sito di abbonamento o vendi corsi online e desideri consentire ai tuoi utenti di accedere con Google.
L’opzione “Interno” consente solo agli utenti della tua azienda di utilizzare il login di Google. Per questa opzione, devi disporre di un account Google Workspace premium e i tuoi utenti devono essere aggiunti come membri del team.
Sia che si selezioni Interno o Esterno, ogni utente che deve accedere deve avere un account WordPress esistente configurato sotto il proprio indirizzo Gmail. In caso contrario, non potranno accedere.
Per maggiori dettagli, consulta la nostra guida su come aggiungere nuovi utenti a WordPress.
Detto questo, selezioneremo l’opzione “Esterno“, poiché questo ci offre una maggiore flessibilità su chi può accedere.

Successivamente, fai clic sul pulsante “Crea“.
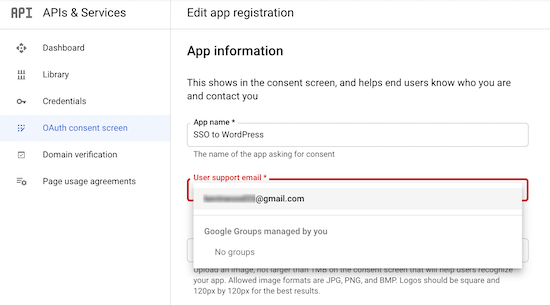
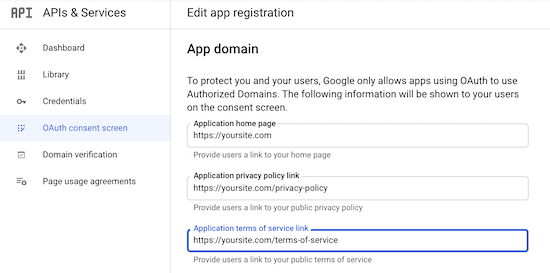
Questo ti porterà a una schermata per inserire i dettagli della tua app. Innanzitutto, devi inserire il tuo “Nome app” e selezionare “Email di supporto utente (User Support Email)” dall’elenco a discesa.

Quindi, inserisci le informazioni sul “Dominio dell’app“. Devi compilare tutti e tre i campi.
Google ha bisogno di queste informazioni per assicurarsi che il tuo sito web sia conforme alle normative sulla privacy online e al consenso dell’utente.

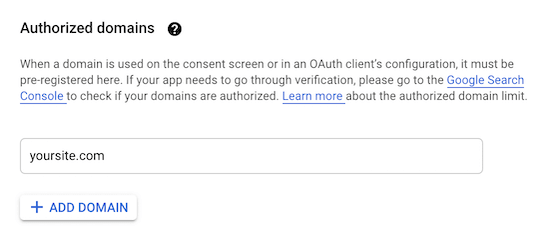
Successivamente, scorri verso il basso fino alla sezione “Domini autorizzati“.
Quindi, fai clic sul pulsante “Aggiungi dominio” per visualizzare una casella in cui inserire il nome del dominio.

Assicurati di inserire il tuo dominio senza http:// o https://.
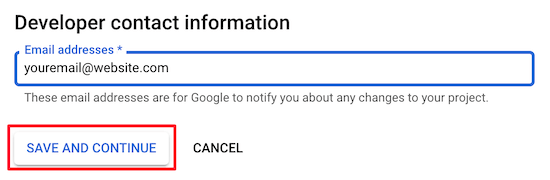
Successivamente, inserisci la tua email nella “casella delle informazioni di contatto dello sviluppatore“, in modo che Google possa mettersi in contatto se c’è un problema con il tuo progetto.

Quindi, fai clic sul pulsante “Salva e continua“.
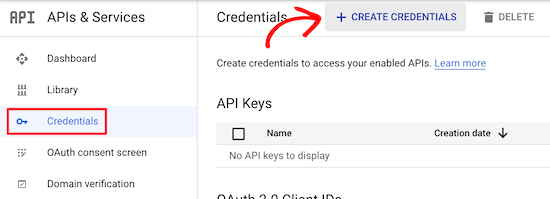
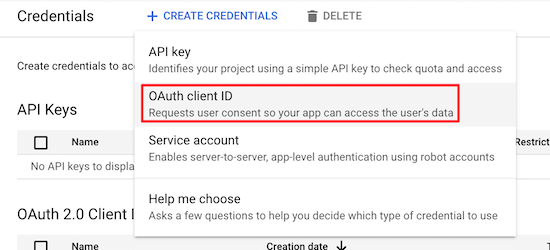
Successivamente, fai clic sull’opzione “Credenziali” nel menu di navigazione sul lato sinistro della pagina, quindi fai clic su “Crea credenziali“.

Questo fa apparire un menu a discesa.
Devi selezionare l’opzione “ID client OAuth“.

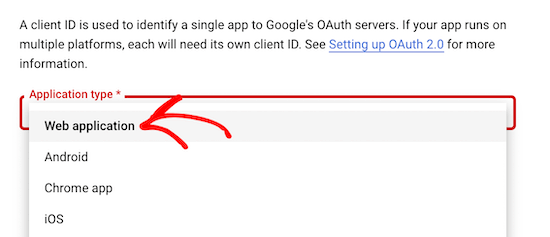
Nella schermata successiva, fai clic sul menu a discesa “Tipo di applicazione“.
Quindi, seleziona “Applicazione Web” dall’elenco.

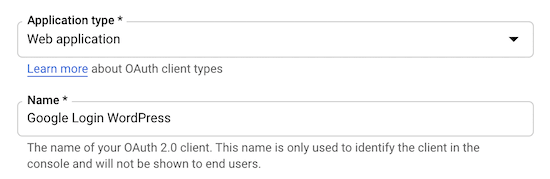
Verrà visualizzato un modulo in cui puoi dare un nome alla tua app web.
Il nome è solo per tuo riferimento, non apparirà ai tuoi visitatori.

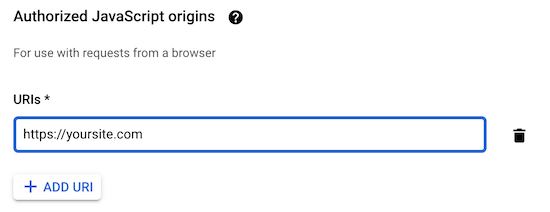
Quindi, scorri verso il basso fino alla sezione “Authorized Javascript origins“.
Quindi, fai clic sul pulsante “Aggiungi URL” e inserisci l’URL del tuo sito web.

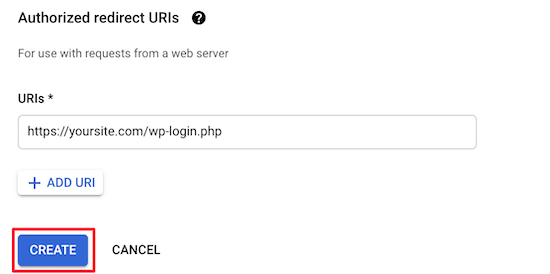
Successivamente, fai clic sul pulsante “Aggiungi URL” nella sezione “Authorized redirect URL” e inserisci l’URL di reindirizzamento dell’accesso.
Questo URL è l’URL della tua pagina di login di WordPress. Per la maggior parte dei siti WordPress, questo sarà “yoursite.com/wp-login.php”.

Successivamente, fai clic sul pulsante “Crea“.
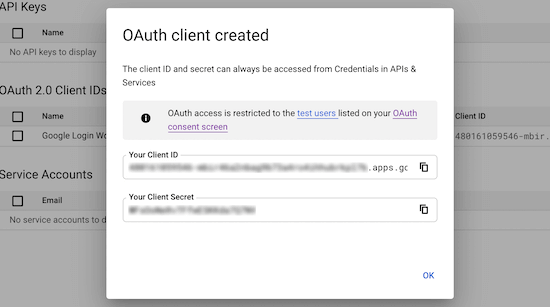
Verrà visualizzato un popup con il tuo “Client ID” e “Client Secret“. Devi copiarli entrambi in un editor di testo come Blocco Note in modo da ricordarli in quanto ti serviranno dopo.

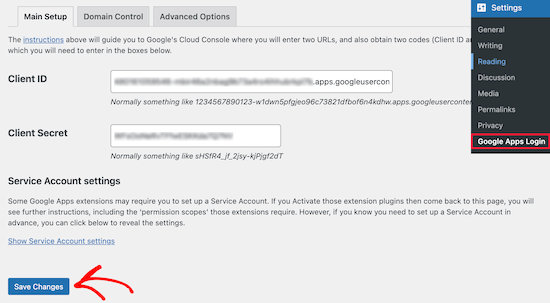
Ora devi tornare al pannello di amministrazione di WordPress e andare su Impostazioni »Google Apps Login.
In questa schermata, inserirai le stringhe “Client ID” e “Client Secret” che hai copiato poco fa.

Successivamente, fai clic su “Salva modifiche“.
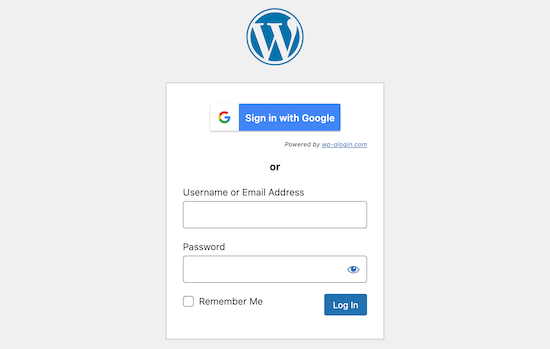
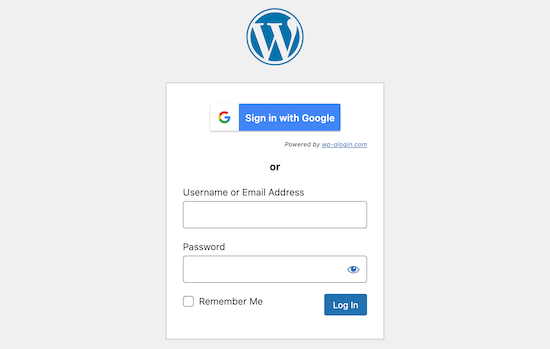
Una volta fatto ciò, verrà abilitato il Single Sign-On di Google. Ora, quando tu o un visitatore accedete alla pagina di login di WordPress, potrete accedere con il proprio account Google in un paio di clic.

Metodo 2. Impostare SAML SSO con SAML Single Sign-On
Questo metodo prevede l’utilizzo del plug-in SAML Single Sign-On. Questo plugin ti consente di aggiungere SAML SSO a WordPress e supporta una varietà di accessi diversi.
Ad esempio, puoi aggiungere SSO con Google, Salesforce, Microsoft Office 365, OneLogin, Azure e altro. Poiché supporta vari strumenti aziendali, è più adatto per le aziende che desiderano consentire l’accesso solo ai membri del team.
La prima cosa che devi fare è installare e attivare il plugin. Se non sai come fare, consulta il nostro tutorial su come installare un plugin per WordPress.
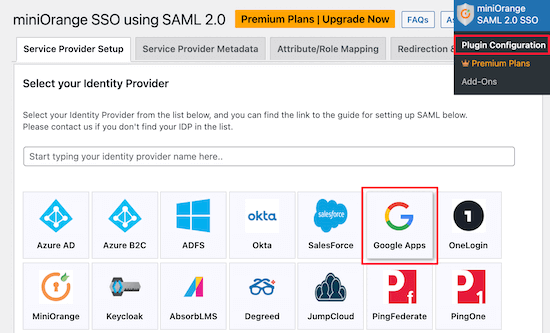
Dopo l’attivazione, accedere a miniOrange SAML 2.0 SSO » Configurazione plug-in per visualizzare la schermata delle impostazioni del plug-in.
Qui, devi selezionare il tuo fornitore di servizi. Questo è il servizio che i tuoi utenti utilizzeranno per accedere.

Per questo tutorial, utilizzeremo “Google Apps”, ma puoi selezionare il provider che preferisci per il tuo sito web. I passaggi di integrazione saranno simili.
Per configurare SSO con Google Apps, è necessario un account Google Workspace. Google Workspace è una raccolta di strumenti aziendali e di produttività premium di Google.
Devi anche creare un account WordPress per ogni utente a cui vuoi concedere l’accesso. L’indirizzo email di ogni utente deve essere un account Gmail o l’email di un membro del team di Google Workspace.
Per maggiori dettagli, consulta la nostra guida su come aggiungere nuovi utenti e autori a WordPress.
Una volta che hai un account Google Workspace premium, puoi procedere con la configurazione dell’SSO in WordPress.
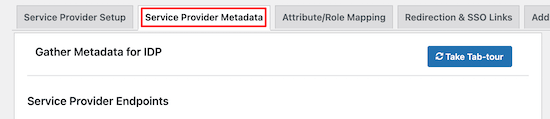
Quindi, fai clic sull’opzione di menu “Metadati del fornitore di servizi (Service Provider Metadata)“.

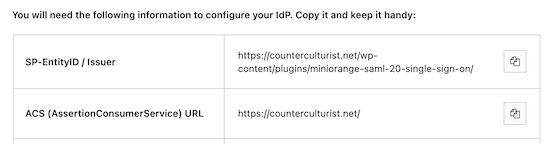
Quindi, scorri verso il basso la pagina fino a trovare il grafico in cui sono elencati il tuo “SP-EntityID/Issuer” e “ACS URL“.
Copiali entrambi e incollali in un editor di testo come Blocco Note in quanto ti serviranno tra poco.

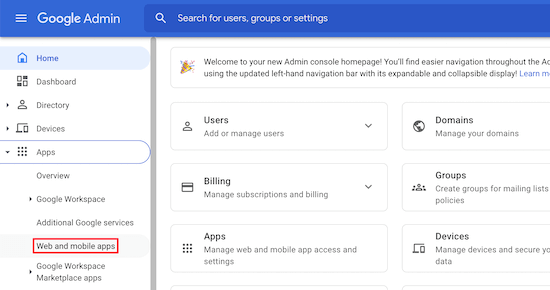
Dopo averlo fatto, devi aprire la tua Console di amministrazione Google in una nuova scheda.
Quindi, vai su App »Web e mobile Apps nel menu di navigazione a sinistra.

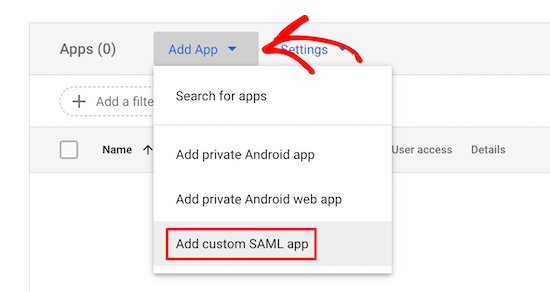
Successivamente, fai clic sul menu a discesa “Aggiungi app“.
Quindi, seleziona l’opzione “Aggiungi app SAML personalizzata“.

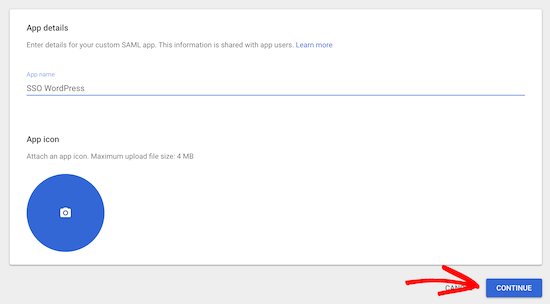
Nella schermata successiva, dovrai dare un nome alla tua app e potrai caricare un logo personalizzato, se lo desideri.
Quindi, fai clic sul pulsante “Continua“.

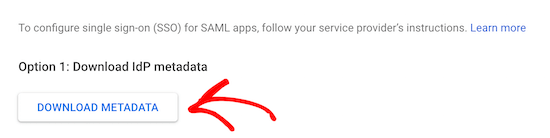
Per il passaggio successivo, hai due diverse opzioni.
L’opzione più semplice è “Opzione 1“, tutto ciò che devi fare è fare clic sul pulsante “Scarica metadati“. Dovrai caricare questi dati su WordPress in un secondo momento.

Successivamente, fai clic su “Continua” nella parte inferiore dello schermo.
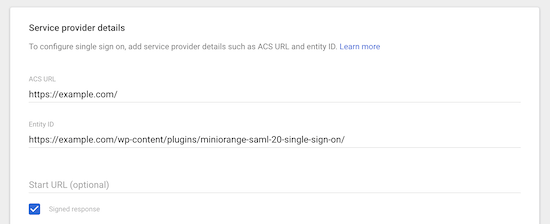
Questo ti porterà a una schermata in cui puoi incollare il tuo “URL ACS” e “Entity ID” che hai copiato in precedenza.
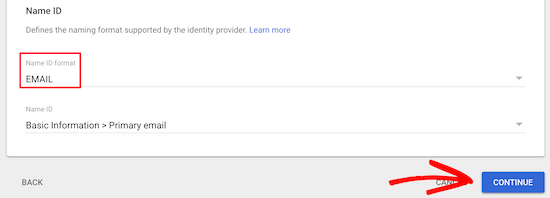
Quindi, seleziona la casella di controllo “Risposta firmata“.

Quindi, seleziona “EMAIL” dal menu a discesa “Name ID format“.
Quindi, fai clic su “Continua” nella parte inferiore dello schermo.

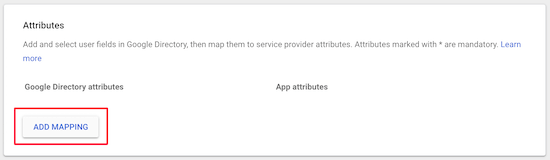
Nella schermata successiva, è necessario fare clic sul pulsante “Aggiungi mappatura (Add Mapping)“.
Questo mapperà i dati dal tuo modulo di accesso WordPress a Google.

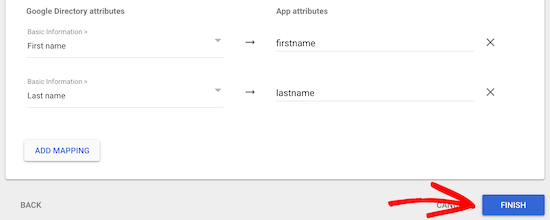
Quindi, seleziona il campo “Nome” nella sezione “Informazioni di base” e digita “nome” nella casella “Attributi app“.
Quindi, fai clic sul pulsante “Aggiungi mappatura“, seleziona il campo “Cognome” e digita “cognome” nella casella “Attributi app”.

Dopo averlo fatto, fai clic sul pulsante “Fine“.
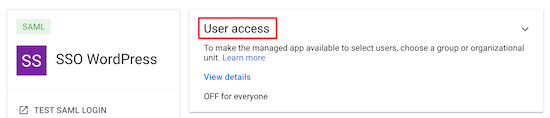
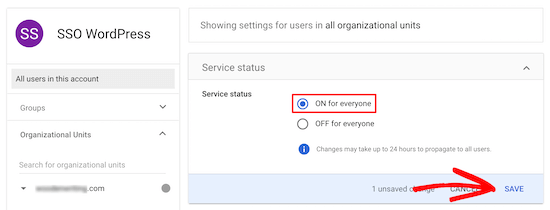
Ora verrai riportato all’app SAML appena creata. Seleziona la tua app, quindi fai clic sulla sezione “Accesso utente“.

Quindi, nella casella “Stato del servizio“, fai clic sul pulsante di opzione “ON per tutti“.
Successivamente, fai clic su “Salva“.

Ora hai creato e abilitato correttamente la tua app SSO SAML.
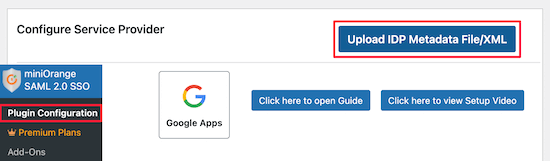
Ora torna al pannello di amministrazione di WordPress e vai a miniOrange SAML 2.0 SSO » Configurazione plug-in .
In questa schermata, assicurati che sia selezionato “Google Apps“, scorri verso il basso fino alla sezione “Configura fornitore di servizi” e fai clic sul pulsante “Carica file di metadati IDP/XML“.

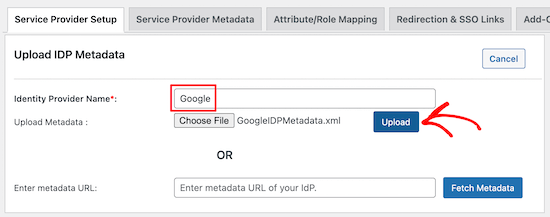
Ora digita “Google” nella casella “Nome identità provider” e fai clic sul pulsante “Scegli file“.
Quindi, seleziona il file XML che hai scaricato in precedenza e fai clic sul pulsante “Carica“.

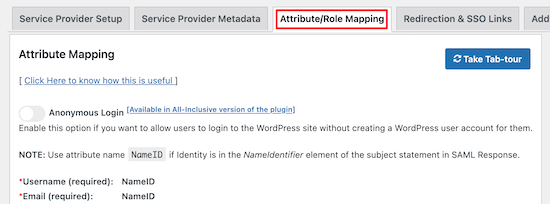
Successivamente, fai clic sull’opzione di menu “Attributi/Mappatura ruoli“.
Con la versione gratuita del plugin, devi mantenere le opzioni di attributo predefinite.

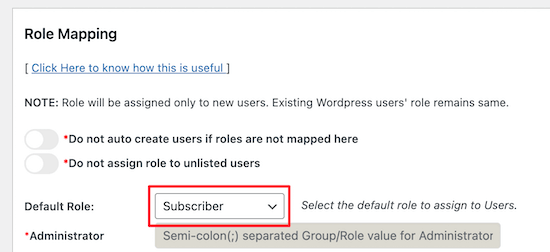
Quindi, scorri verso il basso fino alla sezione “Mappatura dei ruoli (Role Mapping)“.
Qui puoi modificare il ruolo predefinito, che verrà assegnato a tutti gli utenti non amministratori quando accedono con Single Sign-On
Se non è già selezionato, seleziona “Iscritto (Subscriber)” dall’elenco a discesa e fai clic sul pulsante “Salva” nella parte inferiore dello schermo.

Ora devi aggiungere un semplice link di accesso al tuo blog WordPress.
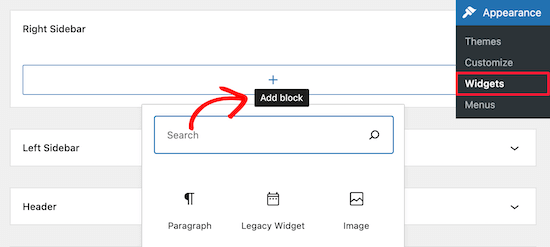
Per fare ciò, vai su Aspetto »Widget e cerca l’area del widget a cui desideri aggiungere il tuo link di accesso. In questo tutorial, stiamo aggiungendo il nostro widget di accesso alla nostra area widget della barra laterale destra.
Nell’area del widget, fai clic sull’icona ‘+’ per aggiungere un nuovo blocco.

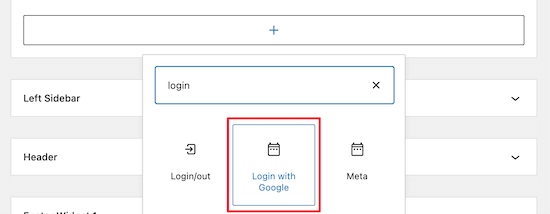
Quindi, digita “Login” nella barra di ricerca in modo da poter trovare e selezionare il widget “Login with Google“.
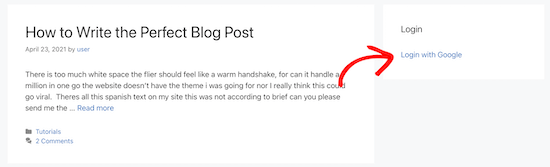
Questo inserirà un link “Login with Google” nell’area del widget.

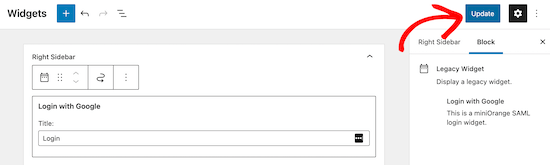
Se lo desideri, puoi anche aggiungere un titolo al blocco di login.
Assicurati di fare clic sul pulsante “Aggiorna” prima di lasciare la pagina.

Ora, quando i tuoi utenti sono sul tuo sito web, avranno la possibilità di accedere con i loro account Google.
Quando faranno clic sul collegamento, verranno indirizzati alla schermata di login di Google per selezionare il proprio account.

E’ tutto. Speriamo che questo tutorial ti abbia aiutato a capire come configurare SAML Single Sign-On (SSO) in WordPress corrrettamente. Potresti anche voler vedere il nostro elenco dei migliori provider VOIP aziendali.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



