
Condividi questo contenuto!
In questo tutorial ti mostreremo come convertire un widget WordPress in un blocco facilmente.
Nella versione 5.8, WordPress ha aggiunto un nuovo editor di widget basato su blocchi. I blocchi sono più flessibili e semplificano l’aggiunta di contenuti avanzati al tuo sito. Fortunatamente, puoi ancora utilizzare i widget classici anche sul tuo sito.
Qual è la differenza tra un widget e un blocco di WordPress?
I widget vengono utilizzati per aggiungere blocchi di contenuto alla barra laterale, al footer o ad altre aree del tuo sito Web WordPress. Sono un modo semplice per aggiungere feed di instagram in WordPress, gallerie di immagini, citazioni, calendari, mostrare i post più popolari del tuo sito e altri elementi dinamici al tuo sito.
Nella versione 5.8, WordPress ha introdotto un nuovo editor di widget basato su blocchi che consente di utilizzare i blocchi per creare aree widget più coinvolgenti. Ad esempio, puoi aggiungere pulsanti, scegliere colori, raggruppare diversi blocchi e altro ancora.
Ma cosa succede se fai ancora affidamento su un widget classico che non è stato aggiornato a un blocco WordPress? Fortunatamente, puoi ancora usarlo.
Ti mostreremo come aggiungere facilmente widget classici alla barra laterale e ad altre aree predisposte per i widget. Il metodo che utilizzi dipende dal fatto che tu stia utilizzando un tema classico o un tema a blocchi. Inoltre, ti mostreremo anche come aggiungere un widget ai tuoi post e alle tue pagine.
Ma prima, diamo una breve occhiata alla differenza tra widget e blocchi dal punto di vista di uno sviluppatore.
Un widget di WordPress può essere semplicemente convertito in un blocco?
Se sei uno sviluppatore che ha creato un widget per WordPress, allora potresti chiederti se puoi convertirlo in un nuovo widget di blocco.
Sebbene i widget e i blocchi sembrino simili, in realtà sono piuttosto diversi. Ad esempio, sono codificati utilizzando linguaggi di programmazione completamente diversi. I widget sono scritti in PHP ei blocchi sono scritti in JavaScript.
Ciò significa che non esiste un modo semplice per convertire un widget in un blocco.
Ma non è un problema. Il tuo widget esistente continuerà a funzionare con le nuove versioni di WordPress. Se non hai intenzione di aggiornare il codice del tuo widget, puoi lasciarlo così com’è.
Tuttavia, se desideri continuare ad aggiungere nuove funzionalità al tuo widget, è meglio creare un nuovo blocco per sostituire il widget precedente. Puoi seguire la nostra guida su come creare un blocco WordPress personalizzato.

Aggiunta di widget classici alla barra laterale in un tema classico di WordPress
Se utilizzi un tema classico, puoi aggiungere i widget classici alla barra laterale o ad altre aree predisposte per i widget del tuo sito utilizzando il widget Legacy (ossia quello classico appunto).
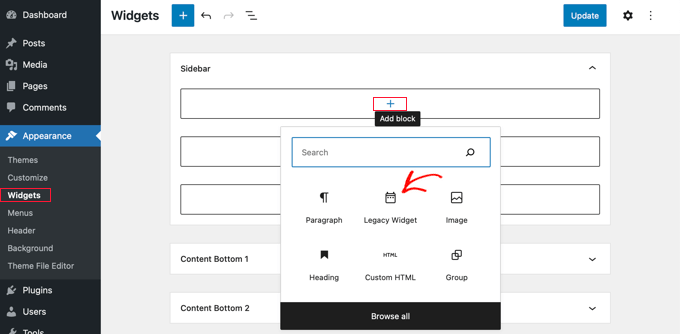
Innanzitutto, devi accedere a Aspetto »Widget nella tua area di amministrazione di WordPress.
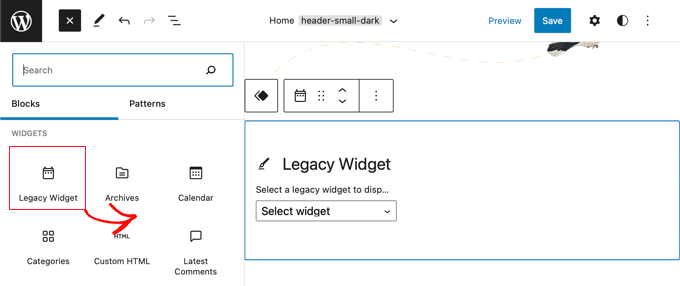
Successivamente, dovresti fare clic sul pulsante “+ Aggiungi blocco“. Dal popup, devi fare clic sull’icona ‘Legacy Widget‘.

Nota: se vedi Aspetto » Modifica invece di Aspetto » Widget , stai utilizzando un tema a blocchi. Dovrai seguire il metodo successivo di seguito.
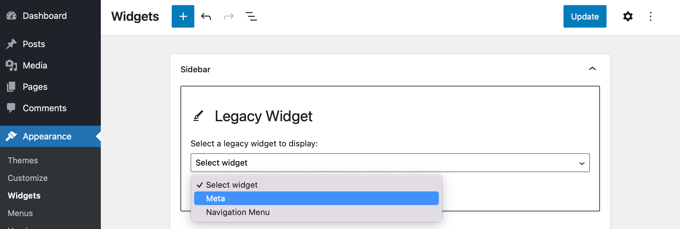
Ora puoi selezionare il widget che desideri utilizzare dal menu a discesa.

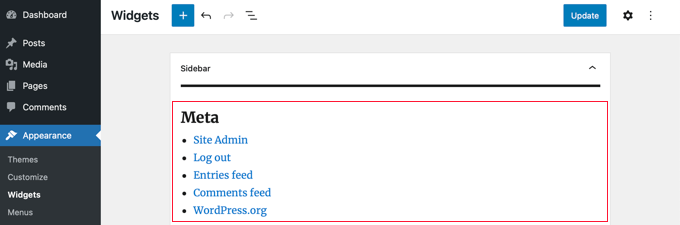
Il widget verrà aggiunto alla barra laterale. Assicurati di fare clic sul pulsante “Aggiorna” nella parte superiore dello schermo per salvare il nuovo widget.

Per saperne di più, consulta la nostra guida passo passo su come aggiungere e utilizzare i widget in WordPress.
Aggiunta di widget classici alla barra laterale in un tema a blocchi per WordPress
I temi a blocchi, come il tema predefinito Twenty Twenty-Two, ti consentono di utilizzare l’editor completo del sito in WordPress. La modifica completa del sito offre blocchi personalizzati per lo styling del tema del tuo sito Web, ma non include il widget classico per impostazione predefinita.
Ciò significa che non sarai in grado di accedere ai widget classici dall’Editor e quando passi da un tema classico a un tema a blocchi, tutti i widget classici che stavi utilizzando non vengono migrati.
Fortunatamente, puoi aggiungere il supporto per i widget classici utilizzando un plug-in. Basta installare e attivare il plugin X3P0 Legacy Widget. Se non sai come fare, consulta la nostra guida su come installare un plugin per WordPress.
Dopo l’attivazione, il plugin aggiungerà il Legacy Widget all’editor completo del sito. Ciò ti consentirà di utilizzare widget classici con temi più recenti.

Come aggiungere un widget al contenuto di un post in WordPress
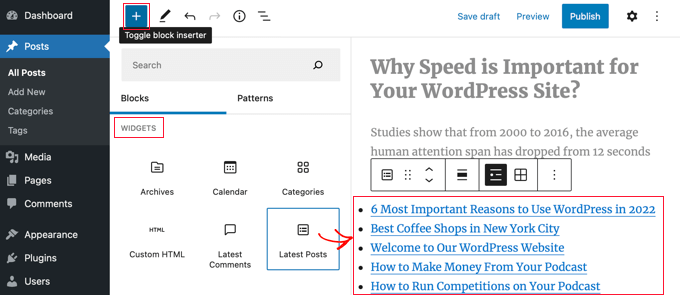
Innanzitutto, dovrai modificare un post/pagina WordPress esistente o aggiungerne uno nuovo. Una volta che sei nell’editor di contenuti di WordPress, vai avanti e fai clic sul pulsante “+ Toggle block inserter” nella parte superiore dello schermo.
Successivamente, scorri verso il basso fino alla sezione “Widget” e trova il widget che desideri aggiungere al contenuto. Puoi quindi trascinare il widget sul tuo post.

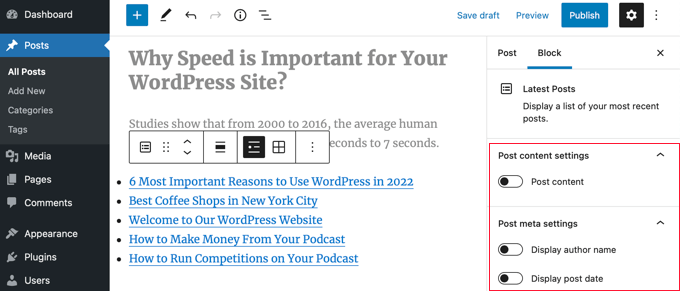
Puoi personalizzare il widget utilizzando il pannello Impostazioni sulla destra dello schermo.
Una volta che hai finito, vai avanti e pubblica il post o la pagina del tuo blog.

E’ tutto. Speriamo che questo tutorial ti abbia aiutato a imparare come convertire un widget WordPress in un blocco. Potresti anche voler imparare come tenere traccia dei click su link e pulsanti in WordPress o consultare il nostro elenco dei migliori plug-in per moduli di contatto per WordPress.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



