
Condividi questo contenuto!
In questa guida ti mostreremo come creare archivi compatti in WordPress che si adattano ovunque tu voglia e abbiano un aspetto molto migliore.
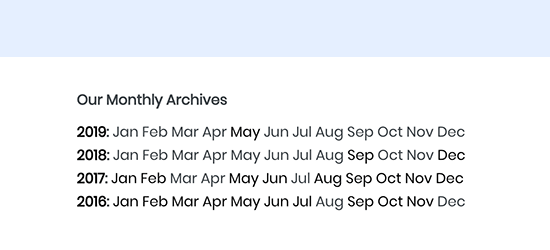
Per impostazione predefinita, WordPress viene fornito con un widget chiamato Archivi, che consente di visualizzare i collegamenti mensili all’archivio dei post del blog.
Ora, se hai avviato un blog alcuni anni fa, questo elenco sarà ormai diventato troppo lungo per adattarsi alla barra laterale di WordPress.
Puoi scegliere di mostrare gli archivi come menu a discesa, ma ciò li rende meno evidenti.
Perché e quando hai bisogno di archivi compatti in WordPress?
Come accennato in precedenza, il widget predefinito degli archivi di WordPress è limitato nelle opzioni. Puoi visualizzare gli archivi come un lungo elenco o un menu a discesa.
A causa di questo problema, molti blog popolari non visualizzano affatto gli archivi sul loro sito web.
Creando archivi compatti, puoi visualizzarli nella barra laterale di WordPress senza occupare molto spazio. Puoi anche visualizzarli nella tua pagina delle informazioni o in una sezione Archivi dedicata.
Detto questo, diamo un’occhiata a come aggiungere archivi compatti in WordPress facilmente.
Aggiungere archivi compatti in WordPress
La prima cosa che devi fare per creare archivi compatti in WordPress è installare e attivare il plugin Compact Archives. Se non sai come fare, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Il plugin offre tre stili per visualizzare archivi compatti sul tuo sito web.
Stile 1. Iniziali del mese di tre lettere

Stile 2. Iniziali mensili compatte

Stile 3. Blocco numerico

Esistono diversi modi per visualizzarli facilmente ovunque sul tuo sito web.
Cominciamo con quello più semplice.
Inserire archivi compatti nei post o nelle pagine di WordPress
Il plugin Compact Archives viene fornito con un blocco Gutenberg facile da usare chiamato WPBeginner’s Compact Archives.
Se stai utilizzando il nuovo editor Gutenberg in WordPress, modifica semplicemente il post o la pagina in cui desideri visualizzare gli archivi e aggiungi il blocco WPBeginner’s Compact Archives al tuo articolo o pagina.
Il blocco apparirà ora nell’area dei contenuti della tua pagina. È possibile fare clic per aggiungere un titolo per il blocco degli archivi compatti e selezionare uno stile dalle impostazioni del blocco sulla destra.
Inserire archivi compatti alla barra laterale di WordPress
Un altro luogo comune per visualizzare i link all’archivio è la barra laterale del tuo blog. Compact Archives semplifica la visualizzazione dei collegamenti agli archivi nel tuo sito Web WordPress senza occupare troppo spazio nella barra laterale.
Basta andare alla pagina Aspetto »Widget e aggiungere il widget “Compact Archives” alla barra laterale.
Successivamente, puoi fornire un titolo per il widget e selezionare uno stile. Non dimenticare di fare clic sul pulsante Salva per memorizzare le tue impostazioni.
Ora puoi visitare il tuo sito web per vedere gli archivi compatti visualizzati nella barra laterale del tuo blog.
Visualizzare archivi compatti utilizzando uno shortcode
Se stai utilizzando il vecchio editor classico di WordPress, non sarai in grado di utilizzare il blocco per aggiungere archivi compatti nei post o nelle pagine di WordPress.
Non preoccuparti, puoi comunque aggiungerlo utilizzando un pratico shortcode.
Modifica semplicemente il post o la pagina in cui desideri visualizzare gli archivi e aggiungi il seguente shortcode.
[compact_archive]
Questo shortcode mostrerà semplicemente i tuoi archivi compatti. Lo shortcode accetta i parametri di stile, prima e dopo.
Per visualizzare i tuoi archivi compatti nel formato a blocchi, utilizzerai questo shortcode:
[compact_archive style = “block”]
Puoi anche aggiungere il tuo codice HTML prima o dopo gli archivi.
Nel seguente shortcode, abbiamo visualizzato l’archivio compatto in formato numerico e lo abbiamo avvolto attorno ai tag di paragrafo.
[compact_archive style = "numeric" before = "<p>" after = "</p>"]
Visualizzazione di archivi compatti nei file modello
Se stai creando un tema WordPress personalizzato o desideri visualizzare archivi in un file modello del tema, Compact Archives viene fornito con utili tag modello che puoi utilizzare.
Aggiungi semplicemente il seguente tag modello nel tuo codice.
<ul> <?php compact_archive(); ?> </ul>
Ci sono anche diversi parametri che puoi regolare:
<ul> <?php compact_archive($style='initial', $before='<li>', $after='</li>'); ?> </ul>
Questi sono gli stessi parametri che puoi usare con lo shortcode.
Ad esempio, $style == 'initial'mostrerà solo le iniziali del nome del mese e dovrebbe adattarsi perfettamente a una barra laterale. Utilizzando $style == 'block', si adatterà alla colonna principale di una pagina. Utilizzando $style == 'numeric', verranno visualizzati i mesi numerici.
E’ tutto! Speriamo che questo articolo ti abbia aiutato a capire come creare archivi compatti in WordPress facilmente. Potresti anche consultare la nostra guida su come creare facilmente una newsletter e-mail in WordPress per promuovere il tuo sito web.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts






