
Condividi questo contenuto!
In questo articolo ti spiegheremo come creare coupon in WooCommerce di tutti i tipi e facilmente.
Se vuoi andare oltre i coupon WooCommerce integrati, in modo da aggiungere offerte come acquista uno prendi un coupon, un coupon regalo gratuito, ecc., Allora sei nel posto giusto.
In questo articolo, tratteremo come creare coupon in WooCommerce facilmente e di vari tipi..
Cosa puoi fare con i coupon per WooCommerce
I coupon intelligenti (o coupon avanzati) sono un ottimo modo per aumentare le vendite e le entrate.
Invece di offrire semplicemente ai tuoi clienti uno sconto generale su tutto nel loro carrello WooCommerce, puoi utilizzare coupon intelligenti per fare ogni sorta di cosa.
Ad esempio, puoi creare un coupon “paghi 1 prendi 2 (il classico 2×1)” che consente ai clienti di acquistare un prodotto e riceverne un altro gratuitamente. Questo può essere un ottimo modo per aumentare le vendite o anche per svuotare le scorte che vuoi spostare più velocemente.
Potresti anche creare un buono regalo gratuito. Questo potrebbe essere un ottimo modo per creare la tua mailing list, premiare i clienti fedeli e incoraggiare le persone a provare un nuovo prodotto.
Potresti pensare che creare questo tipo di coupon per il tuo negozio online sia complicato e richieda conoscenze tecniche. La buona notizia è che è davvero semplice.
Detto questo, vediamo come creare coupon in WordPress e WooCommerce.
Creare coupon in WordPress con il plug-in Advanced Coupons
Advanced Coupons è uno dei migliori plugin per coupon WordPress sul mercato. Ti consente di creare coupon intelligenti per aumentare le vendite e far crescere la tua attività.
Innanzitutto, dovrai installare e attivare il plug-in Advanced Coupons. Se non sai come fare, consulta la nostra guida su come installare un plugin per WordPress.
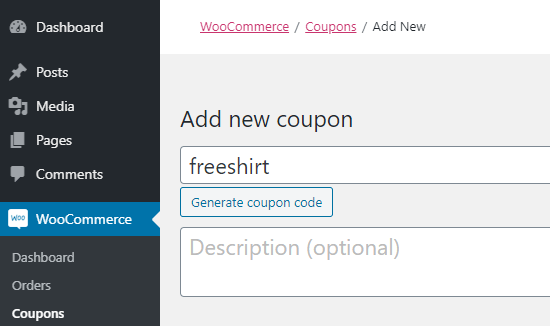
Una volta fatto, troverai la nuova funzionalità di coupon nella pagina WooCommerce »Coupon nella dashboard di amministrazione di WordPress.
Per creare qualsiasi tipo di coupon, inizia facendo clic su “Aggiungi nuovo” e quindi inserisci il codice coupon scelto nella parte superiore dello schermo.

Esistono molti modi diversi per utilizzare i coupon. In questo articolo, ti guideremo attraverso alcuni dei modi più popolari ed efficaci per utilizzare i coupon nel tuo negozio WooCommerce.
Puoi passare direttamente a ciascuno di essi utilizzando questi collegamenti rapidi:
- Creazione di un coupon “BOGO (buy one get one)”
- Creazione di un coupon URL (applicazione automatica)
- Creazione di un coupon preprogrammato
- Creazione di un buono regalo gratuito
Creare un coupon BOGO
Advanced Coupons ti consente di creare tutti i tipi di coupon “compra uno prendi uno (buy one get one)” (BOGO). Non devi necessariamente regalare qualcosa gratuitamente. Potresti invece avere un’offerta “paghi uno prendi un’altro a metà prezzo”.
Un coupon BOGO potrebbe essere un ottimo modo per incoraggiare le persone sulla tua mailing list a fare il loro primo acquisto. Può anche essere un ottimo modo per incoraggiare l’acquisto ripetuto da parte di acquirenti esistenti.
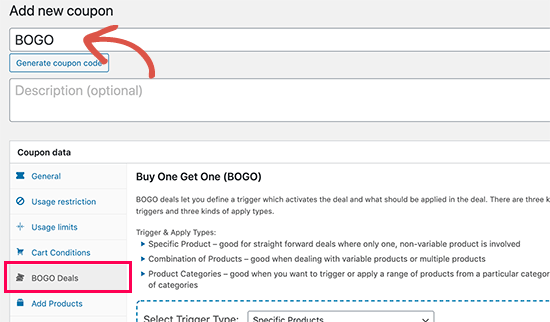
Per creare un coupon BOGO utilizzando Advanced Coupons, vai su WooCommerce »Coupon e aggiungi un nuovo coupon. Fai clic sulla scheda BOGO e imposta le condizioni per la tua offerta.

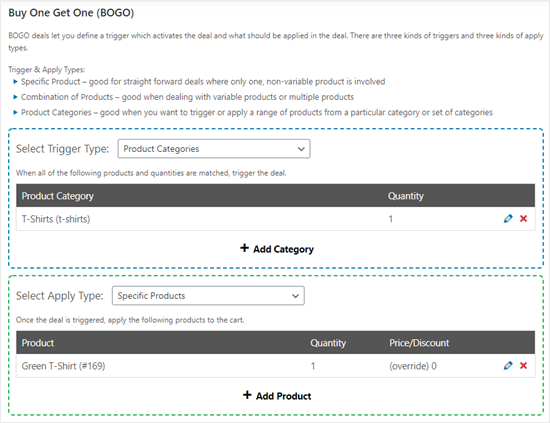
Puoi creare molti tipi diversi di offerte, tra cui “2X1” o simili. L’articolo che il cliente ottiene non deve essere gratuito. Invece, potresti scontarlo di qualsiasi percentuale desideri.
Qui abbiamo creato un’offerta in cui i clienti possono acquistare qualsiasi t-shirt e ottenere gratuitamente una t-shirt verde.

Suggerimento: i coupon BOGO sono più efficaci quando offri un articolo gratuito correlato a quello che le persone stanno acquistando. Ad esempio, se vendi abbigliamento invernale, potresti offrire un paio di guanti in omaggio con ogni giacca acquistata.
Se desideri ulteriore assistenza nella creazione del tuo coupon BOGO, dai un’occhiata al nostro tutorial completo su come creare coupon BOGO in WooCommerce.
Creare un coupon URL (applicazione automatica) in WooCommerce
Quando invii una newsletter o un post sui social media con un codice coupon, a volte gli utenti non sanno come applicare il codice coupon.
Questo porta ad un aumento dell’abbandono del carrello. Non sarebbe bello se potessi applicare automaticamente il codice coupon con un clic su un link?
È qui che gli URL coupon WooCommerce tornano utili.
Invece di dover ricordare un codice, i clienti possono semplicemente fare clic su un URL speciale. Quando lo fanno, i coupon smart applicheranno automaticamente il coupon corretto al loro carrello.
Questo è davvero utile per il marketing sui social media, dove potresti essere limitato nel numero di caratteri che puoi includere in uno stato. Essere in grado di fornire il codice coupon all’interno dell’URL del tuo negozio consente di risparmiare spazio.
Per creare un coupon URL utilizzando Advanced Coupons, vai su WooCommerce »Coupon e aggiungi un nuovo coupon. Imposta lo sconto nella scheda Generale.
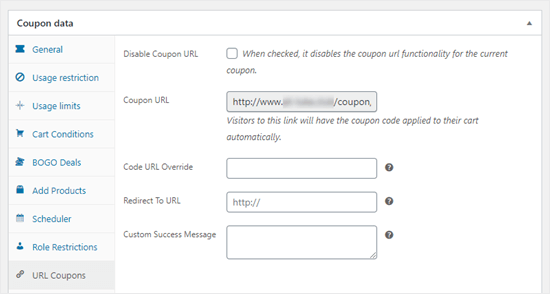
Dovrai pubblicare il coupon per ottenere l’URL. Successivamente, vai alla scheda Coupon URL e qui vedrai l’URL del coupon.
Sarà yoursite.com/coupon/couponcode , dove couponcode è qualunque cosa tu abbia inserito per il tuo codice coupon.

Se lo desideri, puoi personalizzare l’URL del coupon utilizzando la casella Sostituisci codice URL (Code URL Override). Questo cambierà la fine dell’URL (la parte del codice coupon).
Se desideri ulteriore assistenza nella creazione del tuo coupon URL, dai un’occhiata al nostro tutorial completo su come creare URL coupon in WooCommerce.
Creare un coupon preprogrammato in WooCommerce
Se gestisci molte vendite durante l’anno, la pianificazione dei coupon in anticipo può semplificare le cose. Ad esempio, potresti impostare una serie di coupon a gennaio per i tuoi saldi primaverili, i saldi estivi e le offerte del Black Friday.
La pianificazione dei coupon può anche aiutarti a migliorare le tue comunicazioni di marketing con i partner affiliati perché puoi condividere il codice coupon con loro in anticipo senza preoccuparti che venga utilizzato dal vivo.
Per programmare un coupon, è sufficiente crearlo normalmente andando su WooCommerce »Coupon e facendo clic su “Aggiungi nuovo“.
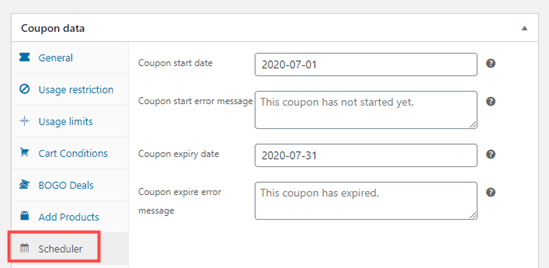
Quindi, fai clic sulla scheda Pianificazione e inserisci una data di inizio e di fine per il tuo coupon.
Nota: il coupon inizierà alle 00:00 della data di inizio e terminerà alle 23:59:59 del giorno prima della data di fine.

Puoi anche modificare i messaggi predefiniti qui, se lo desideri. Questi verranno mostrati se il cliente tenta di utilizzare il coupon prima che sia valido o dopo la sua scadenza.
Se desideri ulteriore assistenza nella creazione del tuo coupon programmato, dai un’occhiata al nostro tutorial su come programmare un coupon in WooCommerce.
Creare un buono omaggio in WooCommerce
Vuoi offrire ai tuoi clienti un regalo? Non è necessario impostare il prezzo di un prodotto su $ 0 per farlo. C’è un modo migliore, utilizzando un buono omaggio.
I buoni regalo gratuiti consentono ai clienti di aggiungere gratuitamente un prodotto al carrello. Puoi impostarli in modo che i clienti debbano spendere un certo importo affinché il coupon funzioni.
Questo è un ottimo modo per aumentare il valore medio degli ordini nel tuo negozio online.
Ad esempio, potresti creare un coupon, in modo che i clienti che spendono $ 20 o più possano ottenere un mini orsacchiotto gratuito. Se non hanno articoli per un valore di $ 20 nel carrello, non possono utilizzare il coupon.
Puoi anche offrire un regalo gratuito senza alcuna spesa minima. Questo potrebbe essere un ottimo modo per premiare i clienti fedeli o per convincere i nuovi clienti a provare il tuo negozio.
Per creare un coupon regalo gratuito, vai su WooCommerce »Coupon e aggiungi un nuovo coupon.
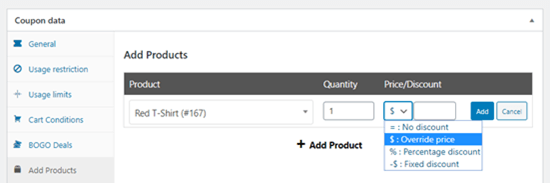
Quindi, fai clic sulla scheda Aggiungi prodotti, trova il prodotto che desideri regalare e seleziona “$: Sostituisci prezzo (Override Price)” dal menu a discesa Prezzo/Sconto. Puoi lasciare la casella vuota o inserire 0.

Se desideri ulteriore assistenza nella creazione del tuo buono omaggio, dai un’occhiata al nostro tutorial su come creare un buono regalo gratuito in WooCommerce.
Come promuovere i tuoi coupon in WooCommerce
Qualunque sia il tipo di coupon che hai creato, vorrai farlo sapere ai tuoi clienti.
A meno che non si tratti di un’offerta specifica per la tua mailing list o newsletter, è buona norma promuovere il coupon sul tuo sito web.
Il modo più semplice per farlo è con OptinMonster. È un potente strumento di ottimizzazione delle conversioni che ti aiuta a trasformare i visitatori occasionali del sito web in clienti paganti.
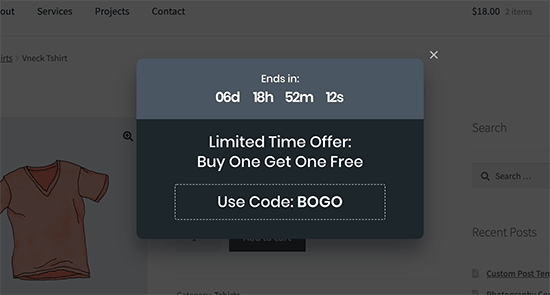
Puoi usarlo per creare un creare un popup coupon per il tuo sito con un risultato come questo:

Per le istruzioni complete, dai un’occhiata al nostro tutorial su come creare un popup coupon in WordPress.
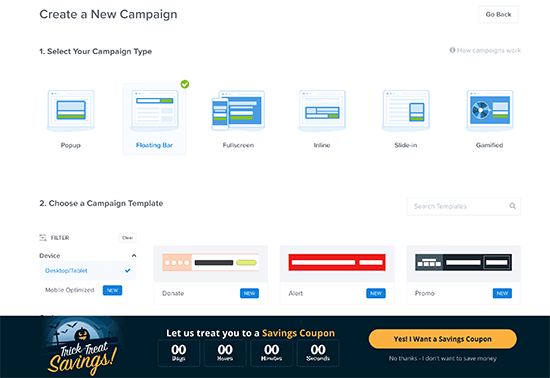
Puoi anche utilizzare OptinMonster per visualizzare i tuoi coupon in molti altri modi come una floating bar (una barra fissa in alto o in basso sulla pagina) come questa:

Puoi anche creare un coupon spin to win stile “ruota della fortuna” cui puoi consentire agli utenti di vincere diversi sconti, come questo di WPForms.

Insomma, creare coupon in WooCommerce è un modo brillante per aumentare le vendite e guadagnare di più dal tuo negozio.
È una buona idea sperimentare diversi tipi di coupon per vedere quale funziona meglio con il tuo pubblico.
Questo ti aiuterà a modificare e migliorare costantemente i tuoi risultati.
E’ tutto. Speriamo che questo tutorial ti abbia aiutato a imparare come creare coupon in WooCommerce di tutti i tipi. Potrebbe piacerti anche la nostra guida definitiva alla SEO WooCommerce e la nostra guida passo passo su come impostare il monitoraggio avanzato di Google Analytics per WooCommerce.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



