
Condividi questo contenuto!
Vuoi imparare a creare layout di pagina personalizzati in WordPress? Beaver Builder ti consente di creare i tuoi layout di pagina senza scrivere alcuna riga di codice. In questa guida, ti mostreremo come creare layout personalizzati in WordPress con Beaver Builder.
Perché e quando hai bisogno di layout di pagina personalizzati in WordPress
Molti temi premium di WordPress vengono forniti con layout di pagina pronti all’uso per diverse sezioni di un sito Web. Tuttavia, a volte un layout integrato potrebbe non soddisfare le tue esigenze.
Puoi creare modelli (template) di pagina personalizzati in WordPress creando un tema child e quindi aggiungendo i tuoi modelli (template) di pagina. Ma avrai bisogno di una certa conoscenza di PHP, HTML e CSS per farlo funzionare.
È qui che entra in gioco Beaver Builder . È un plug-in drag&drop page-builder per WordPress. Ti aiuta a creare i tuoi layout di pagina personalizzati senza scrivere alcun codice.
Introduzione a Beaver Builder
Beaver Builder è molto facile da usare e adatto ai principianti. Allo stesso tempo, è caricato con molte funzionalità per creare pagine dall’aspetto professionale.
Funziona con tutti i temi di WordPress e ha tonnellate di moduli che puoi semplicemente trascinare e rilasciare sulla tua pagina. Puoi creare qualsiasi tipo di layout che desideri e configurarlo nel modo che hai immaginato.
In questa recensione di Beaver Builder, ti mostreremo come utilizzare Beaver Builder per creare layout di pagina personalizzati in WordPress.
Iniziamo.
Installazione del plug-in Beaver Builder
Per prima cosa devi acquistare il plug-in Beaver Builder . È un plugin a pagamento, con prezzi a partire da $ 99 per siti illimitati.
Successivamente, devi solo installare e attivare il plug-in Beaver Builder. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin WordPress .
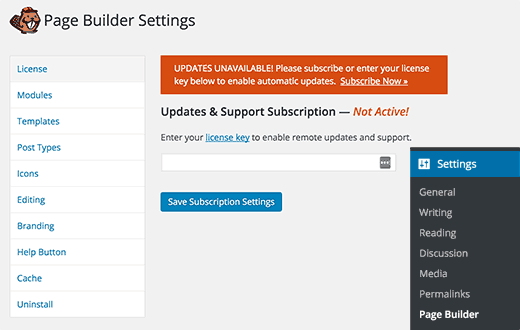
Dopo l’attivazione, è necessario visitare la pagina Impostazioni »Page Builder per inserire la chiave di licenza.

Dopo aver inserito la chiave di licenza, ora sei pronto per creare splendidi layout di pagina.
Creare il tuo primo layout personalizzato in WordPress con Beaver Builder
Crea semplicemente una nuova pagina in WordPress visitando Pagine »Aggiungi nuovo . Noterai una nuova scheda Page Builder nell’editor di WordPress.

Fare clic sulla scheda “Page Builder” per avviare Beaver Builder.
Se è la prima volta che usi Beaver Builder, vedrai un popup di benvenuto che ti offre una visita guidata.
Al momento, puoi fare clic sul pulsante No grazie per saltare il tour. Infatti ti guideremo noi con questa guida attraverso le diverse funzionalità di questo plugin page builder.
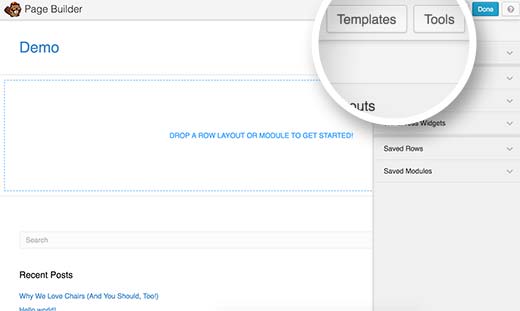
Successivamente, è necessario fare clic sul pulsante Modelli (Templates) nel menu in alto.

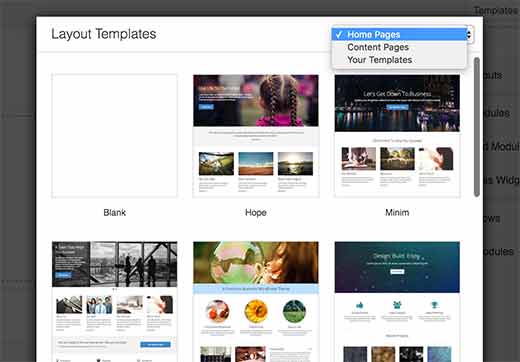
Beaver Builder viene fornito con alcuni modelli progettati professionalmente per iniziare subito.
Non preoccuparti, puoi personalizzare il modello quanto vuoi. È solo un modo rapido per iniziare con un layout.

Quando si seleziona un layout, Beaver Builder lo caricherà nella finestra di anteprima. Porta il mouse su un oggetto e Beaver Builder lo evidenzierà.
Puoi semplicemente fare clic sull’icona della chiave inglese su qualsiasi elemento evidenziato per modificarlo.

Beaver Builder mostrerà un popup con diverse impostazioni che è possibile modificare. Puoi cambiare testo, colore, sfondo, font, riempimento, margine, ecc.
Puoi anche semplicemente fare clic su un elemento nell’anteprima dal vivo e trascinarlo per spostarlo nella pagina.
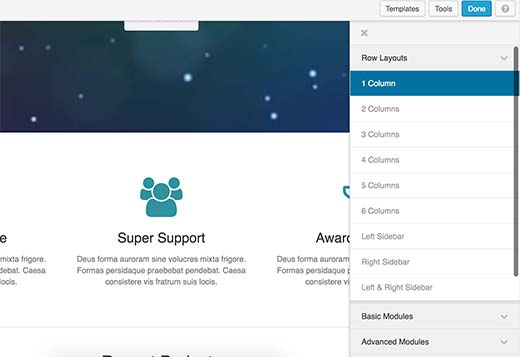
I layout di Beaver Builder sono basati su righe. Puoi trascinare e rilasciare per riorganizzare le righe. Puoi anche rimuovere o aggiungere una nuova riga.
Basta fare clic sul menu Layout di riga (Row Layouts) e quindi selezionare il numero di colonne desiderato nella riga.

Beaver Builder aggiungerà la riga all’anteprima dal vivo sul tuo sito.
È possibile aggiungere elementi alla riga utilizzando i moduli e i widget di base o avanzati . Questi moduli ti consentono di aggiungere gli elementi più comunemente usati come pulsanti, titoli, testo, immagini, presentazioni, audio, video, ecc.
Basta selezionare un elemento e trascinarlo sulla riga appena aggiunta. Poi fai clic su un elemento per modificarne le proprietà.
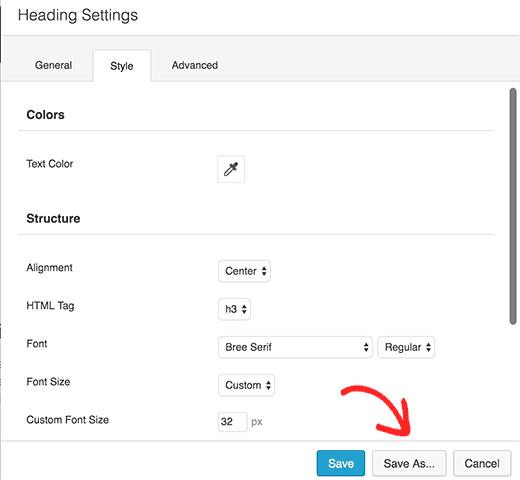
Puoi anche salvare una riga o un modulo per riutilizzarli in seguito in altre pagine. Fai clic sul pulsante Salva come mentre modifichi una riga o un modulo.

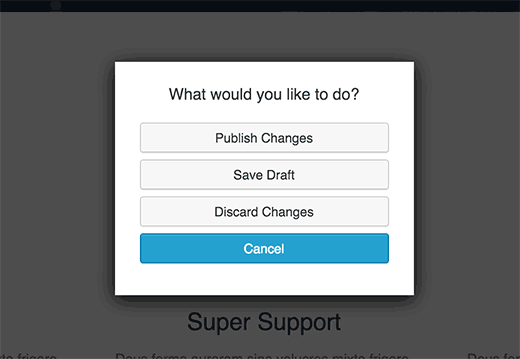
Fai clic sul pulsante Fine al termine della modifica della pagina. Beaver Builder mostrerà un popup con pulsanti per pubblicare o salvare la tua pagina come bozza.

Puoi anche riutilizzare un intero layout di pagina per altre pagine del tuo sito WordPress. Basta aprire la pagina con Page Builder e quindi fare clic sul pulsante Strumenti nella barra in alto.
Beaver Builder ti mostrerà un popup. È possibile salvare la pagina come modello (template) o creare rapidamente una pagina duplicata con lo stesso layout.

Gestione dei templates di layout personalizzati Beaver Builder
Ogni licenza di Beaver Builder ti dà il diritto di usarla su siti Web illimitati. Ma come si spostano i modelli (template) di pagina da un sito WordPress a un altro?
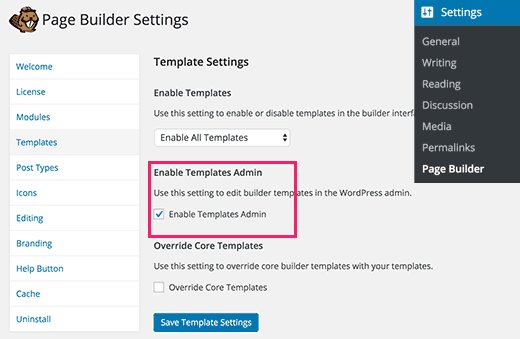
Beaver Builder memorizza i modelli creati dall’utente in un post-type personalizzato chiamato modelli (templates). È nascosto per impostazione predefinita, ma puoi renderlo visibile andando su Impostazioni »Page Builder e facendo clic sulla scheda Modelli (Templates).
Seleziona la casella accanto all’opzione “Abilita amministratore modelli (Enable Templates Admin)” e fai clic sul pulsante Salva impostazioni modello (Save Templates Settings).

Noterai che nella barra di amministrazione di WordPress apparirà una nuova voce di menu con l’etichetta Modelli (Templates). Tutti i layout di pagina personalizzati che hai salvato come modello verranno visualizzati su quella pagina.
Poiché si tratta di un tipo di post personalizzato, puoi facilmente esportare i tuoi modelli Beaver Builder utilizzando la funzione di esportazione integrata in WordPress.
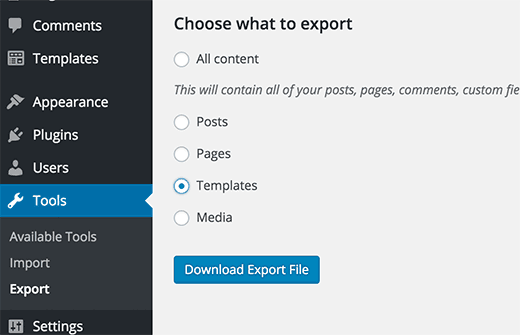
Visita Strumenti »Esporta e seleziona Modelli (Templates). Fai clic sul pulsante “Scarica file di esportazione (Download Export File)” e WordPress invierà un file XML da scaricare.

Ora accedi al sito WordPress dove vuoi importare i modelli. Visita la pagina Impostazioni »Importa e fai clic su WordPress.
Ti verrà chiesto di scaricare e installare il plug-in importazione di WordPress. Dopodiché sarai in grado di caricare semplicemente il tuo file xml dei tuoi modelli e importarlo in tutti i siti WordPress che desideri.
E’ tutto! Speriamo che questa guida ti abbia aiutato a imparare come creare layout di pagina personalizzati in WordPress usando Beaver Builder.
Condividi questo contenuto!
Related Posts



