
Condividi questo contenuto!
In questa guida ti spiegheremo come creare popup per dispositivi mobile SEO friendly.
I popup mobile possono essere molto efficaci per la generazione di lead, aumentare le vendite e ottenere più download di app, ma è necessario progettarli nel modo giusto. Altrimenti, potresti finire per danneggiare il posizionamento nei motori di ricerca del tuo sito web.
In che modo i popup mobile possono danneggiare la tua SEO?
I popup per dispositivi mobile potrebbero danneggiare i tuoi sforzi SEO (ottimizzazione dei motori di ricerca) se vanno contro le linee guida di Google. Google afferma che i siti possono essere classificati più basso in ricerca mobile per l’utilizzo di intrusivi interstiziali o intrusivi popup.
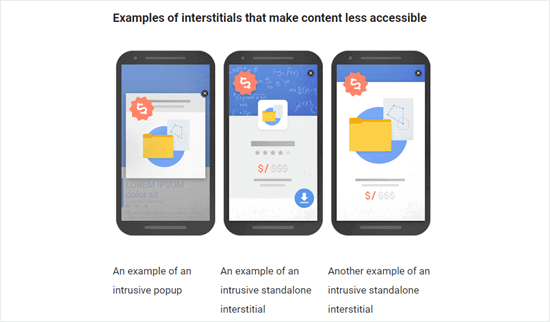
Google non vuole che il tuo popup copra tutta o la maggior parte della pagina prima che l’utente possa vedere il contenuto. Questi sono alcuni esempi di Google di ciò che vogliono che tu eviti.

Se la tua pagina ha un popup che appare subito, Google può penalizzare quella pagina. Ciò significa che la tua pagina non sarà classificata così in alto nei risultati di ricerca di Google come avrebbe fatto altrimenti.
Quindi ti starai chiedendo, allora perché rischiare di creare popup per dispositivi mobile?
Bene, la risposta breve è che ti aiuta ad aumentare i tassi di conversione portando a più contatti e vendite.
Questo è il motivo per cui molti imprenditori e professionisti del marketing intelligenti continuano a utilizzare i popup sia su dispositivi mobili che su desktop.
La parte importante è che devi stare attento a creare i tuoi popup per dispositivi mobile, nel modo GIUSTO, in modo che non influiscano sul tuo posizionamento SEO.
Come creare popup ottimizzati per dispositivi mobili che non danneggino le tue classifiche SEO
Esistono diversi modi per creare popup mobile che non danneggeranno le tue classifiche SEO. Potresti:
- Creare un popup a schermo intero che appare solo dopo un po ‘di tempo.
- Creare un banner o una diapositiva che copra solo una parte più piccola dello schermo.
- Utilizzare solo popup a schermo intero immediati per avvisi legali. Esempi di questi includono autorizzazioni per i cookie e popup di verifica dell’età. Questi non sono penalizzati da Google.
Nel nostro esempio, vedremo come creare un popup a schermo intero che viene visualizzato solo dopo che l’utente è stato sul tuo sito per un certo periodo di tempo. Tuttavia, condivideremo anche le migliori pratiche e tattiche che puoi utilizzare per aggiungere regole di visualizzazione intelligente per un’ulteriore ottimizzazione.
Creare un popup solo per dispositivi mobili con OptinMonster
OptinMonster è il modo più semplice per creare un popup solo per dispositivi mobili. È lo strumento di generazione di lead più popolare sul mercato e un potente generatore di popup WordPress.
Innanzitutto, è necessario visitare il sito Web OptinMonster e registrarsi per un account. Sebbene tutti i loro modelli siano adattabili ai dispositivi mobile, è necessario l’account Pro per sbloccare le regole di targeting per display specifiche per dispositivi mobili.
Dopo la registrazione, è necessario installare e attivare il plug-in OptinMonster sul tuo sito WordPress. Se non sai come fare, consulta la nostra guida passo passo su come installare un plugin per WordPress.
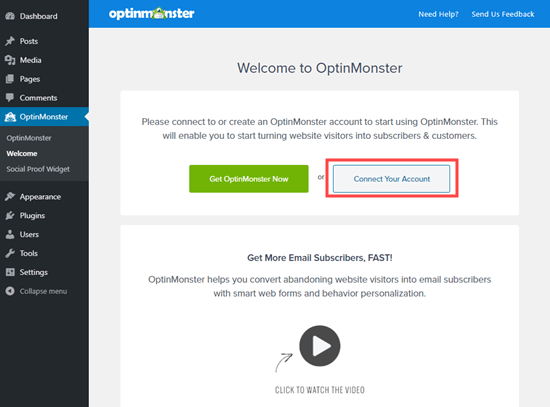
Al momento dell’installazione, dovresti vedere la schermata “Benvenuto in OptinMonster“. Fai semplicemente clic sul pulsante “Collega il tuo account” e segui le istruzioni sullo schermo.

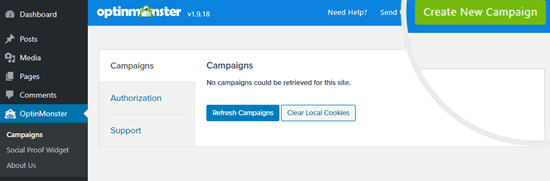
Una volta collegato il tuo account OptinMonster, dovresti vedere la pagina Campagne. Puoi anche accedervi andando su OptinMonster »Campagne nel tuo pannello di amministrazione di WordPress. Vai avanti e fai clic sul pulsante “Crea nuova campagna” in alto a destra.

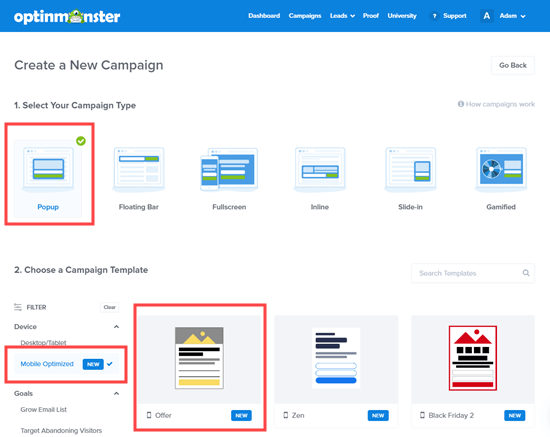
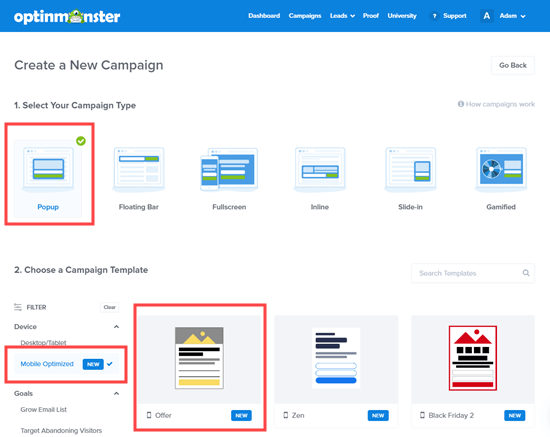
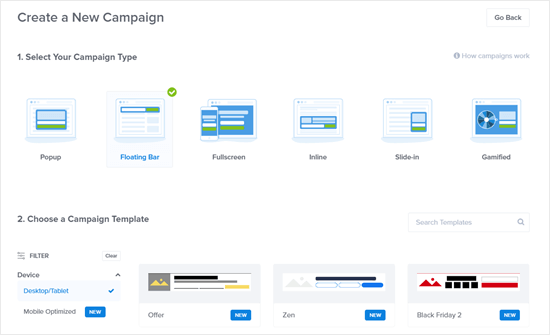
Verrai indirizzato al generatore di campagne OptinMonster. Lascia semplicemente il Tipo di campagna impostato su Popup.
Per il modello di campagna, seleziona il filtro del dispositivo ottimizzato per dispositivi mobili (Mobile Optimized) e scegli un modello. Utilizzeremo il modello offerta per questo esempio.

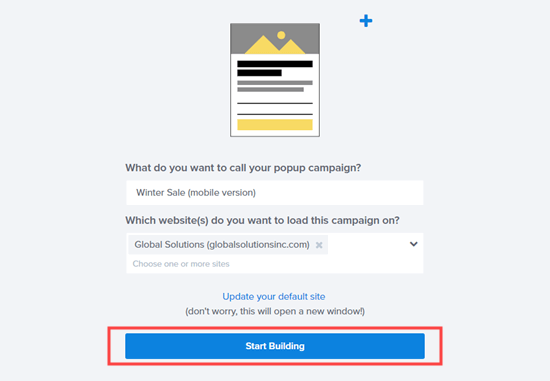
OptinMonster ti chiederà di nominare la tua nuova campagna e di scegliere su quali siti web desideri che venga visualizzata. Vai avanti e inserisci questi dettagli, quindi fai clic sul pulsante “Inizia a costruire (Start building)“.


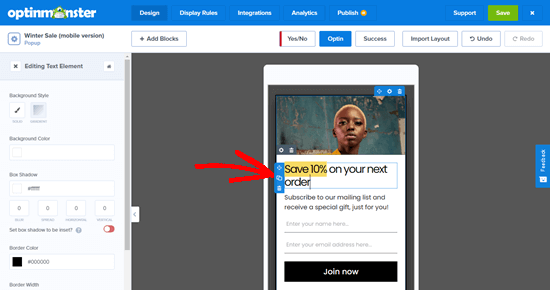
Il modello caricherà automaticamente la visualizzazione del popup nel builder OptinMonster. È facile personalizzare il contenuto o aggiungere nuovi elementi con l’interfaccia drag & drop.
Ad esempio, per modificare il testo predefinito, è sufficiente fare clic su di esso e digitare il testo che si desidera utilizzare.

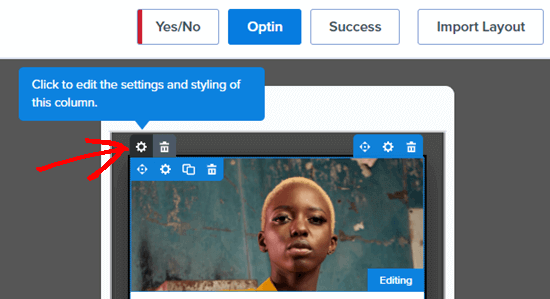
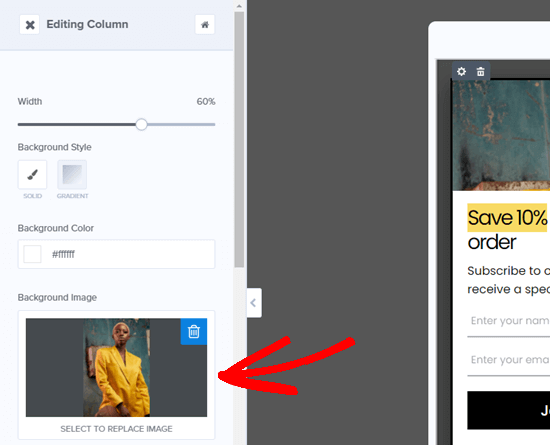
Per modificare l’immagine, è necessario fare clic sul pulsante delle impostazioni per la colonna in cui si trova. Il pulsante delle impostazioni è l’ingranaggio nella casella grigia.

È quindi possibile caricare la propria immagine scelta facendo clic sull’opzione “Immagine di sfondo (Background image)” sul lato sinistro.

Vai avanti e apporta tutte le modifiche necessarie nel tuo popup.
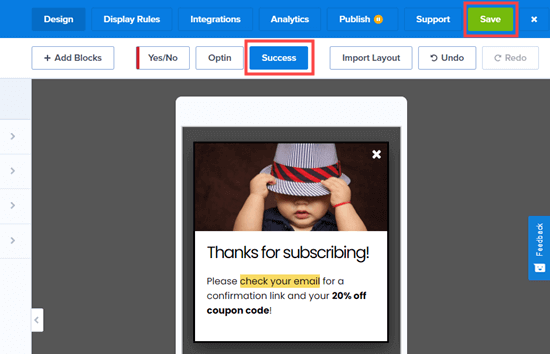
È inoltre necessario modificare la visualizzazione Success. Questo è ciò che gli utenti vedono dopo aver immesso il proprio indirizzo email. Per modificare la visualizzazione Success, fai semplicemente clic sul pulsante Success sopra il popup.
Una volta che sei soddisfatto sia della visualizzazione optin (quella principale) che della visualizzazione success (quella che l’utente vede dopo aver lasciato il contatto email in questo caso), non dimenticare di fare clic sul pulsante Salva nella parte superiore dello schermo.

Impostazione delle regole di visualizzazione per il popup mobile
Ora è il momento di impostare le regole di visualizzazione per il tuo popup.
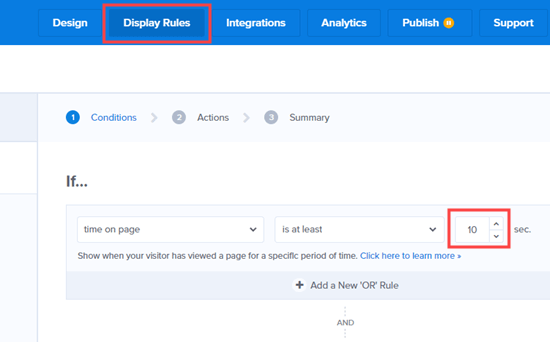
Innanzitutto, devi fare clic sulla scheda “Regole di visualizzazione (Display Rules)” nella parte superiore dello schermo.
La regola predefinita prevede che il popup venga visualizzato dopo che gli utenti sono stati sul tuo sito per 5 secondi. Potresti voler aumentare questo periodo di tempo. Useremo 10 secondi.

Il tuo popup utilizza un modello ottimizzato per dispositivi mobili. Ciò significa che verrà visualizzato automaticamente solo sui dispositivi mobili.
Puoi anche aggiungere altre regole di targeting sicuro per i dispositivi mobili per sbloccare ulteriori ottimizzazioni come:
- Exit-Intent for Mobile : questo mostrerà il popup solo se l’utente preme il pulsante Indietro o scorre verso l’alto.
- Sensore di inattività : mostrerà il popup solo dopo che l’utente ha smesso di essere attivo sul sito per un certo numero di secondi.
- Scroll Trigger Popups : questo mostrerà il popup solo dopo che l’utente scorre verso il basso di una certa % della pagina.
- Button Click by MonsterLinks : questo mostrerà il popup solo se l’utente fa clic su un pulsante specifico.
Tutte queste regole di visualizzazione sopra si basano sulle interazioni dell’utente e non danneggeranno le tue classifiche SEO.
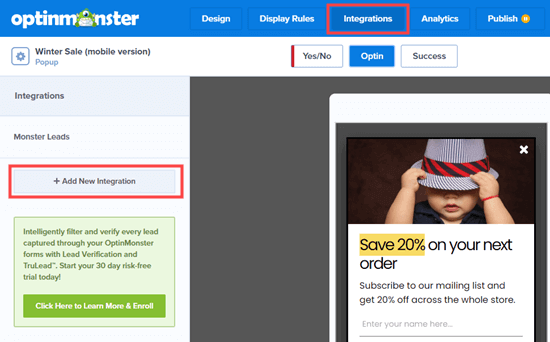
Dopo aver impostato le regole di visualizzazione, fare clic sul pulsante Salva e quindi passare al tipo di integrazione (Integrations). È sufficiente fare clic sul pulsante Aggiungi nuova integrazione per iniziare.

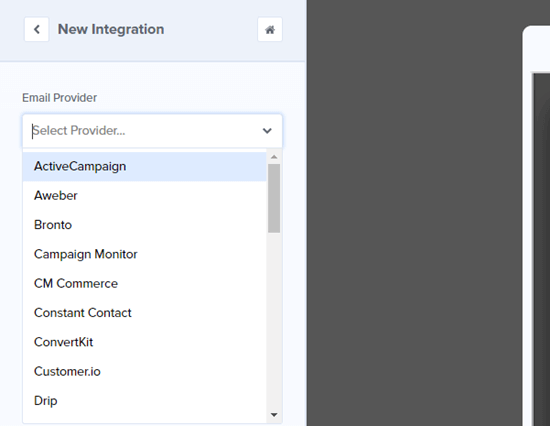
OptinMonster ti mostrerà quindi un elenco a discesa di provider di posta elettronica. Fare clic sul menu a discesa e selezionare il servizio di email marketing.

Quindi, segui semplicemente le istruzioni per connettere la tua mailing list. Il processo varia a seconda del servizio di email marketing, ma OptinMonster fornisce istruzioni complete.
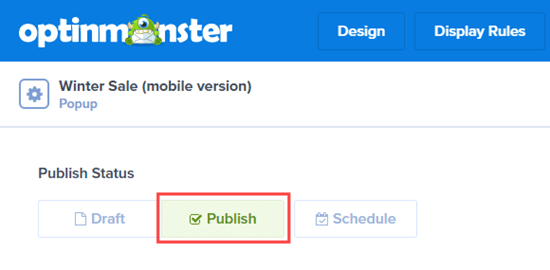
Dopo aver collegato il tuo servizio di email marketing, fai clic sul pulsante Salva e quindi passa alla schermata Pubblica (Publish). Qui puoi verificare di essere soddisfatto delle tue impostazioni.
Quando sei pronto, vai avanti e fai clic sul pulsante Pubblica.

Non dimenticare di fare clic anche sul pulsante Salva nella parte superiore dello schermo.
Mettere live la tua campagna OptinMonster sul tuo sito web
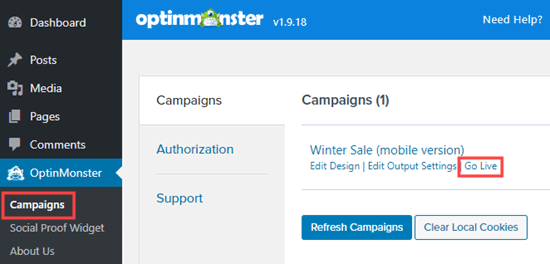
La tua campagna OptinMonster non verrà pubblicata automaticamente sul tuo sito Web WordPress. Invece, devi accedere al tuo amministratore di WordPress e andare su OptinMonster »Campagne .
Ora dovresti vedere la tua nuova campagna popup mobile elencata qui. In caso contrario, fai semplicemente clic sul pulsante Aggiorna campagne (Refresh Campaigns). Quindi, fai clic sul link “Go Live” sotto il nome della tua campagna.

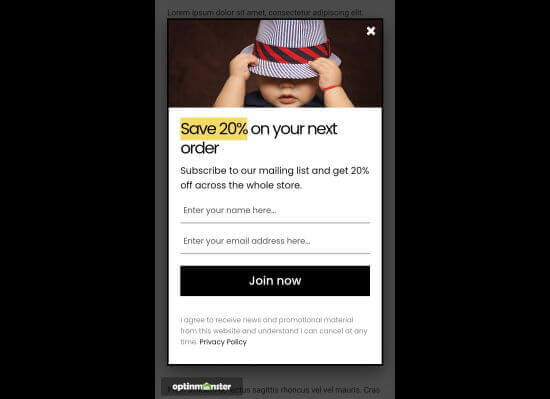
La tua campagna sarà ora attiva sul tuo sito Web WordPress. Vai avanti e visualizzalo andando sul tuo sito da un dispositivo mobile.
Attendi semplicemente il periodo di tempo specificato nelle regole di visualizzazione e dovrebbe apparire il tuo popup. Ecco il nostro popup in diretta sul nostro sito demo.

Altri tipi di popup mobili che non danneggeranno le classifiche SEO per dispositivi mobili
Oltre ai popup ritardati e di interazione dell’utente in OptinMonster, puoi anche creare una barra mobile, slide-in o optin inline.
- Nella parte superiore o inferiore dello schermo dell’utente viene visualizzata una barra mobile optin, senza coprire il contenuto.
- Viene visualizzata una diapositiva dalla parte inferiore o laterale del sito Web, di solito dopo un po ‘di tempo.
- Un opt-in in linea appare all’interno del contenuto stesso, a metà di una pagina o di un post.
Seleziona semplicemente uno di questi tipi quando inizi a creare la tua campagna. Vedrai quindi i modelli che puoi utilizzare.

E’ tutto. Speriamo che questo articolo ti abbia aiutato a imparare come creare popup per dispositivi mobile SEO friendly.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



