
Condividi questo contenuto!
In questa guida ti mostreremo come creare un form di upload Dropbox in WordPress.
Un modulo di contatto con un’opzione di caricamento file potrebbe essere difficile da gestire se ricevi troppi allegati. Puoi collegare il tuo modulo a Dropbox e caricare tali file direttamente sul cloud.
Perché utilizzare Dropbox per caricare gli allegati dei moduli
Alcune volte potresti aver bisogno di far caricare agli utenti un file allegato utilizzando un modulo sul tuo sito web.
Ad esempio, potresti aver bisogno di richiedere un’opzione di caricamento dei file per caricare CV.
Oppure un modulo di feedback dei clienti potrebbe richiedere un’opzione di caricamento dei file in modo che gli utenti possano inviare screenshot. Un sito Web di un concorso fotografico potrebbe aver bisogno di far caricare agli utenti le loro foto.
Insomma, sono tanti i motivi per cui si può aver bisogno di creare un form di upload in WordPress.
Man mano che ricevi i file, puoi archiviarli sul tuo sito Web WordPress. Saranno aggiunti alla cartella wp-content del tuo sito web.
Tuttavia, se ti aspetti di ricevere un sacco di voci e non sono correlate ai file del tuo sito Web, è consigliabile salvarle separatamente.
Il caricamento degli allegati dei moduli su Dropbox presenta i seguenti vantaggi:
- Mantiene i file caricati dai moduli separati dai tuoi file WordPress
- Dropbox semplifica la condivisione di tali file con chiunque e non dovrai concedere loro l’accesso al tuo sito web.
- Puoi facilmente sfogliare e gestire gli allegati dei moduli dalla dashboard di Dropbox
- Se non hai più bisogno di quei file, puoi scaricarli, archiviarli ed eliminarli.
Detto questo, diamo un’occhiata a come creare un modulo WordPress con un’opzione per caricare file su Dropbox.
Creare un modulo di upload Dropbox in WordPress
Per prima cosa devi installare e attivare il plugin WPForms . Per maggiori dettagli, consulta il nostro articolo su come installare un plugin per WordPress .
Nota: WPForms è un plug-in a pagamento e per accedere al componente aggiuntivo Zapier che utilizzeremo in questo tutorial avrai bisogno almeno del loro piano “Pro”.
Dopo l’attivazione, è necessario visitare WPForms »Aggiungi nuovo (Add New) nell’area di amministrazione di WordPress.

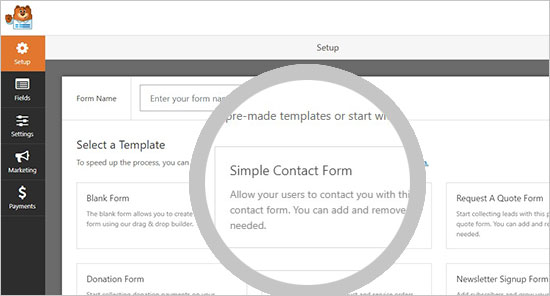
Ti porterà alla pagina del generatore di moduli WPForms. Basta fornire un nome per il modulo e quindi selezionare un modello di form di contatto semplice come punto di partenza.

WPForms caricherà il modello di form con campi modulo di uso comune. È possibile fare clic su qualsiasi campo per modificarlo e trascinare i campi per riordinarli o aggiungere nuovi campi al modulo.
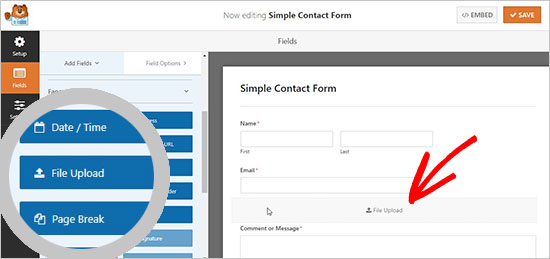
Successivamente, devi fare clic sul campo “Caricamento file (File Upload)” situato nella sezione “Fancy Fields” nella colonna di sinistra.

Ciò aggiungerà il campo di caricamento del file al modulo.
Fai clic sul pulsante “Salva” per salvare il modulo e il modulo con caricamento dei file è pronto.
Integrazione di Zapier con WPForms
Successivamente, devi connettere il modulo al tuo account Dropbox.
Useremo un servizio chiamato Zapier per farlo. Zapier ti consente di collegare diverse app al tuo sito Web senza scrivere alcun codice. In questo caso, lo useremo per creare una connessione tra WPForms e Dropbox.
WPForms viene fornito con un ‘addon Zapier‘ che puoi utilizzare per integrare il tuo sito WordPress con oltre 1500 app popolari, incluso Dropbox.
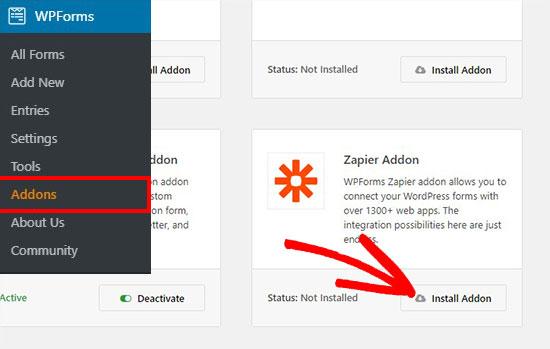
Per accedere a questo componente aggiuntivo, è necessario andare alla pagina WPForms »Componenti aggiuntivi (Addons) . Da lì, è necessario cercare il componente aggiuntivo Zapier e fare clic sul pulsante “Installa componente aggiuntivo (Install addon)“. Attiverà automaticamente il componente aggiuntivo.

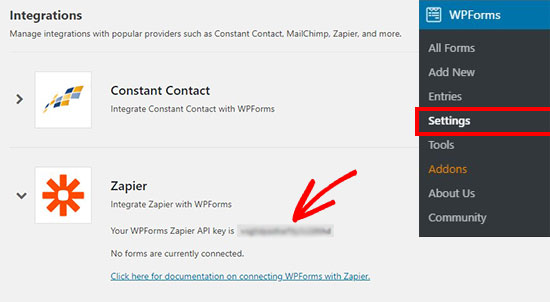
Successivamente, devi andare alla pagina WPForms »Impostazioni (Settings)» Integrazioni (Integrations) nell’area di amministrazione di WordPress. Da lì, è necessario copiare la “chiave API (key API) di Zapier” che sarà necessaria per connettere il sito Web WordPress con Zapier.

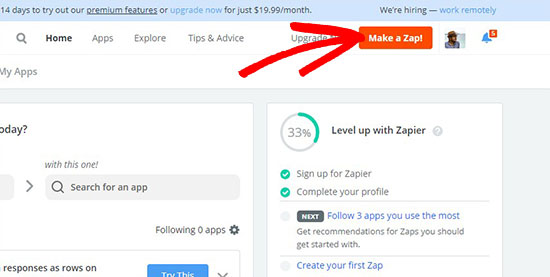
Una volta copiato, dovresti andare al sito Web di Zapier e accedere al tuo account Zapier. Quindi, fai clic sul pulsante “Crea uno Zap (Make a Zap)” per continuare.

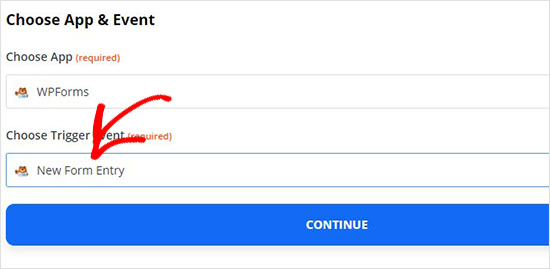
Ci saranno molte app disponibili. Cerca “WPForms” e selezionalo come app trigger.

Successivamente, è necessario selezionare “New Form Entry” come evento trigger per l’app WPForms. Creerà un trigger su ogni invio del modulo.

Ora puoi andare avanti e fare clic sul pulsante ‘Accedi a WPForms‘ per connettere il tuo account Zapier con il plugin WPForms sul tuo sito.
Per connettere Zapier al tuo sito Web, devi aggiungere l’URL del tuo sito Web e la chiave API WpForms Zapier (Wpforms Zapier API key) che hai copiato in precedenza.
Verrà visualizzato l’account WPForms. Fai clic sul pulsante “Continua“.

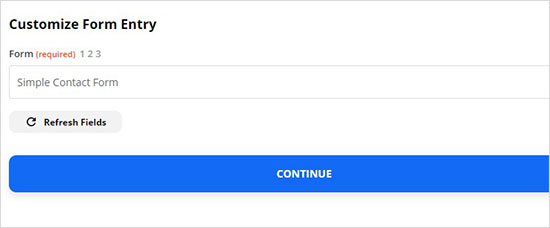
Nel menu a discesa “Modulo (Form)“, è necessario selezionare il form di upload file creato in precedenza.

Successivamente, fai clic sul pulsante “Continua“.
Prima di andare al passaggio successivo, Zapier ti chiederà di testare il nuovo modulo di caricamento dei file per vedere se tutte le impostazioni funzionano correttamente.
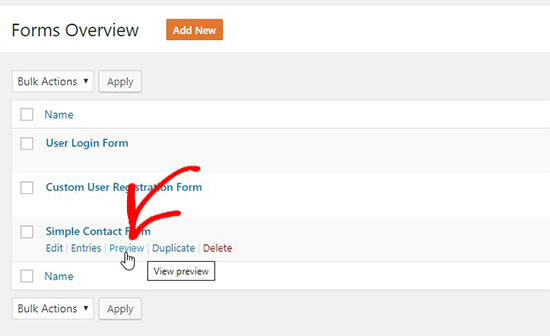
Puoi visitare WPForms »Tutti i moduli (All forms) nell’area di amministrazione di WordPress e fare clic sul collegamento” Anteprima (Preview) “sotto il modulo di caricamento file da te creato.

Per semplificare questo test, è necessario caricare un file e aggiungere anche testo fittizio nella sezione messaggi. Invia il file di prova e vai al tuo account Zapier. Fai clic sul pulsante “Prova e continua (Test & Continue)“.

Nota: è possibile controllare il file di test nella sezione “Trova dati (Find Data)“.
Se il test ha esito positivo, passerà al passaggio successivo in cui è possibile integrare il modulo di caricamento file con Dropbox.
Connettere WPForms con Dropbox
Per prima cosa devi visitare il tuo account Dropbox e creare una nuova cartella di caricamento Dropbox. Puoi rinominare questa cartella come “WPForms Uploads” o assegnarle un nome qualsiasi a tuo piacimento. Tutti i tuoi file allegati verranno caricati automaticamente in questa cartella.
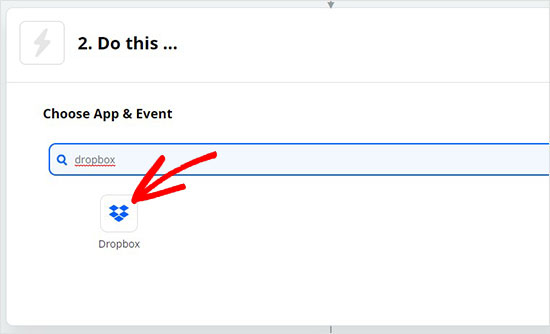
Successivamente, devi tornare al tuo account Zapier. Nella sezione “Fai questo (Do this…)“, devi scegliere “Dropbox“.

Ti chiederà di creare un’azione per Dropbox. Seleziona l’opzione “Carica file (Upload File)” e fai clic sul pulsante “Continua“.

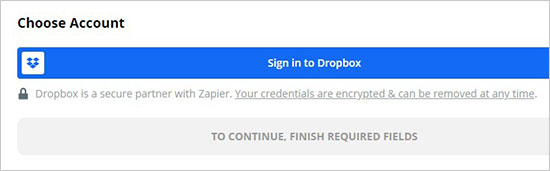
Successivamente, devi fare clic sul pulsante “Accedi a Dropbox (Sign in to Dropbox)” per selezionare il tuo account Dropbox e collegarlo con Zapier.

Dopo aver collegato l’account, fare clic sul pulsante “Continua“.
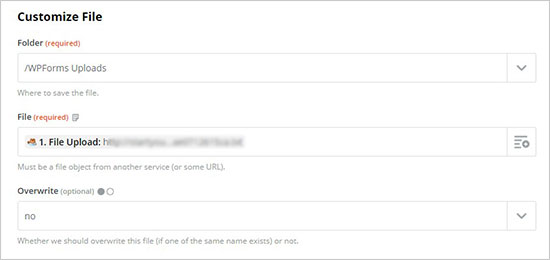
Ora, devi configurare le impostazioni di caricamento file in Dropbox. Ti verranno chieste 2 cose:
- La cartella Dropbox in cui si desidera salvare gli allegati
- Il campo di caricamento file WPForms da te creato (nota bene: solo il campo, non tutto il modulo)

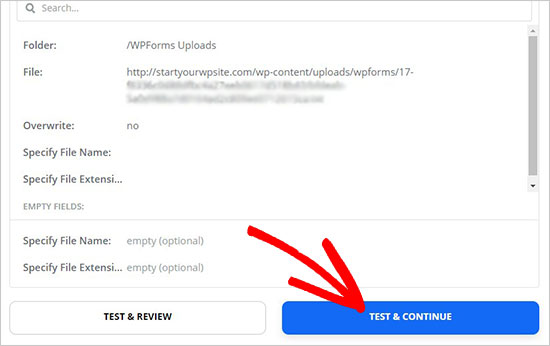
Dopo l’installazione, puoi andare avanti e testare le tue configurazioni. Fai clic sul pulsante “Prova e continua (Test & Continue)” per continuare.

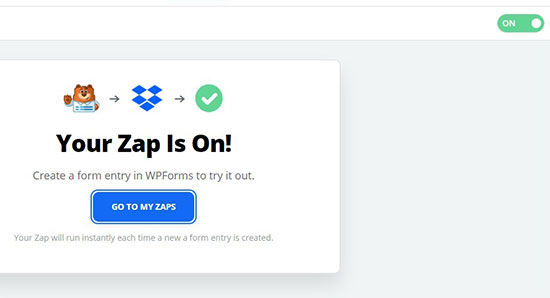
Infine, fai clic sul pulsante “Attiva Zap (Turn Zap On)” per memorizzare queste impostazioni. Ci vorranno alcuni secondi e vedrai lo stato Zap attivo nell’angolo in alto a destra dello schermo.

Il modulo online con l’opzione di caricamento dei file in Dropbox è pronto per essere aggiunto sul tuo sito web WordPress.
Aggiungere il modulo di upload file Dropbox in WordPress
Per aggiungere il modulo di upload file Dropbox in WordPress, puoi modificare qualsiasi pagina o post in cui desideri visualizzarlo.
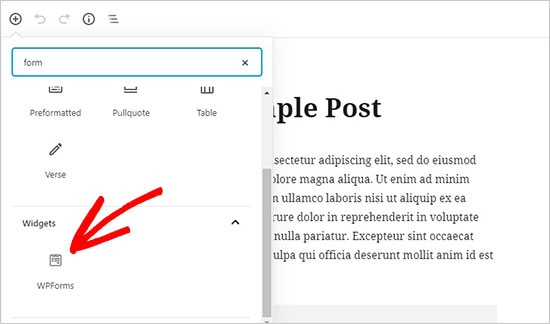
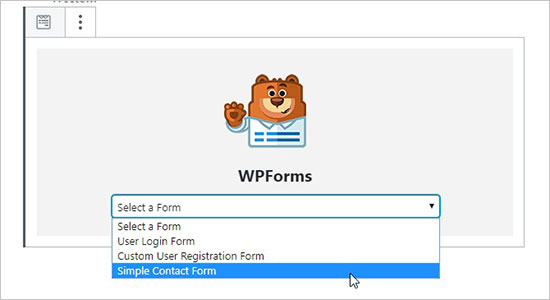
Aggiungi semplicemente il blocco WPForms all’editor dei contenuti e seleziona il modulo che hai creato in precedenza.

WPForms caricherà l’anteprima dal vivo del modulo all’interno dell’editor dei contenuti.

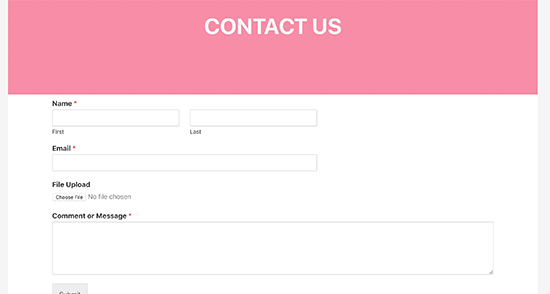
Ora puoi visitare il tuo sito Web e vedere il modulo in azione. Puoi anche testare il modulo caricando un file e compilando il modulo.

È tutto! Speriamo che questo articolo ti abbia aiutato a imparare come creare un form di upload Dropbox in WordPress. Potresti anche consultare la nostra guida su come creare un sondaggio o questionario in WordPress per aumentare il coinvolgimento degli utenti.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



