
Condividi questo contenuto!
In questo tutorial ti spiegheremo come creare un modulo di contatto con hCaptcha in WordPress.
Mantenere i moduli del tuo sito web sicuri e privi di spam non è solo importante, ma dovrebbe essere semplice.
Ed è qui che entra in gioco hCaptcha.
Cos’è hCaptcha
Abbiamo già parlato in un altro tutorial di come proteggere un form con reCaptcha in WordPress. Tuttavia, sappiamo che molti utenti desiderano aggiungere un ulteriore livello di protezione che sfrutti la tecnologia AI avanzata.
La nuova integrazione di WPForms con hCaptcha ti offre più opzioni quando prendi in considerazione i servizi CAPTCHA.
hCaptcha è uno strumento gratuito che aiuta a mantenere spam e bot fuori dai moduli ponendo semplici domande per dimostrare che i tuoi utenti sono umani. Usano un sofisticato apprendimento automatico e intelligenza artificiale per distinguere gli utenti umani dallo spam.
hCaptcha è una popolare alternativa a reCAPTCHA di Google, con un’enfasi sulla privacy. La loro politica sulla privacy è compatibile con le recenti normative come GDPR e CCPA.
Indipendentemente dal fatto che tu abbia un account Google, che tu sia preoccupato per problemi di privacy o conflitti di sito o semplicemente desideri provare un modo diverso per bloccare spam e traffico dannoso attraverso i tuoi moduli web, hCaptcha ti consente di iniziare facilmente con il loro servizio gratuito.
Come aggiungere hCaptcha in un modulo di contatto in WordPress
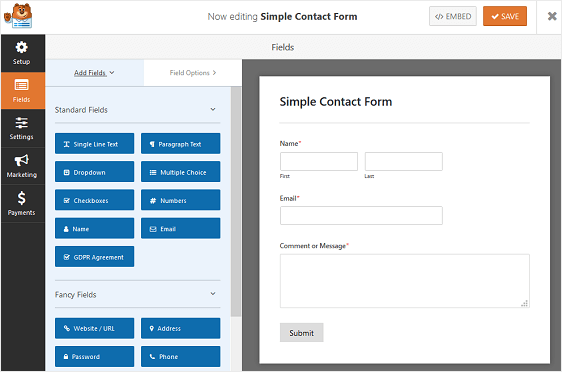
1. Creare un semplice modulo di contatto in WordPress
La prima cosa che devi fare è installare e attivare il plugin WPForms . Per maggiori dettagli, consulta questa guida passo passo su come installare un plugin in WordPress .
Successivamente, dovrai creare un modulo di contatto WordPress.

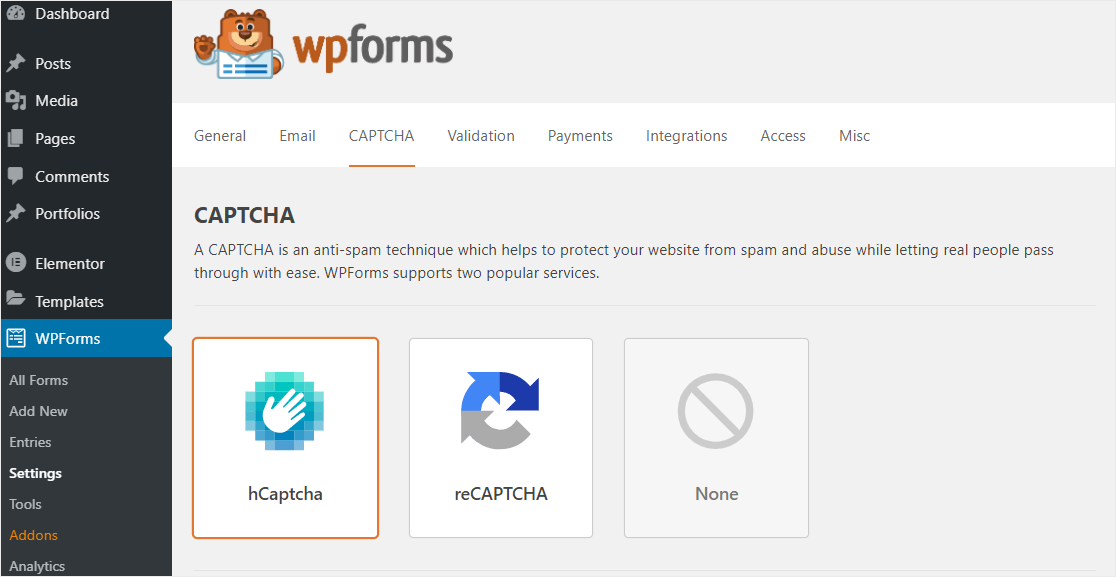
2. Configurare le impostazioni di hCAPTCHA
Nelle impostazioni (Settings) di WPForms, ora vedrai l’opzione per utilizzare hCaptcha o reCAPTCHA di Google.

Questa è un’ottima scelta se desideri che i tuoi utenti finali abbiano un’esperienza senza interruzioni nell’invio dei tuoi moduli, ma non vuoi utilizzare reCAPTCHA di Google. Puoi proteggere i tuoi moduli da bot, spam e intrusioni, mantenendo le tue informazioni private.
Simile alle impostazioni di reCAPTCHA, puoi fare cose come regolare il tuo messaggio di errore, abilitare la modalità No-Conflict e persino ottenere un’anteprima del tuo CAPTCHA. Il tutto mentre sembra professionale sul frontend del tuo modulo.

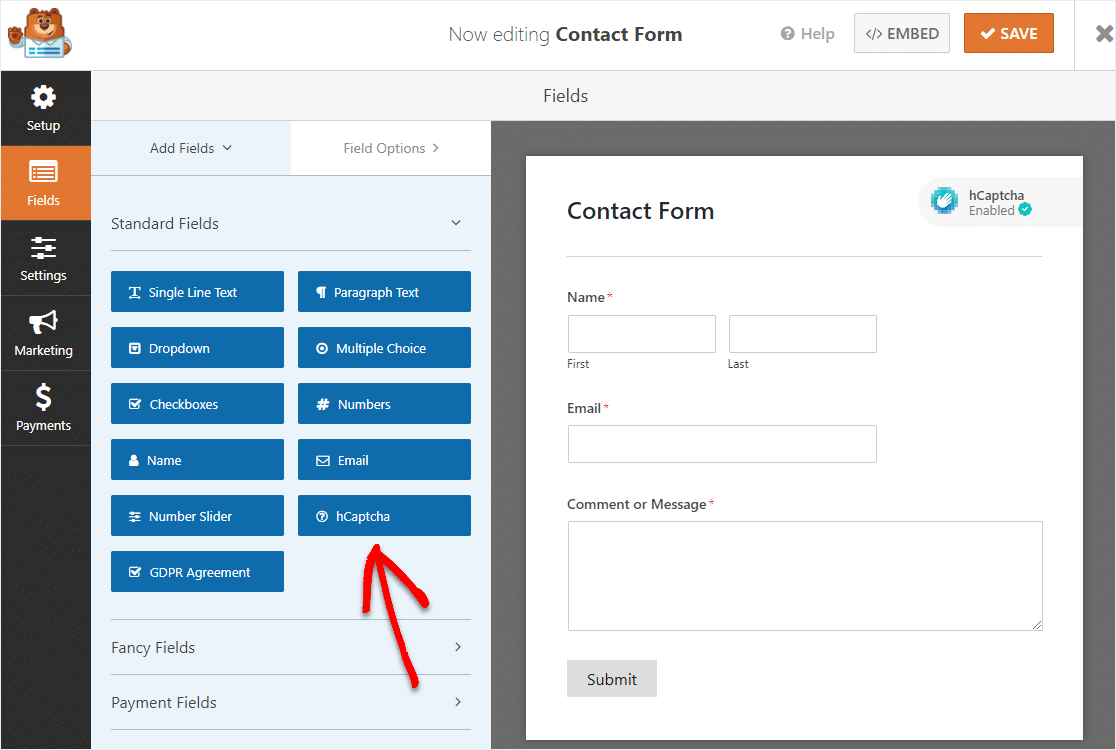
Ora, una volta scelto il servizio CAPTCHA, vedrai la tua scelta direttamente nel generatore di moduli. Quindi, una volta abilitate le impostazioni, puoi semplicemente saltare in uno dei tuoi moduli e fare clic sul pulsante hCaptcha per accedere alle sue impostazioni.

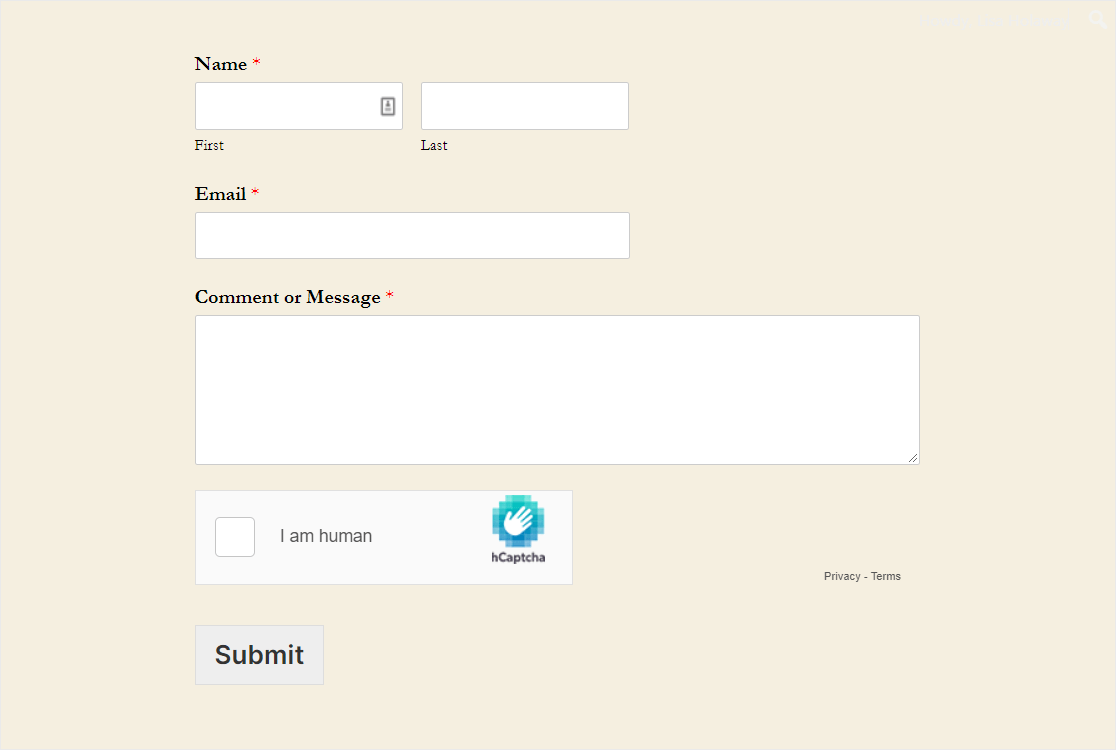
3. Aggiungere il modulo di contatto con hCAPTCHA nel tuo sito WordPress
WPForms ti consente di aggiungere i tuoi moduli in molte posizioni sul tuo sito Web, inclusi i post del tuo blog, le pagine e persino i widget della barra laterale .
Diamo un’occhiata all’opzione di inserimento post / pagina più comune.
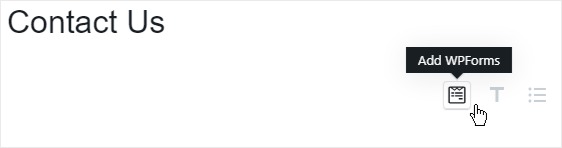
Per iniziare, crea un nuovo post o una nuova pagina in WordPress e fai clic sull’icona Aggiungi WPForms all’interno di un blocco.

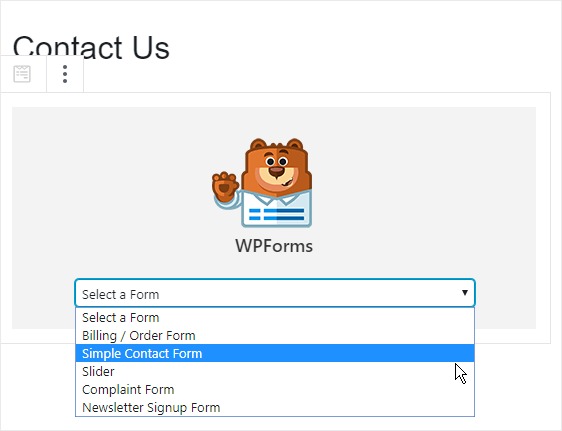
Successivamente, seleziona il modulo dal menu a discesa nel popup modale.

Quindi pubblica il tuo post o la tua pagina in modo che il tuo modulo appaia sul tuo sito web.
E’ tutto. Speriamo che questa guida ti abbia aiutato ad imparare come creare un modulo di contatto con hCaptcha in WordPress. Potresti anche consultare il nostro tutorial su come aggiungere reCaptcha ai commenti in WordPress.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



