
Condividi questo contenuto!
In questa guida ti mostreremo come creare un modulo di contatto in WordPress facilmente. Come proprietario del tuo sito, devi offrire ai tuoi utenti un modo semplice per mettersi in contatto con te.
Perché creare un modulo di contatto in WordPress?
Quando sei un nuovo proprietario di un sito Web, potresti chiederti se utilizzare un modulo di contatto o fornire un indirizzo e-mail sulla Pagina dei contatti del tuo sito Web (o in altri luoghi).
Per rispondere a questa domanda, ecco i vantaggi dell’aggiunta di un modulo di contatto al tuo sito Web:
- Comunicazione. I moduli di contatto sono un ottimo modo per consentire ai tuoi lettori di comunicare rapidamente con te.
- Sicurezza. Mantieni la tua e-mail al sicuro dagli spammer. Poiché il modulo di contatto non mostra il tuo indirizzo email, gli spammer non possono rubarlo.
- Organizzazione. Con un modulo di contatto è possibile creare linee tematiche specifiche , in modo che le persone sappiano sempre che le loro e-mail provengono da te e, soprattutto, di cosa tratta l’e-mail.
- Informazione. Puoi controllare le informazioni raccolte aggiungendo solo i campi che i visitatori del sito devono compilare nel modulo. Questo riduce le e-mail avanti e indietro tra te e un potenziale cliente dato che il modulo prevederà già tutte le informazioni che ti servono.
Creare un modulo di contatto in WordPress con il plugin WPForms
1. Creare un modulo di contatto semplice
WPForms è probabilmente il miglior plugin per la creazione di moduli di contatto in WordPress. Puoi creare moduli di tutti i tipi e integrarlo con un’infinita di applicazioni.
Per creare un semplice modulo di contatto, la prima cosa che devi fare è installare e attivare il plugin WPForms. Per maggiori dettagli, consulta questa guida passo passo su come installare un plugin in WordPress .
Successivamente, vai su WPForms »Aggiungi nuovo (Add New) per creare un nuovo modulo.
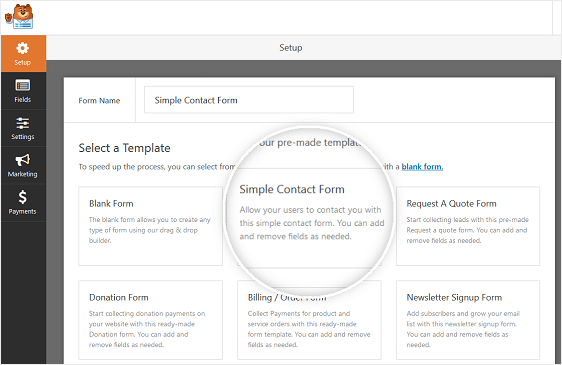
Nella schermata di configurazione, assegna un nome al modulo e seleziona il modello Modulo di contatto semplice (Simple Contact Form).

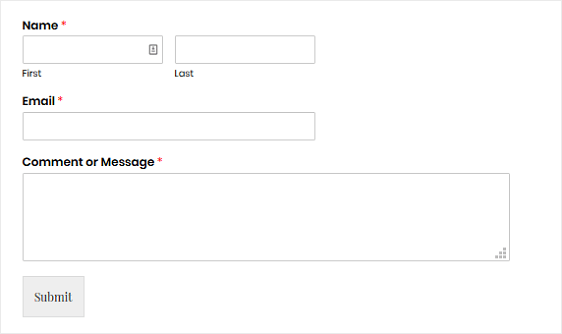
WPForms creerà un semplice modulo di contatto.

Qui puoi aggiungere altri campi al modulo di contatto trascinandoli dal pannello di sinistra al pannello di destra.
Quindi, fai clic sul campo per apportare eventuali modifiche. Puoi anche fare clic su un campo modulo e trascinarlo per riorganizzare l’ordine sul modulo di contatto.
Dopo aver personalizzato il modulo, fai clic su Salva .
Ora diamo un’occhiata a come configurare le semplici impostazioni del modulo di contatto.
2. Configurare le impostazioni generali del modulo di contatto
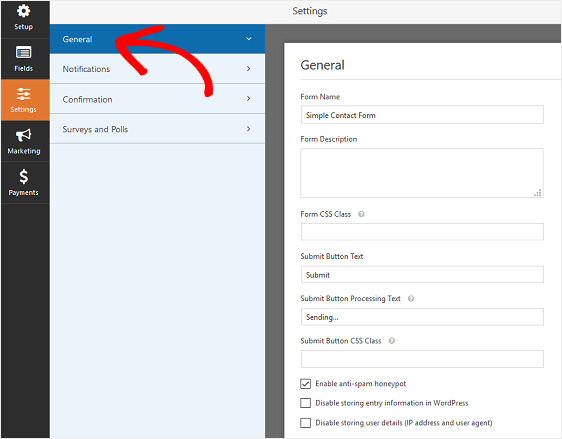
Vai su Impostazioni (Settings) » Generale .

Qui è possibile configurare quanto segue:
- Nome del modulo. Rinomina il modulo se lo desideri.
- Descrizione del modulo. Dai una descrizione al nome del tuo modulo.
- Testo pulsante di invio. Personalizza il testo sul pulsante di invio.
- Prevenzione spam. Abilita la funzione honeypot anti-spam per impedire agli spambots di inviare moduli. Questa funzione è abilitata automaticamente su tutti i moduli WordPress. Se decidi di utilizzare un’altra forma di prevenzione dello spam, basta fare clic su questa opzione per disabilitarla.
- Miglioramenti al GDPR. È possibile disabilitare la memorizzazione delle informazioni sulla voce e i dettagli dell’utente, come indirizzi IP e agenti utente, per rispettare i requisiti GDPR.
Al termine, fai clic su Salva .
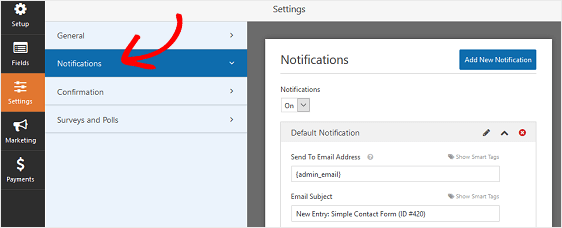
3. Configurare le notifiche del modulo di contatto
Le notifiche sono un ottimo modo per sapere quando un modulo di contatto viene inviato sul tuo sito web.

Infatti, a meno che non disabiliti questa funzione, ogni volta che qualcuno invia un modulo di contatto sul tuo sito, riceverai una notifica sulla email dell’amministratore di WordPress (o chiunque si trovi nel campo Indirizzo di posta elettronica).
Se usi smart tag , puoi anche inviare una notifica al visitatore del sito quando inviano un modulo di contatto, comunicando loro che hai ricevuto il loro modulo e che li contatterai a breve. Questo assicura ai visitatori del sito che il loro modulo di contatto inviato è stato correttamente esaminato.
4. Configurare le conferme del modulo di contatto
Le conferme del modulo sono messaggi che vengono visualizzati ai visitatori del sito una volta che hanno inviato un modulo di contatto sul tuo sito Web. Consentono alle persone di sapere che il loro modulo è stato elaborato e ti offrono la possibilità di far loro conoscere i passaggi successivi.
WPForms ha tre tipi di conferma tra cui scegliere:
- Messaggio. Questo è il tipo di conferma predefinito in WPForms. Quando un visitatore del sito invia un modulo di contatto, verrà visualizzato un semplice messaggio di conferma che informa che il modulo è stato elaborato.
- Mostra pagina. Questo tipo di conferma porterà i visitatori a una pagina Web specifica sul tuo sito ringraziandoli per l’invio del modulo.
- Vai a URL (reindirizzamento). Questa opzione viene utilizzata quando si desidera inviare i visitatori a un sito Web diverso.
Vediamo come impostare una semplice conferma del modulo di contatto con WPForms in modo da poter personalizzare il messaggio che i visitatori del sito vedranno quando si metteranno in contatto con te usando il modulo di contatto del tuo sito.
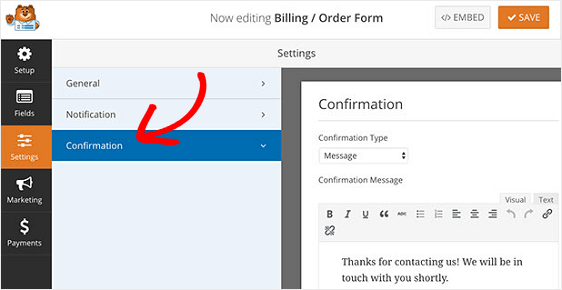
Per iniziare, fai clic sulla scheda Conferma (Confirmation) nell’Editor moduli in Impostazioni (Settings).
Successivamente, seleziona il tipo di tipo di conferma che desideri creare. Per questo esempio, selezioneremo Messaggio .

Quindi, personalizza il messaggio di conferma a tuo piacimento e fai clic su Salva .
Ora sei pronto per aggiungere il modulo di contatto al tuo sito Web.
5. Aggiungere il modulo di contatto al tuo sito Web
Dopo aver creato il tuo semplice modulo di contatto, devi aggiungerlo al tuo sito Web WordPress.
WPForms ti consente di aggiungere i tuoi moduli in molte posizioni sul tuo sito Web, inclusi i post del tuo blog, le pagine e persino i widget della barra laterale .
Diamo un’occhiata all’opzione di inserimento in post / pagina che è la più comune.
Per iniziare, crea una nuova pagina o pubblica un post in WordPress o vai alle impostazioni di aggiornamento/modifica su una esistente.
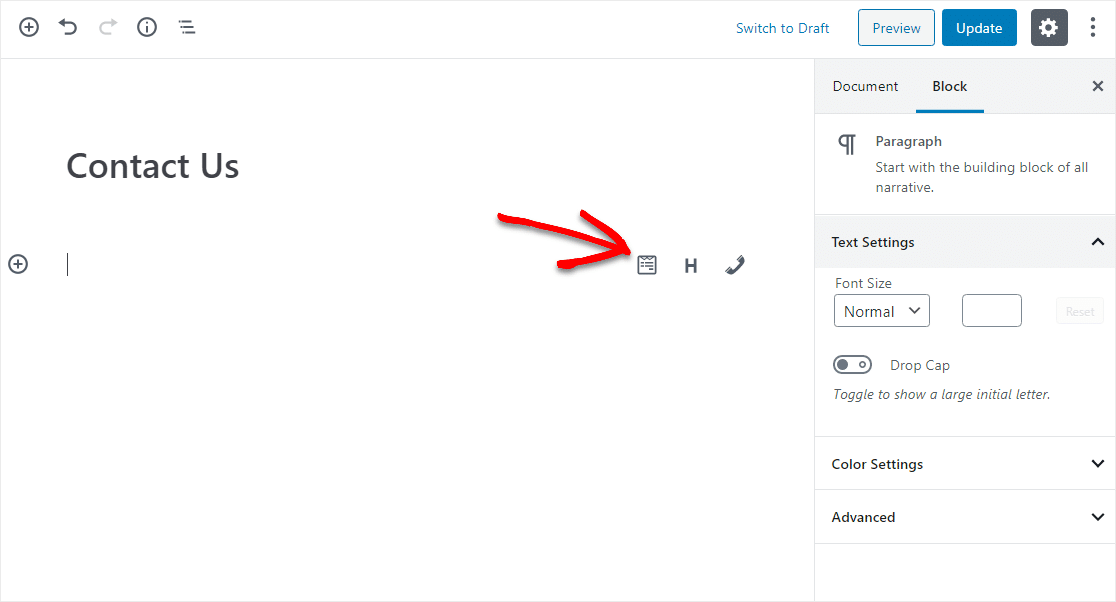
Successivamente, fai clic all’interno del primo blocco (l’area vuota sotto il titolo della pagina) e fai clic sull’icona Aggiungi WPForms (Add WPForms).

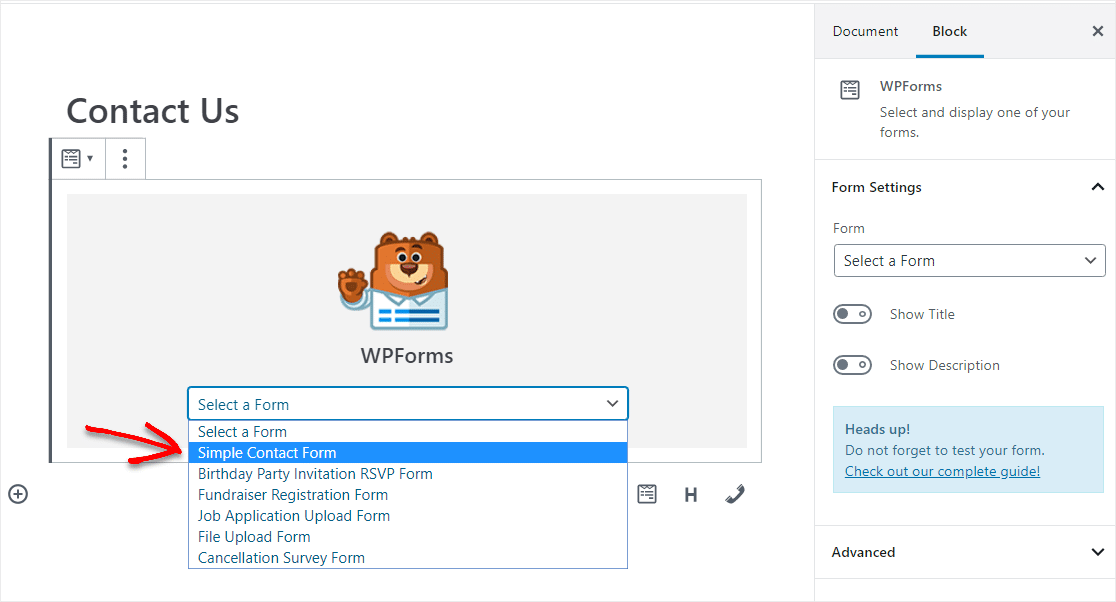
Il pratico widget WPForms apparirà all’interno del tuo blocco. Fai clic sul menu a discesa WPForms e scegli uno dei moduli che hai già creato e che desideri inserire nella tua pagina. Seleziona il tuo modulo di contatto semplice.

Quindi pubblica il tuo post o pagina in modo che il modulo di contatto venga visualizzato sul tuo sito web.

E’ tutto! Ora sai come creare un modulo di contatto in WordPress. Speriamo che questa guida sia stata utile. Con WPForms puoi fare in ogni caso molto più che un semplice modulo di contatto, ad esempio puoi creare moduli con logica condizionale, moduli per il caricamento di file da parte degli utenti, moduli di contatto con reCaptcha e molto altro ancora.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



