
Condividi questo contenuto!
In questa guida ti mostreremo come creare un modulo multipagina in WordPress.
Dividere un modulo in più pagine aiuta ad aumentare il coinvolgimento e migliorare l’esperienza dell’utente, il tutto combattendo la fatica del modulo in modo da ottenere più conversioni del modulo.
Perché utilizzare un modulo multipagina sul tuo sito Web?
Prima di tutto bisogna chiedersi cos’è un modulo multi-step? E’ semplicemente un modulo suddiviso in più pagine o passaggi.
L’aggiunta di più passaggi al tuo modulo WordPress, cioè appunto l’utilizzo di un modulo multi-step (noto anche come multi-part o multi-page) sul tuo sito Web WordPress può aumentare il tasso di conversione del modulo del tuo sito. Questo perchè rende più leggero un modulo che a prima vista in un’unica pagina potrebbe risultare pesante da compilare per l’utente. Il modulo multipagina rende agli occhi dell’utente più leggero il form.
Ecco alcuni altri motivi per considerare di creare un modulo multipagina in WordPress:
- Incoraggiare lo stato attivo : raggruppando le domande del modulo, è possibile suddividere le informazioni in aree di interesse per l’utente.
- Riduzione dell’abbandono dei moduli : gli utenti avranno maggiori probabilità di completare le informazioni richieste quando vengono suddivise in pagine anziché presentate in un unico modulo.
- Raccogli solo ciò di cui hai bisogno : puoi avere un modulo in più passaggi di WordPress con campi condizionali usando la logica condizionale . Mostra diverse pagine del modulo in base alle risposte fornite dagli utenti.
Quindi, diamo un’occhiata a come creare un modulo multipagina in WordPress.
Come creare un modulo in più passaggi in WordPress
1. Creare un modulo in WordPress
La prima cosa che devi fare è installare e attivare il plugin WPForms . Per maggiori dettagli su come installare questo form builder, se hai bisogno consulta questa guida passo passo su come installare un plugin in WordPress.
Successivamente, vai su WPForms »Aggiungi nuovo (Add new) per creare un nuovo modulo.
È possibile suddividere qualsiasi modulo in più parti o passaggi utilizzando WPForms. Quindi, per il nostro esempio, creeremo un semplice modulo di contatto .
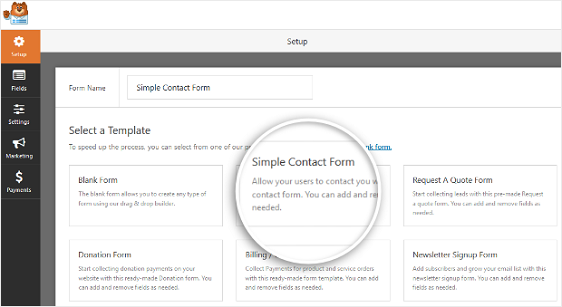
Nella schermata di configurazione, dai un nome al modulo e seleziona il modello che desideri utilizzare, a seconda del tipo di modulo che stai creando. Sceglieremo il modello di modulo di contatto semplice per il nostro esempio.


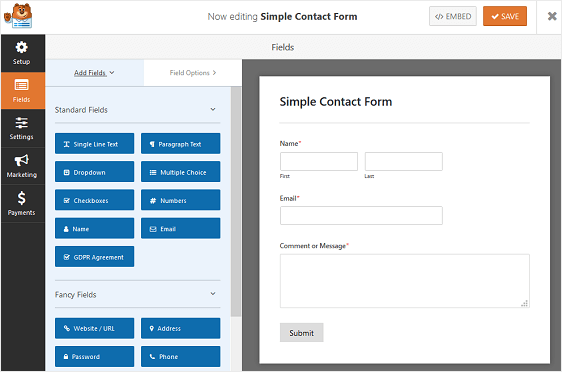
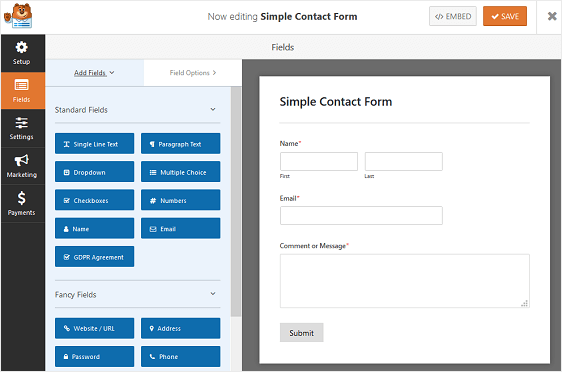
WPForms creerà ora un semplice modulo di contatto nel builder drag and drop.

Da questa area del generatore di moduli, è possibile aggiungere ulteriori campi al modulo di contatto trascinandoli dal riquadro di sinistra al riquadro di destra.
Con il semplice modello di modulo di contatto, avrai già i campi del modulo Nome , Email e Commento o Messaggio .
Fare clic su uno dei campi del modulo per apportare modifiche. Puoi anche fare clic su un campo modulo e trascinarlo per riorganizzare l’ordine sul modulo di contatto.
Se vuoi creare qualcosa di più complesso di un semplice modulo di contatto, dai un’occhiata ad alcuni degli altri tutorial che abbiamo utilizzando modelli pre-progettati forniti con WPForms:
- Come creare un modulo di pagamento PayPal in WordPress
- Come creare un modulo di caricamento file in WordPress
- Come creare un modulo a logica condizionale in WordPress
- Come creare un modulo di pagamento Stripe in WordPress
- Come creare un modulo di contatto con reCaptcha in WordPress
- Come creare un sondaggio interattivo in WordPress
Questi moduli tendono ad essere molto più lunghi di un semplice modulo di contatto e probabilmente richiedono più passaggi da completare se si richiedono molte informazioni.
Ora diamo un’occhiata a come dividere il modulo in più parti e quindi come creare un modulo multipagina in WordPress.
2. Dividere il modulo in più parti
Dopo aver aggiunto e personalizzato tutti i campi del modulo, è necessario aggiungere il campo Interruzione di pagina (Page Break) al sito per dividerlo in diverse pagine.
A tale scopo, trascina il campo Interruzione di pagina (Page Break), disponibile nei Fancy Fields, dal riquadro di sinistra al riquadro di destra.
Posizionare il campo nel punto in cui si desidera dividere il modulo.
Fallo ovunque tu voglia che il tuo modulo si divida in un’altra pagina. Da lì, puoi aggiungere altri campi per completare il modulo.
WPForms ti consente di dividere il modulo in tutte le pagine che desideri, ma ricorda di non sovraccaricare i tuoi utenti. Raccogli solo le informazioni necessarie. Puoi sempre raccogliere ulteriori informazioni in seguito.
3. Personalizzare la barra di avanzamento
In base alle tue esigenze, potresti voler mostrare un indicatore di progresso per far conoscere agli utenti le diverse sezioni del modulo. In questo modo sanno sempre dove si trovano nel modulo e quanto è rimasto da compilare prima di fare clic su “Invia” in base alle barre di avanzamento.
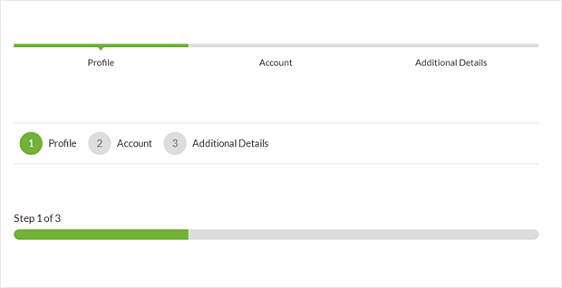
Per semplificarti le cose, WPForms viene fornito con tre diverse barre indicatore di stile breadcrumb per i tuoi moduli multi-step:
- Connettori: mostra una barra di connessione e i titoli delle pagine di ciascuna parte del modulo in più passaggi.
- Cerchie: mostra una cerchia e un titolo di pagina per pagina nel modulo in più passaggi.
- Barra di avanzamento: indica l’avanzamento del modulo mentre l’utente lo compila.

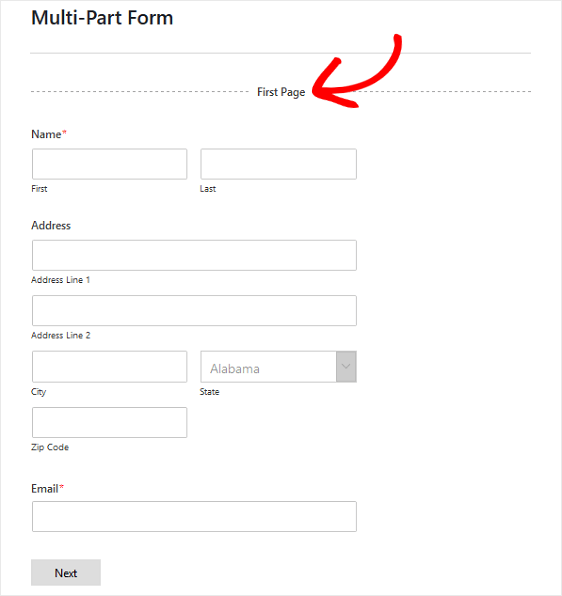
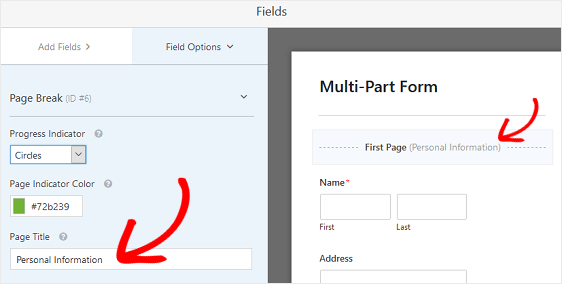
Per personalizzare la barra di avanzamento e il titolo della prima pagina del modulo in più passaggi, fare clic sulla sezione Interruzione (Page Break) della prima pagina (First Page) .

Verrà visualizzato un nuovo pannello nell’Editor moduli in cui è possibile scegliere quale barra di avanzamento si desidera utilizzare. Qui puoi anche cambiare il colore dell’indicatore di progresso.
Puoi anche modificare il titolo della pagina in modo che gli utenti sappiano su quale parte del modulo si trovano se scegli l’ opzione Cerchie o Connettori . Altrimenti, gli utenti vedranno solo una barra di avanzamento standard che li guida attraverso il numero di passaggi rimasti nel modulo a più passaggi.

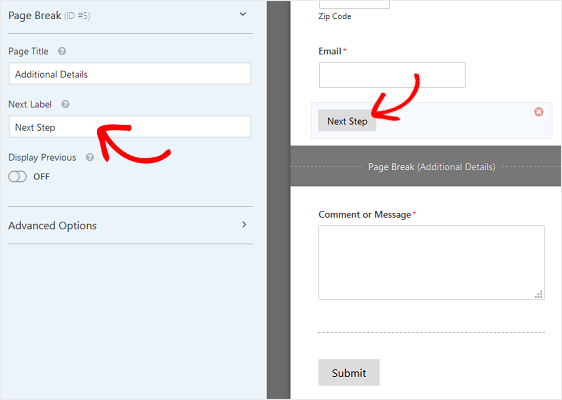
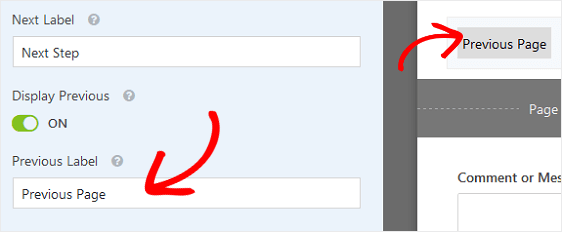
Per personalizzare il titolo della pagina successiva e il pulsante che porta i visitatori del sito alla pagina successiva del modulo, fare clic sulla sezione Interruzione di pagina (Page Break) creata quando è stata aggiunta l’interruzione di pagina al modulo.

Puoi anche attivare la funzione che ti consente di mostrare ai visitatori del sito un pulsante Pagina precedente. In questo modo possono tornare alla pagina precedente del modulo se necessario.

Una volta terminata la creazione di tutte le interruzioni di pagina e la personalizzazione dell’indicatore di avanzamento, fai clic su Salva .
4. Configurare le impostazioni del modulo
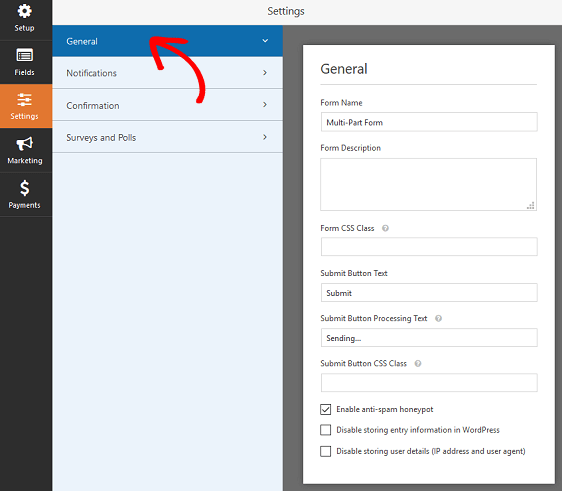
Per iniziare, vai su Impostazioni (Settings) » Generale .

Qui è possibile configurare quanto segue:
- Nome modulo: se lo desideri, modifica il nome del modulo qui.
- Descrizione modulo: fornisce una descrizione al modulo.
- Testo pulsante Invia: consente di personalizzare il testo sul pulsante Invia .
- Prevenzione spam – Blocca lo spam dei moduli di contatto con la funzione honeypot o Google reCAPTCHA. La funzione honeypot è automaticamente abilitata su tutti i moduli WordPress, quindi se decidi di utilizzare un’altra forma di prevenzione dello spam, fai clic su questa opzione.
- Moduli AJAX: abilita le impostazioni AJAX senza ricaricare la pagina.
- Miglioramenti al GDPR – È possibile disabilitare la memorizzazione delle informazioni compilate e dei dettagli dell’utente, come indirizzi IP, nel tentativo di conformarsi ai requisiti GDPR.
Al termine, fai clic su Salva .
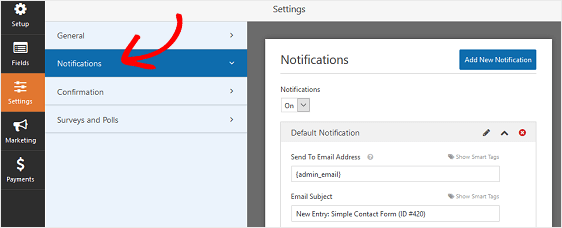
5. Configurare le notifiche del modulo
Le notifiche sono un ottimo modo per rimanere aggiornati sulla compilazione dei tuoi moduli da parte degli utenti.

Infatti, a meno che tu non disabiliti questa funzione, ogni volta che qualcuno invia un modulo multipagina dal tuo sito, riceverai una notifica sull’invio.
Se usi gli smart tag , puoi anche inviare una notifica all’indirizzo e-mail dell’utente quando inviano un modulo, comunicando loro che l’hai ricevuto. Questo assicura ai visitatori del sito che il loro modulo è stato correttamente esaminato.
È anche apprezzato come servizio quando si tratta di moduli multipagina che potrebbero richiedere molto tempo per essere compilati. L’ultima cosa che un visitatore del sito vuole chiedersi è se il lungo form che ha appena compilato è arrivato a destinazione.
6. Configurare le conferme del modulo
Le conferme del modulo sono messaggi che vengono visualizzati ai visitatori del sito una volta che hanno inviato un modulo sul tuo sito Web. Consentono alle persone di sapere che il loro modulo è stato elaborato e ti offrono la possibilità di far loro sapere quali sono i prossimi passi.
Ancora una volta, questo è utile soprattutto quando si tratta di moduli lunghi sul tuo sito web.
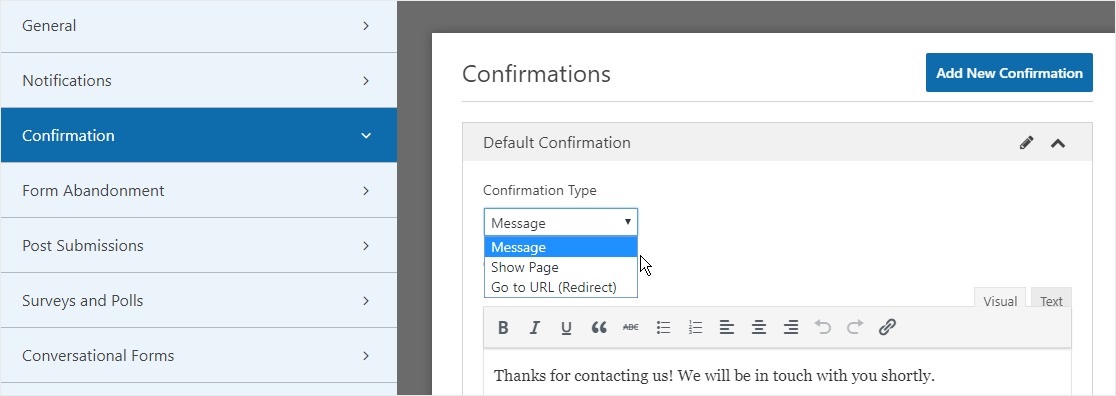
WPForms ha tre tipi di conferma tra cui scegliere:
- Messaggio. Questo è il tipo di conferma predefinito in WPForms. Quando un visitatore del sito invia un modulo, verrà visualizzato un semplice messaggio di conferma che informa che il modulo è stato elaborato.
- Mostra pagina (Show Page). Questo tipo di conferma porterà i visitatori del sito a una pagina Web specifica sul tuo sito ringraziandoli per l’invio del modulo.
- Reindirizzamento (Redirect). Questa opzione viene utilizzata quando si desidera inviare i visitatori del sito a un sito Web diverso.
Vediamo come impostare una semplice conferma del modulo in WPForms in modo da poter personalizzare il messaggio che i visitatori del sito vedranno quando invieranno un modulo sul tuo sito.
Per iniziare, fai clic sulla scheda Conferma (Confirmation) nell’Editor moduli.
Successivamente, seleziona il tipo di tipo di conferma che desideri creare. Per questo esempio, selezioneremo Messaggio .

Quindi, personalizza il messaggio di conferma a tuo piacimento e fai clic su Salva .
Ora sei pronto per aggiungere il modulo di contatto al tuo sito Web.
7: Aggiungere il modulo multipagina al tuo sito WordPress
Dopo aver creato il modulo in più passaggi, è necessario aggiungerlo al sito Web WordPress.
WPForms ti consente di aggiungere i tuoi moduli in più punti del tuo sito Web, inclusi pagine, post di blog e widget della barra laterale .
Diamo un’occhiata all’opzione di posizionamento più comune: incorporamento di pagine / post.
Per iniziare, crea una nuova pagina o pubblica un post in WordPress o vai alle impostazioni di modifica su una esistente. Successivamente, fai clic all’interno del primo blocco (l’area vuota sotto il titolo della pagina) e fai clic sull’icona Aggiungi WPForms.
![]()
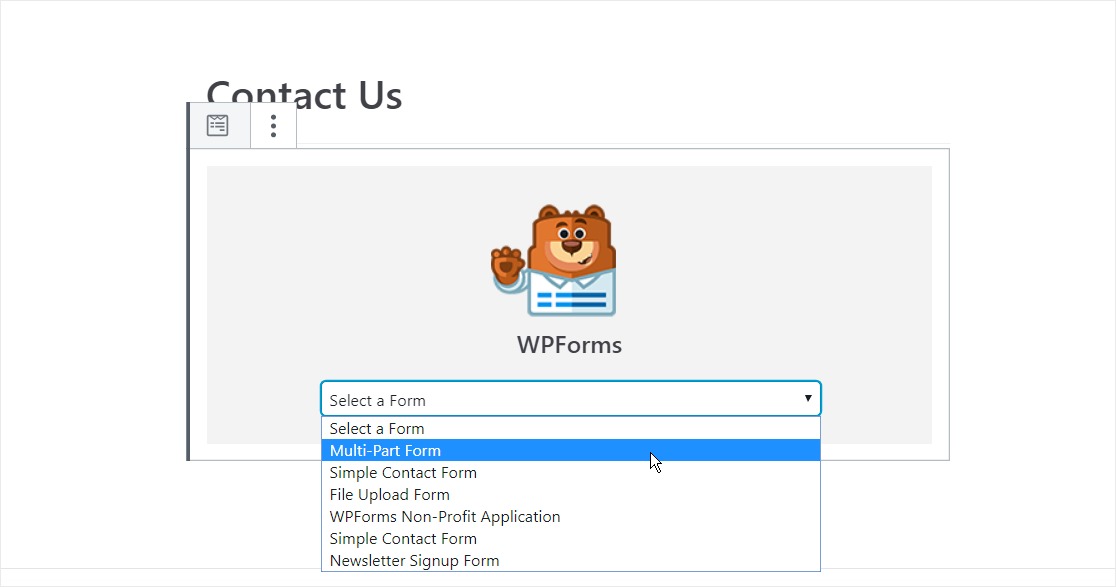
Il widget WPForms apparirà all’interno del tuo blocco. Fai clic sul menu a discesa WPForms e scegli quale dei moduli che hai già creato desideri inserire nella tua pagina. Seleziona il modulo che hai appena creato.

Quindi pubblica il tuo post o pagina in modo che il modulo di contatto venga visualizzato sul tuo sito web.
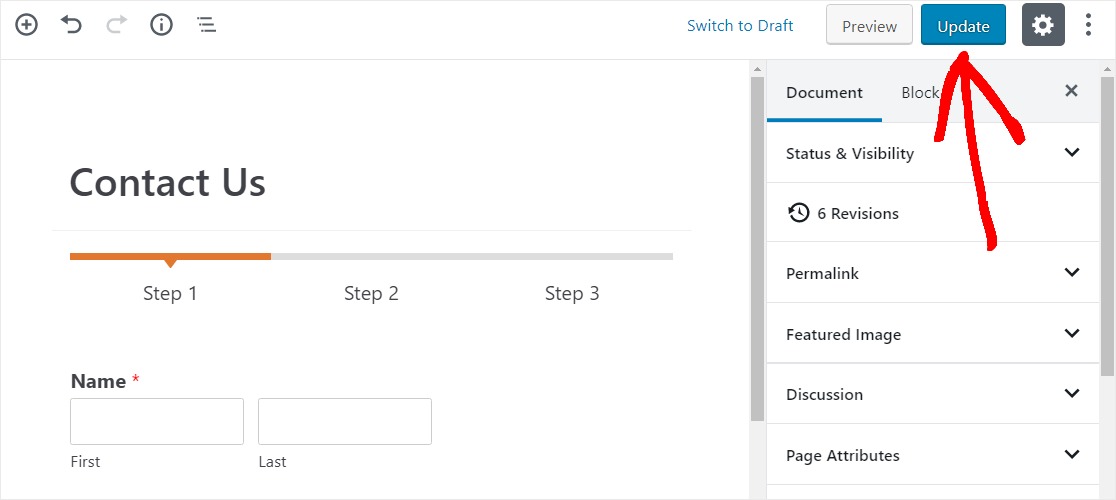
Successivamente, fai clic sul pulsante blu in alto a destra che dice Pubblica o Aggiorna, quindi il modulo verrà visualizzato sul tuo sito web.

E’ tutto! Speriamo che questa guida ti abbia aiutato ad imparare come creare un modulo multipagina in WordPress in modo da migliorare l’esperienza utente e il tasso di conversione.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts




