
Condividi questo contenuto!
In questa guida ti mostreremo Come creare un modulo popup on-click in WordPress, passo dopo passo.
Questo è un modo collaudato per far crescere la tua mailing list ed è spesso usato da siti popolari per offrire un incentivo optin.
Non è così complicato come potresti pensare attivare un modulo popup WordPress facendo clic su un link o un’immagine.
Che cos’è un modulo popup “on-click”?
I moduli popup on-click sono popup lightbox che si aprono quando un utente fa clic su un collegamento, un pulsante o un’immagine sul tuo sito Web.
Normalmente, i popup vengono visualizzati sui siti Web quando arriva un utente o quando stanno per uscire. I moduli popup su clic vengono attivati invece dall’interazione dell’utente.
Il modo più semplice per creare un popup on click è utilizzare un plugin popup per WordPress . Utilizzeremo OptinMonster per questo tutorial.
Perché i moduli popup On Click sono così efficaci?
Il modulo popup on-click è efficace perché utilizza il potente effetto Zeigarnik. Questo è un principio psicologico che afferma che gli utenti che iniziano un’azione hanno maggiori probabilità di completarla.
Quando qualcuno fa clic su un link o un pulsante per attivare il popup, hanno già mostrato interesse. Quando viene visualizzato il popup del modulo, sarà più probabile utilizzarlo.
In questo tutorial, useremo un popup on click per offrire un lead magnet.
Tuttavia, ci sono altri modi per utilizzare i popup on-click sul tuo sito web. Ad esempio, puoi chiedere agli utenti di richiedere un codice coupon, ulteriori informazioni su un prodotto, compilare sondaggi e altro ancora.
Detto questo, diamo un’occhiata a Come creare un modulo popup on-click in WordPress.
Installazione e attivazione di OptinMonster
Innanzitutto, dovrai registrarti per un account OptinMonster . Avrai bisogno dell’account Pro (o superiore). Questo ti dà la funzione MonsterLinks™ che ti consente di creare popup on-clic.
Successivamente, devi installare e attivare il plug-in OptinMonster sul tuo sito Web WordPress. Ciò ti consente di connettere il tuo account OptinMonster al tuo sito WordPress.
Per assistenza, consulta la nostra guida passo passo su come installare un plugin WordPress .
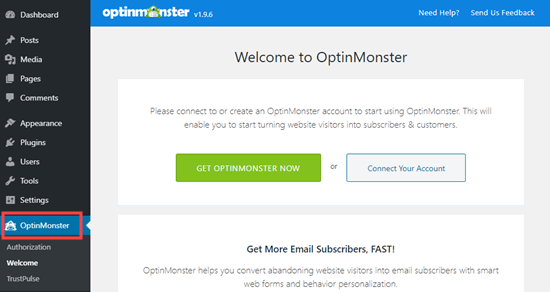
Dopo aver attivato il plug-in, dovrai connettere il tuo account. Dovresti essere portato automaticamente alla pagina di benvenuto. In caso contrario, fai clic sul link OptinMonster nella dashboard di WordPress.
Fai clic su “Connetti il tuo account” e segui le istruzioni visualizzate.

Come creare un popup on-click
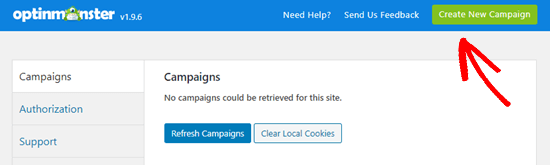
Dopo aver collegato il tuo account OptinMonster al tuo sito WordPress, puoi iniziare a creare il tuo popup on-clic. Fai clic sul pulsante “Crea nuova campagna” nella parte superiore dello schermo:

Verrai indirizzato direttamente al sito Web OptinMonster.
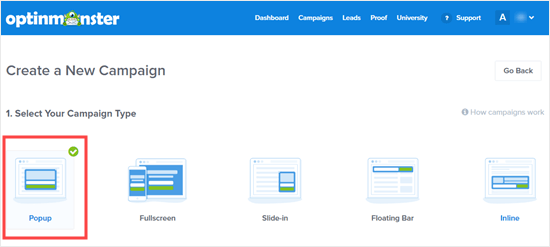
Il tipo di campagna dovrebbe essere già impostato su Popup. In caso contrario, fai clic su Popup per selezionarlo.

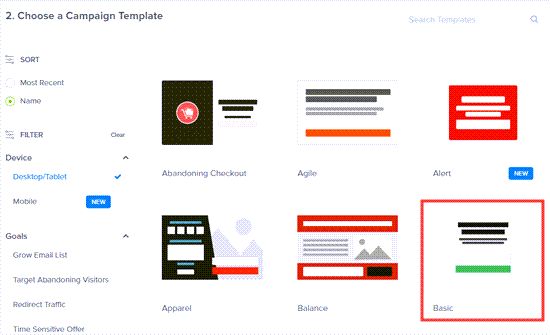
Quindi, scegli un modello di campagna. Sarai in grado di modificare esattamente come appare in seguito. Utilizzeremo il modello di base per questo tutorial.

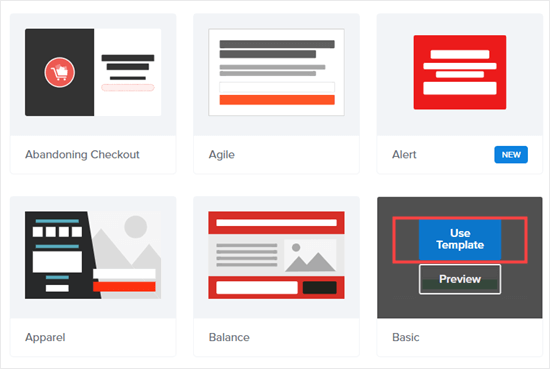
Posiziona il cursore sul modello e fai clic sul pulsante “Usa modello (Use Template)“.

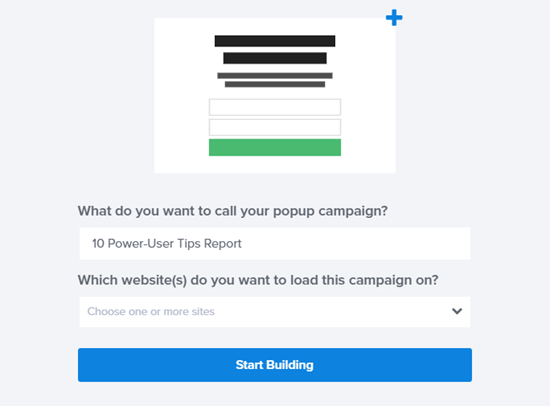
Ora ti verrà richiesto di inserire un nome per la tua campagna. Se stai usando OptinMonster su più di un sito, assicurati di selezionare quello corretto. Inserire un nuovo sito Web, se necessario. Quindi, fai clic su “Inizia a costruire (Start Building)” per creare il tuo popup.

OptinMonster caricherà automaticamente il modello che hai scelto.
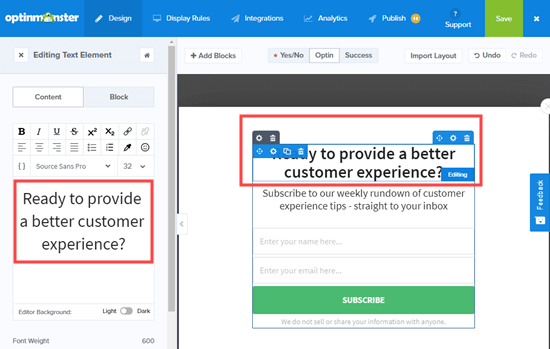
Puoi modificare il testo predefinito e aggiungere o rimuovere elementi dal tuo modello. Fai clic su quello che vuoi modificare.

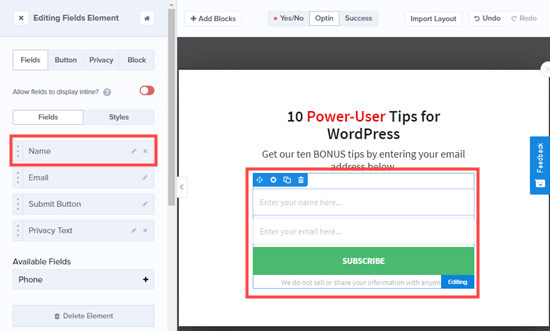
Ad esempio, rimuoveremo il campo Nome dal modulo. Basta fare clic sul campo per selezionarlo e vedrai le opzioni del campo nella colonna di sinistra, inclusa l’opzione per rimuoverlo.

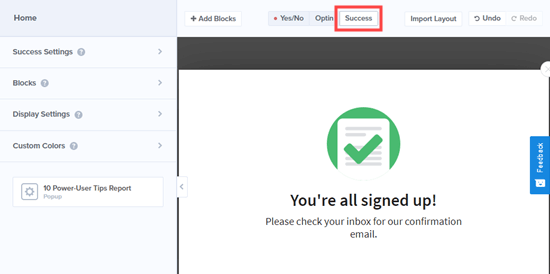
Dopo aver progettato il popup, il passaggio successivo consiste nel progettare la vista Success, che è ciò che le persone vedono dopo aver compilato il modulo. Passa semplicemente alla vista “Success” nella parte superiore dello schermo.

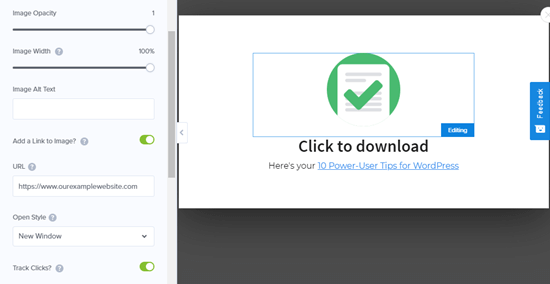
Puoi modificare la vista successo proprio come hai modificato la vista di optin. Ad esempio, potresti voler consentire all’utente di scaricare immediatamente il lead magnet. Puoi includere un link qui.
Per aggiungere un collegamento a un’immagine, fai clic sull’immagine, quindi scorri verso il basso fino a “Aggiungi un collegamento all’immagine? (Add a link to image?)” sul lato sinistro.
È possibile attivare o disattivare il collegamento immagine e inserire il collegamento al lead magnet nella casella “URL”.

Connessione del popup alla tua mailing list
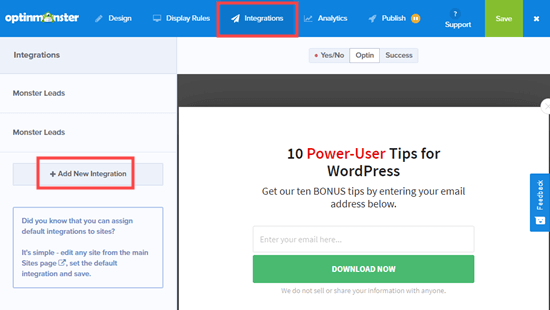
Quando sei soddisfatto del tuo popup, fai clic sulla scheda Integrazioni (Integrations) nella parte superiore dello schermo. Dovrai collegare OptinMonster al tuo servizio di email marketing in modo da poter aggiungere persone alla tua lista di email.
Fai clic sul pulsante “+ Aggiungi nuova integrazione (+ Add new integration)” sul lato sinistro dello schermo.

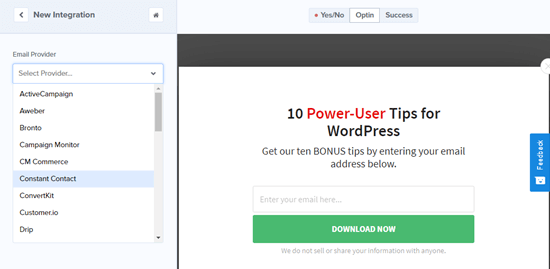
Successivamente, seleziona il tuo provider di email marketing dall’elenco a discesa e segui le istruzioni per collegarlo a OptinMonster.

Impostare il popup per la visualizzazione on-clic
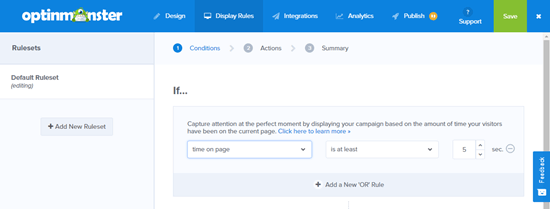
Ora, devi configurare il tuo popup in modo che appaia quando l’utente fa clic su un collegamento. Fai clic sulla scheda “Visualizza regole (Display Rules)” nella parte superiore dello schermo.

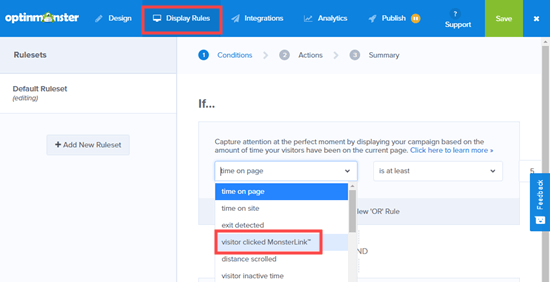
La regola di visualizzazione predefinita è il tempo di permanenza sulla pagina. Fai clic sul menu a discesa e seleziona “visitatore ha fatto clic su MonsterLink ™ (visitor clicked MonsterLink)“.

Fai clic sul pulsante per copiare il tuo codice MonsterLink™. Ne avrai bisogno tra un momento.
Rendere attivo il tuo popup On Click
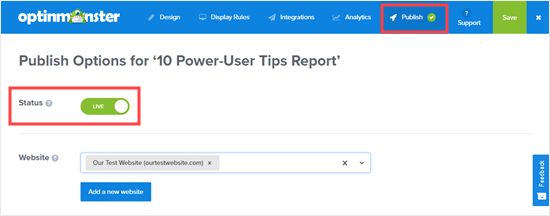
Ora vai alla scheda Pubblica (Publish) e imposta lo stato della tua campagna su Live. Puoi anche controllare o modificare il sito Web a cui è connessa la tua campagna.

Una volta fatto, fai clic sul pulsante Salva nella parte superiore dello schermo.
Successivamente, dovrai pubblicare la tua campagna sul tuo sito WordPress stesso.
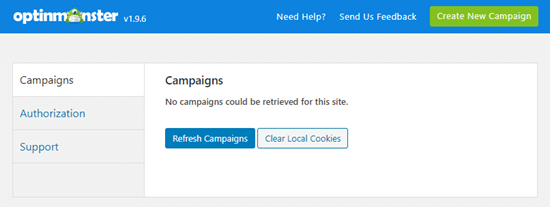
Vai alla dashboard di WordPress e fai clic sul link OptinMonster. Fai clic sul pulsante Aggiorna campagne (Refresh Campaigns).

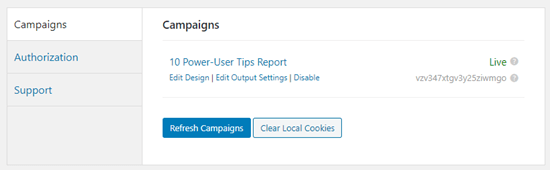
Dovresti vedere la tua campagna, mostrata come Live. Se vuoi disabilitarla in qualsiasi momento, fai clic sul link “Disabilita (Disable)” sotto il nome della tua campagna.

Aggiungere MonsterLink al tuo sito Web
Ora devi aggiungere lo speciale MonsterLink ™ al tuo sito. Se non lo hai copiato in precedenza, puoi ottenerlo tornando all’impostazione Regole di visualizzazione (Display Rules) per la tua campagna nel sito Web OptinMonster.
Crea un nuovo post o pagina o modifica quello in cui desideri aggiungere il tuo link.
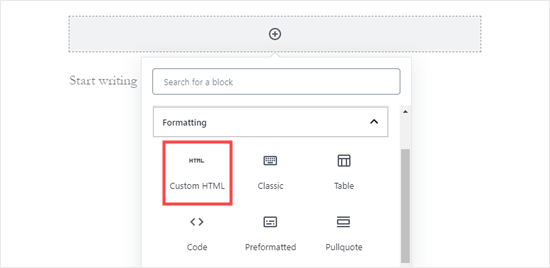
MonsterLink è un codice HTML, quindi è necessario incollarlo in un blocco HTML personalizzato.
Fare clic sul pulsante (+) per aggiungere un nuovo blocco. Il blocco HTML personalizzato si trova nella sezione Formattazione oppure puoi cercarlo utilizzando la barra di ricerca. Cliccaci sopra per creare il blocco.

Ora copia il tuo MonsterLink in quel blocco. Dovrebbe assomigliare a qualcosa di simile a questo:

Puoi cambiare le parole “Click Me!” con qualunque testo tu voglia usare per il tuo link. Ad esempio “Click to get the BONUS 10 tips!”

Una volta inserito il link, puoi visualizzare l’anteprima della pagina o del post per assicurarti che funzioni.
Ecco il nostro link in azione. Nota che abbiamo applicato uno stile al testo per creare una casella con testo più grande per aiutare a promuovere il lead magnet:
Suggerimento: non sei limitato ai soli link di testo che utilizzano MonsterLinks. Puoi anche utilizzare MonsterLink con pulsanti di invito all’azione , immagini, banner o menu di navigazione sul tuo sito web.
E’ tutto! Speriamo che questo tutorial ti abbia aiutato a imparare Come creare un modulo popup on-click in WordPress. Potresti anche voler vedere il nostro tutorial su come velocizzare il tuo sito WordPress e la nostra guida SEO per WordPress definitiva .
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts