
Condividi questo contenuto!
Vuoi sapere come aggiungere un plugin specifico personale per il tuo sito WordPress? Un plugin site-specific ti consente di aggiungere facilmente frammenti di codice al tuo sito Web WordPress senza fare affidamento sul tema. In questa guida, ti spiegheremo come creare un plugin WordPress specifico per il tuo sito e perché è importante.
Che cos’è un plugin WordPress site-specific
Un plugin WordPress specifico del sito, detto appunto plugin site-specific, è un plugin autonomo che è possibile utilizzare per aggiungere tutti i frammenti di personalizzazione che non dipendono dal tema.
Quando lavori sul tuo sito web, troverai spesso tutorial di WordPress che ti chiedono di aggiungere codice al file Functions.php del tuo tema o a un plugin site-specific, sostanzialmente questo è un plugin personalizzato e personale per il tuo sito web.
WordPress non viene fornito con un plug-in specifico per il sito. Dovrai crearne uno tuo, e quindi installarlo e attivarlo come gli altri normali plugin di WordPress.
Perché creare un plugin WordPress site-specific personale per il tuo sito?
Come accennato in precedenza, ti imbatterai spesso in tutorial che mostrano alcuni codici che puoi aggiungere al file Functions.php del tuo tema o a un plugin site-specific.
Questi codici personalizzati possono essere utilizzati per aggiungere nuovi tipi di post , tassonomie , shortcode e tonnellate di trucchi per migliorare il tuo sito web.
Se aggiungi il codice personalizzato al file function.php del tuo tema, scomparirà se aggiorni o cambi il tema. È possibile creare un tema figlio e utilizzare il file delle funzioni del tema figlio per salvare il codice. Tuttavia, il tuo codice scomparirà comunque se cambi tema.
Un plugin WordPress specifico per il tuo sito ti consente di aggiungere facilmente frammenti di codice personalizzati al tuo sito Web WordPress e assicurarti che siano indipendenti dal tema. È un plugin WordPress autonomo, il che significa che non dipende dal tuo tema e sei libero di aggiornare o cambiare tema.
Detto questo, diamo un’occhiata a come aggiungere facilmente un codice personalizzato utilizzando un plugin site-specific. Ti mostreremo due modi per farlo e puoi scegliere il metodo che funziona meglio per te. (suggerimento: il metodo n. 2 è più facile per i principianti).
Come creare un plugin WordPress specifico per il tuo sito
Metodo 1. Creare manualmente un plugin WordPress site-specific
Per prima cosa devi creare una nuova cartella sul desktop del tuo pc e denominarla come il tuo sito Web, ad esempio mywebsite-plugin.
Ora apri un semplice editor di testo sul tuo computer come Blocco note. Devi creare un nuovo file e salvarlo come mywebsite-plugin.php nella cartella plugin appena creata sul desktop. Per farlo basta che quando salvi il file dal Blocco note vai su Salva con nome>Salva come > Tutti i tipi di file e salvi il file con il nome mywebsite-plugin.php.

Il tuo file plugin ha bisogno di un codice di intestazione specifico in modo che WordPress possa riconoscerlo come plugin. Vai avanti e aggiungi il seguente codice al tuo file mywebsite-plugin.php:
<?php /* Plugin Name: Site Plugin for example.com Description: Site specific code changes for example.com */ /* Start Adding Functions Below this Line */ /* Stop Adding Functions Below this Line */ ?>
Puoi sostituire example.com con il tuo nome di dominio. Una volta fatto ciò, il tuo plugin WordPress site-specific per il tuo sito è pronto.
Esistono due modi per caricare il plugin specifico per il tuo sito web. Puoi caricarlo tramite il tuo pannello di amministrazione di WordPress o utilizzare FTP.
1. Installa il plugin site-specific dall’area di amministrazione di WordPress
Questo metodo è più semplice e consigliato a tutti gli utenti.
Innanzitutto, è necessario creare un file zip della cartella del plugin site-specific .
Gli utenti Windows possono semplicemente fare clic con il pulsante destro del mouse sulla cartella del plug-in e selezionare Invia a »Cartella compressa (zip) .

Gli utenti Mac devono fare clic con il pulsante destro del mouse e selezionare “Comprimi plugin mywebsite”.

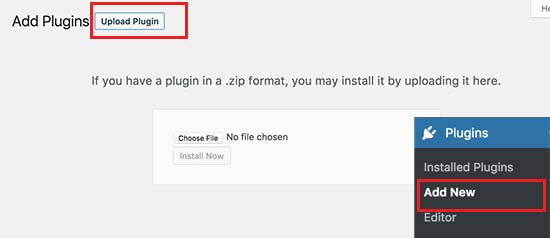
Una volta che hai il file zip del plugin, vai alla pagina Plugin »Aggiungi nuovo nell’area di amministrazione di WordPress e fai clic sul pulsante” Carica plug-in “in alto.

Successivamente, fai clic sul pulsante Scegli file per selezionare il file zip creato in precedenza, quindi fai clic sul pulsante “Installa ora”.
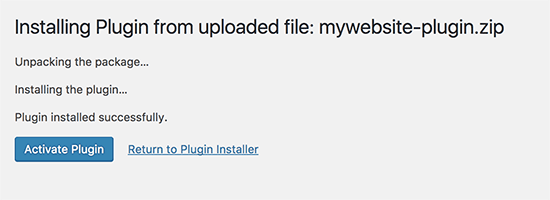
WordPress ora caricherà e installerà il plugin per te. Una volta caricato, è necessario fare clic sul pulsante di attivazione per iniziare a utilizzare il plug-in specifico per il sito.

2. Caricare il tuo plugin WordPress site-specific tramite FTP
Per questo metodo, non è necessario creare un file zip. Starete caricando il plugin tramite FTP .
Innanzitutto, dovrai connetterti al tuo sito Web utilizzando un client FTP .
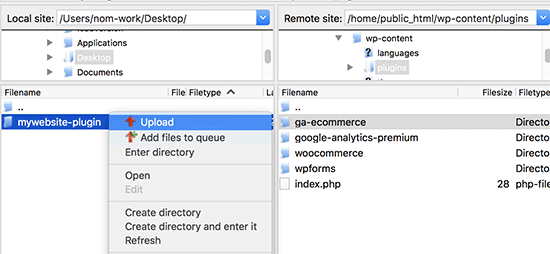
Una volta connesso, vai su / wp-content / plugins / cartella nella colonna del sito remoto. Successivamente, devi selezionare la cartella del plug-in specifico per il tuo sito e caricarla sul tuo sito web.

Il tuo client FTP trasferirà ora la cartella del plug-in site-specific sul tuo sito WordPress. Questo installerà il plugin sul tuo sito web.
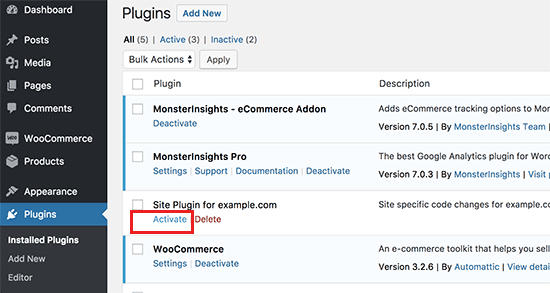
Tuttavia, dovrai comunque attivare il plugin per iniziare a usarlo. Puoi farlo andando alla pagina “Plugin” all’interno della tua area di amministrazione di WordPress e quindi fai clic sul link “Attiva” sotto il plug-in specifico per il tuo sito.

È tutto. Il plugin WordPress specifico per il tuo sito è ora pronto per essere utilizzato.
Come aggiungere frammenti di codice personalizzati al plugin WordPress specifico per il tuo sito
Esistono due modi per modificare il plugin site-specific che hai appena creato e aggiungere frammenti di codice personalizzati.
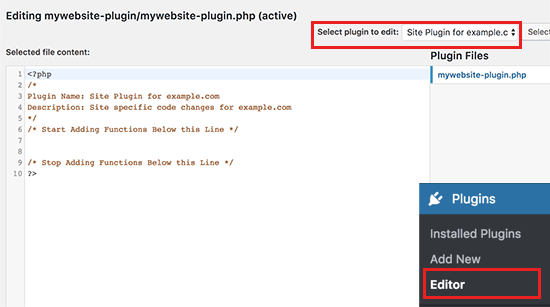
Il primo metodo è farlo tramite l’area di amministrazione di WordPress. Puoi andare alla pagina Plugin »Editor .
Successivamente, è necessario selezionare il plugin specifico per il sito dal menu a discesa denominato “Seleziona plug-in da modificare (Select plugin to edit)”. L’editor caricherà il tuo file plugin e sarai in grado di aggiungere frammenti di codice al suo interno.

Al termine, fai clic sul pulsante “Aggiorna file” per salvare le modifiche.
Se nel tuo codice manca qualcosa o ha il potenziale per interrompere il tuo sito Web, l’editor dei plugin annullerà automaticamente le modifiche.
Tuttavia, se l’editor non si accorge degli errori e la tua modifica ha esito negativo e viene visualizzata la schermata bianca della morte , è possibile utilizzare FTP per modificare il file del plugin e annullare tali modifiche ripristinando il corretto funzionamento dle tuo sito.
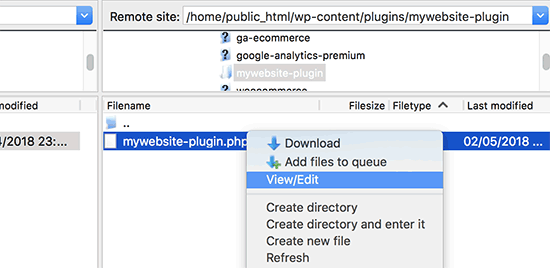
Il secondo metodo consiste infatti per l’appunto nel modificare direttamente il file del plugin tramite FTP. Vai semplicemente alla cartella dei plugin usando il tuo client FTP. Fare clic con il tasto destro sul file del plugin e selezionare Visualizza / Modifica file.

È inoltre possibile scaricare il file del plugin sul computer, modificarlo e quindi ricaricarlo.
Metodo 2. Utilizzo del plugin Code Snippets
Questo metodo è molto più semplice e ti offre un modo migliore per gestire i tuoi singoli frammenti di codice in WordPress.
La prima cosa che devi fare è installare e attivare il plug-in Snippet di codice sul tuo sito web. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin WordPress .
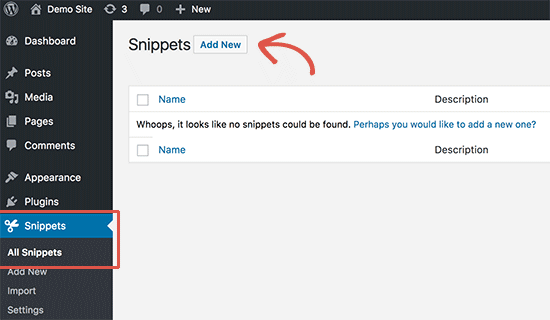
All’attivazione, il plug-in aggiungerà una nuova voce di menu denominata “Snippet” al menu di amministrazione di WordPress. Qui è dove gestirai tutti i tuoi codici personalizzati.
Per aggiungere un codice personalizzato, devi andare alla pagina Snippet »Tutti gli snippet (All Snippets) e fare clic sul pulsante “Aggiungi nuovo” nella parte superiore.

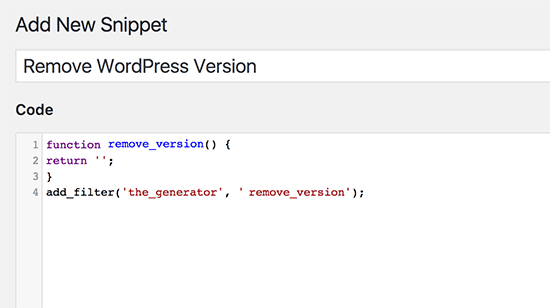
Questo ti porterà alla pagina “Aggiungi nuovo frammento (Add New Snippet)“.
Prima di tutto inserisci un titolo per il tuo frammento di codice personalizzato. Questo potrebbe essere ad esempio ciò che ti aiuta a identificare il codice che stai per inserire.
Dopodiché puoi procedere e incollare lo snippet di codice nella casella del codice.

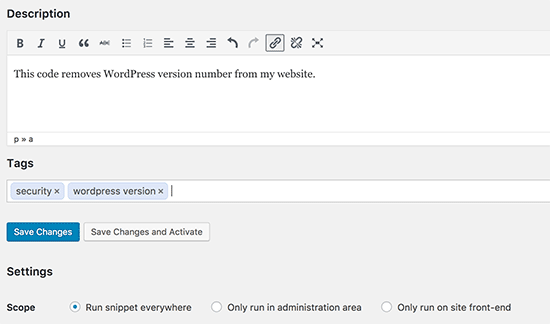
Puoi anche aggiungere una descrizione per il codice nel campo sotto la casella del codice. Dovresti usare quest’area per scrivere cosa fa questo codice, dove l’hai trovato e perché lo stai aggiungendo al tuo sito web. Questo aiuterà il “futuro te” a ricordare perché il “passato tu” ha aggiunto questo codice.

Hai anche la possibilità di assegnare tag ai tuoi snippet di codice che possono aiutarti a organizzare i frammenti di codice per argomento e funzionalità.
Infine, fai clic sul pulsante “Salva modifiche e attiva“. Se desideri semplicemente salvare lo snippet di codice senza attivarlo, puoi invece fare clic sul pulsante “Salva modifiche”.
Il plug-in CodeSnippets consente inoltre di selezionare dove si desidera eseguire lo snippet di codice. Puoi scegliere tra le aree di amministrazione, front-end o ovunque.
Se non sei sicuro, tieni selezionata l’opzione “ovunque” predefinita.
Dopo aver salvato e attivato uno snippet di codice, questo diventerà effettivo sul tuo sito web.
E’ tutto! Speriamo che questa guida ti abbia aiutato a capire perché e come creare un plugin WordPress specifico per il tuo sito.
Condividi questo contenuto!
Related Posts



