
Condividi questo contenuto!
Vuoi saper come aggiungere un popup coupon in WordPress? I popup coupon sono un ottimo modo per convertire i visitatori del tuo sito Web in clienti paganti.
Esistono diversi modi per creare e visualizzare i popup dei coupon. Tuttavia, mostrare il coupon in tempi precisi fa un’enorme differenza nel convertire i visitatori in clienti.
In questa guidati spiegheremo come creare un popup coupon in WordPress o WooCommerce. Ti mostreremo anche due modi per consegnare il tuo coupon per renderli più efficaci e altamente redditizi.
Perché dovresti offrire ai visitatori un coupon?
Spesso i nuovi imprenditori sono preoccupati che i coupon consumino i loro profitti. Ma gli imprenditori affermati sanno che offrire uno sconto è un modo potente per convincere un visitatore a decidersi, invece di sedersi sul recinto.
Offrire codici promozionali ti aiuta a recuperare le vendite di carrelli abbandonate , convertire i visitatori in clienti e aumentare le vendite.
La maggior parte delle piattaforme di e-commerce come WooCommerce ti consente di creare facilmente codici coupon. Tuttavia, condividere questi codici coupon con i tuoi clienti fa la differenza.
Ecco perché in questo articolo condivideremo due modi diversi per condividere coupon con i tuoi visitatori: un popup di uscita coupon e un coupon che gira in una ruota optin.
Diamo quindi un’occhiata a come creare un popup coupon in WordPress o WooCommerce.
Come creare un popup coupon in WordPress
Per questo tutorial, useremo OptinMonster per creare sia il popup del coupon sia un coupon che gira una ruota optin.
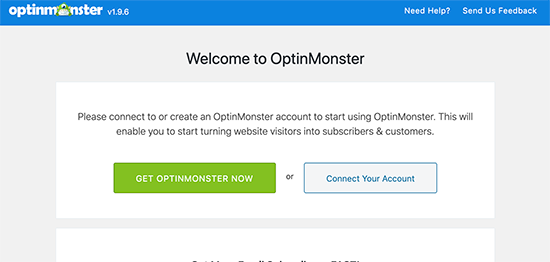
Innanzitutto, è necessario visitare il sito Web OptinMonster per creare un account.
Successivamente, è necessario installare e attivare il plug-in OptinMonster sul tuo sito WordPress. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin WordPress .
Il plug-in funge da connettore tra l’account OptinMonster e il sito Web WordPress.
All’attivazione del plug-in, è necessario fare clic sul menu OptinMonster nella barra laterale di amministrazione di WordPress per connettersi al sito Web OptinMonster.

Ora sei pronto per creare la tua prima campagna popup coupon.
Creazione della campagna popup coupon
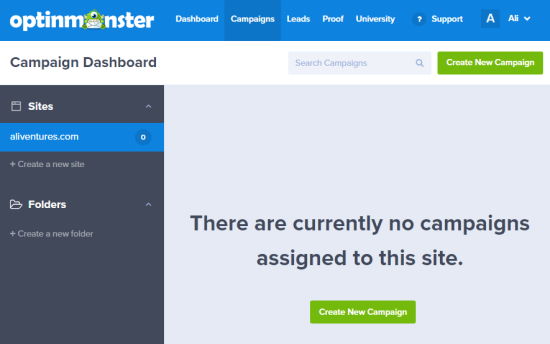
Accedi alla dashboard di OptinMonster e fai clic sul pulsante Crea nuova campagna .

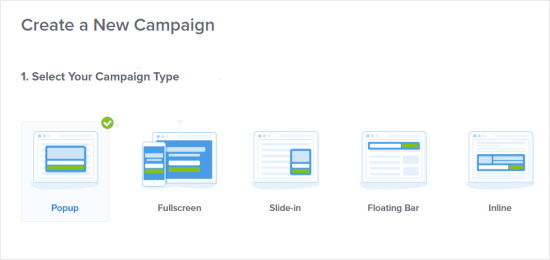
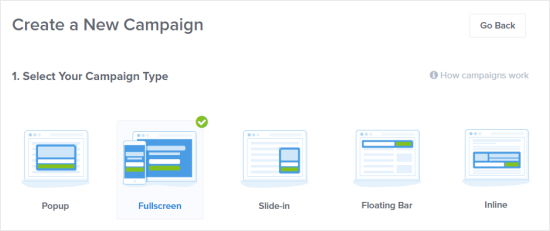
Successivamente, dovrai scegliere un tipo di campagna. Useremo Popup , che dovrebbe essere la selezione predefinita.

Nella schermata successiva, ti verrà chiesto di selezionare un modello.
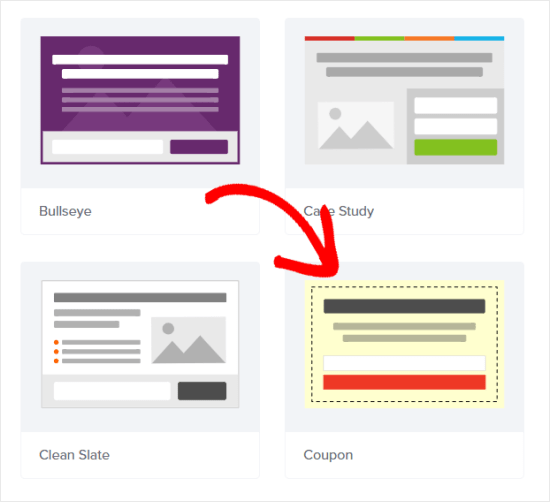
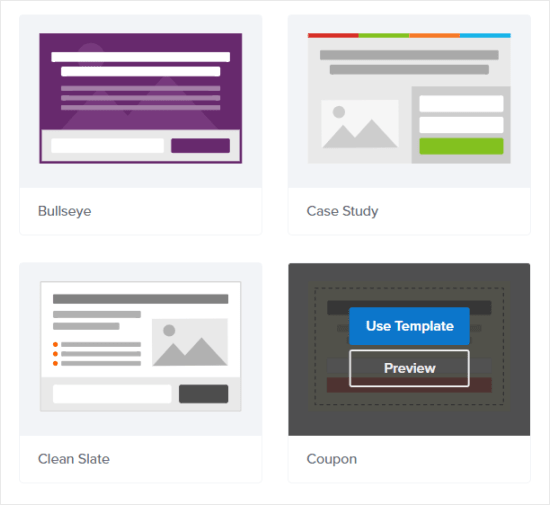
OptinMonster ha una vasta gamma di modelli (template) tra cui scegliere (tutti progettati in modo professionale), con molti layout e combinazioni di colori diversi. Il modello Coupon è perfetto per creare un popup coupon, anche se puoi scegliere un modello diverso se preferisci.
Puoi utilizzare la casella di ricerca per trovare il template Coupon oppure puoi scorrere la pagina verso il basso.

Quindi, fai clic sul modello e seleziona Usa modello (Use Template) .

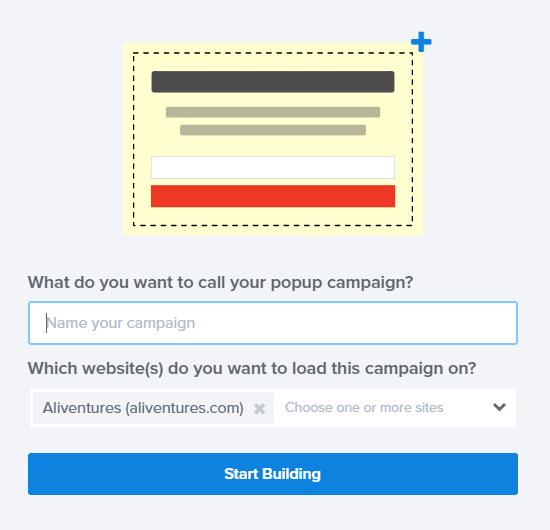
Il passaggio finale prima di iniziare a creare il popup del coupon è nominare la campagna e selezionare il sito Web su cui si desidera utilizzarlo.
Se hai già collegato OptinMonster al tuo sito WordPress , allora il nome e l’URL di quel sito appariranno in Su quale sito/i vuoi caricare questa campagna? (Which website/s do you want to load this campaign on?)

Progetta il tuo popup Coupon
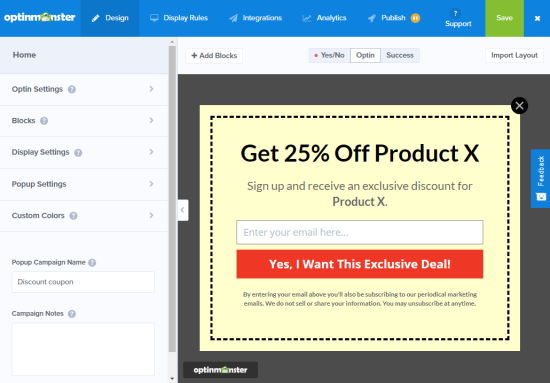
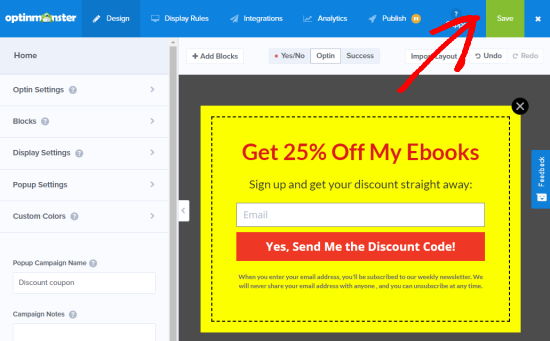
Dopo aver fatto clic su Avvia costruzione , vedrai il generatore di campagne trascina e rilascia (drag &drop). Puoi usarlo per cambiare il testo, i colori e il design del coupon nel modo che preferisci.

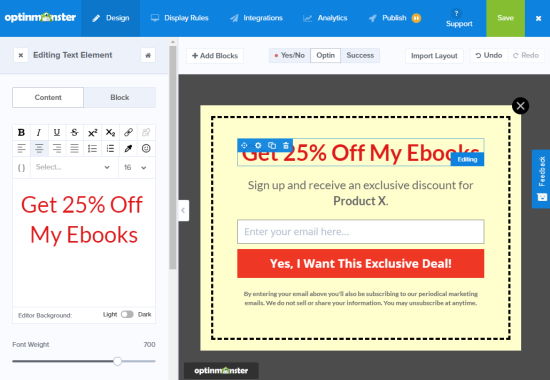
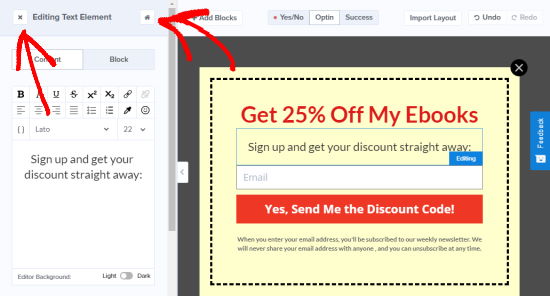
Basta fare clic su qualsiasi elemento del disegno per modificarlo. Qui, abbiamo modificato il testo e lo abbiamo reso di un colore diverso. Non appena apporti le modifiche sul lato sinistro, vedrai tali modifiche sul popup del coupon sulla destra.

Puoi modificare qualsiasi testo allo stesso modo. Potresti voler sperimentare caratteri e colori diversi.
Oltre al testo e agli elementi all’interno del popup, è anche possibile modificare il colore di sfondo e altre impostazioni.
Innanzitutto, chiudi l’elemento su cui sei facendo clic sulla X o sul pulsante Home .

Successivamente, vai su Optin Settings » Optin View Styles.
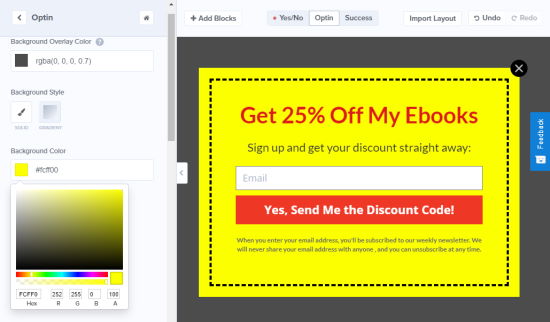
Qui puoi cambiare la sovrapposizione di sfondo che è il colore attorno al tuo popup che copre i tuoi contenuti quando il popup appare sullo schermo di un visitatore. In questa scheda delle impostazioni, puoi anche cambiare lo stile di sfondo (solido o sfumato) e il colore di sfondo.
Abbiamo usato il selettore colore per cambiare lo sfondo in un giallo brillante.

Qui è anche possibile aggiungere un’immagine al coupon se si desidera utilizzarne una.
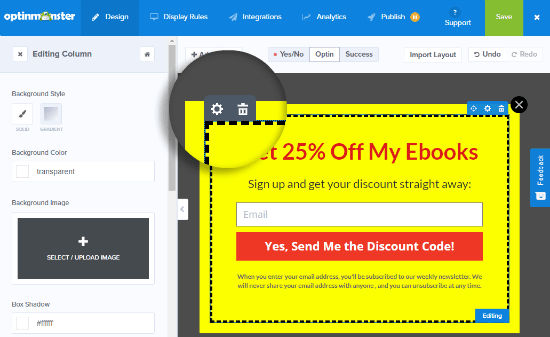
Infine, potresti voler cambiare il bordo tratteggiato che appare vicino al bordo del coupon. Per modificarlo, fai clic su di esso, quindi fai clic sull’ingranaggio Impostazioni che appare sul lato sinistro per modificare la colonna .

Puoi scorrere verso il basso a sinistra per impostare Colore bordo, Larghezza bordo o anche Stile bordo, anche se riteniamo che il trattino sia perfetto per un coupon!
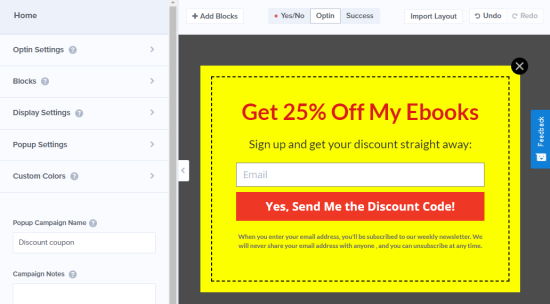
Ecco la nostra nuova versione, con un bordo più stretto.

Una volta terminate le modifiche, assicurati di salvare la tua campagna facendo clic sul pulsante verde Salva nella parte superiore dello schermo.

Decidi come consegnare il tuo codice coupon
Ora che hai impostato il popup del coupon, devi decidere come consegnare effettivamente il codice coupon al tuo visitatore.
Esistono diversi modi per farlo in OptinMonster, ma il modo migliore è di consegnare immediatamente il codice coupon attraverso la vista Successo (Success) di OptinMonster e di inviarlo anche tramite una newsletter .
In questo modo, se il visitatore non è pronto per l’acquisto immediato, avrà il codice coupon per un facile riferimento in seguito.
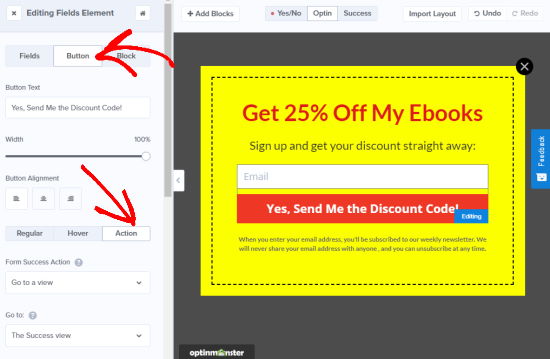
Per impostazione predefinita, il popup coupon è già progettato per utilizzare la vista Success non appena si fa clic sul pulsante. Puoi verificarlo facendo clic sul pulsante e quindi facendo clic su Button e Action sul lato destro dello schermo (vedi figura).

Se vuoi una diversa azione del pulsante, puoi cambiarla qui. Per il tuo primo coupon, tuttavia, ti consigliamo di rispettare l’impostazione predefinita.
Integrazione di OptinMonster con la tua lista e-mail
Per inviare automaticamente il codice coupon tramite e-mail e per aggiungere il visitatore alla tua lista e-mail, dovrai integrare OptinMonster con il tuo servizio di e-mail marketing .
OptinMonster si integra praticamente con tutti i principali fornitori di servizi di email marketing.
Una volta fatto, puoi impostare un’e-mail automatica ogni volta che qualcuno si iscrive all’elenco tramite il popup del coupon.
Usa semplicemente la scheda Integrazioni della tua campagna per connettere OptinMonster al tuo servizio di email marketing. A seconda del servizio che utilizzi, probabilmente avrai la possibilità di aggiungere un tag o un altro identificatore in modo che i visitatori che si registrano tramite il tuo popup possano essere identificati.
Se rimani bloccato, dai un’occhiata alle istruzioni complete di OptinMonster per l’invio di email automatiche .
Modificare il template Visualizza successo (Success View)
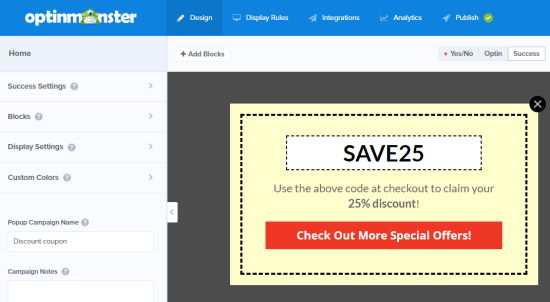
Puoi visualizzare e modificare il template Success View tornando alla scheda Design della tua campagna e facendo clic sull’opzione Success .
L’impostazione predefinita è simile all’immagine qui sotto, ma puoi modificarla come desideri, proprio come hai modificato il popup del coupon.

Come modificare le regole di visualizzazione del popup del coupon
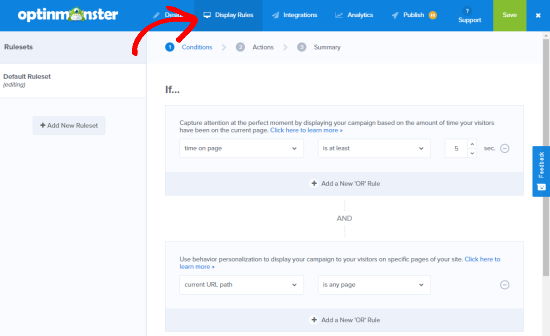
Per impostazione predefinita, il popup del coupon apparirà ai visitatori dopo che sono stati su qualsiasi pagina del tuo sito per 5 secondi. Se vuoi cambiarlo, vai su Visualizza regole (Display Rules) .

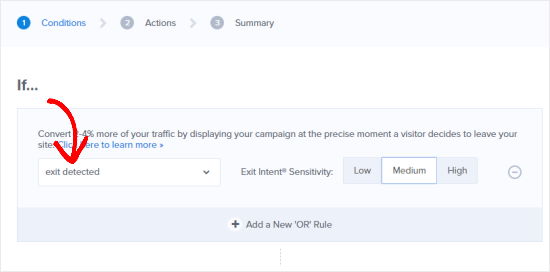
Puoi impostare qualsiasi regola di visualizzazione ti piaccia, ma una delle migliori da provare è Exit-Intent . Questa speciale tecnologia OptinMonster riesce a capire quando un visitatore sta per lasciare il tuo sito e mostrare loro il tuo popup coupon al momento giusto.

Pubblicare il tuo coupon popup in WordPress
Quando sei soddisfatto del popup coupon, salvalo e fai clic su Pubblica nel menu nella parte superiore dello schermo. Dovrai rendere la tua campagna attiva utilizzando l’interruttore nella parte superiore della pagina per eseguirla. Puoi tornare indietro e metterlo in pausa in qualsiasi momento.
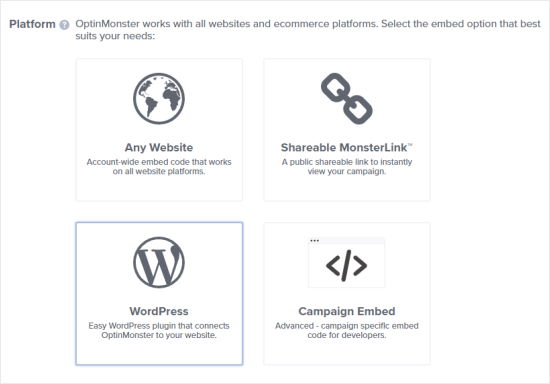
Scorri verso il basso fino alla piattaforma e seleziona WordPress . Vedrai quindi le istruzioni su come pubblicare la tua campagna sul tuo sito.

Creazione di una ruota coupon Spin-to-Win
La ruota coupon è un ottimo modo per rendere i coupon più interessanti e divertenti per i visitatori del tuo sito. È come un mini gioco a cui i visitatori possono giocare per vincere uno sconto o un altro bonus.
Il tuo giro per vincere potrebbe includere come opzioni cose come il 10% di sconto, il 20% di sconto, la spedizione gratuita, una prova gratuita o qualsiasi cosa tu voglia offrire.
Per creare una ruota coupon spin-to-win, dovrai tornare alla dashboard della tua campagna in OptinMonster se non ci sei già.
Successivamente, fai clic su Crea una nuova campagna .
Nel passaggio successivo, devi selezionare Schermo intero per il tuo tipo di campagna.

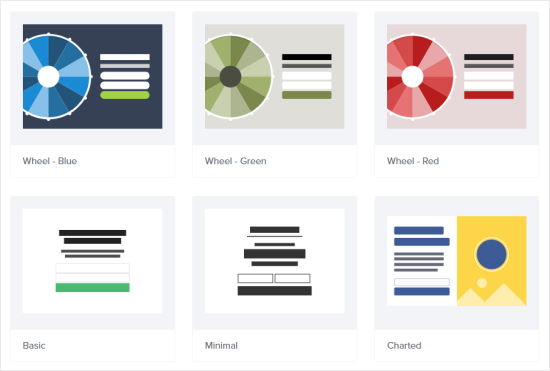
Quindi scorrere verso il basso e selezionare uno dei modelli di ruote. Puoi cambiare i colori in un secondo momento, quindi non preoccuparti se nessuno di loro è adatto a te: scegline uno per iniziare.

Dovrai quindi assegnare un nome alla tua campagna e scegliere su quale sito Web utilizzarla.
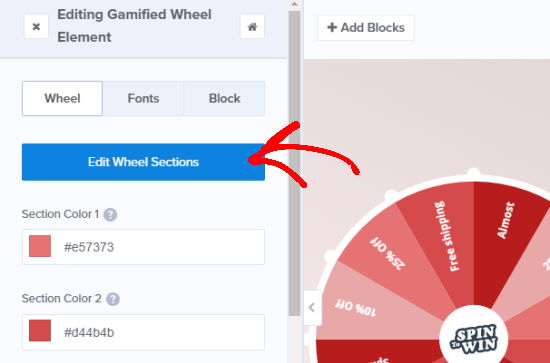
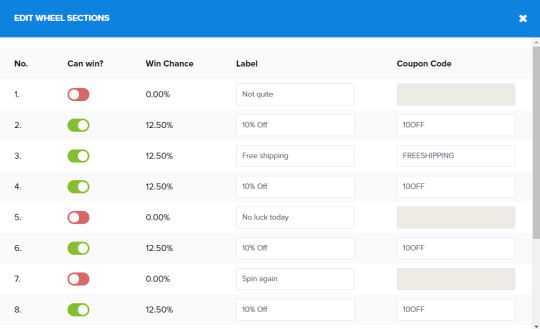
Quindi, vai avanti e modifica qualsiasi aspetto della ruota del coupon. Per modificare le opzioni sulla ruota coupon stessa, dovrai fare clic su di essa, quindi fare clic sul pulsante Modifica sezioni ruota sul lato sinistro

È quindi possibile digitare qualsiasi testo come etichetta per ciascuna opzione e aggiungere il codice coupon per ciascuna opzione vincente.

Si noti che la probabilità di vincita viene determinata automaticamente. Se cambi la levetta su una o più delle opzioni Win Chance , vedrai la probabilità percentuale di vincere cambiare.
Per impostazione predefinita, tutte le opzioni che non offrono un premio sono disattivate in modo che l’utente possa sempre ottenere un premio. Puoi cambiarlo se vuoi.
Quando sei soddisfatto della ruota dei coupon, puoi impostare le Regole di visualizzazione (Display Rules) e pubblicarla . Se non sei sicuro di cosa fare qui, dai un’occhiata ai passaggi precedenti in questo post per i popup dei coupon.
È tutto! Speriamo che questo articolo ti abbia aiutato a imparare come creare un popup coupon in WordPress.
Condividi questo contenuto!
Related Posts



