
Condividi questo contenuto!
In questo tutorial ti mostreremo come creare un popup in base alla posizione geografica dell’utente e aggiungerlo a WordPress.
La creazione di popup di WordPress in base alla posizione ti aiuta a fornire il messaggio di marketing giusto, alle persone giuste, al momento giusto. Ciò significa una migliore esperienza utente e maggiori entrate per il tuo sito WordPress.
Cosa sono i popup basati sulla posizione?
I popup basati sulla posizione sono simili ai popup standard, ma vengono visualizzati solo per i visitatori provenienti da posizioni specifiche.
Pertanto, ai visitatori degli Stati Uniti verranno mostrati popup diversi rispetto ai visitatori che si trovano nel Regno Unito o in Italia.
Puoi restringere ulteriormente il targeting per località e scegliere come target stati e città specifici. In questo modo ai visitatori che si trovano a Roma può essere mostrato un popup diverso rispetto ai visitatori a Venezia.
Questo processo è noto come targeting geografico e ti consente di incoraggiare i tuoi visitatori a intraprendere azioni specifiche sul tuo sito in base a dove vivono.
Perché aggiungere popup in base alla posizione geografica?
L’utilizzo di popup basati sulla posizione geografica in WordPress offre ai tuoi visitatori un’esperienza altamente pertinente. Mostra ai tuoi visitatori che comprendi le loro esigenze e può portare a conversioni migliori.
Questo livello di personalizzazione può aiutarti a raggiungere gli obiettivi del tuo sito web, come aumentare la tua mailing list o fare soldi online.
L’utilizzo dei popup di geolocalizzazione può aiutare il tuo sito web aziendale in molti modi.
- Aumentare la credibilità del sito web mostrando ai visitatori che sei a conoscenza della loro posizione
- Offrire coupon e offerte speciali per i visitatori in determinate aree
- Promuovere eventi e conferenze locali ai tuoi visitatori
- Evidenziare i prodotti rilevanti per i visitatori in luoghi diversi
Come creare un popup basato sulla posizione geografica in WordPress
Il modo più semplice per aggiungere popup al tuo sito Web WordPress è utilizzare un plug-in.
Si consiglia di utilizzare OptinMonster. È uno dei migliori plug-in popup di WordPress sul mercato con oltre 1,2 milioni di utenti.
Puoi utilizzare l’editor drag and drop di OptinMonster per creare semplicemente una campagna popup in pochi minuti. Inoltre, puoi facilmente personalizzare i tuoi popup in base alla pagina visualizzata, alle azioni intraprese dagli utenti sul tuo sito e altro ancora.
La prima cosa che devi fare è installare e attivare il plugin. Se non sai come fare, consulta la nostra guida su come installare un plugin in WordPress.
Il plug-in OptinMonster funge da collegamento tra il tuo sito WordPress e il software OptinMonster.
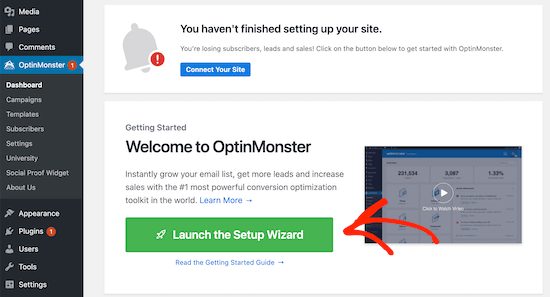
Una volta attivato il plug-in, avrai una nuova voce di menu chiamata “OptinMonster” nella dashboard dell’amministratore di WordPress.

Fare clic su “OptinMonster” per aprire la dashboard di OptinMonster.
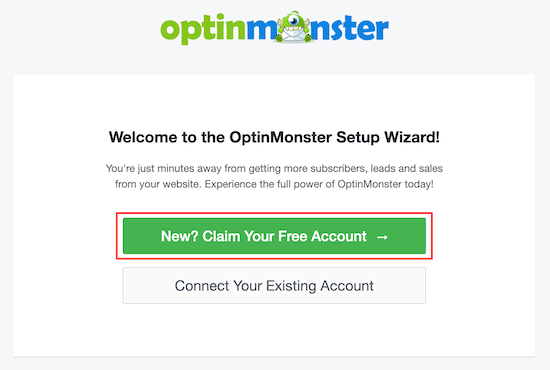
Quindi, fai clic su “Avvia installazione guidata (Launch the Setup Wizard)” per connettere il tuo sito a OptinMonster. Se è la prima volta, puoi creare un nuovo account gratuitamente.

Dopo aver completato la procedura guidata di configurazione, il tuo sito sarà ora connesso a OptinMonster.
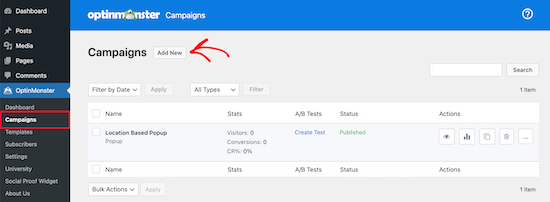
Per creare il tuo popup basato sulla posizione geografica dell’utente, vai su OptinMonster »Campagne .
Quindi, fai clic su “Aggiungi nuovo” per creare una nuova campagna popup.

Dopo averlo fatto, seleziona il tipo di campagna “Popup“.
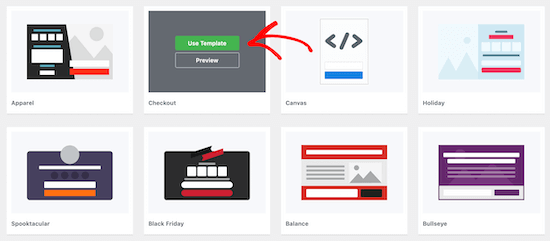
Successivamente, selezionerai il modello di campagna. Il tuo modello costituisce la base per la progettazione del tuo popup. Quindi, scegli un modello che assomigli molto al design che desideri.
Per questo tutorial, selezioneremo il modello Checkout. Una volta trovato un modello che ti piace, passaci sopra con il mouse e fai clic su “Usa modello (Use Template)“.

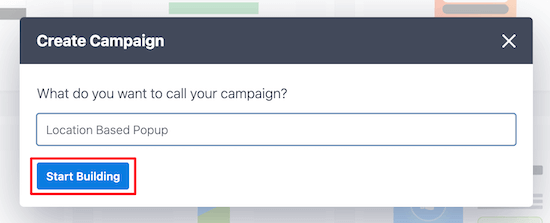
Quindi, dovrai assegnare un nome alla tua campagna.
Questo nome non apparirà nel tuo design. Serve solo per aiutarti a ricordare che tipo di campagna hai creato.
Quindi, fai clic su “Inizia a costruire (Start Building)“.

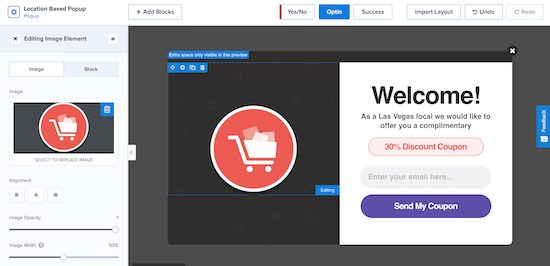
Questo ti porterà all’app OptinMonster, dove puoi personalizzare l’aspetto del tuo popup.

Puoi personalizzare completamente il tuo popup aggiungendo nuovi blocchi, testo, titoli e altro. Basta fare clic sull’elemento che si desidera modificare e il menu delle opzioni apparirà a sinistra.
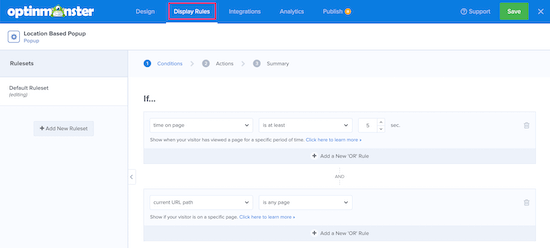
Una volta che sei soddisfatto dell’aspetto del popup basato sulla posizione, fai clic su “Salva“, quindi fai clic sulla scheda “Regole di visualizzazione (Display Rules)” nella parte superiore dello schermo.

Qui è dove imposterai i trigger di posizione.
La regola predefinita è che il tuo popup apparirà su qualsiasi pagina dopo che un visitatore è sul sito per 5 secondi.
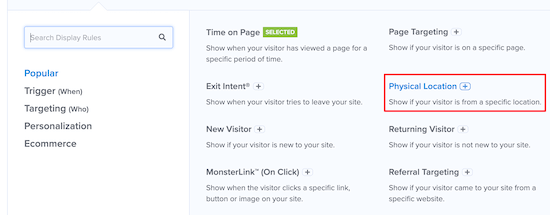
Dovrai modificare la prima regola nella posizione fisica del visitatore. A tale scopo, fare clic sulla regola di visualizzazione “Tempo sulla pagina (Time on Page)“, quindi selezionare “Posizione fisica (Phisical Location)“.

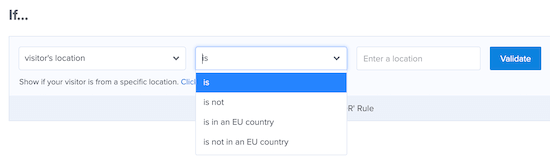
Ora puoi impostare il popup da visualizzare per i visitatori che si trovano in una posizione specifica.
Hai anche la possibilità di includere o escludere i visitatori che si trovano in un paese dell’UE.

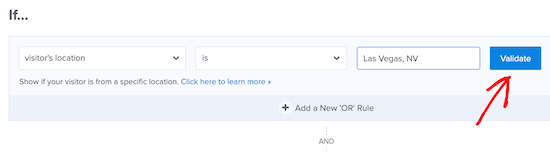
Per questo tutorial imposteremo la regola in modo che il popup venga visualizzato quando un visitatore si trova a Las Vegas, NV.
Quindi, fai clic su “Convalida (Validate)“.

Ora, apparirà un popup che elenca le posizioni disponibili in base a ciò che hai inserito. Seleziona semplicemente la posizione desiderata e fai clic su “Passaggio successivo“.
OptinMonster ti dà anche la possibilità di aggiungere un effetto o un suono animato nella schermata successiva, ma lasceremo le impostazioni predefinite.
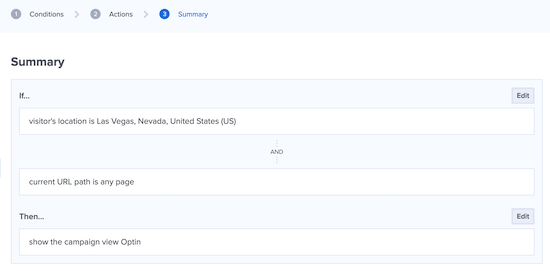
Dopo averlo fatto, fai di nuovo clic su “Passaggio successivo” e verrai indirizzato alla pagina di riepilogo in cui puoi rivedere le impostazioni del popup basato sulla posizione geografica.

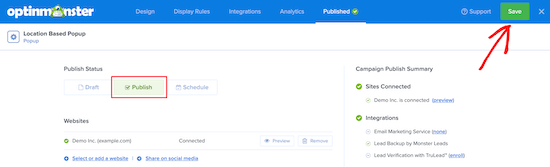
Se le tue impostazioni sono corrette, vai alla scheda “Pubblica (Published)” e cambia lo “Stato pubblicazione” da Bozza (Draft) a Pubblica (Publish).
Quindi, fai clic su “Salva” e esci dalla schermata.

Il tuo popup basato sulla posizione dell’utente sarà ora attivo sul tuo sito.
Se desideri creare più popup in base alla posizione geografica dell’utente, segui la stessa procedura sopra e modifica le regole di visualizzazione nella nuova posizione dell’utente.
Con OptinMonster, puoi avere più campagne popup in esecuzione contemporaneamente e fornire un’esperienza mirata a tutti i tuoi visitatori.
E’ tutto. Ci auguriamo che questo tutorial ti abbia aiutato a capire come creare un popup in base alla posizione geografica dell’utente in WordPress. Potresti anche voler vedere il nostro elenco dei migliori servizi di email marketing.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



