
Condividi questo contenuto!
In questa guida ti spiegheremo come creare un popup optin form in WordPress facilmente con OptinMonster.
Cos’è OptinMonster
OptinMonster è un tool che consente di gestire all’interno del proprio sito dei popup opt-in.
OptinMonster ti consente di far comparire delle finestre popup (ci sono varie forme e template fra cui scegliere) che invitano gli utenti a compiere delle azioni, tipicamente l’iscrizione alla newsletter o alla mailing list.
Prima di iniziare
Ecco alcune cose da sapere prima di iniziare:
- Questa guida inizia con la creazione di una campagna popup lightbox. Quindi imparerai a creare un form optin popup in WordPress, ma è possibile creare anche altri tipi di moduli con OptinMonster: a schermo intero, a barra mobile, in-line e slide-in scroll box.
- Mentre usi il generatore di campagne di OptinMonster noterai che molte opzioni hanno un’icona a forma di punto interrogativo . La selezione dell’icona del punto interrogativo ti mostrerà ulteriori informazioni su cosa controlla quell’opzione o su come usare uno strumento specifico.
Creare un popup optin form in WordPress
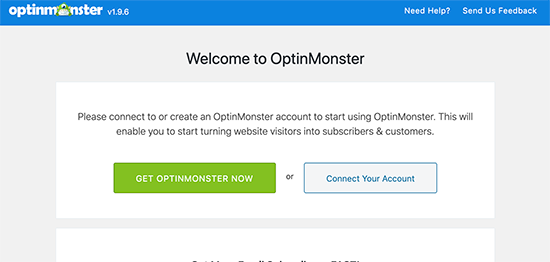
Innanzitutto, è necessario visitare il sito Web OptinMonster per creare un account.
Successivamente, è necessario installare e attivare il plug-in OptinMonster sul tuo sito WordPress. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin WordPress .
Il plug-in funge da connettore tra l’account OptinMonster e il sito Web WordPress.
All’attivazione del plug-in, è necessario fare clic sul menu OptinMonster nella barra laterale di amministrazione di WordPress per connettersi al sito Web OptinMonster.

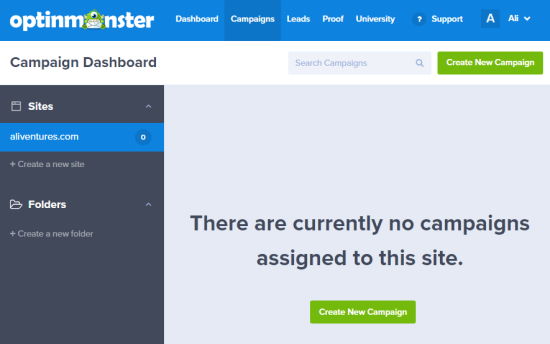
Accedi alla dashboard di OptinMonster e fai clic sul pulsante Crea nuova campagna .

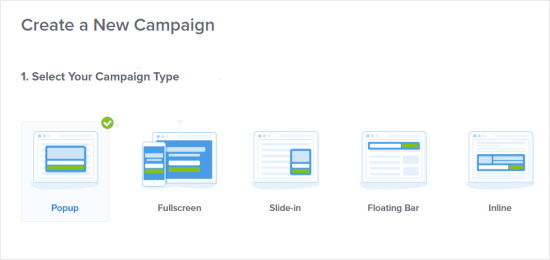
Successivamente, dovrai scegliere un tipo di campagna. Useremo Popup , che dovrebbe essere la selezione predefinita.

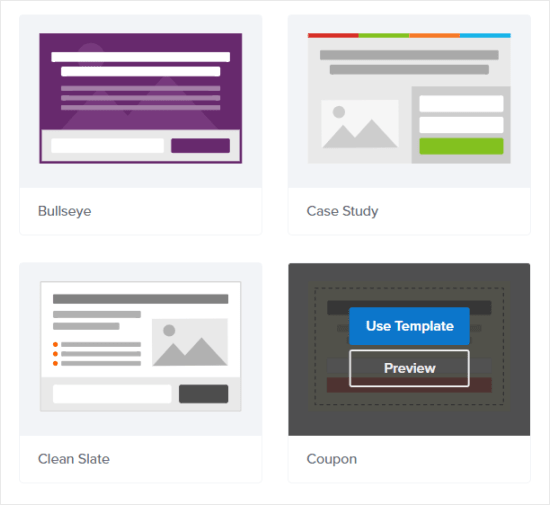
Nella schermata successiva, ti verrà chiesto di selezionare un modello.
OptinMonster ha una vasta gamma di modelli (template) tra cui scegliere (tutti progettati in modo professionale), con molti layout e combinazioni di colori diversi. Scegli il modello che più si avicina a ciò che haii in mente per il tuo popup optin form.
Quindi, fai clic sul modello e seleziona Usa modello (Use Template) .

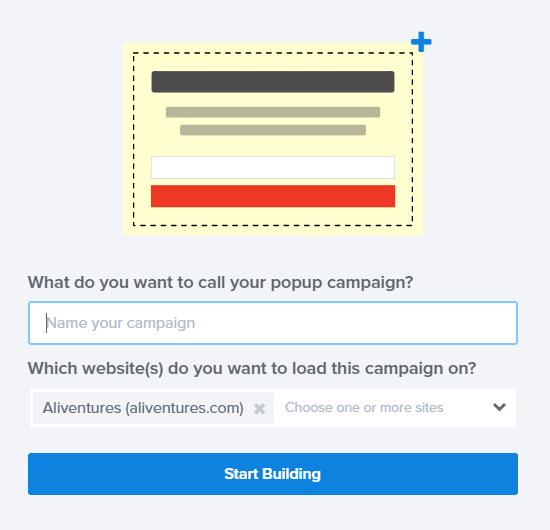
Il passaggio finale prima di iniziare a personalizzare il popup optin form è nominare la campagna e selezionare il sito Web su cui si desidera utilizzarlo.
Se hai già collegato OptinMonster al tuo sito WordPress , allora il nome e l’URL di quel sito appariranno in Su quale sito/i vuoi caricare questa campagna? (Which website/s do you want to load this campaign on?)

Progettare la tua campagna popup optin form
Esistono molti modi diversi per creare la tua campagna, incluse diverse visualizzazioni.
Puoi modificare il titolo e il testo della tua campagna facendo clic sul contenuto nell’anteprima che desideri modificare, quindi modificando il testo nella barra laterale di sinistra.
Vuoi una maggiore personalizzazione? Se vuoi dare uno stile alla tua campagna usando i CSS, puoi aprire il pannello Impostazioni display (Display Settings), scorrere verso il basso e aggiungere il tuo CSS personalizzato al campo CSS personalizzato.
Personalizzare i campi del popup optin form
Se stai utilizzando una delle integrazioni native di Email Service Provider, avrai la possibilità di personalizzare i campi del modulo direttamente nel pannello Progettazione (Fields) del generatore di campagne. I servizi per email marketing che si integrano con OptinMonster sono tantissimi: tanto per citarne alcuni MailChimp, Sendinblue, ConstanContact, GetResponse,…
Dato che puoi fare clic per modificare i campi, puoi fare clic sul campo e-mail esistente per aprire le impostazioni per i campi del modulo nella barra laterale di sinistra.
Una volta aperto, puoi personalizzare i campi esistenti o aggiungere campi aggiuntivi come Nome, Telefono, ecc.
(Facoltativo) Se desideri mostrare una dichiarazione sulla privacy nella tua campagna, puoi abilitare anche questa opzione qui.
Form Success Action
È possibile personalizzare l’azione che viene eseguita dopo che il popup optin form della campagna è stato inviato correttamente dall’utente che si è iscritto. In questo passaggio quindi modificheremo l’azione Success.
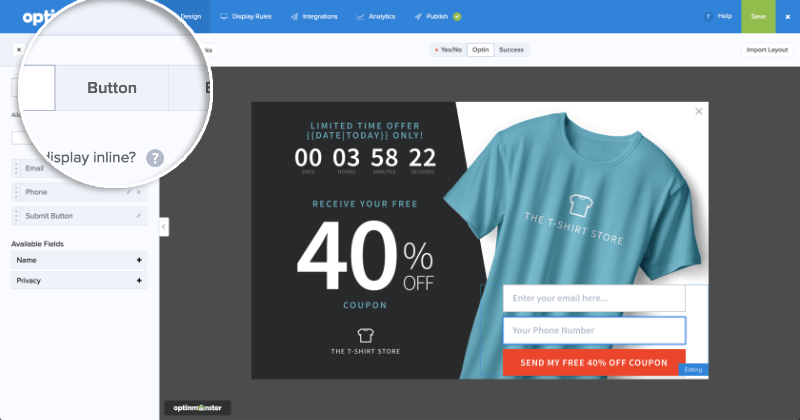
Dalla scheda Progettazione (Design) , seleziona direttamente uno dei campi modulo nella tua campagna per visualizzare le opzioni disponibili nella barra laterale di sinistra.
Nella barra laterale sinistra, seleziona la scheda Pulsante .

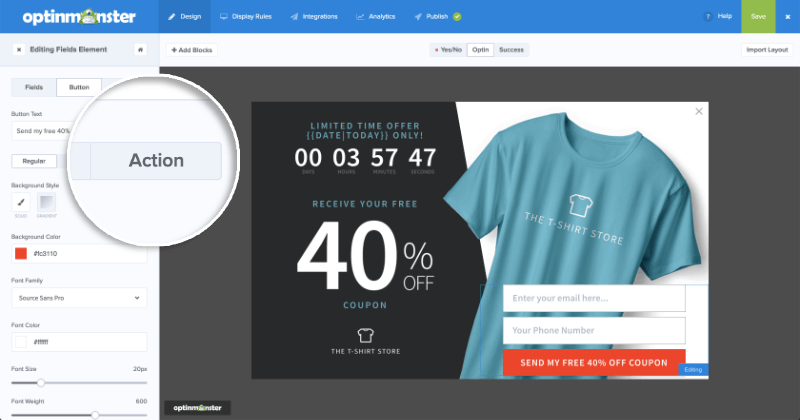
Quindi, selezionare la scheda Azione (Action) .

Da qui, è possibile configurare l’azione di successo per il modulo.
Integrazione con un servizio di email marketing
Prima che la tua campagna possa raccogliere lead (contatti), devi connettere un’integrazione.
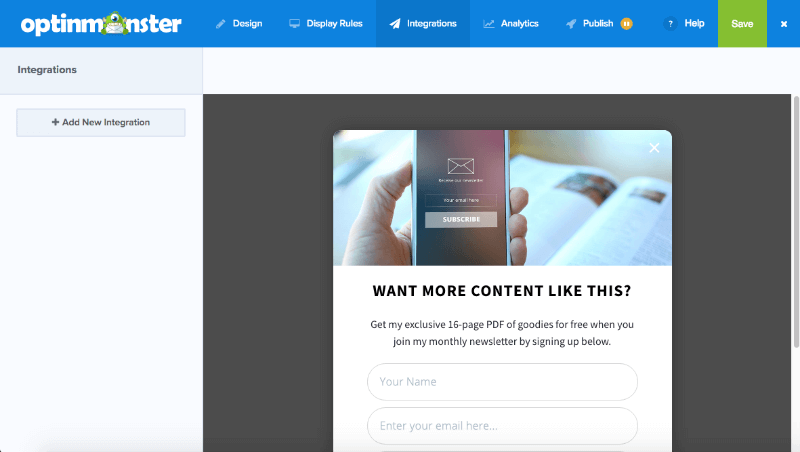
Per iniziare, seleziona la scheda Integrazioni (Integrations) dal menu in alto.

Quando fai clic su Aggiungi nuova integrazione (Add new integration) , puoi selezionare da un elenco delle integrazioni native. OptinMonster si connette con la maggior parte dei principali fornitori di servizi e-mail, oltre che con Zapier e anche con un opzione di archiviazione interna chiamata Monster Leads. Infine offre anche un’opzione di integrazione HTML personalizzata in modo da poter aggiungere il tuo codice modulo personalizzato.
Seleziona il menu a discesa Email Provider per scegliere il fornitore di servizi di posta elettronica che desideri utilizzare per la tua campagna. Segui i passaggi per l’integrazione selezionata per connettere la tua campagna.
Regole di visualizzazione per il modulo optin nel tuo sito WordPress
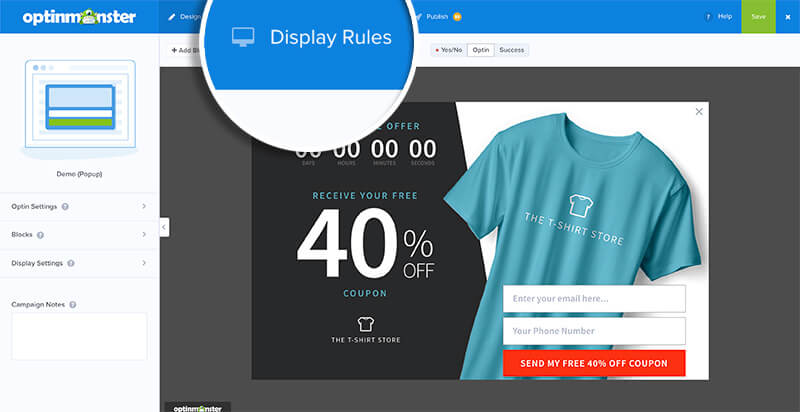
Successivamente, puoi configurare quando e dove viene visualizzata la tua campagna sul tuo sito utilizzando le Regole di visualizzazione (Display Rules).
L’area Regole di visualizzazione (Display Rules) è una delle funzionalità più potenti di OptinMonster . Esistono innumerevoli configurazioni delle regole di visualizzazione che è possibile creare.
La cosa migliore delle Regole di visualizzazione di OptinMonster è che puoi aggiungere regole molto semplici o complesse in base alle tue esigenze specifiche.
Seleziona la scheda Regole di visualizzazione (DIsplay Rules) dal menu in alto per aprire questa vista nel generatore di campagne:

Per ora, lascia com’è l’opzione predefinita Dopo ‘X’ secondi (After ‘X’ seconds). L’impostazione predefinita è un ritardo di 5 secondi, che è un ottimo punto di partenza.
Lasciare anche l’opzione predefinita per mostrare su ogni pagina in cui è inserito il codice di incorporamento (ovvero: dove il codice di incorporamento è presente nel codice sorgente della pagina).
Ciò significa che se il codice di incorporamento della campagna viene caricato nel file modello di ogni pagina del sito, la campagna verrà visualizzata su ogni pagina del sito dopo che sono trascorsi 5 secondi.
In ogni caso queste opzioni sono personalizzabili quando lo desideri sia per quanto riguarda il tempo prima che il popup si apra, sia per quanto riguarda le pagine in cui deve apparire.
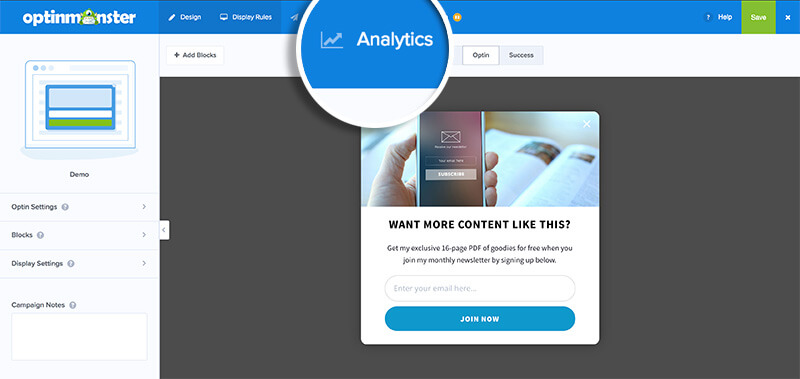
Analytics
OptinMonster ti consente di collegare le tue campagne a Google Analytics per dati analitici più avanzati. Questo passaggio è facoltativo se desideri solo dati analitici di base (impressioni e conversioni).
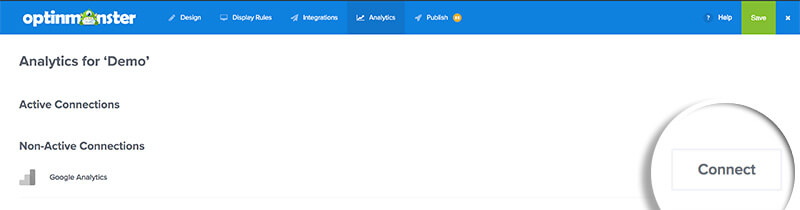
Seleziona la scheda Analytics dal menu in alto.

Per Google Analytics, fai clic su Connetti .

Se hai già collegato Google Analytics, seleziona semplicemente il tuo account dal menu a discesa Account Google Analytics .
Tuttavia, poiché questa è probabilmente la tua prima campagna, puoi seguire le istruzioni sullo schermo selezionando l’ opzione Aggiungi una nuova connessione Google .
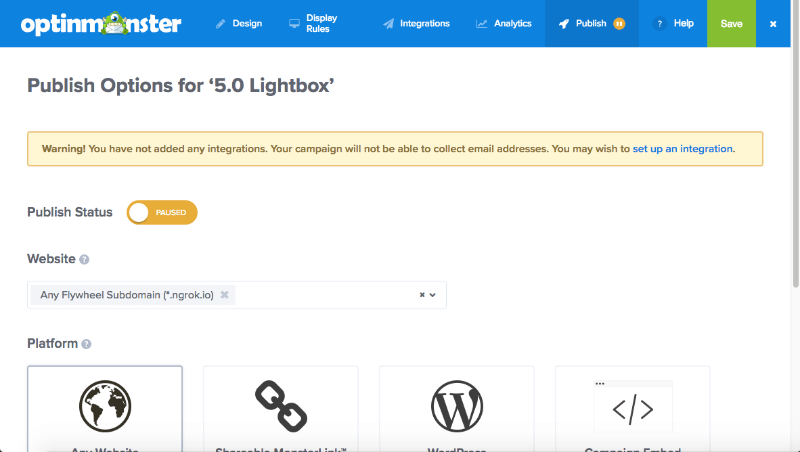
Pubblicare la campagna popup optin form sul tuo sito WordPress
Quando crei una nuova campagna, questa viene messa in pausa per impostazione predefinita.
Apri la scheda Pubblica (Publish) dal menu in alto e qui vedrai le Opzioni di pubblicazione .

Attivare l’interruttore Stato Pubblicazione (Publish Status) per rendere la tua campagna live (ossia attiva) .
Infine, salva la tua campagna facendo clic sul pulsante Salva in alto a destra del Builder.
La vista Pubblica contiene anche il campo Website cui è possibile regolare il dominio in cui verrà visualizzata la campagna, se necessario.
Incorporare la campagna
L’unica cosa che resta da fare è incorporare la campagna sul tuo sito e iniziare a convertire i visitatori!
Troverai il codice di incorporamento nella pagina Pubblica (Publish) nella sezione Piattaforma (Platform) . Il codice di incorporamento di qualsiasi sito Web deve essere utilizzato per la maggior parte dei siti Web e delle piattaforme.
Per WordPress seleziona il pulsante apposito per incorporare in WordPress e segui le istruzioni.
Congratulazioni, hai creato un popup optin form in WordPress con la tua prima campagna OptinMonster!
E’ tutto! Speriamo che questa guida ti abbia aiutato ad imparare come creare un popup optin form in WordPress.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts





