
Condividi questo contenuto!
In questo tutorial ti spiegheremo come creare un popup Woocommerce. Ti mostreremo diversi tipi di popup e come applicarli al tuo negozio.
I popup lightbox ti consentono di attirare facilmente l’attenzione dei clienti e spingerli a effettuare un acquisto. Puoi utilizzare i popup in WooCommerce per offrire coupon, promuovere le vendite, inserire visitatori nella tua lista e-mail e altro ancora.
Perché devi creare un popup WooCommerce
Ti sei mai chiesto perché continui a vedere popup su tutti i principali siti Web di e-commerce?
È perché i popup fanno un ottimo lavoro nel convertire i visitatori del sito web in clienti paganti. Aiutano i negozi online ad attirare rapidamente l’attenzione dei clienti mostrando loro messaggi mirati al momento giusto.
Se gestisci un negozio WooCommerce, puoi utilizzare i popup per aiutarti a:
- Aumentare le vendite fornendo messaggi tempestivi ai tuoi clienti. Ad esempio, potresti far apparire il popup quando gli utenti stanno per lasciare il tuo negozio.
- Recuperare le vendite di carrelli abbandonati offrendo un coupon o la spedizione gratuita.
- Vendere più prodotti tramite vendite incrociate (promozione di prodotti correlati) e upsell (promozione di un prodotto con migliori caratteristiche).
- Creare la tua mailing list, il tuo seguito sui social o ricordare ai tuoi clienti le vendite e le promozioni in corso.
Detto questo, diamo un’occhiata a come utilizzare i popup in WooCommerce per aumentare le vendite e le conversioni nel tuo negozio.
Useremo OptinMonster per questo tutorial. OptinMonster è un potente strumento di ottimizzazione delle conversioni che ti consente di trasformare i visitatori del sito Web che abbandonano in abbonati e clienti.
Si integra perfettamente con WooCommerce e dispone di potenti opzioni di personalizzazione create appositamente per i negozi WooCommerce.
Suggerimento: per creare coupon per le tue offerte, ti consigliamo di utilizzare Advanced Coupon. Ti consente di creare coupon in Woocommerce intelligenti e di vario tipo per il tuo sito.
Come creare un popup in WooCommerce facilmente
Prima di iniziare a creare un popup WooCommerce, è necessario un account OptinMonster collegato al tuo sito WordPress.
Innanzitutto, vai al sito Web OptinMonster e registrati per un account.
Suggerimento: il piano Pro di OptinMonster ti consente di utilizzare la maggior parte delle funzionalità che tratteremo. Se vuoi creare una campagna “gira per vincere (spin to win)”, hai bisogno del piano Growth.
Dopo esserti registrato a OptinMonster, devi collegare il tuo account OptinMonster al tuo sito WordPress. Per fare ciò, devi prima installare e attivare il plug-in OptinMonster sul tuo sito WordPress. Se non sai come fare, consulta la nostra guida su come installare un plugin per WordPress.
Dopo l’attivazione, dovresti vedere la schermata di benvenuto di OptinMonster nel tuo pannello di amministrazione di WordPress. Fai semplicemente clic sul pulsante “Collega il tuo account“.

Ora segui le istruzioni sullo schermo per connettere il tuo account OptinMonster al tuo sito WordPress.
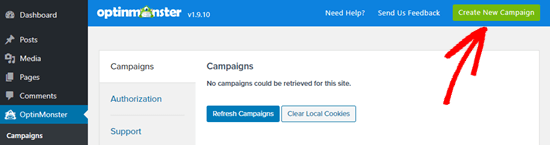
Dopo averlo fatto, vedrai la pagina Campagne. Qui, devi fare clic sul pulsante “Crea nuova campagna“:

Nel resto di questo tutorial, tratteremo diversi tipi di popup per WooCommerce. È possibile utilizzare questi collegamenti rapidi per passare direttamente alle istruzioni per ciascuno di essi.
- Come creare un popup coupon WooCommerce
- Come creare un popup di abbandono del carrello WooCommerce
- Come creare un popup di vendita incrociata di WooCommerce per promuovere prodotti correlati
- Come creare un popup di upsell di WooCommerce per convincere i clienti a spendere di più
- Come creare un pop-up WooCommerce “Gira per vincere”
- Come creare un popup a schermo intero per WooCommerce
Come creare un popup coupon WooCommerce
I buoni sono un ottimo modo per aumentare le vendite. Puoi utilizzare un popup per assicurarti che i clienti conoscano il tuo coupon e incoraggiarli a usarlo.
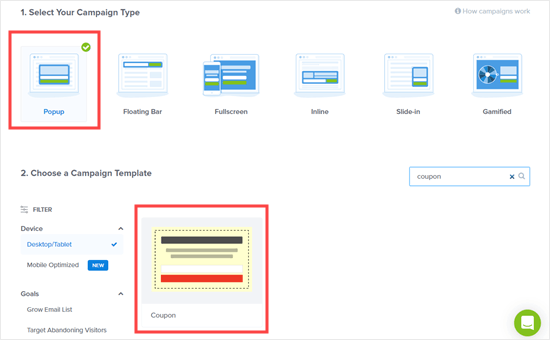
Per creare un popup coupon, seleziona semplicemente il tipo di campagna “Popup“. Quindi, seleziona il tuo modello posizionandoci sopra il mouse e facendo clic sul pulsante “Usa modello“. Utilizzeremo il modello “Coupon“.

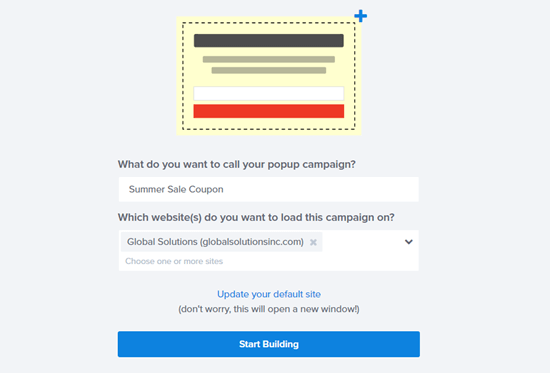
OptinMonster ti chiederà di assegnare un nome alla tua campagna e scegliere il sito su cui desideri caricarla.

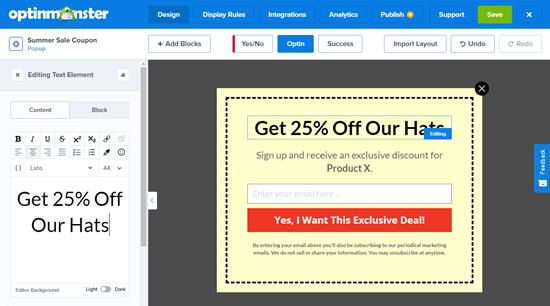
Ora è il momento di progettare il tuo coupon. È sufficiente fare clic su una parte qualsiasi del coupon per modificarlo. Puoi modificare il testo, il carattere, i colori e altro ancora. Qui stiamo modificando il testo dell’intestazione per il coupon:

Puoi anche rimuovere parti del coupon. Ad esempio, potresti decidere di non voler avere una casella di registrazione e-mail. Potresti semplicemente visualizzare un codice coupon all’interno del popup per incoraggiare il cliente a utilizzarlo immediatamente.
Suggerimento: il codice coupon predefinito è SAVE25. Viene visualizzato sullo schermo dopo che il cliente ha inserito il proprio indirizzo e-mail. È facile modificarlo o rimuoverlo nella visualizzazione “Successo” per il tuo popup.
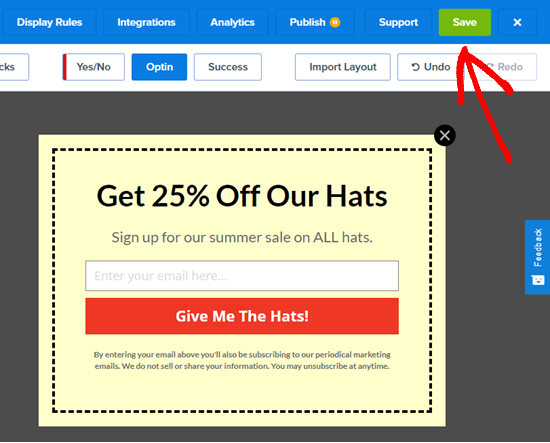
Non dimenticare di fare clic sul pulsante “Salva” una volta terminate le modifiche al design del coupon:

Per ulteriore assistenza, dai un’occhiata alla nostra apposita guida su come creare un popup coupon in WordPress. Il tutorial spiega anche come integrare OptinMonster con la tua mailing list.
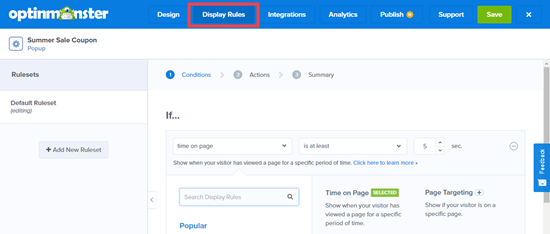
Dopo aver creato il popup coupon, è necessario impostare le regole di visualizzazione. Fare clic sulla scheda “Regole di visualizzazione (Display Rules)” nella barra superiore. Per impostazione predefinita, il coupon apparirà dopo 5 secondi su tutte le pagine del tuo sito.

Potresti volerlo cambiare in una durata più lunga o più breve o basarlo su quanto tempo il visitatore è stato sul tuo sito nel suo complesso. Potresti anche voler mostrare il coupon solo su alcune pagine del tuo sito.
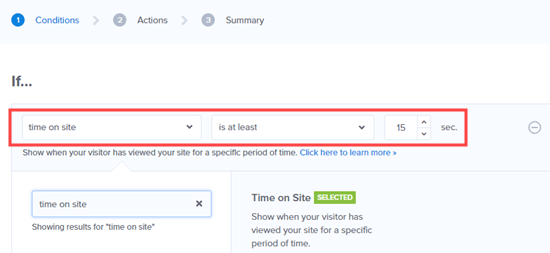
Faremo apparire il popup del nostro coupon dopo che il nostro potenziale cliente è stato sul nostro sito per almeno 15 secondi. Ciò significa che vedranno il coupon anche se si spostano rapidamente tra diverse pagine di prodotti diversi:

Il passaggio finale è pubblicare il popup coupon e renderlo attivo sul tuo sito. Segui le nostre istruzioni alla fine di questo tutorial per ricevere assistenza.
Come creare un popup di abbandono del carrello WooCommerce
Potresti perdere un’enorme quantità di denaro a causa dell’abbandono del carrello.
Un popup è un ottimo modo per invitare i visitatori a terminare il check-out. Puoi creare uno speciale popup per WooCommerce da visualizzare quando un utente si trova nella pagina del carrello e si sposta per lasciare il tuo sito.
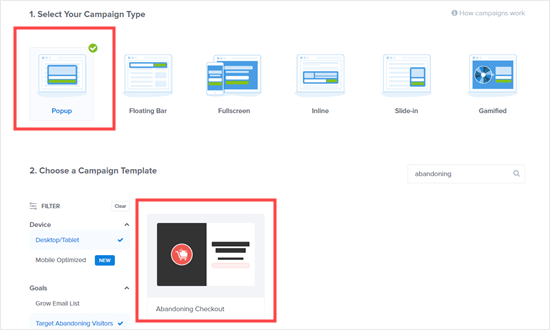
Innanzitutto, crea una nuova campagna in OptinMonster. Devi selezionare “Popup” per il tipo di campagna. Quindi, vai avanti e scegli un modello per il tuo popup. Utilizzeremo il modello “Abbandono checkout“.

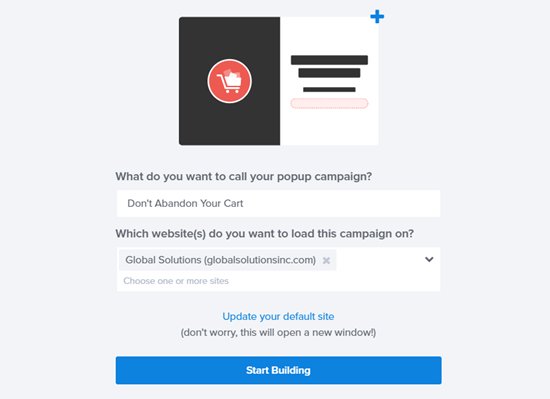
Ora, dai un nome alla tua campagna popup e fai clic sul pulsante “Inizia a creare (Start building)“:

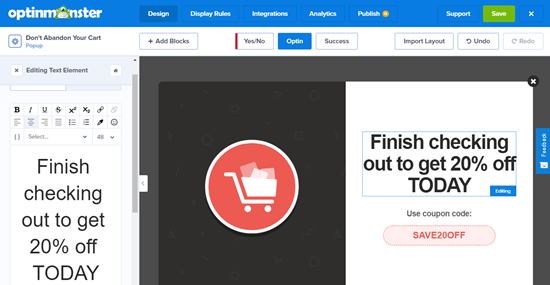
Il modello scelto si aprirà nel generatore di campagne. Puoi modificare il testo, i colori, i caratteri e altro ancora. È sufficiente fare clic sull’elemento che si desidera modificare:

Una volta terminate le modifiche, non dimenticare di fare clic sul pulsante Salva in alto a destra.

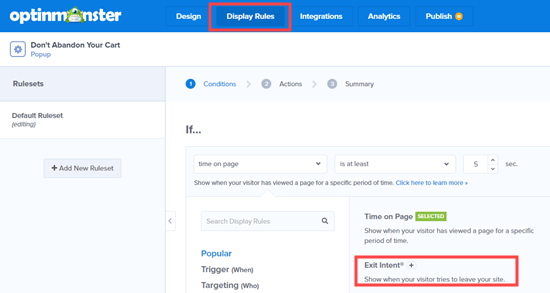
Ora è il momento di impostare il popup in modo che venga visualizzato nella pagina del carrello degli acquisti di WooCommmerce. Innanzitutto, fai clic sulla scheda “Regole di visualizzazione (Display Rules)” nella parte superiore dello schermo.
Fare clic sul menu a discesa “tempo sulla pagina” qui se non è già selezionato, quindi fare clic su “Intenzione di uscita (Exit-Intent)“. La tecnologia di exit intent di OptinMonster ti consente di mostrare il tuo messaggio nel momento preciso in cui l’utente mostra l’intenzione di lasciare il tuo sito web.

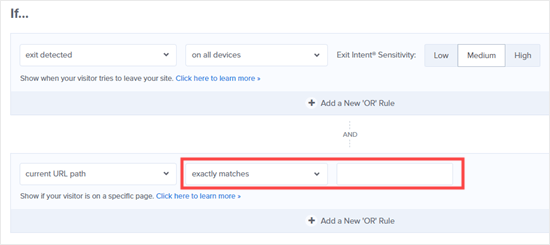
Quindi, scorri la pagina verso il basso. Lascia qui il primo menu a discesa come “percorso URL corrente (current URL path)” e imposta il secondo menu a discesa su “corrisponde esattamente (exactly matches)“. Nella casella visualizzata, inserisci l’URL della pagina del tuo carrello.

Non dimenticare di salvare le modifiche. Quindi, vai alla scheda Pubblica per pubblicare il tuo coupon nel tuo negozio online. Puoi trovare istruzioni su questo nella parte finale di questo tutorial.
Come creare un popup di cross-sell in WooCommerce per promuovere prodotti correlati
Un altro ottimo modo per aumentare le vendite è il cross-sell dei tuoi prodotti. Il cross-selling è quando promuovi un prodotto che si abbina con qualcosa che il cliente sta già acquistando.
Ad esempio, se il tuo cliente acquista una camicia estiva, potrebbe anche essere interessato all’acquisto di un cappello da sole. Oppure, se acquistano biglietti di auguri, potrebbero volere anche carta da regalo.
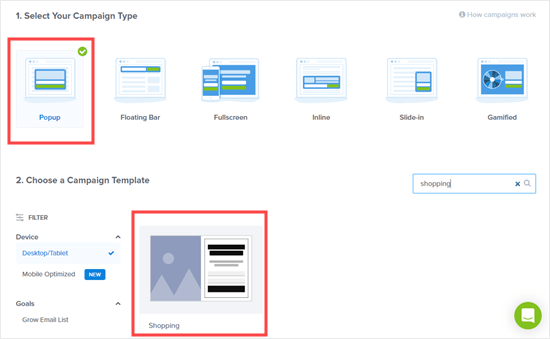
Per creare un popup di cross-sell in OptinMonster, devi prima creare una nuova campagna. Assicurati di selezionare “Popup” per il tipo di campagna, quindi scegli il modello che desideri.
Utilizzeremo il modello “Shopping” per il nostro popup.

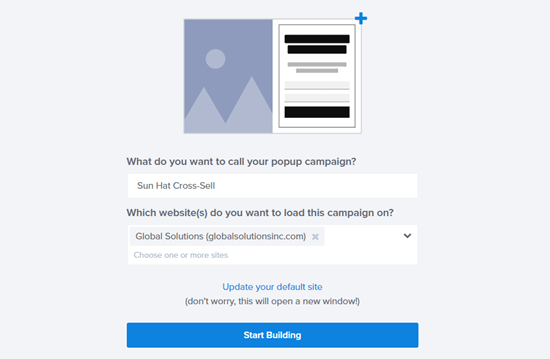
Successivamente, OptinMonster ti chiederà di nominare la campagna e scegliere il sito Web su cui desideri caricarla. Dopo averlo fatto, fai semplicemente clic sul pulsante “Avvia creazione (Start building)“.

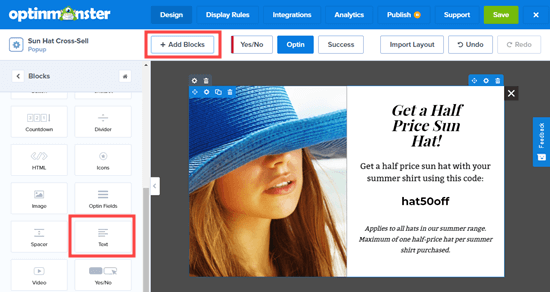
Verrai reindirizzato all’editor della campagna. Qui puoi modificare qualsiasi aspetto del tuo modello facendo clic su di esso. Abbiamo caricato un’immagine diversa per la nostra campagna:

È facile modificare il testo, i pulsanti e altro ancora. Puoi persino includere il coupon immediatamente come abbiamo fatto noi, eliminando il campo di iscrizione alla newsletter email. Abbiamo aggiunto blocchi di testo extra al nostro popup per fornire il codice coupon:

Se mantieni l’email di registrazione, assicurati di modificare la visualizzazione “Successo” del popup per visualizzare il codice coupon scelto.
Suggerimento: se utilizzi la registrazione e-mail, devi anche collegare OptinMonster al tuo provider di posta elettronica nella scheda “Integrazioni“. Ci sono istruzioni su questo nella nostra guida passo passo sulla creazione di un popup coupon.
Una volta terminata la creazione della campagna, non dimenticare di fare clic sul pulsante “Salva” in alto a destra.

Per mostrare la tua campagna ai clienti con prodotti specifici nei loro carrelli, devi connettere OptinMonster a WooCommerce.
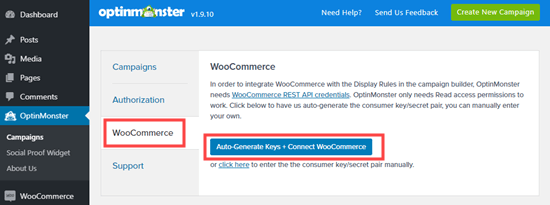
Per fare ciò, fai clic sulla scheda OptinMonster nella dashboard di WordPress, quindi fai clic sulla scheda “WooCommerce” e schiaccia l’apposito pulsante.

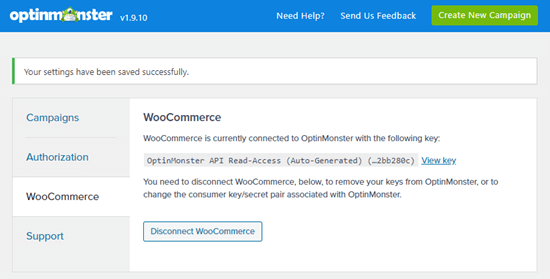
Dovresti vedere un messaggio che ti informa che WooCommerce è connesso a OptinMonster:

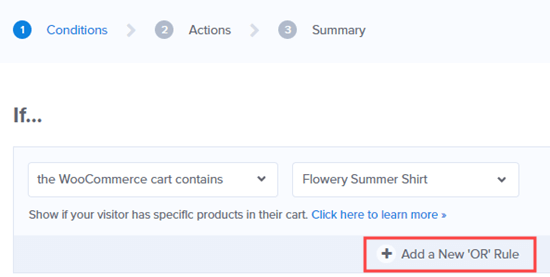
Ora torna all’app OptinMonster e modifica la campagna scelta. Fai clic sulla scheda “Regole di visualizzazione (Display Rules)“, quindi seleziona “il carrello di WooCommerce contiene” e il prodotto scelto per la tua regola:

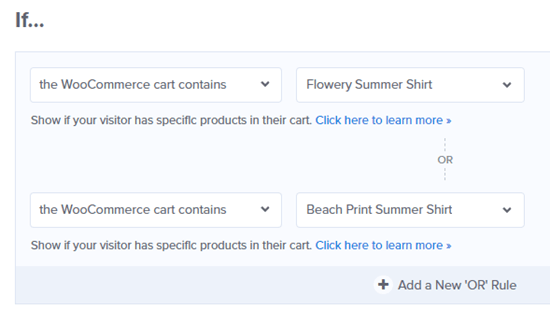
È necessario impostare una regola separata per ogni prodotto a cui si desidera applicare il cross-sell. È sufficiente fare clic per aggiungere una nuova regola “OR“:

Quindi, aggiungi la regola come prima:

Non dimenticare di fare clic sul pulsante “Salva” in alto a destra dello schermo. Ora, devi solo seguire le istruzioni alla fine di questo tutorial per mettere il tuo popup in live sul tuo sito.
Come creare un popup di upsell in WooCommerce per convincere i clienti a spendere di più
Un popup di upsell ti consente di incoraggiare i clienti ad acquistare un prodotto più costoso di quello che stavano considerando.
Ad esempio, se vendi un pacchetto software, potresti offrire un’offerta speciale su un piano più costoso.
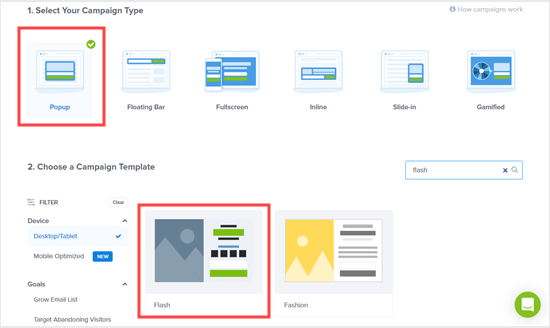
Per creare il tuo popup di upsell, devi prima creare una nuova campagna OptinMonster. Seleziona “Popup” per il tipo di campagna e scegli il modello che desideri utilizzare. Useremo il modello “Flash“:

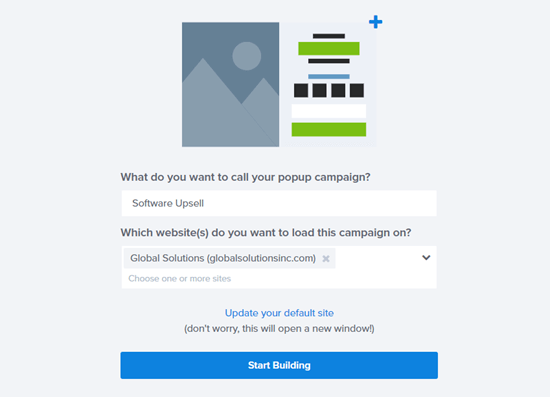
Dopo aver selezionato il tuo modello, OptinMonster ti chiederà di dare un nome alla tua campagna e di selezionare il sito su cui desideri eseguirla. Dopo averlo fatto, fai semplicemente clic sul pulsante Avvia creazione (Start building).

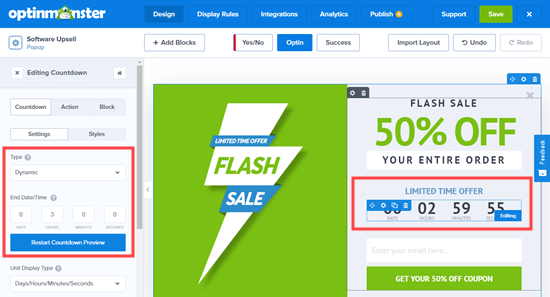
Ora puoi modificare tutto ciò che ti piace della campagna facendo clic sull’elemento. Cambiamo il timer per farlo diventare un timer dinamico (sempreverde). Ciò significa che verrà impostato individualmente per ogni cliente.

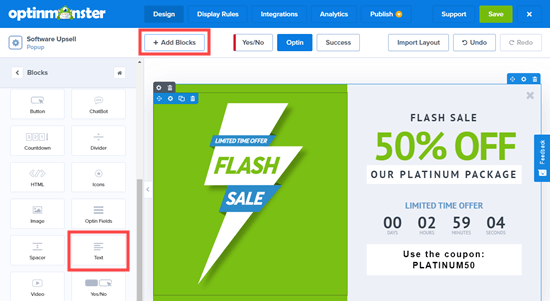
Se desideri offrire subito il coupon ai clienti, rimuovi semplicemente il campo dell’email. È facile utilizzare la funzione “Aggiungi blocchi” per aggiungere un campo di testo con un codice coupon qui.

Quando sei soddisfatto del tuo coupon, fai clic sul pulsante “Salva” in alto a destra. Quindi, fai clic sulla scheda “Regole di visualizzazione (Display Rules)“.
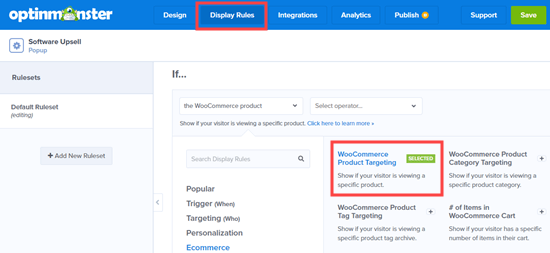
Segui semplicemente le istruzioni alla sezione antecedente sui popup coupon di vendita cross-sell per connettere OptinMonster e WooCommerce. Quindi, imposta una regola di visualizzazione per mostrare il popup quando l’utente sta guardando un prodotto specifico.

Suggerimento: non vuoi seguire i passaggi per connettere OptinMonster e WooCommerce? Puoi anche, come metodo alternativo, utilizzare la regola di targeting per pagina di OptinMonster per scegliere come target l’URL della tua pagina di prodotto.
Dopo aver impostato le regole di visualizzazione, vai avanti e salva il popup. Quindi, pubblicalo semplicemente sul tuo sito seguendo le istruzioni alla fine di questo tutorial.
Come creare un pop-up WooCommerce “Spint to Win”
Il popup “spin to win” gamificato offre al cliente un’offerta speciale o un coupon. È un’alternativa divertente per aumentare le conversioni e il coinvolgimento generale.
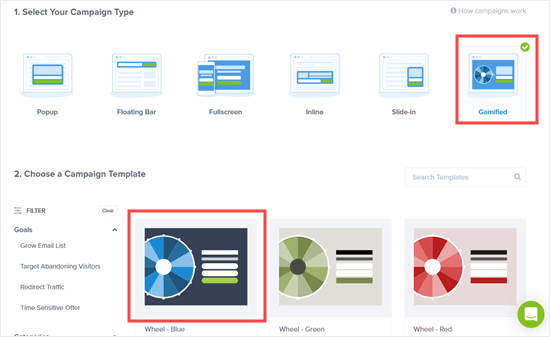
Innanzitutto, crea una nuova campagna in OptinMonster e seleziona il tipo di campagna Gamified. Sono disponibili 3 modelli tra cui scegliere. Useremo la ruota blu:

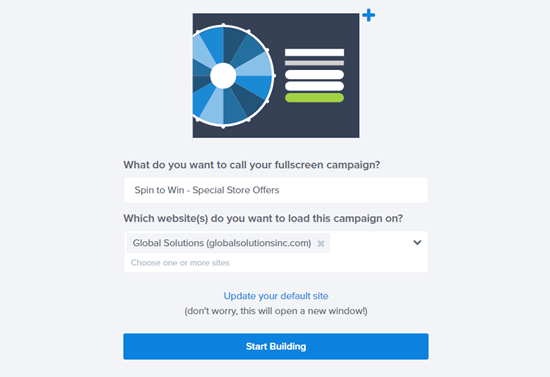
OptinMonster ti chiederà di dare un nome alla tua campagna e scegliere su quale sito web caricarla. Dopo averlo fatto, fai clic sul pulsante “Avvia creazione (Start building)“.

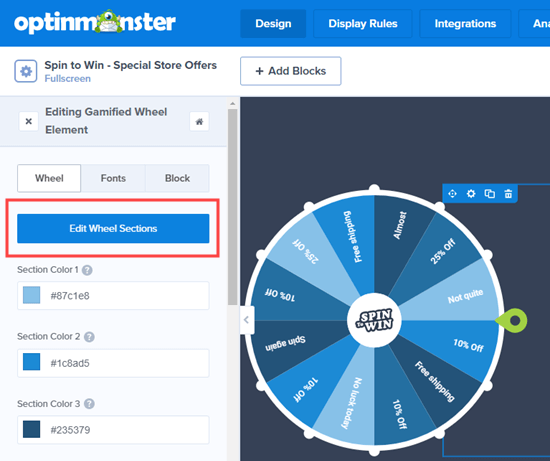
Ora vedrai il modello della ruota della fortuna dei coupon nell’editor di OptinMonster. È sufficiente fare clic su qualsiasi elemento che si desidera modificare. Per modificare le diverse opzioni sulla ruota, fai clic su di essa, quindi fai clic sul pulsante “Modifica sezioni ruota (Edit Wheel Sections)“:

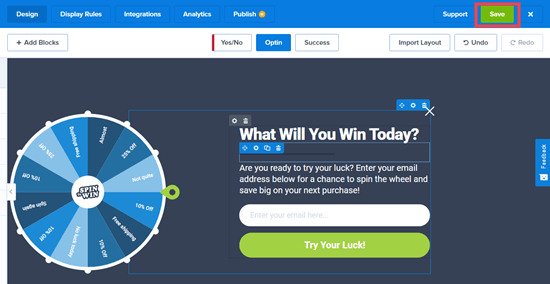
Quando sei soddisfatto della ruota della fortuna con i vari premi, fai clic sul pulsante “Salva” nella parte superiore dello schermo:

Segui la nostra guida per creare un popup “spin-to-win” se desideri ulteriore aiuto con l’impostazione della ruota della fortuna.
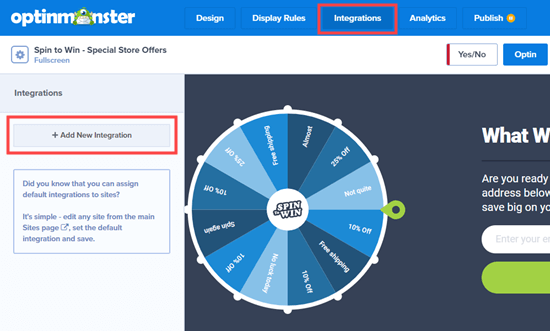
Devi anche collegare OptinMonster al tuo servizio di email marketing. Per farlo, fai semplicemente clic sulla scheda “Integrazioni“, quindi fai clic sul pulsante “Aggiungi nuova integrazione“.

Successivamente, devi selezionare il tuo provider di email marketing da un elenco a discesa:

Segui le istruzioni sullo schermo per connettere OptinMonster al tuo provider di posta elettronica. Non dimenticare di fare nuovamente clic sul pulsante “Salva” nella parte superiore dello schermo dopo averlo fatto. Ora puoi pubblicare il popup sul tuo sito seguendo le istruzioni alla fine di questo tutorial.
Come creare un popup a schermo intero per WooCommerce
Un altro popup molto efficace che puoi creare per il tuo negozio online è un popup WooCommerce a schermo intero. Ciò ti consente di accogliere nuovi visitatori e incoraggiarli a iscriversi alla tua mailing list. Potresti offrire loro uno sconto speciale in cambio. Questo è un ottimo modo per fare lead generation.
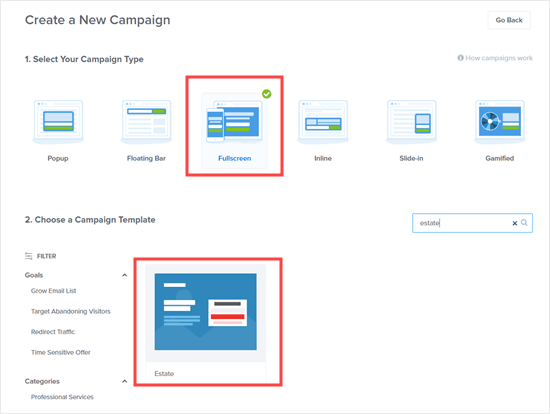
Per creare un popup a schermo intero in OptinMonster, crea una nuova campagna e scegli il tipo di campagna a schermo intero (fullscreen). Quindi, seleziona un modello. Utilizzeremo il modello Estate per il nostro popup:

Successivamente, devi inserire un nome per la tua campagna e scegliere su quale sito verrà visualizzata. Quando sei pronto, fai clic sul pulsante “Inizia a costruire (Start building)“.

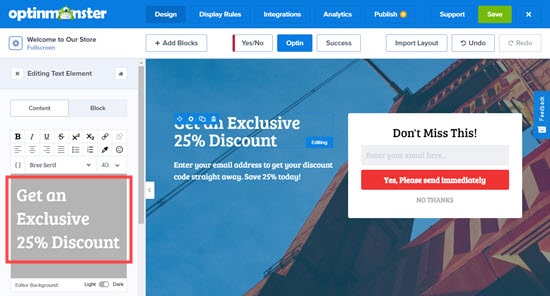
Ora vedrai il tuo popup di benvenuto a schermo intero nel builder OptinMonster. Puoi modificare il testo e l’immagine per adattarli al tuo negozio. Basta fare clic su ciò che si desidera modificare.
Modificheremo il testo facendo clic su di esso e modificandolo nel riquadro di sinistra:

Vai avanti e apporta tutte le altre modifiche che desideri.
Successivamente, è necessario integrare OptinMonster con la tua mailing list facendo clic sulla scheda “Integrazioni“. Per istruzioni su questo, dai un’occhiata alla nostra guida nella sezione poco sopra su come creare popup spin-to-win.
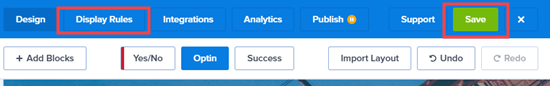
Una volta che sei soddisfatto del tuo messaggio di benvenuto, non dimenticare di fare clic sul pulsante “Salva“. È quindi possibile passare alla scheda “Regole di visualizzazione (Display Rules)“.

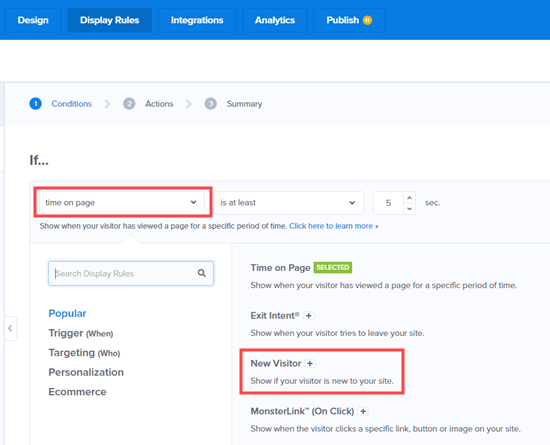
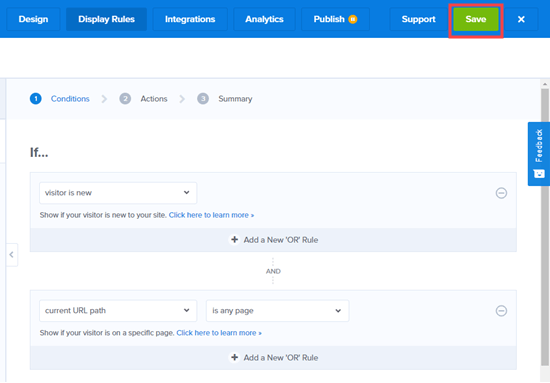
Per le regole di visualizzazione, si desidera impostare il popup a tutto schermo di benvenuto in modo che venga visualizzato solo ai visitatori che entrano nel tuo sito per la prima volta. Per fare ciò, fai clic sul menu a discesa “tempo sulla pagina” e seleziona l’opzione “Nuovo visitatore“:

Se desideri che il popup fullscreen venga visualizzato su tutte le pagine del tuo sito, lascia semplicemente il menu a discesa “percorso URL corrente (current URL path)” impostato su “è qualsiasi pagina (is any page)“. Non dimenticare di fare clic sul pulsante “Salva” nella parte superiore dello schermo.

Ora puoi andare avanti e mettere il tuo popup in diretta sul tuo sito seguendo le istruzioni di seguito.
Mettere in live sul tuo sito il tuo popup WooCommerce
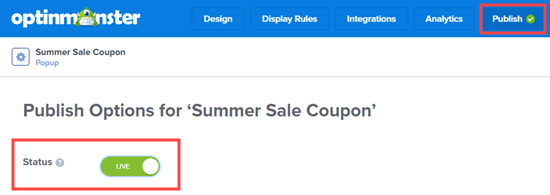
Dopo aver creato un popup, devi renderlo attivo prima che venga visualizzato sul tuo sito web. Innanzitutto, devi fare clic sulla scheda “Pubblica” nell’app OptinMonster. Quindi, fai clic sull’interruttore “Stato” per impostarlo su Live.

Nota: il tuo popup non verrà pubblicato immediatamente. Hai ancora bisogno di andare ad attivarlo anche in WordPress.
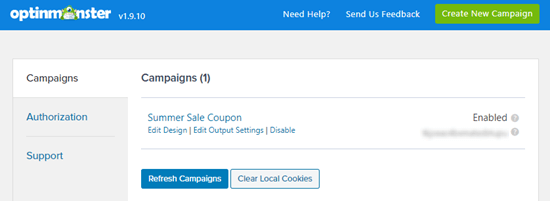
Ora torna al tuo amministratore di WordPress e fai clic sulla voce di menu OptinMonster.

Dovresti quindi vedere il tuo popup elencato qui.

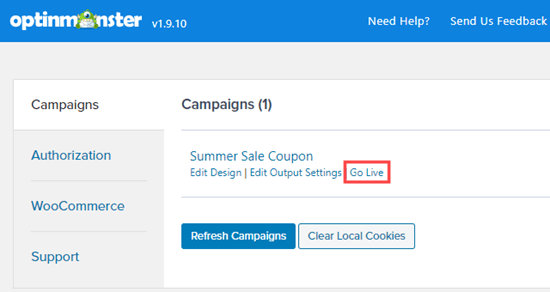
Devi fare clic sul pulsante “Go Live” per pubblicare la tua campagna:

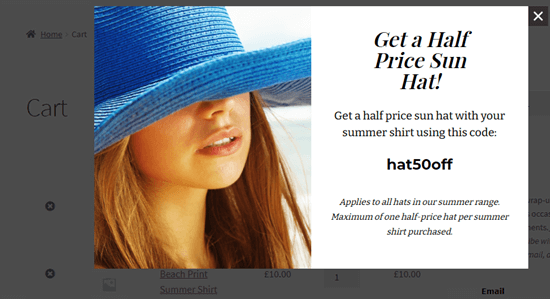
È sempre una buona idea controllare il tuo sito per assicurarti che il popup venga visualizzato come previsto. Ecco la nostra campagna di vendita cross-sell in azione, che promuove cappelli da sole quando c’è una maglietta estiva nel carrello del cliente:

È tutto. Speriamo che questo tutorial ti abbia aiutato a imparare come creare un popup WooCommerce per aumentare le vendite. Potrebbe piacerti anche il nostro elenco dei migliori plugin WooCommerce per il tuo negozio.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



