
Condividi questo contenuto!
Stai cercando di creare un sito di staging per WordPress ma non sai da dove iniziare?
Un sito di staging per WordPress è un sito di test che è possibile utilizzare per eseguire “in modo sicuro” gli aggiornamenti dei plug-in e altre modifiche prima di andare online.
In passato, era molto difficile configurare un sito di staging per WordPress, ma ora è cambiato, quindi anche una persona non tecnica può farlo.
In questa guida passo passo, ti mostreremo come creare un sito di staging per WordPress. Tratteremo diversi metodi e la maggior parte di essi richiede solo pochi clic.
Che cos’è un sito di staging?
Un sito di staging è un clone del tuo sito Web dal vivo che viene utilizzato per testare le modifiche prima di renderle attive. I siti di gestione temporanea ti aiutano a rilevare gli errori, quindi non finisci per rompere il tuo sito web live.
Molti utenti installano WordPress localmente sui loro computer Windows o Mac per testare le modifiche. Una volta terminati gli aggiornamenti, caricano semplicemente le modifiche da localhost al server live.
Il problema più grande con questo approccio è che può capitare che qualcosa che ha funzionato sul tuo localhost non funzioni sul server live.
Spesso i server di hosting WordPress localhost e live non eseguono lo stesso ambiente.
Se invece configuri il sito di staging sul tuo server di hosting web, puoi facilmente prevenire tutti quegli errori perché esegue la stessa configurazione del server del tuo sito live.
Detto questo, diamo un’occhiata a come creare un sito di staging per WordPress.
Come creare un sito di staging per WordPress facilmente
Esistono diversi modi per creare un sito di staging per WordPress. Il più semplice è utilizzare la funzionalità del sito di staging del provider di hosting.
Alcune delle migliori società di hosting WordPress offrono già siti Web di staging pronti con un clic. Se il tuo sito Web è ospitato con uno di essi, puoi facilmente creare un sito di staging senza problemi.
Se non sei con una di queste popolari soluzioni di hosting, allora abbiamo anche una soluzione per aiutarti a creare un sito di staging WordPress usando un plugin (e anche manualmente).
Per una navigazione più veloce, puoi utilizzare la navigazione seguente per passare alla sezione più adatta a te:
- Creazione di un sito di staging su SiteGround
- Creazione di un sito di staging su WP Engine
- Creazione di un sito di staging mediante un plug-in
- Creazione manuale di un sito di staging
Creare un sito di staging per WordPress su SiteGround
SiteGround è una delle migliori società di hosting WordPress che offre funzionalità di staging con un clic con i loro piani GrowBig e GoGeek. Se il tuo sito Web è ospitato con SiteGround , è così che dovrai creare un sito Web di staging.
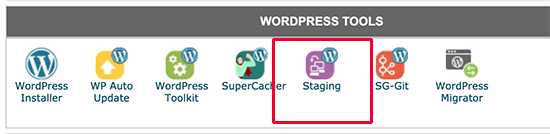
Innanzitutto, devi accedere alla dashboard di SiteGround cPanel. Successivamente, scorri verso il basso fino alla sezione “Strumenti di WordPress (WordPress Tools)“, quindi fai clic sull’icona Staging.

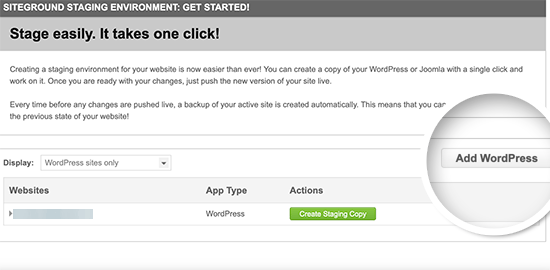
Questo ti porterà alla pagina dei siti di staging. Da qui, è necessario aggiungere il sito Web al gestore del sito di staging. Al termine, fai clic sul pulsante “Aggiungi WordPress” per continuare.

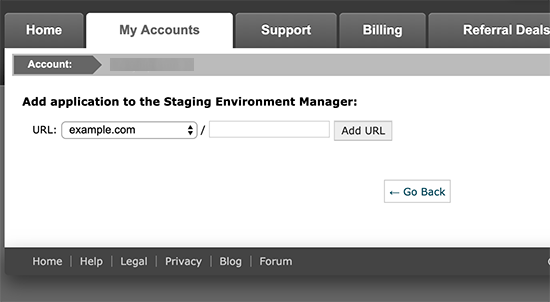
Nella schermata successiva, è necessario selezionare l’URL in cui è installato il sito Web. Se il tuo sito WordPress è installato in una sottodirectory, puoi aggiungerlo nel campo accanto ad esso e fare clic sul pulsante Aggiungi URL per andare avanti.

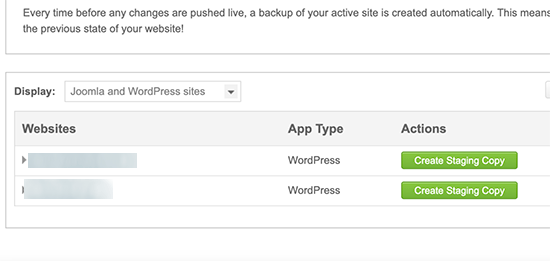
Il gestore del sito di staging rileverà il tuo sito Web e lo aggiungerà alla pagina. Ora puoi fare clic sul pulsante “Crea copia staging” per continuare.

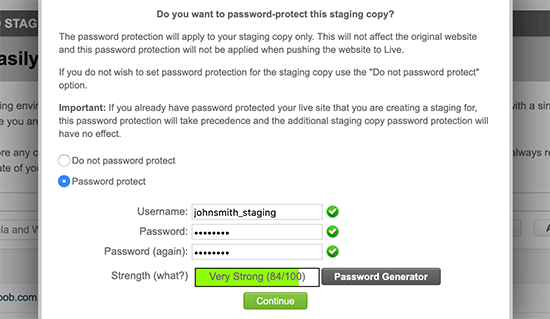
Vedrai un popup che ti consente di proteggere con password il tuo sito di staging. Questa è una buona idea perché impedisce ad altri di accedere al tuo sito. Inoltre, impedisce a Google di indicizzare contenuti duplicati.
Vai avanti e fornisci un nome utente / password, quindi fai clic su “Continua”.

SiteGround ora creerà l’ambiente di staging per il tuo sito Web WordPress.
Al termine, verrà visualizzato il gestore del sito di staging con collegamenti all’area di amministrazione del sito di staging. Vai avanti e inizia a lavorare sul tuo sito di staging per WordPress.
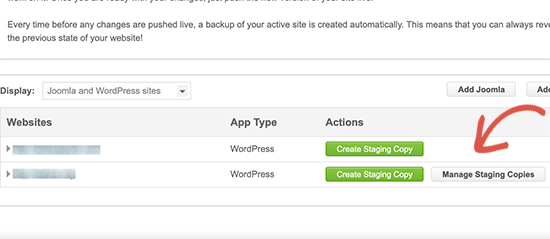
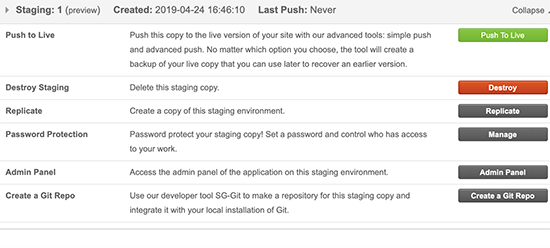
Dopo aver apportato modifiche al tuo sito Web, puoi portarle facilmente nel tuo sito live (quello originale) accedendo alla pagina di staging in cPanel. È necessario fare clic sul pulsante “Gestisci copie di staging (Manage Staging Copies)” accanto al sito Web.

Nella pagina successiva, basta fare clic sul pulsante “Push to live” per inviare le modifiche dallo staging al tuo sito Web live facilmente senza dover ripetere tutte le modifiche fatte in staging.

Creare un sito di staging per WordPress su WP Engine
WP Engine è una delle migliori società di hosting gestito di WordPress al mondo. L’hosting WordPress gestito è un servizio di concierge per il tuo sito WordPress in cui il provider di hosting si occupa di aggiornamenti, backup, sicurezza e prestazioni.
WP Engine offre una soluzione di staging con un clic con tutti i loro piani. Se stai utilizzando WP Engine per ospitare il tuo sito Web, è così che dovrai creare un ambiente di staging per il tuo sito WordPress.
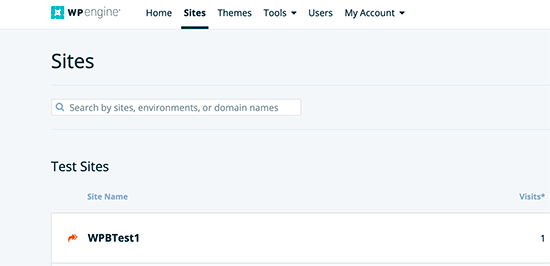
Innanzitutto, devi accedere alla dashboard di WP Engine. Successivamente, vai alla pagina Siti (Sites) e seleziona il tuo sito Web facendo clic su di esso.

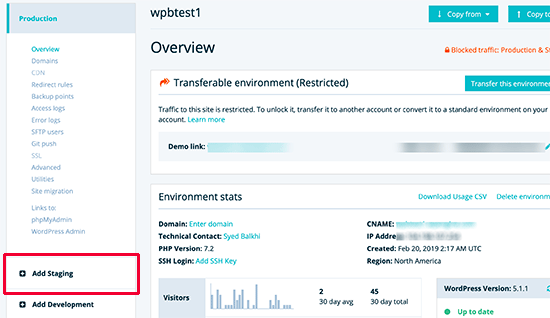
Questo ti porterà alla dashboard del tuo sito web. Ora, è necessario fare clic sul collegamento Aggiungi staging (Add staging) dalla colonna di sinistra.

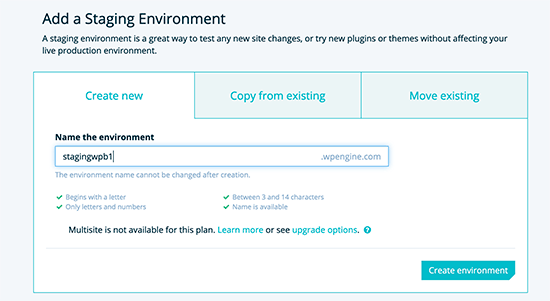
Nella schermata successiva, è necessario inserire un nome per il sito di staging nella scheda “Crea nuovo”. Questo nome sarà anche il sottodominio del sito di gestione temporanea.

Fare clic sul pulsante Crea ambiente (Create environment) per continuare.
WP Engine ora creerà un sito di staging per te. Tuttavia, questo ambiente di gestione temporanea è solo un sito WordPress vuoto che non ha alcun contenuto del tuo sito web dal vivo.
Cambiamo questo.
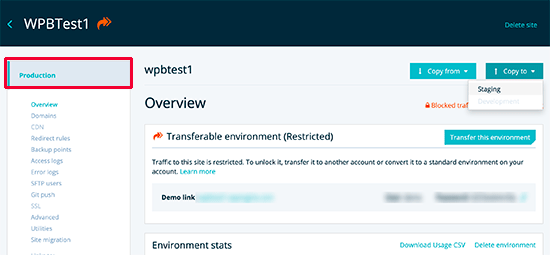
Passa al tuo ambiente di produzione facendo clic su produzione (production) dalla colonna di sinistra. Nella schermata successiva, fai clic sul pulsante Copia in nell’angolo in alto a destra della schermata.

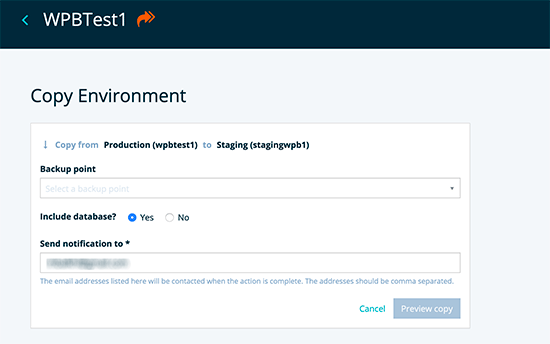
Successivamente, ti verrà chiesto di selezionare il punto di backup che desideri utilizzare per il tuo sito di staging. In caso di dubbi, selezionare il backup più recente del sito Web.

Fai clic sul pulsante di anteprima della copia per continuare.
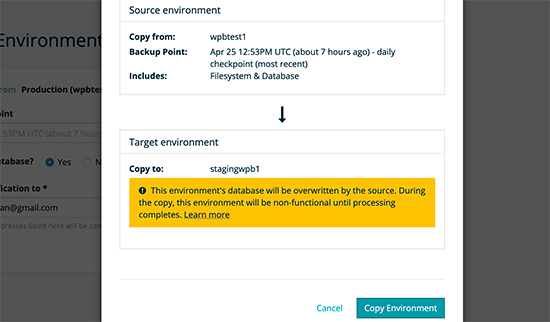
Verrà visualizzato un popup di avviso che informa che si sta copiando il sito Web di origine nell’ambiente di gestione temporanea. Fare clic sul pulsante Copia ambiente (Copy environment) per procedere.

WP Engine ora copia il tuo sito Web live nell’ambiente di gestione temporanea. Riceverai una notifica via e-mail al termine.
Successivamente, è possibile accedere al sito Web di gestione temporanea utilizzando lo stesso nome utente e password di amministratore del sito Web live.
Invio delle modifiche dal sito di staging al sito Web live su WP Engine
Quando sei pronto per inviare le modifiche dal tuo sito di staging per WordPress al sito live, devi prima creare un punto di backup per il tuo sito di staging.
Un punto di backup è come salvare i tuoi progressi in un gioco. È necessario crearne uno prima di distribuire le modifiche del sito di staging sul sito live.
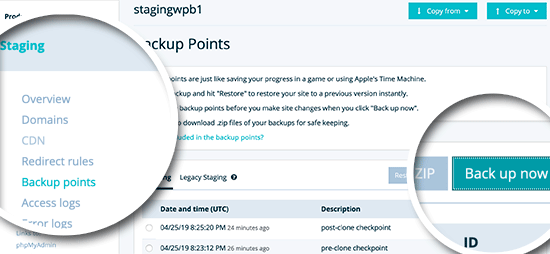
Vai semplicemente alla dashboard di WP Engine e fai clic su Staging » Punti di backup (Backup Points) dalla colonna di sinistra.

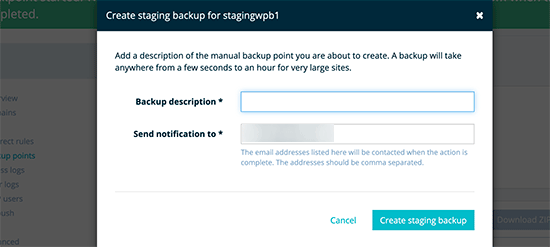
Successivamente, fornire una descrizione per il backup in modo da poter ricordare le modifiche in un secondo momento, quindi fare clic sul pulsante “Crea staging backup“.

WP Engine ora creerà un punto di backup per il tuo sito Web. Riceverai una notifica via email al termine del backup.
Ora sei pronto per distribuire il tuo sito di staging.
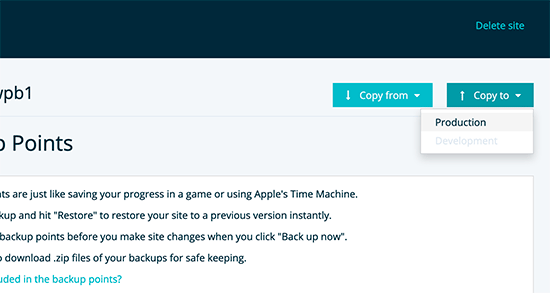
Fai semplicemente clic sul pulsante “Copia in (Copy to)” nell’angolo in alto a destra dello schermo e seleziona “Produzione (Production)“.

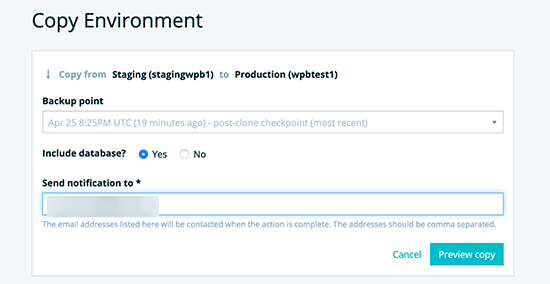
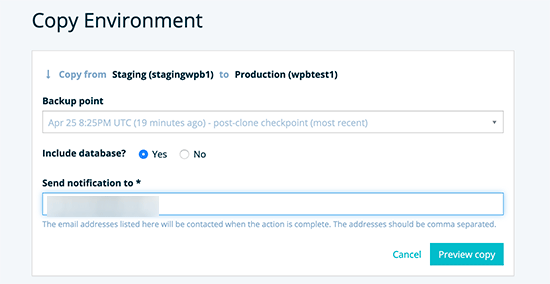
Successivamente, ti verrà chiesto di selezionare un punto di backup. Questa volta selezionare il backup creato in precedenza e fare clic sul pulsante di anteprima.

Verrà visualizzato un messaggio di avviso, ma vai avanti e fai clic sul pulsante “Copia ambiente (Copy Environment)” per procedere.

WP Engine ora copierà l’ambiente di staging sul tuo sito Web live. Riceverai una notifica e-mail al termine.
Dopodiché, puoi accedere al tuo sito web dal vivo per assicurarti che tutto funzioni correttamente e, naturalmente, dovrebbe esserlo perché hai testato tutte le modifiche sul sito di staging.
Come creare un sito di staging tramite plugin WordPress
Se la tua società di hosting WordPress non fornisce una funzionalità di staging, puoi comunque creare un sito Web di staging utilizzando un plug-in di WordPress.
Ci sono alcuni svantaggi nell’uso di questo metodo.
Innanzitutto, un plugin avrebbe un controllo limitato sul tuo server di hosting. Ecco perché potrebbe non dare sempre i migliori risultati.
In secondo luogo, il plug-in che useremo memorizzerà il tuo sito di staging sui propri server. Se sei preoccupato per la privacy e la protezione dei dati, questa potrebbe non essere la situazione ideale per te.
Detto questo, vediamo come creare un sito WordPress di staging utilizzando un plug-in WordPress.
La prima cosa che devi fare è installare e attivare il plugin WP Stagecoach . Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin WordPress .
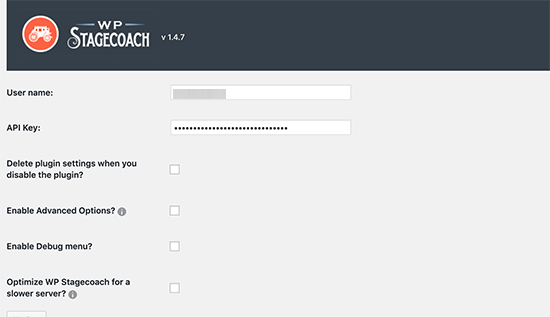
All’attivazione, il plug-in aggiungerà una nuova voce di menu con l’etichetta WP Stagecoach alla barra di amministrazione. Cliccandoci sopra si accederà alla pagina delle impostazioni del plugin.

Dovrai inserire il tuo nome utente WP Stagecoach e la chiave API che puoi trovare sotto il tuo account sul sito Web del plug-in.
Successivamente, sarai in grado di creare il tuo sito Web di staging.
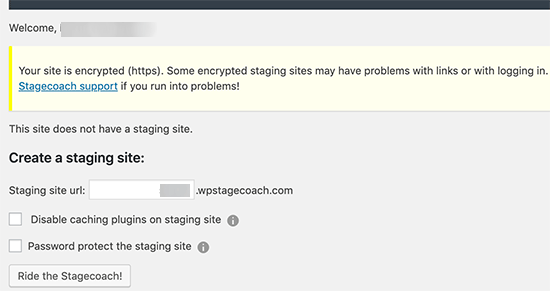
Devi fornire un nome per il tuo sito di staging. Questo nome verrà utilizzato anche come sottodominio del sito Web di staging di WordPress.
Non dimenticare di selezionare la casella accanto all’opzione “Proteggi con password il sito di gestione temporanea“. Proteggerà il tuo sito Web di gestione temporanea dalla vista pubblica e dai motori di ricerca.

Quindi, fai clic sul pulsante “Ride The Stagecoach” per continuare.
Il plug-in creerà ora un backup dei file e del database di WordPress per esportarli per il tuo sito di staging. Una volta terminato, vedrai il link al tuo sito di staging e alla sua area di amministrazione.
È possibile fare clic sul collegamento per visitare il sito di staging e iniziare a lavorarci.
Importare le modifiche effettuate dal sito di staging al sito live utilizzando WP Stagecoach
Una volta che sei pronto per importare le modifiche sul tuo sito live, vai alla pagina WP Stagecoach »Importa modifiche e fai clic sul pulsante Verifica modifiche.
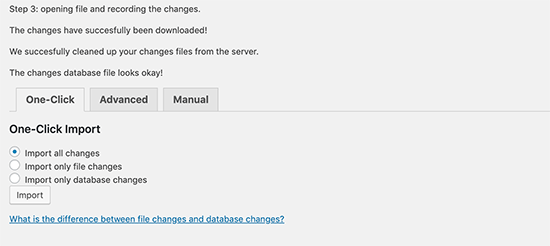
Il plug-in ora controllerà le modifiche sul sito di staging e quindi mostrerà le opzioni per importarle.

È possibile selezionare di importare solo le modifiche ai file, solo le modifiche al database o tutte le modifiche. Quindi, fai clic sul pulsante di importazione per continuare.
Il plug-in ti mostrerà l’avanzamento dell’importazione e ti avviserà al termine. Ora puoi testare il tuo sito live per vedere se tutte le modifiche sono state importate correttamente.
Creare un sito di staging per WordPress manualmente
Questo metodo richiede di creare manualmente un sito di staging per l’installazione di WordPress. È per utenti esperti e richiede più lavoro rispetto ad altri metodi sopra descritti.
Un altro svantaggio di questo metodo è che il tuo sito Web sarà temporaneamente non disponibile durante l’importazione delle modifiche dal sito di staging al server live.
Detto questo, vediamo come creare manualmente un ambiente di staging per il tuo sito WordPress.
Innanzitutto, è necessario creare un sottodominio per il sito Web di staging. Vai alla dashboard del tuo account di hosting e fai clic sul link Sottodomini situato nella sezione domini.
Fornisci un nome per il tuo sottodominio (ad esempio, staging) e quindi fai clic sul pulsante Crea.
Il tuo pannello di controllo di hosting ora aggiungerà il tuo sottodominio, che puoi utilizzare per importare il tuo sito WordPress dal vivo.
Successivamente, devi installare e attivare il plug-in Duplicator sul tuo sito live.
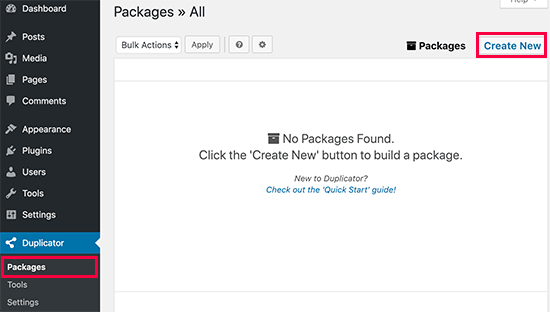
Dopo l’attivazione, è necessario fare clic sul menu Duplicator>Packages nella barra laterale di amministrazione di WordPress e fare clic sul pulsante Crea nuovo (Create New).

Successivamente, ti verrà chiesto di fare clic sul pulsante Avanti per continuare.
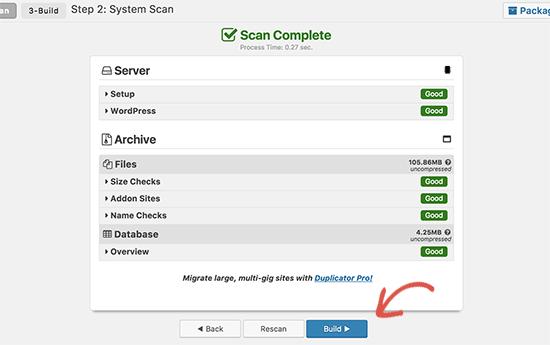
Duplicator eseguirà ora la procedura guidata duplicatore di siti Web. Innanzitutto, eseguirà alcuni test per vedere se tutto è in ordine. Se tutti gli articoli sono contrassegnati come “Buono”, fai clic sul pulsante “Costruisci (Build)“.

Il plugin ora inizierà a creare una copia del tuo sito WordPress. Questo processo potrebbe richiedere alcuni minuti a seconda delle dimensioni del tuo sito Web.
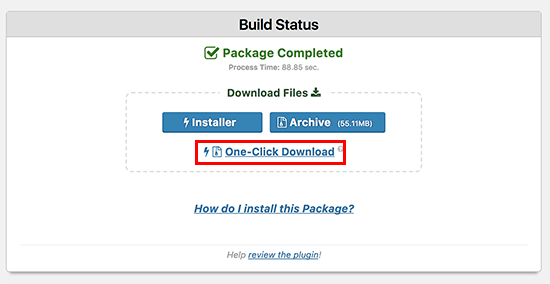
Al termine, vedrai le opzioni di download per il programma di installazione e il pacchetto Archive. È necessario fare clic sul collegamento “Download con un clic” per scaricare entrambi i file sul computer.

Il tuo nuovo sito WordPress di staging avrà bisogno di un nuovo database. Creiamone uno.
Vai al pannello di controllo del tuo account di hosting WordPress e fai clic sull’icona Database MySQL situata nella sezione Database.
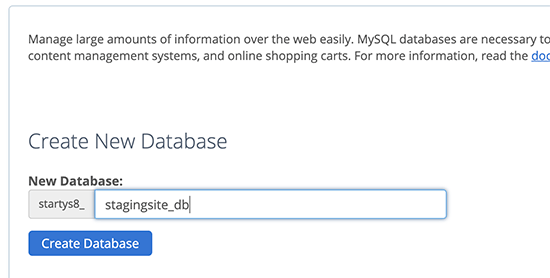
Nella schermata successiva, fornire un nome per il database e quindi fare clic sul pulsante Crea database.

Successivamente, è necessario creare un utente MySQL per il database. Nella sezione Utenti MySQL e fornisci un nome utente e una password per il tuo nuovo utente del database.
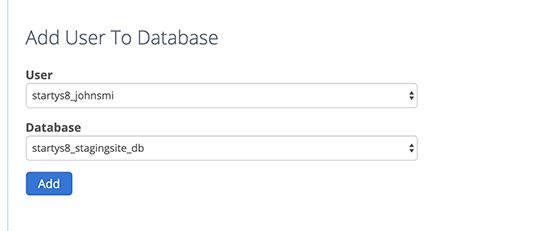
Ora è necessario concedere a questo utente le autorizzazioni per accedere e modificare il database creato in precedenza. Basta scorrere verso il basso fino alla sezione “Aggiungi utente al database” e selezionare il database e l’utente appena creato.

Successivamente, fai clic sul pulsante “Aggiungi” per continuare.
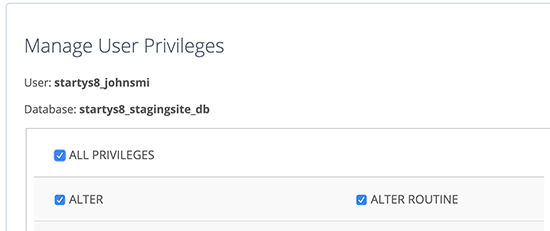
Ti verrà chiesto di selezionare i privilegi per l’utente. Vai avanti e seleziona la casella di controllo “Tutti i privilegi“, quindi fai clic sul pulsante “Apporta modifiche“.

Ora il tuo database è pronto per essere utilizzato per il tuo sito Web di staging.
Successivamente, devi aprire una nuova scheda del browser e visitare il sottodominio del tuo sito di staging in questo modo:
https://iltuosottodominio.example.com/installer.php
Non dimenticare di sostituire il tuo sottodominio con il sottodominio effettivo e example.com con il tuo nome di dominio.
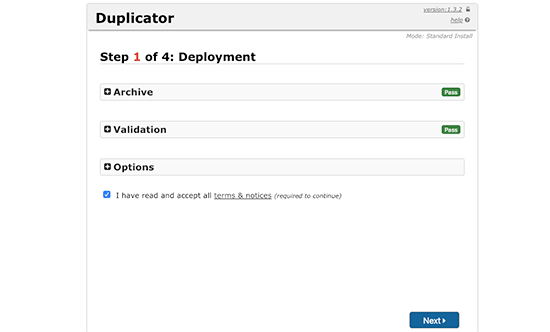
Ciò avvierà la procedura guidata di installazione Duplicator.

Il programma di installazione cercherà il file di archivio. È necessario selezionare la casella di controllo Termini e condizioni e fare clic sul pulsante successivo per continuare.
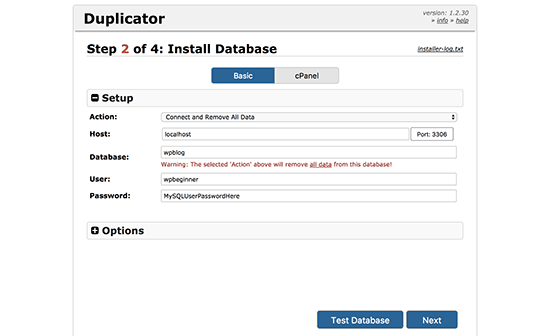
Ora, il programma di installazione ti chiederà di inserire le informazioni del tuo database WordPress.
Il tuo host sarà probabilmente localhost. Successivamente, inserirai i dettagli del database creato per il tuo nuovo nome di dominio nel passaggio precedente.

Una volta fatto, fai clic sul pulsante successivo per continuare.
Duplicator ora decomprime il backup del database di WordPress dall’archivio e lo importa nel nuovo database.
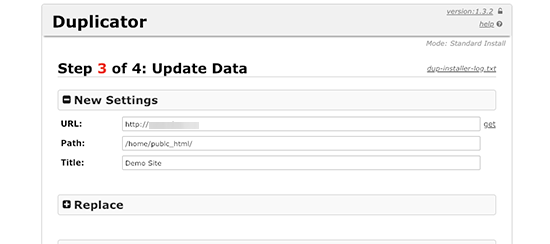
Successivamente, ti verrà chiesto di aggiornare l’URL o il percorso del sito. Non dovresti cambiare nulla poiché rileva automaticamente l’URL del tuo nuovo sottodominio e il suo percorso.
In caso contrario, puoi modificare l’URL nel tuo nuovo sottodominio. Successivamente, fai clic sul pulsante successivo per continuare.

Il duplicatore terminerà ora la migrazione.
Puoi fare clic sul pulsante “Accesso amministratore” per accedere all’area di amministrazione di WordPress del tuo sito Web sul nuovo sito di staging.
Ora hai impostato il tuo sito di staging. Proteggiamolo aggiungendo la protezione con password al tuo sottodominio.
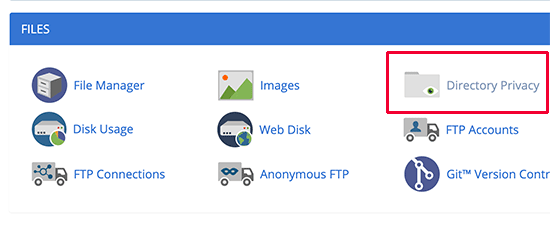
Vai alla dashboard cPanel del tuo account di hosting e fai clic sull’icona della privacy della directory.

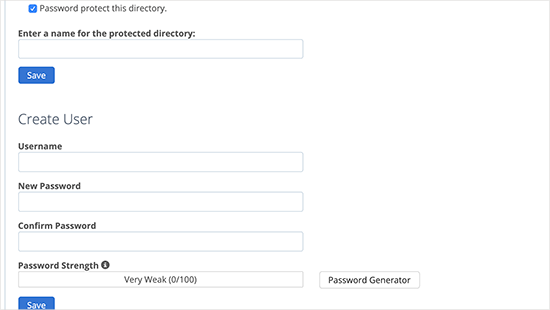
Successivamente, devi selezionare la cartella del tuo sottodominio e quindi selezionare l’opzione per proteggere con password questa directory. Ti verrà chiesto di fornire un nome per questa impostazione, quindi inserisci un nome utente e una password.

Fare clic sul pulsante Salva per memorizzare le impostazioni. Il sito di gestione temporanea verrà ora nascosto dietro la protezione con password.
Ora puoi lavorare sul tuo sito di staging e apportare le modifiche che desideri.
Importare manualmente le modifiche effettuate dal sito di staging al sito live
Dopo che sei pronto ad importare le modifiche effettuate sul sito di staging per WordPress al sito live, si seguiranno gli stessi passaggi sopra descritti.
È sufficiente creare un nuovo pacchetto Duplicator sul sito di staging e scaricare i file di installazione e archiviazione sul computer.
Successivamente, devi andare sul tuo sito live e creare un backup completo di WordPress (puoi utilizzare Duplicator anche per creare un backup completo).
Una volta terminato, dovrai eliminare tutti i file e le cartelle di WordPress dal tuo sito web dal vivo. Ciò significa che il tuo sito WordPress sarà inattivo per un po ‘.
Infine, seguire le istruzioni sopra per eseguire la procedura guidata di installazione Duplicator per importare il sito di staging sul server live.
Come puoi vedere, l’ultimo metodo non è affatto il metodo migliore. Dovresti evitarlo a tutti i costi. Ti consigliamo di utilizzare un provider di hosting affidabile come SiteGround o WP Engine che offrono funzionalità di sito di staging integrate.
E’ tutto! Speriamo che questo articolo ti abbia aiutato a imparare come creare un sito di staging per WordPress facilmente.
Condividi questo contenuto!
Related Posts