
Condividi questo contenuto!
In questa guida ti mostreremo come creare un tema WordPress personalizzato senza scrivere alcun codice.
In passato, dovevi seguire il codice WordPress e avere una discreta conoscenza del codice per creare un tema WordPress personalizzato. Ma grazie ai nuovi generatori di temi WordPress, ora chiunque può creare un tema WordPress completamente personalizzato senza conoscenze di programmazione.
Creare un tema WordPress personalizzato
A differenza dei siti HTML statici, i temi WordPress sono un insieme di file modello scritti in PHP, HTML, CSS e JavaScript. In genere, è necessario avere una buona conoscenza di tutti questi linguaggi di web design o assumere uno sviluppatore web per creare un tema WordPress personalizzato.
Se hai assunto uno sviluppatore o un’agenzia, il costo di un tema WordPress personalizzato può raggiungere migliaia di euro.
Poiché molti proprietari di piccole imprese non potevano permettersi i costi elevati di un tema WordPress personalizzato, molti di loro si sono limitati a scegliere i temi predefiniti forniti con WordPress.
Coloro che non volevano accontentarsi e volevano personalizzazioni o utilizzavano un generatore di pagine (page builder) WordPress drag & drop, oppure utilizzavano un tema framework per creare un tema personalizzato.
Sebbene i temi framework WordPress abbiano reso più semplice la creazione di un tema WordPress, sono una soluzione per gli sviluppatori, non un proprietario medio di un sito web.
D’altra parte, i plugin per la creazione di pagine di WordPress hanno reso estremamente facile creare layout di pagina personalizzati utilizzando un’interfaccia drag & drop, ma erano limitati ai soli layout. Non puoi creare temi personalizzati con esso.
In questo tutorial ti spiegheremo come creare un tema WordPress custom usando Beaver Builder, uno dei migliori plugin per la creazione di pagine di WordPress, che ha deciso di risolvere questo problema con il suo componente aggiuntivo chiamato Beaver Themer.

Beaver Themer è un add-on per la creazione di siti che ti consente di creare layout di temi personalizzati utilizzando un’interfaccia drag and drop e senza imparare a programmare.
Diamo un’occhiata a come utilizzare Beaver Themer per creare un tema WordPress facilmente.
Configurazione di Beaver Themer per creare un tema WordPress personalizzato
Beaver Themer è un plug-in aggiuntivo per Beaver Builder, quindi per questa guida avrai bisogno di entrambi i plug-in.
Innanzitutto, è necessario installare e attivare i plug-in Beaver Builder e Beaver Themer. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Beaver Themer ti consente di creare un tema personalizzato, ma avrai comunque bisogno di un tema con cui iniziare. Ti consigliamo di utilizzare un tema leggero che includa un modello di pagina a larghezza intera per fungere da tema di partenza.
Puoi trovare molti di questi temi nella directory dei temi di WordPress.org. La maggior parte dei temi WordPress moderni include un modello a larghezza intera. Le nostre scelte migliori sono:
- Astra – Un tema WordPress per tutti gli usi leggero e gratuito che viene fornito con il supporto integrato per Beaver Builder.
- Temi StudioPress – Tutti i loro temi sono compatibili con Beaver Builder e funzioneranno benissimo con Beaver Themer.
Per questo tutorial, utilizzeremo Astra, che è un tema WordPress leggero e facile da personalizzare.
Impostazione del tema per Beaver Themer
Quando si crea un tema WordPress personalizzato con Beaver Themer, è importante assicurarsi che Beaver Themer abbia accesso a tutto il corpo della pagina.
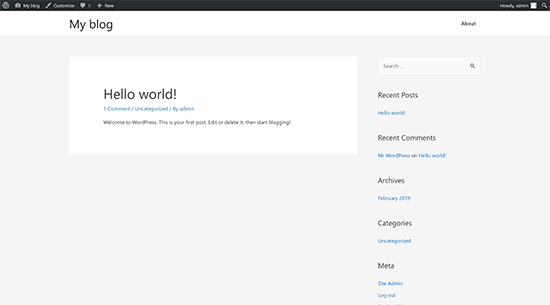
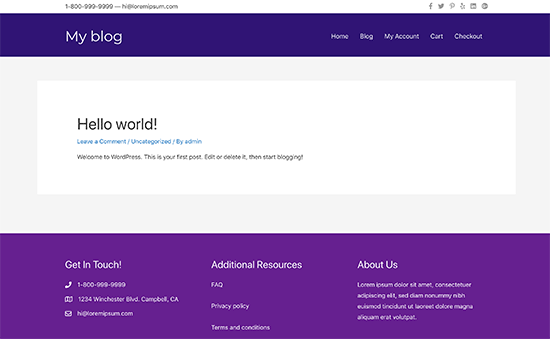
Questo è il layout Astra predefinito. Come puoi vedere, questo layout include una barra laterale con cui può essere difficile lavorare quando si utilizza Beaver Themer.

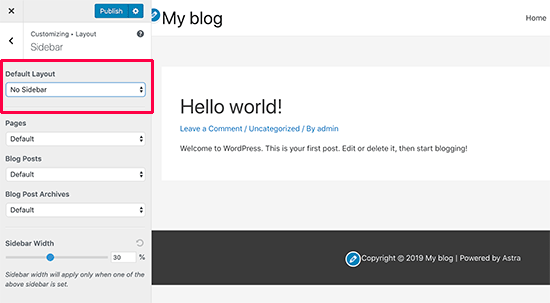
Per rimuoverla, dal pannello di amministrazione del tuo sito web vai su Aspetto »Personalizza . Da qui, devi passare alla scheda Layout »Barre laterali (Sidebar) .

Una volta lì, seleziona semplicemente “Nessuna barra laterale (No Sidebar)” sotto l’opzione di layout predefinita (Default layout) e fai clic sul pulsante Pubblica per salvare le modifiche.
Il tuo tema ora inizierà a utilizzare un layout senza barre laterali. Questo è il miglior layout da utilizzare con Beaver Themer.

Questo layout a pagina intera consente a Beaver Themer di utilizzare ogni centimetro dello schermo, in modo da poter creare una bellissima esperienza visiva end-to-end.
La maggior parte dei temi WordPress include un file modello (file template) per pagine a larghezza intera. Se stai utilizzando un altro tema, potresti trovare un’opzione per rimuovere le barre laterali nelle impostazioni del tema.
Se non riesci a trovarlo, contatta il tuo sviluppatore del tema che potrebbe essere in grado di aiutarti.
Dopo aver impostato il tuo tema su un layout a larghezza intera, sei pronto per creare un tema WordPress personalizzato utilizzando Beaver Themer.
Fondamentali di Beaver Themer
Beaver Themer funziona su Beaver Builder. Come plugin per la creazione di pagine, Beaver Builder ti consente di trascinare e rilasciare elementi su una pagina per creare layout personalizzati.
Ha i seguenti elementi che puoi usare nei tuoi layout:
- Modello: una raccolta di colonne, righe e moduli che costituiscono un intero layout di pagina.
- Colonne: moduli di layout verticale che aiutano ad allineare il contenuto in orizzontale.
- Righe: raccolta orizzontale di più moduli
- Modulo: un elemento che fornisce informazioni specifiche come titolo, blocco di testo, tabella, galleria, ecc.
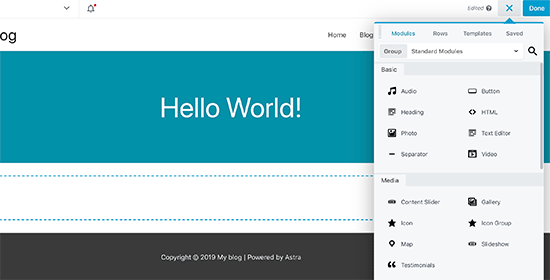
Basta modificare una pagina in Beaver Builder e quindi fare clic sul pulsante Aggiungi nell’angolo in alto a destra. Puoi quindi trascinare e rilasciare colonne, righe, moduli sulla tua pagina e iniziare a modificarli immediatamente.

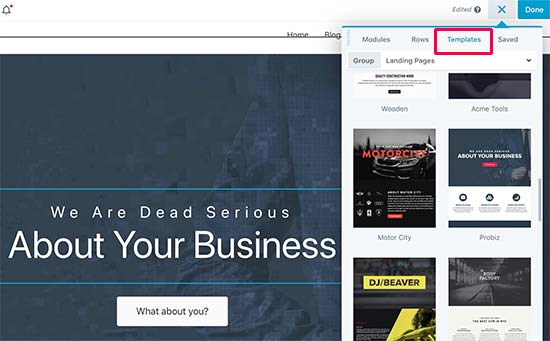
Se non vuoi iniziare da zero, seleziona da un elenco di modelli predefiniti per iniziare.

Beaver Builder ti consente anche di salvare i tuoi layout e quindi utilizzarli in seguito come modelli.
Per saperne di più, consulta il nostro articolo su come creare un layout di pagina personalizzato utilizzando Beaver Builder.
Tuttavia, non vogliamo solo creare layout di pagina. Vogliamo creare un tema personalizzato per WordPress completo.
È qui che entra in gioco Beaver Themer.
Aggiunge un altro elemento a Beaver Builder chiamato “Themer Layout“.

Il Themer Layout consente di creare layout personalizzati per header, footer, le aree dei contenuti, la pagina 404 e altre parti del modello (template).
Questi sono gli elementi costitutivi di tutti i temi WordPress e utilizzandoli sarai in grado di creare un tema personalizzato che si adatta alle tue esigenze.
Utilizzo dei template Beaver Themer per creare un tema WordPress personalizzato
Nelle seguenti istruzioni, ti guideremo attraverso i passaggi necessari per creare gli elementi del tema personalizzato più popolari. Quando avrai finito, avrai completamente trasformato il tuo tema di base in un child theme di WordPress completamente personalizzato.
Creazione di un header personalizzato per il tuo tema
Cominciamo con l’area dell’intestazione del tuo sito web. Un header personalizzato è una componente essenziale di un tema e la costruzione di uno può essere difficile con i metodi tradizionali.
Fortunatamente, Beaver Themer ha funzionalità di intestazione integrate. Puoi utilizzare il modello pre-creato o utilizzare il menu e i moduli immagine con un layout a due colonne.
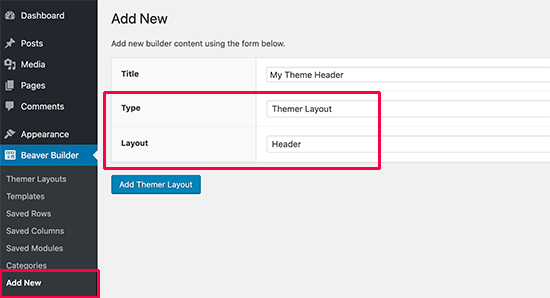
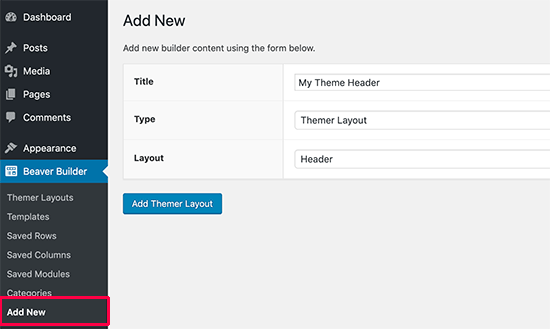
Per accedere a quest’area dell’intestazione, prima dobbiamo impostare un layout di header in Beaver Themer. Visita Beaver Builder »Aggiungi nuovo (Add New) e fornisci un titolo per il tuo header.

Successivamente, seleziona “Themer Layout” come tipo e “Header” come opzione di layout. Una volta terminato, fai clic sul pulsante “Aggiungi layout tema (Add Themer Layout)” per continuare.
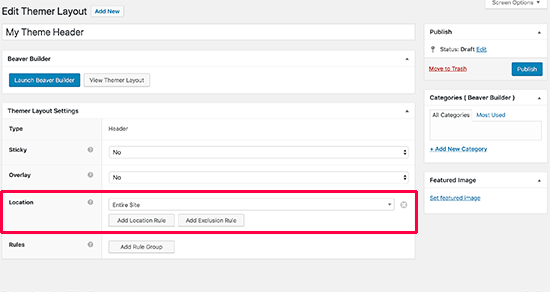
Questo ti porterà alla pagina delle impostazioni del layout. Da qui è necessario selezionare “Intero sito (Entire site)” come posizione (location) in cui verrà visualizzato il modello di intestazione.

Quindi, fai clic sul pulsante “Avvia Beaver Builder (Launch Beaver Builder)” per aprire l’interfaccia del generatore.
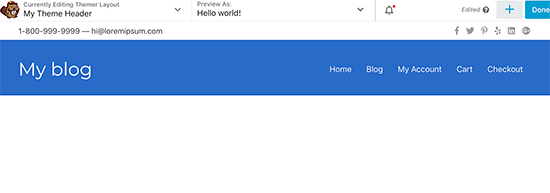
Beaver Builder verrà avviato con una singola colonna di base e un layout per l’header a due righe come punto di partenza.

Puoi utilizzare gli stessi strumenti di trascinamento di Beaver Builder per modificare lo sfondo, i colori, il testo, ecc. Puoi anche aggiungere altri moduli, caricare modelli predefiniti e aggiungere righe / colonne facendo clic sul pulsante Aggiungi (+) in alto a destra angolo.
Una volta che sei soddisfatto del design, fai clic sul pulsante Fine (Done) per salvare o pubblicare il layout.
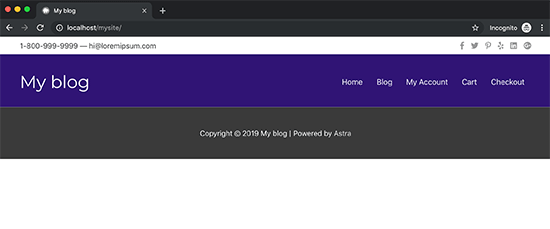
Ora puoi visitare il tuo sito Web per vedere in azione l’header del tema WordPress personalizzato. Come puoi vedere, abbiamo applicato il layout dell’intestazione al nostro tema personalizzato.

A parte l’header, non mostrerai ancora alcun contenuto e probabilmente vedrai l’area del footer del tema di base.
Cambiamo questo.
Creazione di un footer personalizzato per il tuo tema
Puoi creare un footer personalizzato per il tuo tema utilizzando Beaver Themer proprio come hai creato un’header.
Vai a Beaver Builder »Aggiungi nuovo (Add new) e fornisci un titolo per il layout del footer. Quindi, seleziona “Themer Layout” come tipo e “Footer” come opzione di layout.

Fare clic sul pulsante “Aggiungi layout tema (Add Themer Layout)” per continuare.
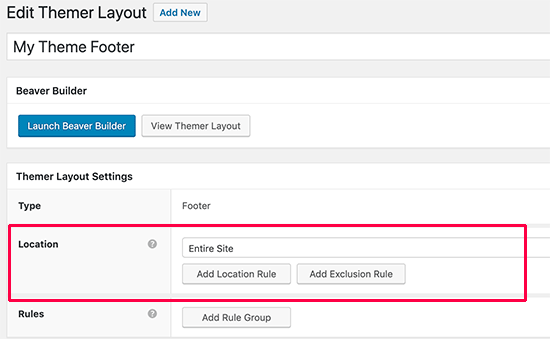
Questo ti porterà alla pagina delle impostazioni del layout. Da qui è necessario selezionare “Intero sito (Entire site)” come posizione in cui verrà visualizzato il modello (template).

Successivamente, fai clic sul pulsante “Avvia Beaver Builder (Launch Beaver Builder)” per aprire l’interfaccia del generatore.
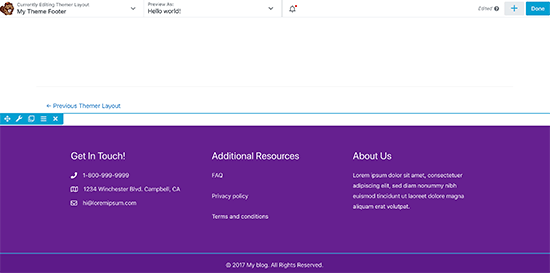
Beaver Builder verrà avviato con un layout di footer utilizzando tre colonne. Puoi utilizzare questo layout come punto di partenza e iniziare a modificare.

Puoi aggiungere moduli, blocchi di testo o qualsiasi altra cosa tu voglia. Puoi sempre cambiare i colori, i caratteri, aggiungere un’immagine di sfondo e altro ancora.
Una volta che sei soddisfatto del design, fai clic sul pulsante Fine (Done) per salvare o pubblicare il layout.
Creazione dell’area contenuti per post e pagine
Ora che abbiamo creato header e footer per ogni pagina e post sul sito Web, è il momento di creare il post o il corpo della pagina (l’area del contenuto).
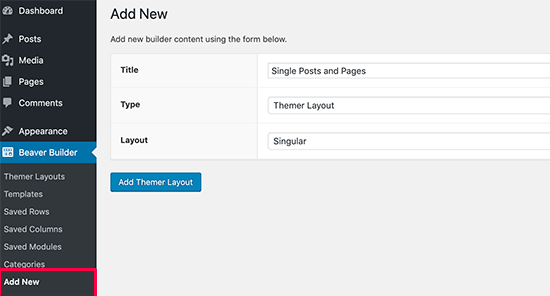
Inizieremo più o meno nello stesso modo in cui abbiamo creato l’header e il footer andando su Beaver Builder »Aggiungi nuovo (Add new) e aggiungendo il layout “Singolare (Singular)”, fornendo un titolo e scegliendo “Themer Layout” come tipo.

Fare clic sul pulsante “Aggiungi layout tema (Add Themer Layout)” per continuare.
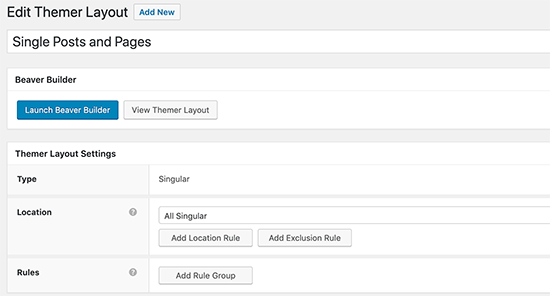
Successivamente, sceglierai dove visualizzare questo layout. Puoi scegliere di usarlo per tutti i singoli post e pagine (all singular), oppure puoi scegliere i post o solo le pagine.

Successivamente, fai clic sul pulsante “Avvia Beaver Builder (Launch Beaver Builder)” per aprire l’interfaccia del generatore.

Beaver Builder caricherà un layout di esempio con il titolo del post / pagina in alto, seguito dal contenuto, dalla casella della biografia dell’autore e dall’area dei commenti.
È possibile puntare e fare clic per modificare uno qualsiasi di questi elementi o aggiungere nuovi moduli, colonne e righe secondo necessità.
Quando sei soddisfatto del layout, fai clic sul pulsante Fine per salvare e pubblicare le modifiche.
Ora puoi visitare il tuo sito web per vederlo in azione.

Creazione di layout di archivio per il tuo tema personalizzato WordPress
Ora che il tuo tema personalizzato ha iniziato a prendere forma, puoi passare alla creazione di layout per altre parti del tuo sito web. Le pagine di archivio (archive) sono dove WordPress visualizza le tue categorie, tag, autore e archivi mensili.
Creiamo un layout per le pagine di archivio nel tuo tema personalizzato.
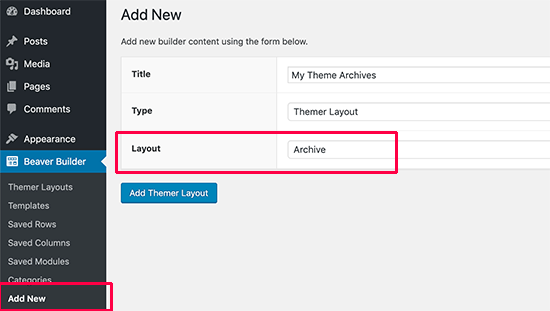
Inizierai visitando Beaver Builder »Aggiungi nuovo (Add new) e fornendo un titolo per il layout dell’archivio.

Successivamente, seleziona “Themer Layout” come tipo e “Archivio (Archive)” come opzione di layout. Fare clic sul pulsante “Aggiungi layout tema (Add Themer Layout)” per continuare.
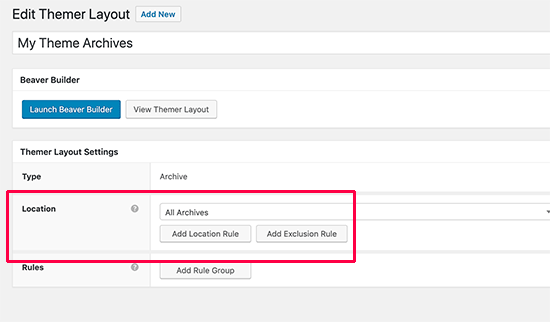
Questo ti porterà alla pagina delle impostazioni del layout. Da qui è necessario selezionare “Tutti gli archivi (All archives)” come posizione in cui verrà visualizzato il modello. Puoi anche creare layout separati per ogni singolo tipo di archivio come data, risultati di ricerca, categoria, tag, ecc.

Successivamente, fai clic sul pulsante “Avvia Beaver Builder (Launch Beaver Builder)” per aprire l’interfaccia del generatore.
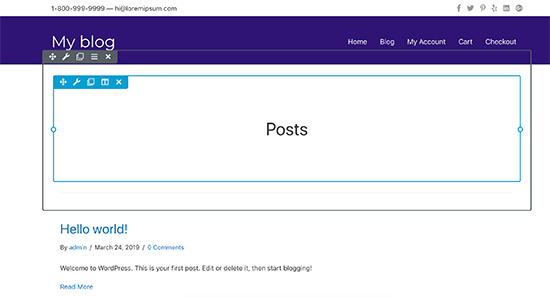
Beaver Builder verrà avviato con un layout di archivio a colonna singola di base. Verrà visualizzato il titolo dell’archivio in alto, seguito dai post.

Puoi puntare e fare clic su qualsiasi elemento per modificarne le proprietà. Puoi anche aggiungere nuovi moduli, righe e colonne secondo necessità.
Successivamente, fai clic sul pulsante “Fine (Done)” per salvare e pubblicare le modifiche.
Creazione di altri layout per il tuo tema WordPress personalizzato
Beaver Themer ti consente di creare layout anche per altre pagine nella gerarchia dei modelli, ad esempio, pagina 404, parti del template, pagina dei risultati di ricerca e altro.
Utilizzando la funzionalità di trascinamento della selezione incorporata di Beaver Builder, puoi creare il tuo tema WordPress personalizzato da zero senza mai scrivere codice. Questo è davvero il metodo di sviluppo di temi WordPress più adatto ai principianti esistente.
E’ tutto! Speriamo che questo articolo ti abbia aiutato a imparare come creare un tema WordPress personalizzato facilmente senza bisogno di programmare. Potresti anche consultare la nostra guida su come velocizzare il tuo sito Web WordPress per una migliore SEO e un’esperienza utente.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



