
Condividi questo contenuto!
In questo tutorial ti mostreremo come creare una flipbox in WordPress facilmente.
Anche se stai utilizzando un tema WordPress di alta qualità, potresti sentirti limitato dalle opzioni di personalizzazione. Le flipbox aggiungono effetti animati accattivanti al tuo sito.
Cos’è una Flipbox?
Una flipbox, (tradotto letteralmente sarebbe scatola a fogli mobili) è una scatola che si capovolge quando ci passi il mouse sopra. Puoi aggiungere questo effetto di animazione al passaggio del mouse a sezioni specifiche del tuo sito Web, comprese le caselle di testo e le immagini.
Il termine deriva dalla caratteristica unica di “capovolgimento” che si verifica quando il mouse passa sopra l’immagine. Puoi controllare come si capovolge l’immagine, insieme alle informazioni e al design di entrambi i lati dell’immagine.
Se il tuo sito web è relativamente statico, puoi utilizzare un effetto flipbox per renderlo più interattivo.
Ad esempio, puoi aggiungere una flipbox al passaggio del mouse a una pagina dei prezzi dei prodotti. In questo modo, quando gli utenti passano il mouse sui tuoi livelli di prezzo, verrà visualizzato il prezzo.
Oppure, se sei un libero professionista, puoi aggiungere i loghi dell’azienda con cui hai lavorato e nell’effetto flipbox al capovolgimento i link a ciascun progetto.
Sebbene questi effetti animati possano migliorare l’esperienza utente del tuo sito web, è importante non esagerare.
Pensa all’effetto flipbox come aggiungere condimento a un pasto. È lì per esaltare i sapori e gli ingredienti esistenti, ma troppo ne rovinerà il piatto.
Detto questo, diamo un’occhiata a come puoi aggiungere flipbox in WordPress.
Come creare flipbox con effetti al passaggio del mouse in WordPress
Puoi creare una flipbox in WordPress con effetti al passaggio del mouse utilizzando molti metodi come il generatore di pagine Elementor o aggiungendo CSS personalizzato.
Tuttavia, l’approccio che consigliamo è quello di utilizzare il plug-in Flipbox – Awesomes Flip Boxes Image Overlay. Questo plugin è flessibile e facile da usare. È uno dei migliori plugin WordPress per flipbox.
La versione gratuita del plugin ti offre velocità e semplicità. Una volta installato il plug-in, puoi aggiungere rapidamente flipbox di bell’aspetto al tuo sito.
Se hai bisogno di più opzioni di personalizzazione, potresti voler eseguire l’upgrade alla versione premium del plug-in. Ciò ti consente di controllare i colori dei tuoi flipbox e di aggiungere CSS personalizzati.
Potresti scoprire che i modelli esistenti hanno già un bell’aspetto quando vengono aggiunti al tuo sito, in questo caso non è necessario eseguire l’upgrade.
La prima cosa che devi fare è installare e attivare il plug-in Flipbox – Awesomes Flip Boxes Image Overlay. Se non sai come fare, consulta la nostra guida passo passo su come installare un plugin per WordPress.
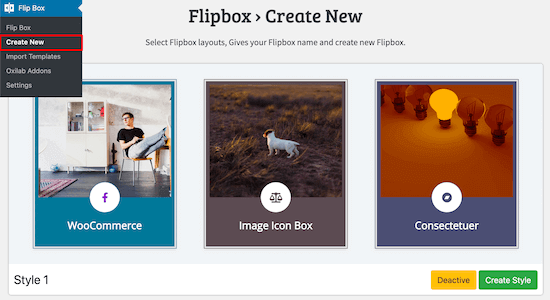
Una volta installato e attivato il plugin, puoi creare la tua prima flipbox andando su Flip Box »Crea nuovo .

Questo fa apparire l’intera selezione di modelli.
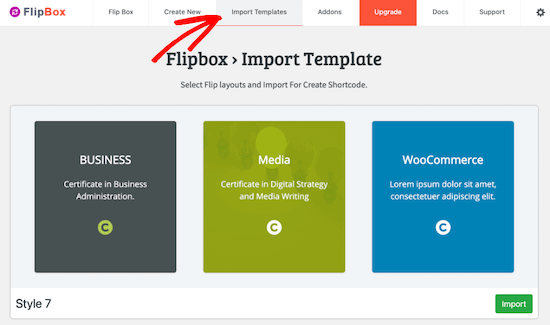
Se non bastano, puoi fare clic sull’opzione di menu “Importa modelli (Import templates)” per visualizzare ancora più modelli che puoi utilizzare.

Con la versione gratuita del plugin, ci sono 5 diversi modelli tra cui scegliere, più altri 10 modelli che puoi importare.
Per importare un nuovo modello personalizzabile, fare clic sul pulsante “Importa” accanto al numero di stile.

Ora è il momento di selezionare e iniziare a personalizzare il tuo modello.
È necessario fare clic su “Crea stile” per caricare il primo design della flipbox.
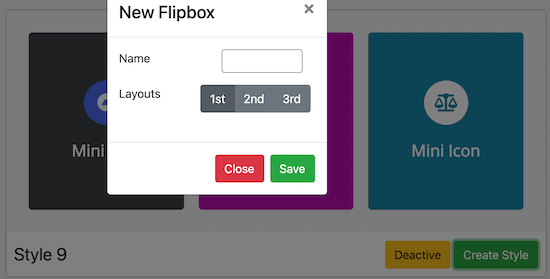
Verrà visualizzato un menu a comparsa in cui è possibile assegnare un nome alla flipbox e scegliere il layout da personalizzare.

Le opzioni di layout 1, 2 e 3 corrispondono alle singole flipbox nel layout. Fai clic su “Salva” dopo aver effettuato le tue scelte.
È importante ricordare che il tuo design finale corrisponderà perfettamente al modello di flipbox, quindi è meglio scegliere un modello che assomigli a come desideri che appaia sul tuo sito web.
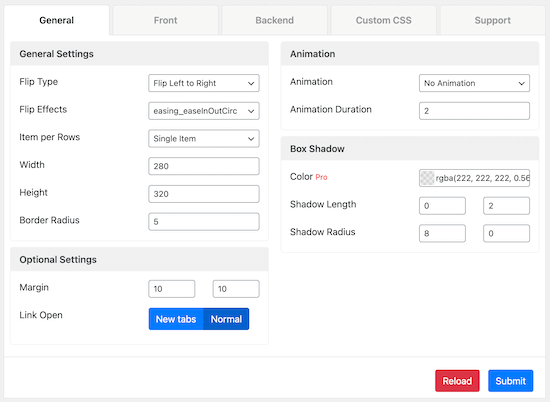
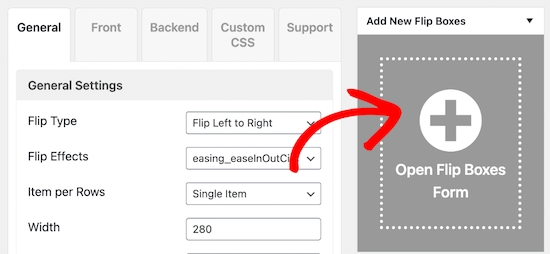
Ci sono tre schede principali che utilizzerai per modificare l’aspetto della tua flipbox, “General“, “Front” e “Backend“.

In ciascuna di queste schede è possibile modificare i caratteri, la spaziatura interna e i margini. Ma riteniamo che le opzioni predefinite siano già ottime.
Successivamente, cambieremo il testo su entrambi i lati della flipbox.
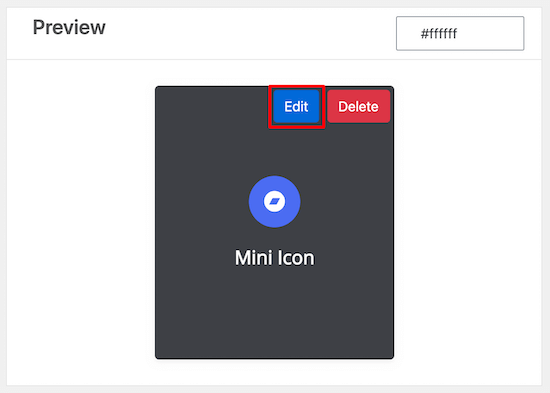
Passa il mouse sulla flipbox nella parte inferiore dello schermo e fai clic su “Modifica (Edit)“.

Verrà visualizzata una finestra pop-up che ti consente di modificare il testo anteriore, il testo posteriore e l’immagine di sfondo.
Per cambiare il titolo, modifica la casella di testo “Titolo anteriore (Front title)” e la casella “Front Icon” se desideri visualizzare un’icona diversa.

Se desideri aggiungere un’immagine di sfondo, fai clic su “Carica immagine (Upload Image)” a destra dell’opzione “Immagine anteriore (Front Image)“.
Quindi, carica una nuova immagine o seleziona un’immagine dalla tua libreria multimediale esistente.

Dopodiché, seguirai la stessa serie di passaggi per il retro della flipbox nelle “Impostazioni backend (Backend Settings)“.
Qui puoi modificare il titolo e il testo che vengono visualizzati quando la flipbox viene girata.

Puoi anche modificare i campi “Testo pulsante backend (Backend Button Text)” e “Link“.
Questi cambiano il testo del pulsante e dove andranno gli utenti quando viene cliccato.

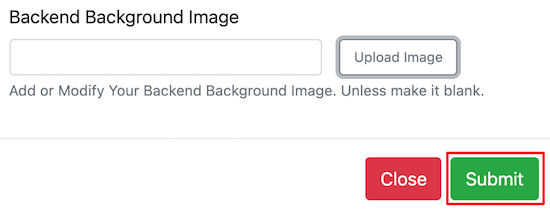
Infine, fai clic su “Carica immagine (Upload Image)” per modificare l’immagine di sfondo sul retro della flipbox.
Come per il frontend, puoi caricare un’immagine o selezionarne una dalla libreria multimediale.

Una volta terminate le modifiche, assicurati di fare clic sul pulsante “Invia (Submit)” per salvare le modifiche.
Noterai che le tue nuove modifiche verranno visualizzate immediatamente nella finestra “Anteprima“.
Se desideri creare un’intera riga di flipbox, fai clic sull’icona “+” nel meta box “Aggiungi nuovi flip box“.

Verrà visualizzata una finestra pop-up simile a quella sopra che ti consente di personalizzare il tuo secondo flipbox.
Ormai hai creato e personalizzato le tue flipbox, quindi è ora di aggiungerle al tuo sito WordPress.
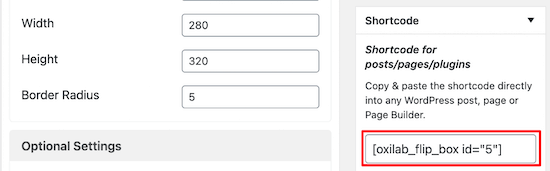
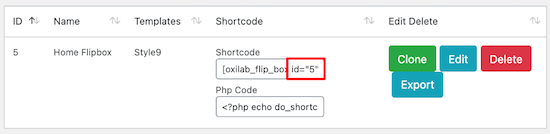
Il modo più semplice per farlo è utilizzare lo shortcode incluso. Sul lato destro dello schermo, c’è una meta box denominata “Shortcode“, copia lo shortcode che assomiglierà a quello dell’immagine qui sotto.

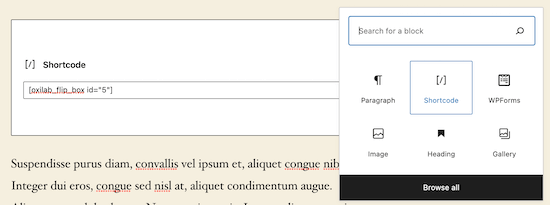
Successivamente, vai a una pagina o a un post in cui desideri aggiungere il flipbox e incolla il tuo shortcode.
Quindi, fai clic su “Pubblica” o “Aggiorna” se il tuo post è già pubblicato.

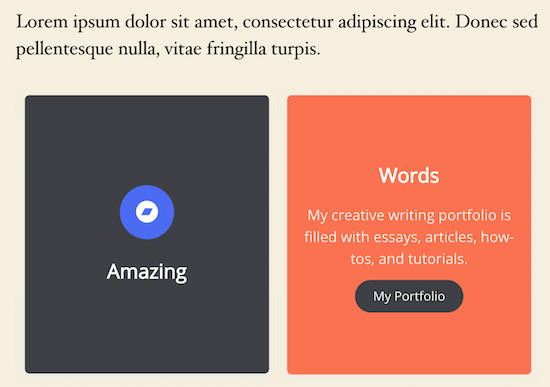
Le tue nuove flipbox saranno ora disponibili sul tuo sito.
Si noti che quando si ridimensiona la finestra del browser, le flipbox si adattano poiché sono responsive al 100%.

Questo plugin include anche un widget flipbox che puoi aggiungere a qualsiasi area widget supportata dal tuo tema.
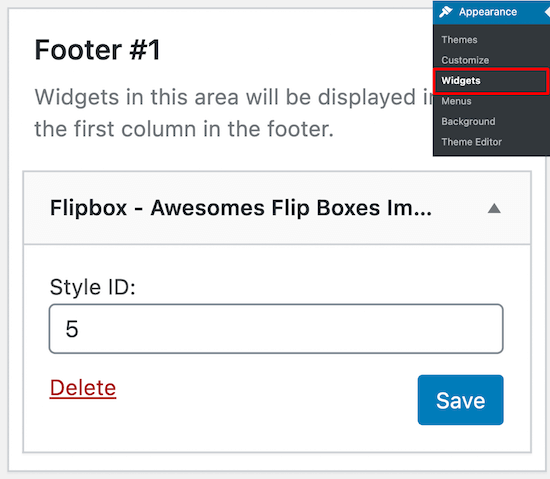
Per farlo, vai su Aspetto »Widget e trova il widget intitolato “Flipbox – Awesomes Flip Boxes Image Overlay”.

Quindi puoi trascinare e rilasciare il widget nella tua posizione preferita.
Infine, inserisci lo Style ID della flipbox, che può essere trovato nel menu principale del plugin Flipbox, e fai clic su “Salva“.

E’ tutto. Speriamo che questo tutorial ti abbia aiutato ad imparare come creare una flipbox in WordPress facilmente. Potresti anche consultare la nostra guida sull’ottimizzazione delle immagini per la SEO.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts




