
Condividi questo contenuto!
In questo tutorial ti mostreremo come creare una home page personalizzata in WordPress facilmente. Mostreremo più metodi e potrai scegliere quello più facile per te.
Per impostazione predefinita, WordPress mostra i post del tuo blog sulla home page. Tuttavia, come sito web aziendale, potresti voler creare una home page più accattivante che aiuti gli utenti a trovare ciò di cui hanno bisogno e aumentare la conversione delle vendite.
Cos’è una homepage?
Una homepage è una pagina introduttiva predefinita o la prima pagina di un sito web. È la pagina che appare quando qualcuno inserisce il nome di dominio del tuo sito web nella barra degli indirizzi del browser.

Lo scopo principale della home page è presentare agli utenti il tuo sito web o la tua attività. Idealmente, dovrebbe fornire agli utenti informazioni essenziali sulla tua attività, in modo che possano continuare a esplorare altre pagine del tuo sito.
Per impostazione predefinita, WordPress visualizza i tuoi post di blog recenti sulla home page. Non va bene in quanto mostra solo alcuni dei tuoi articoli attuali.
Se gestisci un sito web aziendale, la home page predefinita non comunica agli utenti la tua attività, i tuoi prodotti o servizi. Inoltre, non fornisce agli utenti un modo per contattarti.
La buona notizia è che WordPress è già dotato di una funzionalità integrata per creare una home page personalizzata.
Scegliere una pagina personalizzata da utilizzare come home page in WordPress
WordPress ti consente di utilizzare facilmente qualsiasi pagina del tuo sito web come homepage. Puoi semplicemente andare su Pagine »Aggiungi nuova all’interno dell’area di amministrazione di WordPress per creare una nuova pagina.
Diamo a questa pagina un titolo “Home” e pubblichiamo. Utilizzerai questa pagina come home page personalizzata.
Non preoccuparti del layout o del design al momento. Ti mostreremo come progettare la tua home page più avanti in questo articolo.
Ora, se vuoi gestire un blog sul tuo sito, devi creare anche una pagina del blog separata per visualizzare i tuoi post.
Ancora una volta, vai su Pagine »Aggiungi nuova pagina e crea una pagina intitolata “Blog “. Vai avanti e pubblica la pagina vuota.
Dopo aver creato le pagine, è necessario visitare la pagina Impostazioni »Lettura nel pannello di amministrazione di WordPress. Da qui seleziona l’opzione “Una pagina statica” nella sezione “Viene visualizzata la tua home page (Your homepage displays)“.

Successivamente, devi selezionare la home page e la pagina del blog che hai creato in precedenza.
Non dimenticare di fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
Ora che hai impostato una pagina da utilizzare come home page personalizzata, iniziamo a progettare la home page personalizzata per il tuo sito WordPress.
Metodo 1. Creare una home page personalizzata in WordPress utilizzando Gutenberg
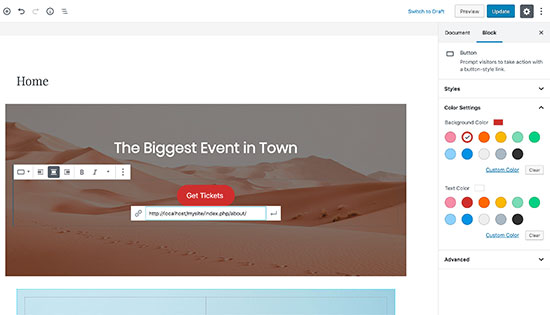
WordPress ha introdotto un nuovo editor basato su blocchi chiamato Gutenberg nel dicembre 2018. Questo nuovo editor consente agli utenti non solo di scrivere contenuti, ma anche di creare bellissimi layout.
Utilizza blocchi per ogni elemento di contenuto e ti consente di organizzare blocchi di contenuto per creare una struttura di pagina che ti piace.
WordPress include blocchi che possono essere utilizzati per scopi di progettazione come immagini di copertina , colonne, tabelle, testo e media, gallerie e altro.

Ogni blocco viene fornito con le proprie impostazioni, che consentono di personalizzarne l’aspetto per soddisfare le proprie esigenze di progettazione.
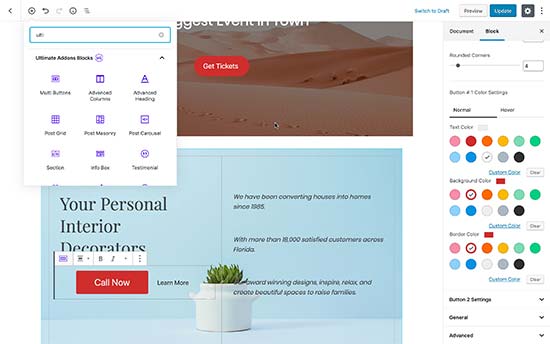
Puoi estendere i blocchi disponibili con i plugin di blocco Gutenberg per aggiungere più blocchi al tuo arsenale. Questi plugin ti consentono di utilizzare elementi avanzati come testimonianze, slider, servizi e altre caratteristiche di progettazione comuni.

Puoi anche utilizzare temi WordPress pronti per Gutenberg che ti danno maggiore flessibilità per lavorare con i blocchi.
Ti consigliamo di utilizzare Astra, viene fornito con modelli di siti Web Gutenberg che puoi installare utilizzando il plug-in Astra Starter Sites .
Dopo aver importato un modello, puoi modificarlo utilizzando l’editor predefinito di WordPress e creare una home page dall’aspetto altamente professionale per il tuo sito web.
Metodo 2. Creare una homepage personalizzata in WordPress utilizzando i Page Builder
Questo metodo è molto semplice e non richiede alcuna capacità di codifica o progettazione. Per questo metodo, utilizzerai un plug-in per la creazione di pagine di WordPress (page builder).
Un plug-in per la creazione di pagine consente di creare facilmente layout di pagina personalizzati utilizzando una semplice interfaccia di trascinamento della selezione.
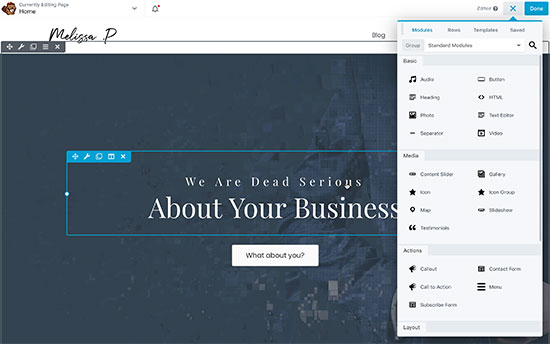
Ti consigliamo di utilizzare Beaver Builder perché è uno dei plug-in per la creazione di pagine tra i migliori sul mercato. Viene fornito con dozzine di modelli di home page personalizzati che puoi installare con un solo clic.
Una volta installato, puoi modificare il modello utilizzando gli strumenti punta e clicca. Puoi sostituire i contenuti e le immagini con i tuoi contenuti e persino estendere il modello aggiungendo più moduli, widget e sezioni.

Beaver Builder ti dà anche accesso a Beaver Themer, che ti consente di creare il tuo tema WordPress personalizzato senza scrivere alcun codice.
Per maggiori dettagli, consulta la nostra guida su come creare layout WordPress personalizzati utilizzando Beaver Builder.
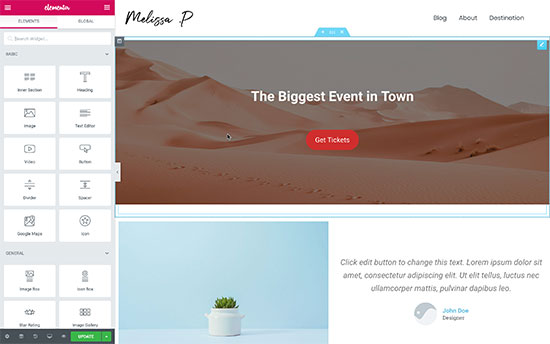
In alternativa, puoi anche provare Elementor. È un altro plugin page builder WordPress immensamente popolare. Inoltre viene fornito con modelli drag and drop e un’interfaccia facile da usare.

Per i dettagli, consulta il nostro tutorial sulla creazione di layout di pagina personalizzati con Elementor.
Metodo 3. Creare manualmente una home page personalizzata in WordPress (codice richiesto)
Questo metodo non è consigliato ai principianti in quanto richiede la codifica. Devi avere familiarità con le pratiche di codifica di WordPress, PHP, HTML e CSS per utilizzare questo metodo.
Vediamo come funziona.
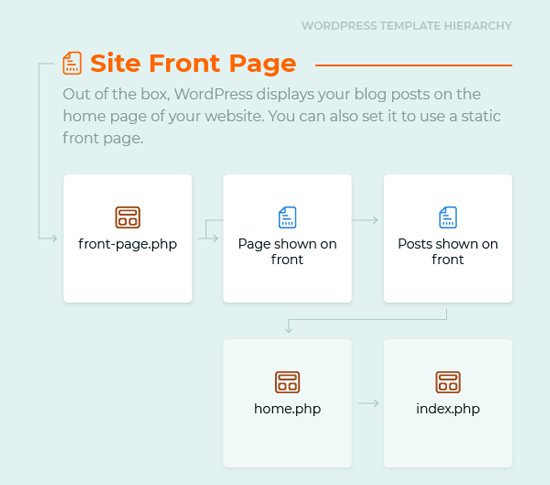
Il tuo tema WordPress è composto da diversi file. Alcuni di questi file sono chiamati modelli (template) e controllano la visualizzazione di determinate aree del tuo sito web. Consulta il nostro cheat sheet sulla gerarchia dei modelli WordPress per maggiori dettagli.
Uno di questi modelli si chiama front-page.php. Se il tuo tema ha questo modello, WordPress lo utilizzerà automaticamente per visualizzare la tua home page personalizzata.

Tuttavia, se il tuo tema non ce l’ha, puoi crearne uno tu stesso.
Crea semplicemente un file vuoto e salvalo come front-page.php. Dopodiché devi caricarlo nella cartella del tuo tema corrente sul tuo account di hosting WordPress tramite FTP.
Non appena carichi questo file, WordPress inizierà a usarlo per visualizzare la tua home page. Tuttavia, poiché questo file è completamente vuoto, vedrai una pagina bianca vuota.
Per risolvere questo problema, puoi iniziare ad aggiungere il codice HTML per visualizzare i contenuti della tua home page personalizzata. Un approccio più semplice consiste nell’utilizzare il codice e i modelli esistenti del tuo tema WordPress.
Ad esempio, puoi utilizzare lo stesso header e lo stesso footer. WordPress rende semplicissimo includere questi modelli.
Ecco un codice di esempio in cui abbiamo rimosso il contenuto e le barre laterali preservando i modelli di intestazione e navigazione del tema.
<?php /*
This page is used to display the static frontpage.
*/
// Fetch theme header template
get_header(); ?>
<div id="primary" <?php astra_primary_class(); ?>>
<div class="custom-homepage-container">
You custom homepage code goes here
</div>
</div><!-- #primary -->
//Fetch the theme footer template
<?php get_footer(); ?>
Suggerimenti per creare una home page personalizzata efficace in WordPress
La home page del tuo sito web è la pagina più importante del tuo sito web. Gli utenti lo guardano per saperne di più sulla tua attività, sui prodotti e sui servizi.
Ti consigliamo di mantenere il design della tua home page il più semplice possibile. Sui nostri siti Web, abbiamo appreso che i nostri utenti trovano più utili layout più semplici.
Cerca di evitare il disordine, ma non nascondere le informazioni importanti che i tuoi utenti vorrebbero vedere sulla home page. È inoltre necessario stabilire la priorità del contenuto visualizzato per primo nel layout.
Annota gli obiettivi che desideri raggiungere prima di creare una home page personalizzata per il tuo sito web. Questo esercizio ti aiuterà a trovare un chiaro obiettivo di progettazione.
Per la maggior parte delle aziende e dei blog, l’obiettivo numero uno è convertire i visitatori del sito Web in clienti. Per ottenere ciò, avrai bisogno di OptinMonster.
È uno dei migliori plugin per popup di WordPress e software di generazione di lead. Ti aiuta a convertire i visitatori del sito web in abbonati e clienti paganti.
Successivamente, ti consigliamo di monitorare il rendimento della tua home page personalizzata. Per questo, devi installare Google Analytics sul tuo sito web. Ti aiuta a vedere da dove provengono i tuoi utenti e cosa fanno sul tuo sito web.
Potresti anche rendere più facile per i tuoi utenti contattarti. Per questo, avrai bisogno del plugin WPForms che è uno dei migliori plugin per moduli WordPress sul mercato.
Puoi anche aggiungere un bottone di chiamata telefonica sul tuo sito web, in modo che le persone possano facilmente chiamare il tuo telefono aziendale.
Infine, ti consigliamo di dare un’occhiata ai tuoi concorrenti e ad altri siti popolari nel tuo settore / nicchia. Non ti stiamo chiedendo di copiare il loro design, ma di imparare dalle loro migliori pratiche e quindi applicarlo sul layout della tua home page.
E’ tutto. Speriamo che questo tutorial ti abbia aiutato a imparare come creare una homepage personalizzata in WordPress facilmente. Potresti anche voler vedere i nostri suggerimenti comprovati per aumentare il traffico del tuo blog.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



