
Condividi questo contenuto!
In questa guida ti mostreremo come creare una pagina per i post del blog in WordPress separata dalla homepage facilmente.
Per impostazione predefinita, WordPress visualizza i post del tuo blog sulla home page.
Tuttavia, se stai creando un sito web aziendale o desideri semplicemente personalizzare la tua home page, potresti volere una pagina separata per la sezione del tuo blog.
Come creare una pagina del blog separata
Assegnare una pagina per il blog in WordPress
WordPress ti consente di configurare facilmente il tuo sito Web per avere una home page personalizzata. Questa funzione ti consente anche di scegliere qualsiasi altra pagina del tuo sito web da utilizzare come pagina per i post del blog.
Innanzitutto, devi creare due pagine in WordPress che desideri utilizzare come home page e pagina del blog.

Non è necessario aggiungere alcun contenuto a quelle pagine e puoi persino nominarle con altri nomi se lo desideri. Ad esempio, alcuni siti web aziendali utilizzano Notizie per la loro pagina del blog.
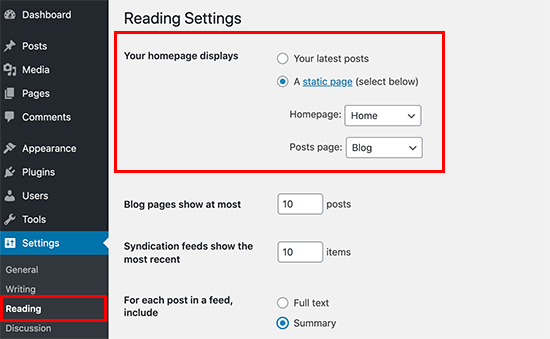
Dopo aver creato quelle pagine, puoi andare alla pagina Impostazioni »Lettura nell’area di amministrazione di WordPress.
Nella sezione “Visualizzazione della tua home page (Your homepage displays)“, è necessario fare clic sull’opzione “Una pagina statica“. Successivamente, puoi selezionare la home page e la pagina del blog che hai creato in precedenza.

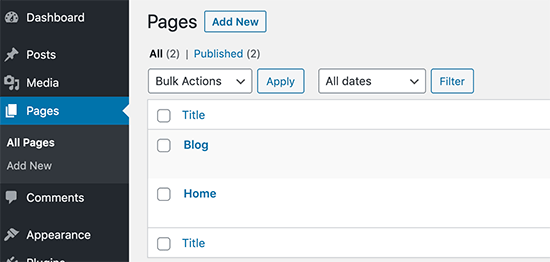
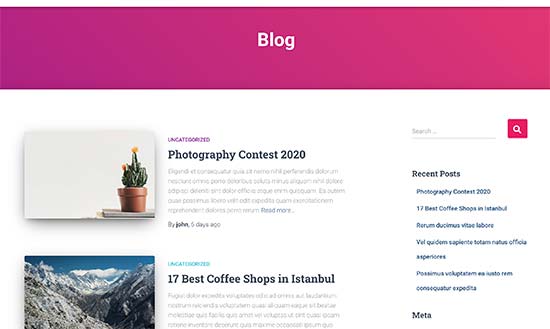
Ora puoi andare alla sezione Pagine »Tutte le pagine nell’area di amministrazione. Noterai il tuo blog e la tua home page con nuove etichette. Vai avanti e fai clic sul collegamento Visualizza sotto quelle pagine per visualizzarle in anteprima.

L’aspetto di queste pagine dipende dal tema WordPress e potrebbe essere necessario configurare le impostazioni del tema.
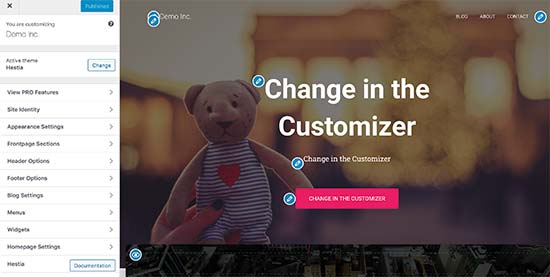
Poiché ogni tema WordPress ha opzioni diverse, dovrai controllare la documentazione del tuo tema o controllare le opzioni in Aspetto »Personalizza.
Ti mostreremo anche altri metodi più avanti in questo articolo.
Inserire il link della pagina del blog nel menu di navigazione del tuo sito web

Ora che hai creato una pagina blog separata, aiutiamo i visitatori del tuo sito web a trovarla.
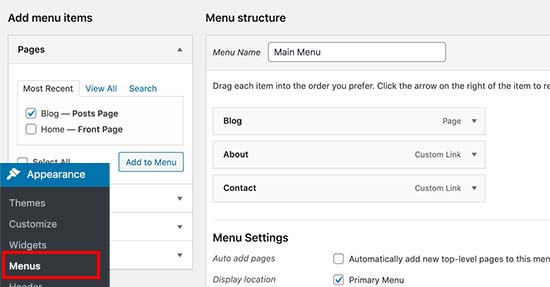
Visita semplicemente la pagina Aspetto »Menu e aggiungi la pagina del blog che hai creato in precedenza al menu di navigazione del tuo sito web.

Per istruzioni più dettagliate, consulta la nostra guida ai menu di navigazione in WordPress.
Personalizzare la tua home page
Per impostazione predefinita, molti temi WordPress sono dotati di un modello integrato per visualizzare una pagina statica come prima pagina del tuo sito web. Tuttavia, dovrai comunque configurarlo in Aspetto »Personalizza .

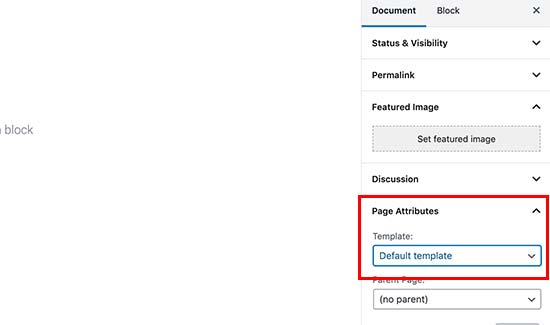
Alcuni temi WordPress ti consentono anche di scegliere un modello di homepage per la tua pagina. Se il tuo tema viene fornito con un template di questo tipo, puoi selezionarlo modificando la pagina iniziale.

Infine, puoi utilizzare un plug-in per la creazione di pagine di WordPress per utilizzare un semplice strumento di trascinamento della selezione e strumenti per creare la tua home page da zero.
Ti consigliamo di utilizzare Beaver Builder in quanto è tra i migliori plug-in per la creazione di pagine di WordPress sul mercato. È semplicissimo da usare, include modelli già pronti ed è flessibile per creare qualsiasi layout desideri.

Per maggiori dettagli, guarda il nostro tutorial su come creare un come creare una home page personalizzata in WordPress.
Personalizzare il design della pagina del tuo blog
Per impostazione predefinita, WordPress cerca automaticamente un modello nel tuo tema WordPress per visualizzare i post su una pagina del blog separata.
Se il tuo tema non ne ha uno, torna automaticamente al modello di archivio. Per maggiori dettagli, consulta la nostra guida sulla gerarchia dei modelli di WordPress.
Ora, se non ti piace il modo in cui il tuo tema gestisce la pagina del tuo blog, puoi cambiarlo usando alcuni strumenti extra e senza scrivere alcun codice.
Innanzitutto, dovrai installare e attivare i plug-in Beaver Builder e Beaver Themer. Se non sai come fare, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Beaver Themer è un plug-in aggiuntivo per Beaver Builder e ti consente non solo di creare pagine ma interi nuovi temi WordPress da zero.
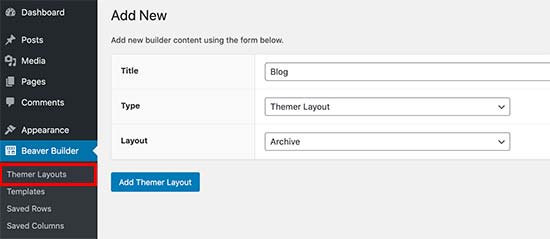
Per prima cosa, è necessario visitare la pagina Beaver Builder »Themer Layouts e fare clic sul pulsante Aggiungi nuovo.

Da qui è possibile fornire un nome per il layout, selezionare “Themer Layout” come tipo, quindi selezionare Archivio (Archive) come layout.
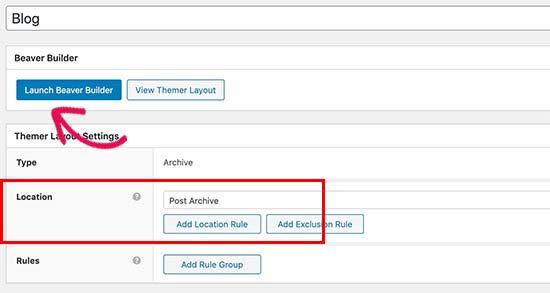
Questo creerà un layout del tema per i modelli di archivio. Nella schermata successiva, è necessario selezionare “Archivio dei post (Post Archive)” per l’opzione di posizione e quindi fare clic sul pulsante “Avvia (launch) Beaver Builder“.

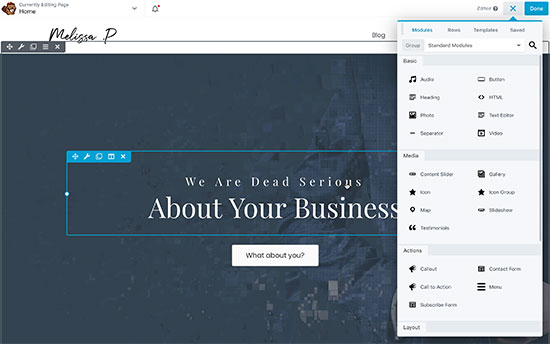
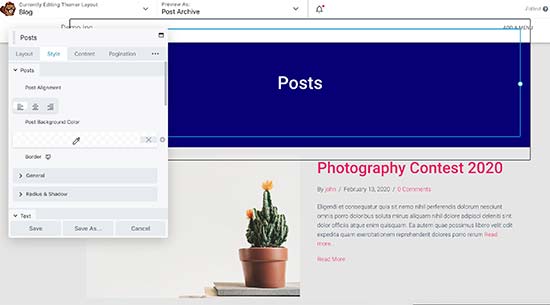
Questo aprirà Beaver Builder con il layout selezionato. Puoi semplicemente puntare e fare clic su qualsiasi elemento sullo schermo e iniziare a modificarlo. Puoi anche aggiungere nuove righe, colonne ed elementi web alla pagina.

Per maggiori dettagli, consulta la nostra guida su come creare un tema WordPress personalizzato (senza codifica).
Una volta terminata la modifica, puoi semplicemente pubblicare il layout. Successivamente, visita la pagina del tuo blog per vederlo in azione.

E’ tutto. Speriamo che questo tutorial ti abbia aiutato a creare una pagina per i post del blog in WordPress separata dalla homepage. Potresti anche consultare la nostra guida su come aumentare il traffico del blog e il nostro elenco di plugin SEO WordPress migliori.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



