
Condividi questo contenuto!
In questa guida ti mostreremo come creare URL coupon in WooCommerce per applicare sconti automaticamente senza bisogno da parte dei clienti di inserire codici nel momento dell’acquisto.
Normalmente, gli utenti devono aggiungere il loro codice coupon prima di effettuare il checkout. Tuttavia, gli URL coupon semplificano il processo con l’applicazione automatica dei coupon e rendono più veloce il completamento dell’acquisto da parte degli utenti.
Perché utilizzare gli URL coupon in WooCommerce?
I link coupon possono essere un ottimo modo per aumentare le vendite nel tuo negozio online perché sono facili e veloci da usare per i tuoi clienti.
I clienti non devono scrivere o ricordare un codice da inserire al momento del pagamento. Puoi inviare lo sconto tramite la tua newsletter via email o in un messaggio sui social media, e tutto ciò che i clienti devono fare è cliccare sul link per richiedere il coupon.
I proprietari di smart business utilizzano gli URL coupon per incrementare le vendite durante le vacanze stagionali, ad esempio per il Black Friday. Ciò significa che il coupon è rapido e semplice da usare per i tuoi clienti quando probabilmente ricevono molte e-mail di coupon.
Un altro ottimo modo per utilizzare gli URL coupon è una vendita flash sui social media. Ancora una volta, il coupon è facile da usare per i tuoi clienti, inoltre il fornire solo l’URL (non il codice coupon) significa che puoi mantenere il tuo messaggio breve.
Come creare un URL coupon per WooCommerce
Il modo migliore per creare URL coupon in WooCommerce è utilizzare i Advanced Coupons. È uno dei migliori plug-in per codici coupon WordPress sul mercato e ti consente di creare e gestire facilmente coupon nel tuo negozio di eCommerce.
Innanzitutto, è necessario installare e attivare il plug-in Advanced Coupons. Se non sei sicuro di come, la nostra guida passo passo su come installare un plugin WordPress ti guiderà attraverso il processo.
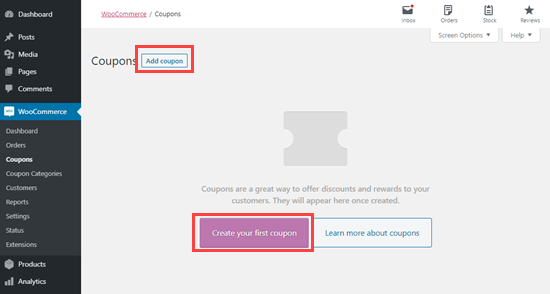
Successivamente, puoi andare su WooCommerce »Coupon per creare il tuo link coupon. Fai clic su “Crea il tuo primo coupon” o “Aggiungi coupon” per creare un nuovo coupon.

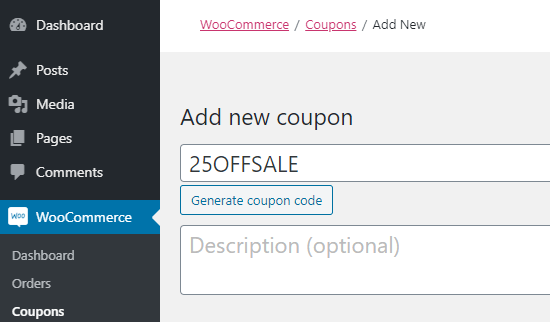
Nella parte superiore della pagina, inserisci il codice coupon scelto e (facoltativamente) una descrizione.

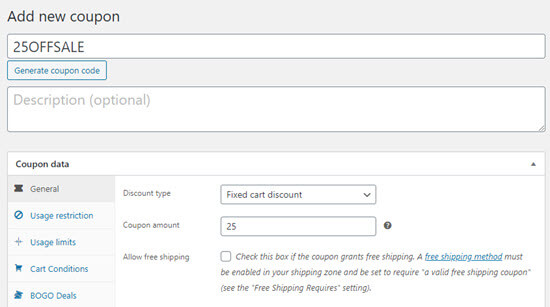
Successivamente, dovrai inserire i dettagli del coupon nella sezione “Coupon Data“. Inizia con “General“, dove puoi impostare lo sconto.
Per il nostro esempio, utilizzeremo uno “Sconto fisso sul carrello (fixed cart discount)” come tipo di sconto. Daremo al cliente uno sconto del 25%.

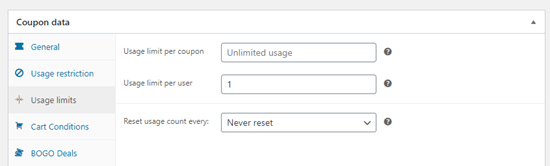
Se lo desideri, puoi impostare restrizioni specifiche per il tuo coupon nelle schede “Restrizioni di utilizzo (Usage Restriction)” e “Limiti di utilizzo (Usage Limits)“. Ad esempio, potresti voler impostare un limite di utilizzo in modo che il coupon possa essere utilizzato una sola volta per utente.

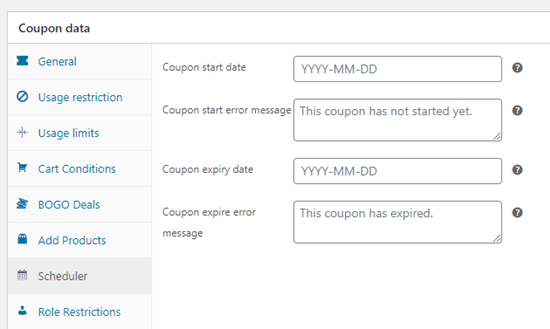
Puoi anche programmare coupon con una data di inizio e di fine. Ciò è utile se si desidera configurarlo per un uso futuro o se si desidera terminare automaticamente la promozione in una data specifica.

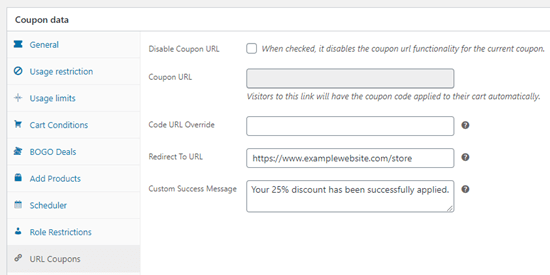
Successivamente, fai clic sulla scheda “URL Coupon“. Qui puoi inserire i dettagli del tuo coupon.

L’URL coupon in WooCommerce viene generato automaticamente per te, quindi non è necessario inserire nulla qui.
Se si desidera utilizzare qualcosa di diverso dal codice coupon stesso alla fine dell’URL, è possibile digitarlo nella casella “Sostituisci codice URL (Code URL Override)“.
In “Reindirizzamento a URL (Redirect to URL)“, è necessario incollare il collegamento della pagina in cui si desidera che il cliente vada. Questa potrebbe essere la tua vetrina o un’area specifica del tuo negozio.
Il tuo “Messaggio di successo personalizzato (Custom success message)” può essere quello che più ti piace.
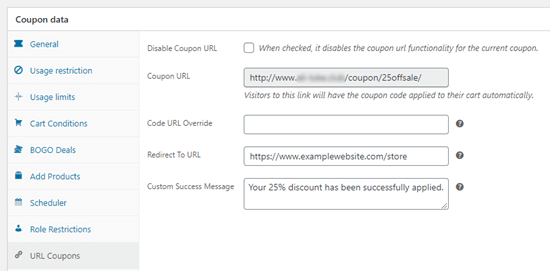
Per ottenere l’URL del coupon, devi fare clic su “Pubblica (Publish)” sul lato destro dello schermo. Quindi, puoi tornare alla scheda “URL Coupon” e vedrai l’URL in posizione:

Ora puoi inviare il tuo URL tramite e-mail o social media. Quando qualcuno fa clic su di esso, il coupon verrà automaticamente applicato al proprio carrello.
Come promuovere gli URL dei coupon in WooCommerce
Il prossimo passo è promuovere i tuoi URL coupon.
Innanzitutto, ovviamente vorrai promuoverlo ai tuoi abbonati alla newsletter e ai follower dei social media.
Successivamente, puoi promuovere l’URL del coupon sul tuo sito web.
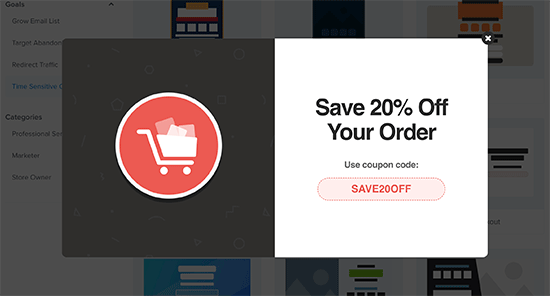
Il modo più semplice per farlo è utilizzando OptinMonster . È uno dei migliori software di ottimizzazione delle conversioni sul mercato e ti aiuta a convertire i visitatori del sito Web in clienti paganti.
Viene fornito con bellissimi popup lightbox , popup slide-in, tappetini di benvenuto a schermo intero e altro ancora.

Puoi semplicemente aggiungere dei popup nelle pagine dei singoli prodotti con un pulsante per applicare automaticamente l’URL del coupon. Per i dettagli, consulta il nostro articolo su come aggiungere popup coupon in WordPress.
E’ tutto! Speriamo che questo tutorial ti abbia aiutato a imparare come creare URL coupon in WooCommerce per applicare sconti automaticamente senza bisogno da parte dei clienti di inserire codici nel momento dell’acquisto.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



