
Condividi questo contenuto!
In questo tutorial ti spiegheremo come dare uno stile diverso a ogni post di WordPress.
Alcuni siti hanno post evidenziati con uno sfondo personalizzato, mentre altri possono avere ogni post di categoria con stile diverso e con un aspetto unico. Se hai mai voluto imparare a modellare ogni post di WordPress in modo diverso, allora sei nel posto giusto.
Nota: questo tutorial richiede l’ aggiunta di CSS personalizzato in WordPress. Dovrai anche essere in grado di utilizzare lo strumento Ispeziona del browser. È richiesta una conoscenza di base di CSS e HTML.
Styling dei singoli post in WordPress
WordPress aggiunge classi CSS predefinite a vari elementi del tuo sito web. Un tema WordPress conforme allo standard deve avere il codice richiesto da WordPress per aggiungere classi CSS per body, post, pagine, widget, menu e altro.
Una funzione principale di WordPress chiamata post_class()viene utilizzata dai temi per indicare a WordPress dove aggiungere quelle classi CSS predefinite per i post.
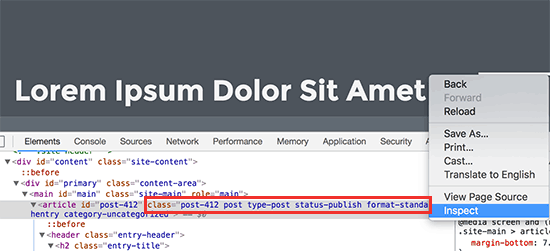
Se visiti il tuo sito Web e utilizzi lo strumento Ispeziona nel tuo browser, sarai in grado di vedere le classi aggiunte per ogni post.

Di seguito sono riportate le classi CSS aggiunte per impostazione predefinita in base alla pagina visualizzata dall’utente.
- .post-id
- .post
- .attachment
- .sticky
- .hentry (hAtom microformat pages)
- .category-ID
- .category-name
- .tag-name
- .format-{format-name}
- .type-{post-type-name}
- .has-post-thumbnail
- .post-password-required
- .post-password-protected
Un output di esempio sarebbe simile a questo:
<article id="post-412" class="post-412 post type-post status-publish format-standard hentry category-news">
Puoi dare uno stile diverso a ciascun post di WordPress utilizzando le rispettive classi CSS.
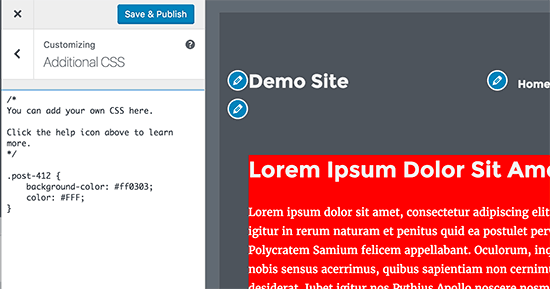
Ad esempio, se desideri dare uno stile a un singolo post, puoi utilizzare la classe post-id nel tuo CSS personalizzato.
.post-412 {
background-color: #FF0303;
color:#FFFFFF;
}
Non dimenticare di modificare l’ID del post in modo che corrisponda al tuo.

Diamo un’occhiata a un altro esempio.
Questa volta daremo uno stile a tutti i post archiviati in una categoria specifica chiamata news.
Possiamo farlo aggiungendo il seguente CSS personalizzato al nostro tema
.category-news {
font-size: 18px;
font-style: italic;
}
Questo CSS interesserà tutti i post archiviati nella categoria delle news.
La funzione post-class
Gli sviluppatori di temi utilizzano la funzione post_class per indicare a WordPress dove aggiungere le classi di post. Di solito è nel tag <article>. La funzione post_class non solo carica le classi CSS predefinite generate da WordPress, ma ti consente anche di aggiungere le tue classi.
A seconda del tuo tema, troverai la funzione post_class nel tuo file single.php o nei file del modello di contenuto. Normalmente, il codice sarà simile a questo:
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
Puoi aggiungere la tua classe CSS personalizzata con un attributo come questo:
<article id="post-<?php the_ID(); ?>" <?php post_class('longform-article'); ?>>
Il post_class stamperà le rispettive classi CSS predefinite insieme alla tua classe CSS personalizzata.
Se vuoi aggiungere più classi CSS, puoi definirle come un array e quindi chiamarle nella funzione post_class.
<?php
$custom_classes = array(
'longform-article',
'featured-story',
'interactive',
);
?>
<article id="post-<?php the_ID(); ?>" <?php post_class( $custom_classes ); ?>>
Stilyng dei post in modo diverso in base agli autori
Le classi CSS predefinite generate dalla funzione the_posts non includono il nome dell’autore come classe CSS.
Se desideri personalizzare lo stile di ogni post in base all’autore, dovrai prima aggiungere il nome dell’autore come classe CSS.
Puoi farlo utilizzando il seguente frammento di codice:
<?php $author = get_the_author_meta('user_nicename'); ?>
<article id="post-<?php the_ID(); ?>" <?php post_class( $author ); ?>>
Questo codice aggiungerà il nicename dell’utente come classe CSS. Nicename è un nome descrittivo dell’URL utilizzato da WordPress. Non ha spazi e tutti i caratteri sono in minuscolo, il che lo rende perfetto da usare come classe CSS.
Il codice sopra ti darà un output come questo:
<article id="post-412" class="peter post-412 post type-post status-publish format-standard hentry category-news">
Ora puoi usare .peter nel tuo CSS personalizzato per modellare tutti i post di questo particolare autore in modo che abbiano un aspetto diverso.
.peter {
background-color:#EEE;
border:1px solid #CCC;
}
Stilyng dei post in base alla popolarità utilizzando il conteggio dei commenti
Potresti aver visto siti con widget di post popolari che a volte si basano sul conteggio dei commenti. In questo esempio, ti mostreremo come modellare i post in modo diverso utilizzando il conteggio dei commenti.
Per prima cosa, dobbiamo ottenere il conteggio dei commenti e associarvi una classe.
Per ottenere il conteggio dei commenti, dovrai aggiungere il seguente codice nei file del tema. Questo codice va all’interno del loop di WordPress, quindi puoi aggiungerlo anche subito prima del tag <article>.
<?php
$postid = get_the_ID();
$total_comment_count = wp_count_comments($postid);
$my_comment_count = $total_comment_count->approved;
if ($my_comment_count <10) {
$my_comment_count = 'new';
} elseif ($my_comment_count >= 10 && $my_comment_count <20) {
$my_comment_count = 'emerging';
} elseif ($my_comment_count >= 20) {
$my_comment_count = 'popular';
}
?>
Questo codice controlla il conteggio dei commenti per il post visualizzato e assegna loro un valore in base al conteggio. Ad esempio, i post con meno di 10 commenti ricevono una classe chiamata nuovo, meno di 20 vengono indicati come emergenti e qualsiasi cosa con più di 20 commenti è popolare.
Successivamente, è necessario aggiungere la classe CSS del conteggio dei commenti alla funzione post_class.
<article id="post-<?php the_ID(); ?>" <?php post_class( $my_comment_count ); ?>>
Questo aggiungerà classi CSS nuove, emergenti e popolari a tutti i post in base al numero di commenti che ogni post ha.
Puoi aggiungere CSS personalizzati di stile ai post in base alla popolarità:
.new {border: 1px solid #FFFF00;}
.emerging {border: 1px dashed #FF9933;}
.popular {border: 1px dashed #CC0000;}
Stiamo solo aggiungendo bordi in questo esempio, ma puoi aggiungere tutte le regole CSS che desideri.
Post di stile basati su campi personalizzati
Le classi CSS di hardcoding nel file del tema ti limitano solo a quelle classi CSS specifiche. E se volessi decidere quale classe CSS aggiungere a un articolo mentre lo stai scrivendo?
Con i campi personalizzati di WordPress, puoi aggiungere classi CSS al volo.
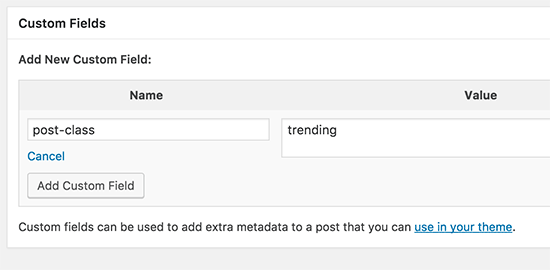
Per prima cosa devi aggiungere un campo personalizzato a un post, in modo da poterlo testare. Modifica un post e scorri verso il basso fino alla sezione dei campi personalizzati.

Aggiungi post-class come nome del campo personalizzato e tutto ciò che desideri utilizzare come classe CSS nel campo del valore.
Non dimenticare di fare clic sul pulsante “Aggiungi campo personalizzato” per memorizzarlo e quindi salvare il tuo post.
Quindi, modifica i file del tema per visualizzare il tuo campo personalizzato come post_class.
<?php $custom_values = get_post_meta($post->ID, 'post-class'); ?> <article id="post-<?php the_ID(); ?>" <?php post_class( $custom_values ); ?>>
Verrà visualizzato il seguente HTML:
<article id="post-412" class="trending post-412 post type-post status-publish format-standard hentry category-uncategorized">
Ora puoi aggiungere CSS personalizzati per la post_class che hai aggiunto utilizzando il campo personalizzato.
.trending{
background-color:##ff0000;
}
I campi personalizzati possono avere più valori, quindi puoi aggiungere più classi CSS utilizzando lo stesso nome.
Esistono molti altri modi per personalizzare i post di WordPress individualmente. Man mano che le tue abilità crescono, continuerai a scoprire nuovi modi per modellare i post utilizzando condizioni diverse.
E’ tutto. Speriamo che questo tutorial ti abbia aiutato a imparare come dare uno stile diverso a ogni post di WordPress.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



