
Condividi questo contenuto!
Ti sei mai chiesto come i plugin di WordPress influenzano il tempo di caricamento del tuo sito? I plugin di WordPress ti consentono di aggiungere funzionalità al tuo sito, ma possono anche influire sulla velocità del tuo sito web. In questa guida, ti mostreremo come i plugin influiscono sulle prestazioni del tuo sito WordPress e come puoi controllarli in modo più efficiente.
Come funzionano i plugin di WordPress?
I plugin di WordPress sono come app per il tuo sito WordPress. Puoi installarli per aggiungere più funzionalità al tuo sito Web come moduli di contatto , gallerie fotografiche o un negozio di e-commerce .
Quando qualcuno visita il tuo sito Web, WordPress carica prima i suoi file core e quindi carica tutti i tuoi plugin attivi.
In che modo i plugin possono influire sul tempo di caricamento del sito?
Ogni plug-in di WordPress offre funzionalità e caratteristiche diverse. Per fare ciò, alcuni plugin effettuano chiamate al database sul back-end mentre altri caricano risorse sul front-end come fogli di stile CSS, file JavaScript, immagini, ecc.
Effettuare query sul database e caricare risorse aumenta il tempo di caricamento del tuo sito. La maggior parte dei plugin fa una richiesta HTTP per caricare risorse come script, CSS e immagini. Ogni richiesta aumenta il tempo di caricamento della pagina del tuo sito.
Se eseguito correttamente, l’impatto sulle prestazioni spesso non è troppo evidente.
Tuttavia, se si utilizzano più plug-in che fanno troppe richieste http per caricare file e risorse, ciò influirà sulle prestazioni e sull’esperienza dell’utente del sito.
Come controllare i file caricati dai plugin di WordPress?
Per vedere in che modo i plug-in influiscono sul tempo di caricamento della pagina, è necessario controllare i file caricati dai plug-in di WordPress.
Ci sono molti strumenti che puoi usare per capirlo.
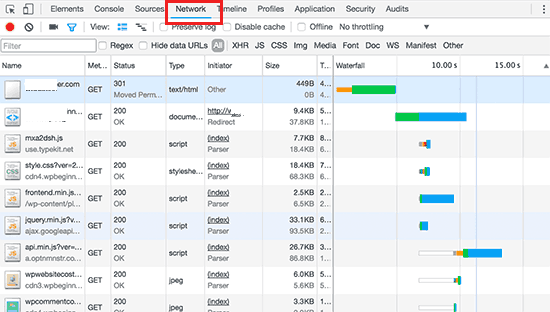
Puoi utilizzare gli strumenti di sviluppo del tuo browser (Ispezione in Google Chrome e Ispeziona Elemento in Firefox).
Basta visitare il sito Web e fare clic con il tasto destro per selezionare Ispeziona. Questo aprirà il pannello degli strumenti di sviluppo.
Devi fare clic sulla scheda “Rete (Network)” e quindi ricaricare il tuo sito Web. Man mano che la pagina viene ricaricata, sarai in grado di vedere come il tuo browser carica ogni file.

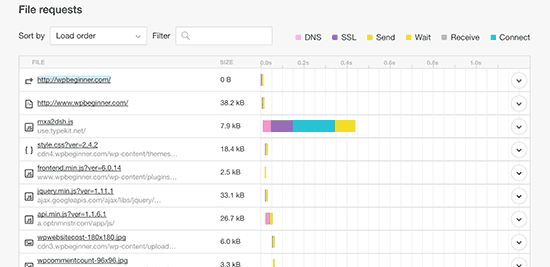
Puoi anche usare strumenti di terze parti come Pingdom e GTmetrix per vedere questo. Tra le altre informazioni utili, questi strumenti ti mostreranno anche tutti i file che vengono caricati e il tempo impiegato per il caricamento.

Quanti plugin sono troppi?
Una volta visti i file caricati, potresti iniziare a chiederti quanti plugin dovrei usare sul mio sito? Quanti plugin sono troppi?
La risposta dipende davvero dal set di plugin che stai utilizzando sul tuo sito web.
Un singolo plugin non valido può caricare 12 file mentre più plugin buoni aggiungeranno solo un paio di file extra.
Tutti i plugin ben codificati cercano di ridurre al minimo i file caricati. Tuttavia, non tutti gli sviluppatori di plugin sono così attenti. Alcuni plugin caricheranno i file su ogni singolo caricamento della pagina, anche quando non hanno bisogno di quei file.
Se stai usando troppi plug-in di questo tipo, ciò inizierà a influire sulle prestazioni del tuo sito.
Come tenere i plugin sotto controllo?
La cosa più importante che puoi fare sul tuo sito WordPress è usare solo plugin che sono ben codificati, hanno buone recensioni e sono raccomandati da fonti attendibili.
Se scopri che un plug-in di WordPress sta influenzando il caricamento del tuo sito, cerca un plug-in migliore che faccia lo stesso lavoro ma che sia migliore.
Successivamente, è necessario iniziare a utilizzare la memorizzazione nella cache e la CDN per migliorare ulteriormente le prestazioni e la velocità del sito.
Un altro fattore che dovresti considerare è l’hosting del tuo sito web. Se i tuoi server di hosting non sono adeguatamente ottimizzati, aumenterà i tempi di risposta del tuo sito.
Ciò significa che non solo i plugin, ma le prestazioni complessive del tuo sito saranno più lente. Assicurati di utilizzare una delle migliori società di hosting WordPress, come ad esempio SiteGround o WPEngine .
Come ultima risorsa, puoi disinstallare i plugin di cui puoi fare a meno. Esamina attentamente i plug-in installati sul tuo sito Web e vedi se riesci a disinstallarne alcuni. Questa non è una soluzione ideale in quanto dovrai scendere a compromessi sulle funzionalità per la velocità.
Come velocizzare manualmente le prestazioni dei plugin di WordPress
Gli utenti esperti di WordPress possono provare a gestire il modo in cui i plugin di WordPress caricano i file sul proprio sito. Ciò richiede una certa conoscenza della codifica e alcune abilità di debug.
Il modo corretto per caricare script e fogli di stile in WordPress è utilizzare le funzioni wp_enqueue_stylee wp_enqueue_script.
La maggior parte degli sviluppatori di plugin WordPress li usa per caricare i file dei plugin. WordPress include anche semplici funzioni per annullare la registrazione di quegli script e fogli di stile.
Tuttavia, se disabiliti semplicemente il caricamento di quegli script e fogli di stile, questo interromperà i tuoi plug-in e non funzioneranno correttamente. Per risolvere questo problema, dovrai copiare e incollare quegli stili e quegli script nel foglio di stile del tuo tema e nei file JavaScript.
In questo modo sarai in grado di caricarli tutti in una volta, riducendo al minimo le richieste http e riducendo efficacemente il tempo di caricamento della pagina.
Vediamo come annullare facilmente la registrazione di fogli di stile e file JavaScript in WordPress.
Disabilita i fogli di stile dei plugin in WordPress
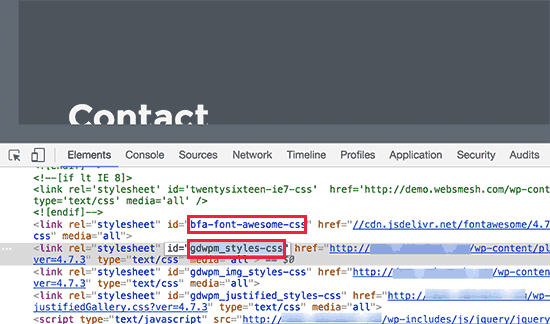
Innanzitutto, dovrai trovare il nome o l’handle del foglio di stile di cui desideri annullare la registrazione. È possibile individuarlo utilizzando lo strumento di ispezione del browser.

Dopo aver trovato l’handle del foglio di stile, è possibile annullare la registrazione con l’aggiunta di questo codice sul vostro file functions.php del tema o su un plugin site-specific .
add_action( 'wp_print_styles', 'my_deregister_styles', 100 );
function my_deregister_styles() {
wp_deregister_style( 'gdwpm_styles-css' );
}
Puoi annullare la registrazione di tutte le handle di stile che desideri all’interno di questa funzione. Ad esempio, se hai più di un plug-in per cui annullare la registrazione del foglio di stile, lo faresti in questo modo:
add_action( 'wp_print_styles', 'my_deregister_styles', 100 );
function my_deregister_styles() {
wp_deregister_style( 'gdwpm_styles-css' );
wp_deregister_style( 'bfa-font-awesome-css' );
wp_deregister_style( 'some-other-stylesheet-handle' );
}
Ricorda che la cancellazione di questi fogli di stile CSS influenzerà le funzionalità dei plugin sul tuo sito web. Devi copiare i contenuti di ciascun foglio di stile di cui annulli la registrazione e incollarli nel foglio di stile del tema WordPress o aggiungerli come CSS personalizzato .
Disabilita Plugin JavaScripts in WordPress
Proprio come i fogli di stile CSS, dovrai scoprire l’handle utilizzato dal file JavaScript per cancellarli. Tuttavia, non è possibile trovarlo utilizzando lo strumento Ispeziona.
Per questo dovrai scavare più a fondo nei file del plugin per scoprire l’handle utilizzato dal plugin per caricare uno script.
Un altro modo per scoprire tutti gli handle utilizzati dai plugin è aggiungere questo codice nel file Functions.php del tuo tema.
function bfast_display_pluginhandles() {
$wp_scripts = wp_scripts();
$handlename .= "
-
- “; foreach( $wp_scripts->queue as $handle ) : $handlename .= ‘
- ‘ . $handle .’
‘; endforeach; $handlename .= ”
“; return $handlename; } add_shortcode( ‘pluginhandles’, ‘bfast_display_pluginhandles’);
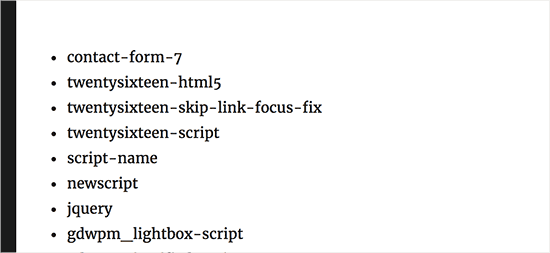
Dopo aver aggiunto questo codice, è possibile utilizzare lo [pluginhandles]shortcode per visualizzare un elenco di handle di script plugin.

Ora che hai gli handle di script, puoi facilmente cancellarli usando il codice qui sotto:
add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );
function my_deregister_javascript() {
wp_deregister_script( 'contact-form-7' );
}
Puoi anche usare questo codice per disabilitare più script, come questo:
add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );
function my_deregister_javascript() {
wp_deregister_script( 'contact-form-7' );
wp_deregister_script( 'gdwpm_lightbox-script' );
wp_deregister_script( 'another-plugin-script' );
}
Ora, come accennato in precedenza, la disabilitazione di questi script interromperà il corretto funzionamento dei plug-in.
Per evitarlo, dovrai combinare insieme i JavaScript, ma a volte non funziona in modo regolare, quindi devi sapere cosa stai facendo. Puoi imparare da tentativi ed errori (come fanno molti di noi), ma ti consigliamo di non farlo su un sito live.
Il posto migliore per testare è su un’installazione WordPress locale.
Caricare script solo su pagine specifiche
Se sai che avrai bisogno di uno script di plugin da caricare solon su una pagina specifica sul tuo sito WordPress, allora puoi consentire un plugin su quella particolare pagina.
In questo modo lo script rimane disabilitato su tutte le altre pagine del tuo sito e viene caricato solo quando necessario.
Ecco come caricare gli script su pagine specifiche.
add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );
function my_deregister_javascript() {
if ( !is_page('Contact') ) {
wp_deregister_script( 'contact-form-7' );
}
}
Questo codice disabilita semplicemente lo script contact-form-7 su tutte le pagine tranne la pagina dei contatti.
È tutto! Speriamo che questo articolo ti abbia aiutato a capire come i plugin influiscono sulle prestazioni del tuo sito WordPress. Puoi anche consultare la nostra guida per migliorare la velocità di WordPress e le prestazioni del sito in linea con Google PageSpeed Insight .
Condividi questo contenuto!
Related Posts



