
Condividi questo contenuto!
Stai cercando di installare Google Tag Manager in WordPress? Non sei sicuro di aver bisogno di Google Tag Manager sul tuo sito WordPress? Non ti preoccupare. In questo articolo, ti mostreremo come installare Google Tag Manager in WordPress e configurarlo correttamente e spiegheremo i vantaggi.
Che cosa è Google Tag Manager?
Spesso i proprietari di siti Web devono aggiungere più frammenti di codice per tenere traccia delle loro conversioni, traffico e raccogliere altri dati analitici.
Con Google Tag Manager puoi facilmente aggiungere e gestire tutti questi script da un’unica dashboard.
Esistono modelli di tag integrati per Google Analytics, AdWords, DoubleClick, ecc. Tag Manager funziona anche con diverse piattaforme di analisi e monitoraggio di terze parti.
Oltre a ciò, puoi utilizzare HTML personalizzato per aggiungere il tuo codice monitoraggio o qualsiasi altro codice che desideri aggiungere.
Ciò consente di risparmiare il tempo per l’aggiunta e la rimozione di tags dal codice, infatti ti consente di gestirli da una semplice dashboard. Infatti tutti questi script sono poi caricati in uno script unico.
Detto questo, iniziamo con Google Tag Manager.
Come esempio per questo articolo, ti mostreremo come aggiungere Google Analytics al tuo sito utilizzando Google Tag Manager, i passaggi per altri tag diversi saranno comunque gli stessi.
Prima di iniziare
È importante notare che questa guida è per i siti WordPress.org ospitati autonomamente. Se non disponi di un sito WordPress, consulta la nostra guida all’installazione di WordPress per crearne uno.
Per prima cosa dovrai creare un account Google Analytics per il tuo sito web se non l’hai già fatto. Puoi seguire le istruzioni nel nostro tutorial su come installare Google Analytics in WordPress.
Segui i passaggi indicati nella sezione “Come iscriversi a Google Analytics” e interrompi quando arrivi a dove ricevi il codice di monitoraggio. Infatti, invece di aggiungere il codice di monitoraggio direttamente in WordPress, utilizzeremo il tag manager per farlo.
Configurazione di Google Tag Manager
Ora che siamo pronti per aggiungere Google Analytics, il passo successivo è configurare Google Tag Manager.
Visita il sito Web di Google Tag Manager e registrati utilizzando lo stesso account Google che hai utilizzato con Google Analytics.
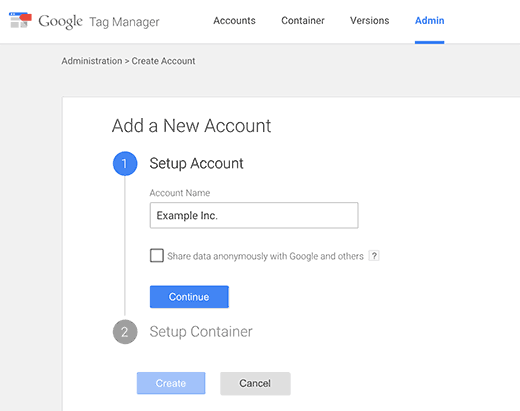
Dopo il login verrai mandato sulla pagina Aggiungi nuovo account (Add a new account). Basta fornire un nome per il tuo account e fare clic sul pulsante continua.

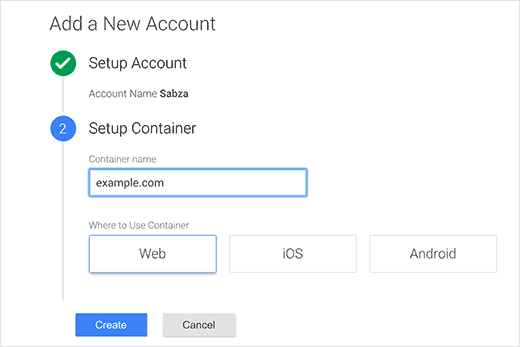
Ora devi aggiungere un contenitore al tuo account. Un contenitore potrebbe essere un sito Web o un’app su piattaforme iOS o Android. In questo caso useremo il sito web.
Puoi usare il dominio del tuo sito per il nome del contenitore. È possibile aggiungere più contenitori per ciascun account. Al termine, fai clic sul pulsante Crea per continuare.

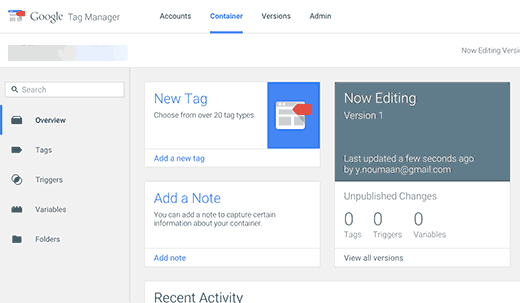
Google Tag Manager ora creerà il tuo account con il contenitore e vedrai la dashboard del contenitore. Sarà simile a questa:

Ora il tuo account Google Tag Manager è pronto, quindi il passaggio successivo è aggiungere un nuovo tag. Puoi farlo facendo clic su Crea nuovo tag (Create new tag).
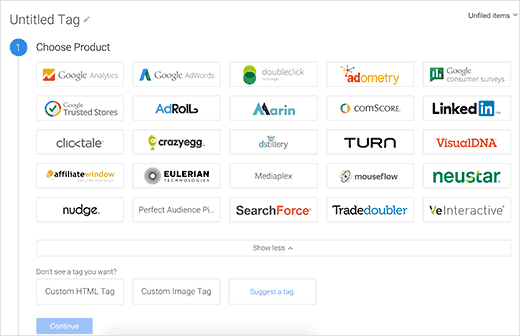
Per prima cosa dovrai scegliere un prodotto tag. Attualmente sono disponibili oltre 20 modelli di integrazione.
Per ora sceglieremo Google Analytics, ma puoi sempre aggiungere più tag e scegliere prodotti diversi in base alle tue esigenze. Puoi anche fare clic su HTML personalizzato per aggiungere altri snippet di codice personalizzati.

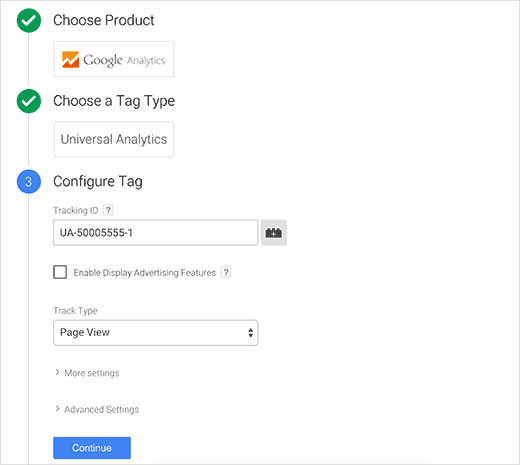
Dopo aver scelto Google Analytics, ti verrà chiesto di selezionare tra Universal Analytics o Classic Analytics. Scegli Universal Analytics e ti verrà chiesto di fornire il tuo ID di monitoraggio delle analisi.
Questo ID di monitoraggio è un codice speciale che consente a Google di identificare il tuo sito. Puoi ottenere questo ID accedendo al tuo account Google Analytics e visitando la scheda Amministratore (Admin).
Seleziona l’account e la proprietà del tuo sito, quindi fai clic sulle informazioni di tracciamento per espanderlo. Vedrai il link del codice di monitoraggio.
![]()
Facendo clic sul codice di monitoraggio (Tracking code) si accederà alla pagina del codice di monitoraggio e rivelerà anche l’ID di monitoraggio UA.
![]()
Copia il tuo ID di monitoraggio UA e incollalo in Google Tag Manager. In Track Type, seleziona Visualizzazione pagina (Page View), quindi fai clic sul pulsante continua.

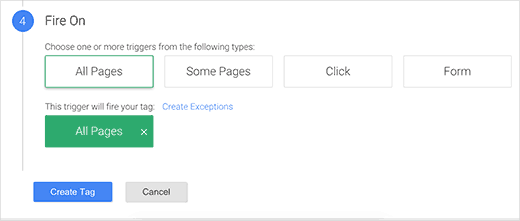
La procedura guidata di configurazione dei tag ora ti chiederà dove attivare questo tag. Seleziona tutte le pagine e quindi fai clic sul pulsante Crea tag.

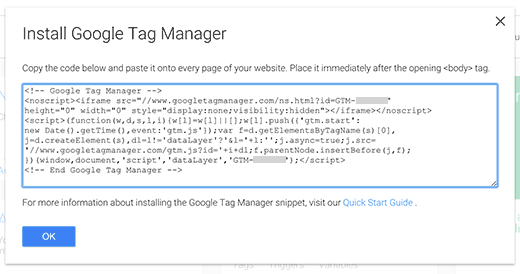
Google Tag Manager ora ti mostrerà un codice di monitoraggio che devi aggiungere al tuo sito WordPress. Devi copiare questo codice.

Come aggiungere il codice Google Tag Manager in WordPress
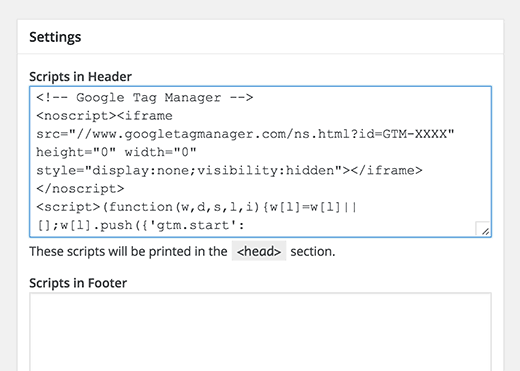
La prima cosa che dovrai fare è installare e attivare il plug-in Insert Headers and Footers . Dopo l’attivazione, è necessario visitare Impostazioni (Settings)»Insert Headers and Footers.

Incolla il codice Tag Manager nella sezione dell’header e fai clic sul pulsante Salva per memorizzare le impostazioni.
Se non desideri installare un plug-in, puoi anche aggiungere il codice Google Tag Manager nel tuo tema WordPress (non consigliato in quanto potrebbe sparire quando viene rilasciato un aggiornamento del tema) o in un tema child. Basta modificare il modello header.php e incollare il codice subito dopo il tag.
Pubblicare il tuo contenitore
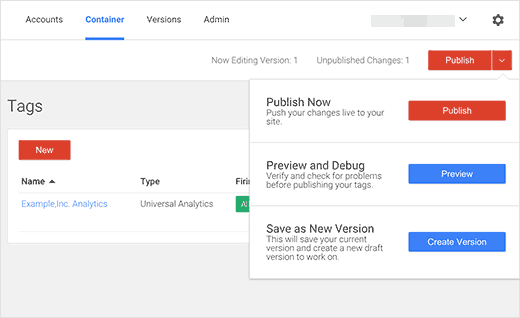
I tag in Google Tag Manager non saranno attivi fino alla pubblicazione del contenitore. Visita la dashboard di Google Tag Manager e fai clic sul pulsante Pubblica.

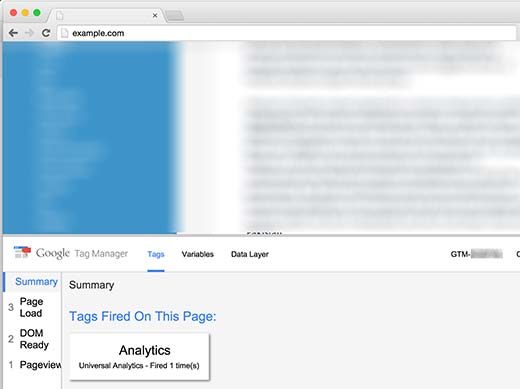
Puoi anche visualizzare l’anteprima del tuo sito Web e Google Tag Manager ti mostrerà i tag attivati su ogni visualizzazione di pagina.

Questo è tutto! Speriamo che questo articolo ti abbia aiutato ad imparare come installare Google Tag Manager in WordPress.
Condividi questo contenuto!
Related Posts



