
Condividi questo contenuto!
In questa guida ti mostreremo come migliorare l’accessibilità di un sito WordPress.
La maggior parte delle volte l’accessibilità viene trascurata nel nostro sforzo di creare siti Web più belli. Ciò crea problemi e una cattiva esperienza utente per le persone con disabilità.
Cos’è l’accessibilità nel web design?
L’accessibilità è un termine usato per descrivere le tecniche di progettazione che rendono un prodotto accessibile agli utenti con disabilità.
Nel web design, esistono alcune best practice comuni consigliate dagli esperti per rendere i siti web più accessibili. Le stesse best practice possono essere utilizzate anche nel tuo sito Web WordPress.
Rendendo il tuo sito web più accessibile, puoi rendere più facile per molte persone l’utilizzo del tuo sito web senza richiedere assistenza.
Il problema è che la maggior parte delle persone che utilizzano WordPress non sa molto di web design, accessibilità o standard di progettazione. La maggior parte delle persone installa semplicemente un tema che sembra fantastico e li aiuta a fare ciò che vogliono.
Diamo un’occhiata a come puoi migliorare l’accessibilità del tuo sito WordPress senza scrivere alcun codice.
Migliorare l’accessibilità di un sito WordPress
La prima cosa che devi fare è installare e attivare il plugin WP Accessibility.
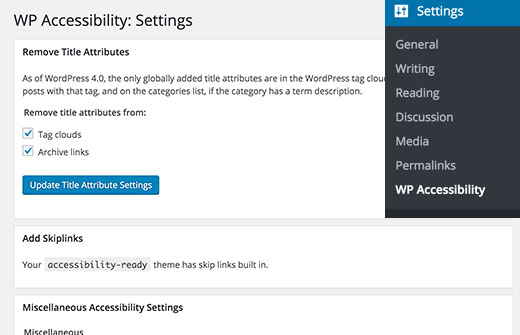
Dopo l’attivazione, è necessario andare su Impostazioni (Settings) »WP Accessibility per configurare il plug-in.

La prima sezione consiste nel rimuovere l’attributo del titolo da tag cloud e archivi. L’attributo title è considerato inutile da alcuni esperti di accessibilità. La maggior parte delle utilità per la lettura dello schermo di solito ignora l’attributo title e legge invece il testo di ancoraggio.
Nella sezione successiva, puoi abilitare il collegamento di salto (Skiplinks) sul tuo sito web. Uno skiplink consente agli utenti di passare direttamente al contenuto. Questa è una funzionalità estremamente utile per le persone che utilizzano lettori di schermo. Senza uno skiplink dovranno scorrere molte cose come i menu di navigazione prima di poter raggiungere la parte del contenuto.
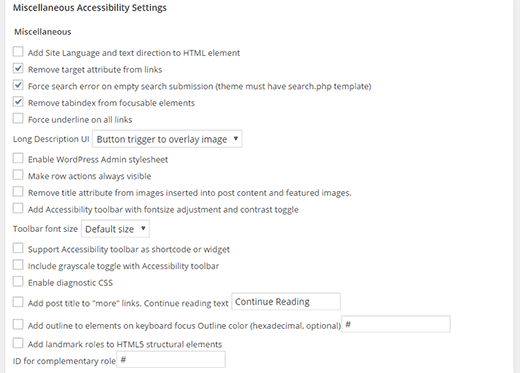
WP Accessibility fornisce una varietà di impostazioni di accessibilità, nella sezione Impostazioni di accessibilità varie. Puoi esaminare ogni opzione e vedere se ne hai bisogno sul tuo sito.

Alcune di queste opzioni saranno selezionate per impostazione predefinita. Queste opzioni rimuovono l’attributo target dai collegamenti, forza l’errore di ricerca in caso di invio di ricerca vuoto e rimuovono tabindex dagli elementi attivabili.
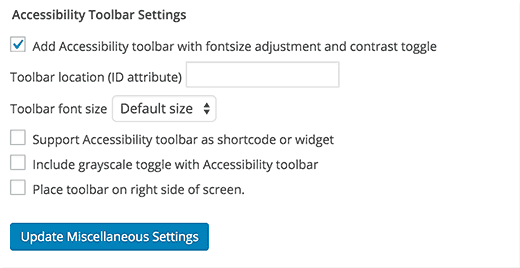
Il plug-in WP Accessibility viene fornito con una barra degli strumenti di accessibilità. Abilitarla aggiungerà una barra degli strumenti sul tuo sito web dove gli utenti possono ridimensionare i caratteri o visualizzare il tuo sito in modalità colore ad alto contrasto.

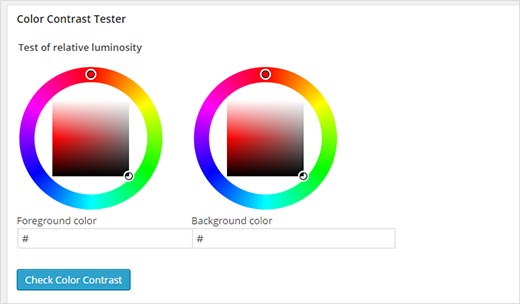
Infine, vedrai lo strumento di controllo del contrasto del colore. Utilizzando questo strumento, è possibile verificare il rapporto di contrasto del colore di primo piano e di sfondo e verificare se corrispondono alle linee guida per l’accessibilità del contenuto web.

Puoi scoprire i colori utilizzati dal tuo tema nel foglio di stile oppure puoi utilizzare Eye Dropper, un’estensione per la selezione dei colori per Google Chrome.
Per saperne di più sulle funzionalità di accessibilità del plug-in, dai un’occhiata alla pagina WP Accessibility Plugins sul sito web del team di accessibilità di WordPress.
E’ tutto! Ci auguriamo che questa guida ti abbia aiutato a imparare come migliorare l’accessibilità di un sito WordPress. Potresti anche consultare la nostra guida su come aggiungere collegamenti di navigazione breadcrumb in WordPress.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



