
Condividi questo contenuto!
In questo tutorial ti mostreremo come minimizzare i file CSS e JavaScript in WordPress facilmente.
Minimizzare i file CSS e Javascript di WordPress può farli caricare più velocemente e velocizzare il tuo sito WordPress.
Cos’è la minimizzazione dei file CSS e JavaScript?
La “minimizzazione” è un metodo che riduce le dimensioni dei file del tuo sito web. Raggiunge questo obiettivo rimuovendo spazi bianchi, linee e caratteri non necessari dal codice sorgente.
Di solito se ne consiglia l’utilizzo solo per i file che vengono inviati ai browser dell’utente. Ciò include i file HTML, CSS e JavaScript. Puoi anche minimizzare i file PHP, ma PHP è un linguaggio di programmazione lato server e minimizzarlo non migliorerà la velocità di caricamento della pagina per i tuoi utenti.
L’ovvio vantaggio della minimizzazione (Minify in inglese) dei file è il miglioramento della velocità e delle prestazioni di WordPress. I file compatti sono più veloci da caricare e migliorano la velocità del tuo sito.
Tuttavia, alcuni esperti ritengono che il miglioramento delle prestazioni sia molto piccolo per la maggior parte dei siti Web e non valga la pena. La minificazione riduce solo pochi kilobyte di dati sulla maggior parte dei siti WordPress. Puoi ridurre il tempo di caricamento della pagina semplicemente ottimizzando le immagini per il web.
Ecco un esempio di normale codice CSS:
body {
margin:20px;
padding:20px;
color:#333333;
background:#f7f7f7;
}
h1 {
font-size:32px;
color#222222;
margin-bottom:10px;
}
Dopo aver applicato la minimizzazione del CSS il codice apparirà così:
body{margin:20px;padding:20px;color:#333;background:#f7f7f7}h1{font-size:32px;margin-bottom:10px}
Se stai cercando di ottenere un punteggio 100/100 su Google Pagespeed o sullo strumento GTMetrix, minimizzare CSS e JavaScript migliorerà significativamente il tuo punteggio.
Detto questo, diamo un’occhiata a come minimizzare CSS e JavaScript in WordPress facilmente.
Minimizzare CSS e Javascript in WordPress
La prima cosa che devi fare è installare e attivare il plugin Better WordPress Minify. Se non sai come fare, consulta la nostra guida su come installare un plugin per WordPress.
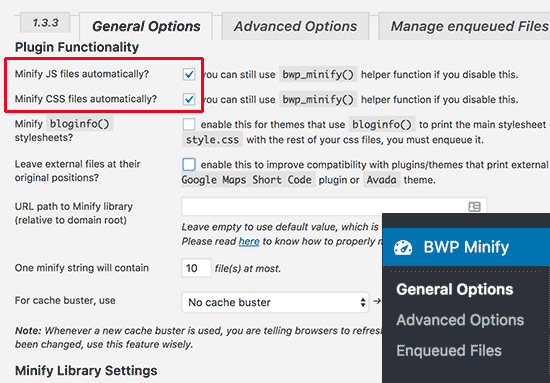
Dopo l’attivazione, il plug-in aggiungerà una nuova voce di menu denominata “BWP Minify” alla barra di amministrazione di WordPress. Facendo clic su di esso si accederà alla pagina delle impostazioni del plug-in.

Nella pagina delle impostazioni, devi selezionare le prime due opzioni per minimizzare automaticamente i file JavaScript e CSS sul tuo sito WordPress.
Ora puoi fare clic sul pulsante Salva modifiche per memorizzare le tue impostazioni.
Ci sono molte altre opzioni avanzate in questa pagina. Le impostazioni predefinite funzioneranno per la maggior parte dei siti Web, ma puoi rivedere e modificare queste opzioni caso per caso.
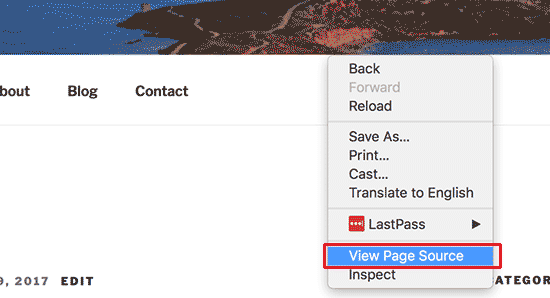
Successivamente, devi andare sul tuo sito web. Fare clic con il tasto destro in qualsiasi punto e selezionare “Visualizza sorgente pagina” dal menu del browser.

Ora vedrai il codice sorgente HTML generato dal tuo sito WordPress. Se guardi da vicino, noterai che questo plugin caricherà i file CSS/JavaScript dalla cartella del plugin invece che dai tuoi temi e plugin WordPress.
Queste sono le versioni minimizzate dei tuoi file CSS e JavaScript originali. Un buon plug-in di minimizzazione di CSS e JavaScript per WordPress li manterrà nella cache e servirà le versioni minimizzate ai browser.
E’ tutto. Speriamo che questo tutorial ti abbia aiutato a imparare come minimizzare i file CSS e JavaScript in WordPress. Potresti anche voler vedere la nostra guida definitiva su come velocizzare WordPress e il nostro elenco dei migliori strumenti per testare la velocità di un sito web.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



