
In questo tutorial ti spiegheremo come personalizzare la pagina login di WordPress attraverso vari metodi.
Se gestisci un sito in WordPress con possibilità di iscrizione per gli utenti come ad esempio un e-commerce , molti dei tuoi utenti vedranno spesso la pagina di login. La personalizzazione della pagina di login predefinita di WordPress ti consente di offrire un’esperienza utente migliore.
Puoi anche usare questo tutorial per creare anche una pagina di login WooCommerce personalizzata.
Perché creare una pagina di login di WordPress personalizzata?
WordPress è dotato di un potente sistema di gestione utenti . Ciò consente agli utenti di creare account su negozi di e-commerce o su un blog.
Per impostazione predefinita, la pagina di login mostra il marchio e il logo WordPress. Questo va bene se stai gestendo un piccolo blog o sei l’unica persona con accesso di amministratore.
Tuttavia, se il tuo sito Web consente agli utenti di registrarsi e accedere, una pagina di login personalizzata offre un’esperienza utente migliore.
L’uso del proprio logo e design fa sentire gli utenti come a casa. Considerando che reindirizzarli alla schermata di accesso di WordPress predefinita che non assomiglia al tuo sito Web può sembrare sospetto per i tuoi utenti.
Infine, la schermata di login predefinita non contiene altro che il form di login. Creando una pagina di login personalizzata è possibile utilizzarla per promuovere altre pagine o promozioni speciali.
Esistono diversi plugin di WordPress che puoi utilizzare per creare una pagina di login personalizzata front-end in WordPress. In questa guida ti verranno mostrati due diversi plug-in e potrai scegliere quello più adatto a te.
Come personalizzare la pagina di login di WordPress usando Theme My Login
La prima cosa che devi fare è installare e attivare il plugin Theme My Login.
Al momento dell’attivazione, Theme My Login crea automaticamente URL per l’accesso, la disconnessione, la registrazione, la password dimenticata e le azioni di reimpostazione della password personalizzate.
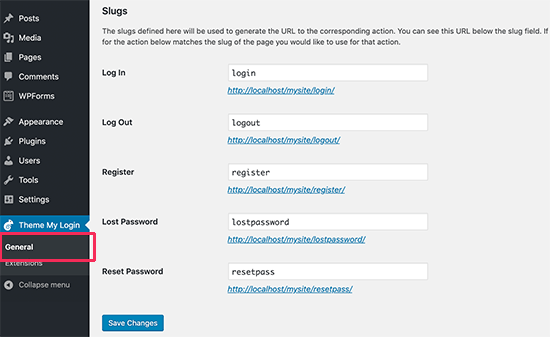
Puoi personalizzare questi URL di accesso a WordPress visitando Theme My Login > General . Scorri verso il basso fino alla sezione “Slugs” per modificare questi URL utilizzati dal plug-in per le azioni di accesso.

Theme My Login consente anche di utilizzare shortcode per creare pagine di login e registrazione personalizzate. Puoi semplicemente creare una pagina per ogni azione e quindi aggiungere lo shortcode di pagina qui, in modo che il plugin possa trovare e reindirizzare correttamente gli utenti.
Cominciamo con la pagina di login.
Vai su Pagina > Aggiungi nuovo per creare una nuova pagina WordPress. Devi assegnare un titolo alla tua pagina e quindi inserire il seguente shortcode nell’area contenuto:
[theme-my-login]
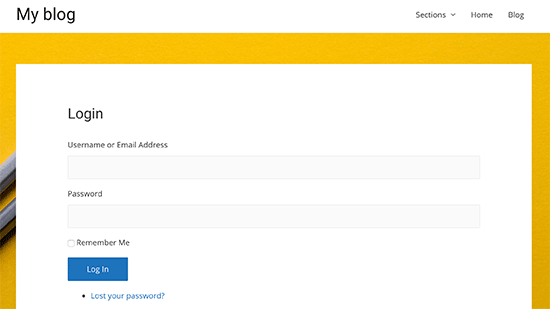
Ora puoi pubblicare la tua pagina e visualizzarne l’anteprima per vedere la tua pagina di accesso personalizzata in azione.

Ripeti il processo per creare altre pagine utilizzando i seguenti shortcode:
[theme-my-login action = “register”] per il modulo di registrazione.
[theme-my-login action = “lostpassword”] per la pagina della password persa.
[theme-my-login action = “resetpass”] utilizzalo nella pagina di reimpostazione della password.
Creazione di una pagina di login WordPress personalizzata tramite WPForms
WPForms è uno dei migliori plug-in per la creazione di form WordPress sul mercato. Ti consente di creare facilmente form di accesso e registrazione personalizzati per il tuo sito web.
WPForms è un plug-in WordPress premium e per accedere al componente aggiuntivo di registrazione utente sarà necessario almeno il suo piano PRO.
La prima cosa che devi fare è installare e attivare il plugin WPForms.
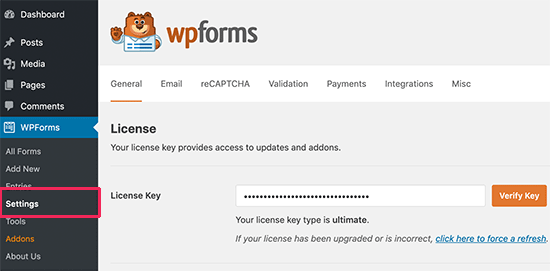
Al momento dell’attivazione, è necessario visitare la pagina WPForms > Settings per inserire la chiave di licenza. Puoi trovare queste informazioni nel tuo account sul sito Web di WPForms una volta che ti sei registrato.

Dopo aver inserito la chiave di licenza, sarà possibile installare i componenti aggiuntivi. Vai avanti e visita la pagina WPForms > Addons e individua il componente aggiuntivo Registrazione utente.
Quindi, fai clic sul pulsante Installa componente aggiuntivo (Install Addon) per scaricare e attivare il componente aggiuntivo. Ora sei pronto per creare i tuoi moduli di accesso personalizzati.
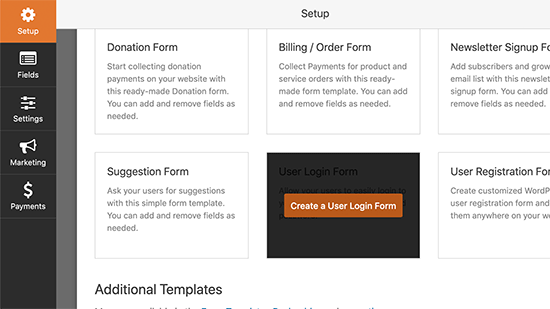
Vai su WPForms »Aggiungi nuova pagina e scorri verso il basso fino al modello “User Login Form“. È necessario fare clic sul pulsante “Create a User Login Form” per continuare.

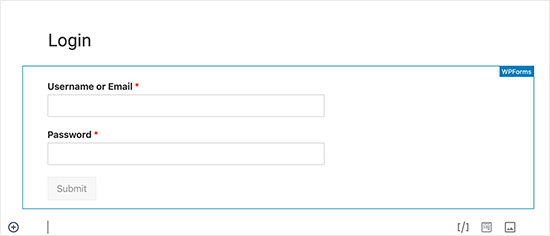
WPForms caricherà il form di login utente con i campi obbligatori. Puoi fare clic sui campi per aggiungere la tua descrizione o il testo che li circonda.
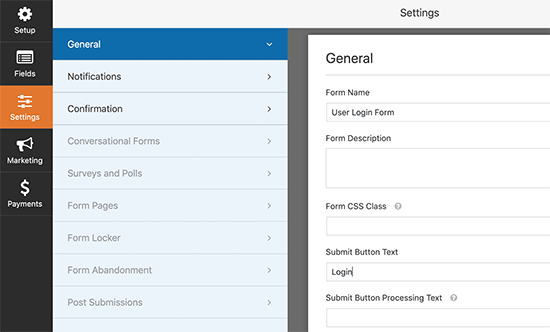
Puoi anche modificare altre impostazioni. Ad esempio, aggiunge automaticamente “Invia” come titolo del pulsante. È possibile fare clic su di esso e quindi modificarlo in “Accesso” o “Login“.

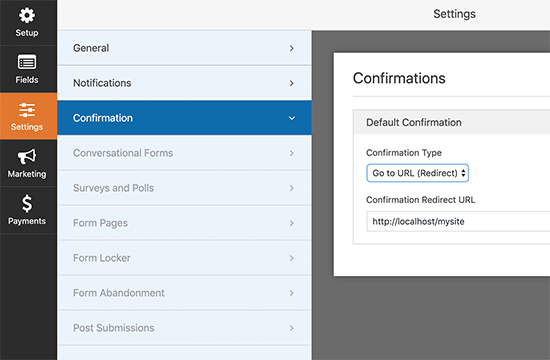
Puoi anche decidere cosa succede quando un utente ha effettuato correttamente l’accesso. Vai su Impostazioni (Settings) » Conferma e seleziona un’azione.

Puoi reindirizzare l’utente a qualsiasi altro URL, reindirizzarlo alla home page o semplicemente mostrare loro un messaggio in cui sono ora connessi.
Una volta che sei soddisfatto delle impostazioni del form, fai clic sul pulsante Salva nell’angolo in alto a destra dello schermo e chiudi il generatore di form.
Aggiunta del form di login personalizzato a una pagina WordPress
WPForms semplifica l’aggiunta del form di login personalizzato su qualsiasi post o pagina di WordPress.
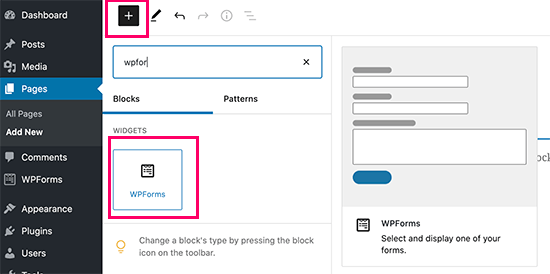
Modifica semplicemente la pagina in cui desideri aggiungere il modulo di accesso o crearne una nuova. Nella schermata di modifica della pagina, aggiungi il blocco WPForms alla tua area di contenuto.

Successivamente, seleziona il modulo di login che hai creato in precedenza e il block WPForms lo caricherà automaticamente nell’area contenuto.

Ora puoi continuare a modificare la pagina di login personalizzata o salvare e pubblicare le modifiche.
Creare una pagina di login in WordPress personalizzata con SeedPro
Per impostazione predefinita, la pagina login di WordPress personalizzata utilizzerà il modello e gli stili della pagina del tema. Avrà i menu di navigazione del tema, l’header, il footer e i widget della barra laterale.
Se vuoi occupare completamente l’intera pagina e progettare qualcosa da zero, puoi utilizzare un plug-in per la creazione di pagine di WordPress.
Con un page builder di pagine, è possibile creare un layout di pagina personalizzato e quindi aggiungere il widget del modulo di accesso fornito da Theme My Login o WPForms.
Uno dei migliori page builder che puoi utilizzare per personalizzare la pagina di login di WordPress è SeedProd: è uno dei migliori costruttori di landing page per WordPress. È adatto ai principianti e offre un generatore di trascinamento della selezione drag&drop per aiutarti a creare qualsiasi tipo di pagina di destinazione, inclusa una pagina di login, una pagina coming soon, una pagina di sito in manutenzione e altro ancora.
Per questo articolo, utilizzeremo la versione SeedProd Pro perché include un modello di pagina di login e blocchi di pagina avanzati per la personalizzazione.
Esiste anche una versione gratuita di SeedProd, ma non include l’opzione per creare una pagina di login per il tuo sito WordPress.
Innanzitutto, dovrai installare il plug-in SeedProd sul tuo sito web. Per maggiori dettagli, puoi seguire la nostra guida su come installare un plugin per WordPress .
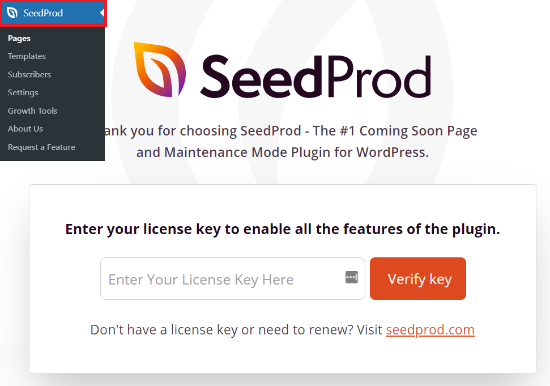
Una volta che il plugin è attivo, verrai reindirizzato a SeedProd nella tua area di amministrazione di WordPress.
Successivamente, dovrai inserire la tua chiave di licenza che puoi facilmente ottenere dall’account SeedProd. Dopo aver inserito la chiave, fai clic sul pulsante “Verifica chiave”.

Dopodiché, sei pronto per creare la tua pagina di login con SeedProd.
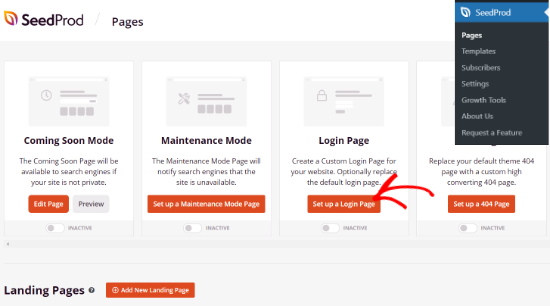
Per iniziare, vai su SeedProd »Pagine e quindi seleziona l’opzione Login Page facendo clic sul pulsante “Imposta una pagina di login“.

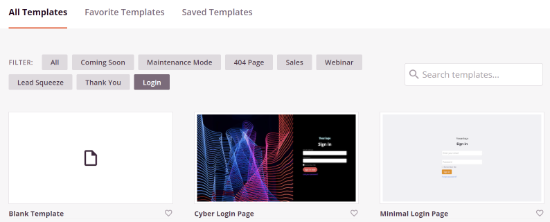
Nella schermata successiva, puoi selezionare un modello per la tua pagina di login personalizzata. C’è anche un’opzione per creare una pagina da zero utilizzando il modello vuoto.
Tuttavia, ti suggeriamo di utilizzare un modello in quanto è più semplice e veloce personalizzare la pagina di login nel modo desiderato.

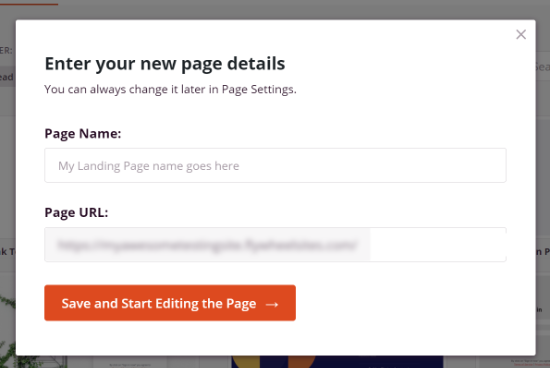
Quando selezioni un modello, apparirà una finestra popup per inserire un Nome pagina per la tua pagina di login. SeedProd utilizzerà il nome della pagina come URL per la tua pagina.
Dopo aver inserito questi dettagli, vai avanti e fai clic sul pulsante “Salva e inizia a modificare la pagina“.

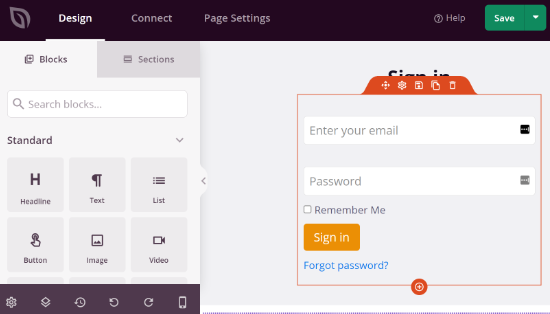
Ora puoi modificare la tua pagina di login utilizzando il builder drag & drop di SeedProd nella scheda Design. Il builder ti consente di aggiungere facilmente qualsiasi blocco alla pagina semplicemente trascinandolo dal menu di sinistra e posizionandolo in qualsiasi punto della pagina.
Ad esempio, puoi aggiungere del testo alla tua pagina di login, un video o un nuovo pulsante. Ci sono più opzioni di personalizzazione nella sezione Blocchi avanzati, dove puoi aggiungere un timer per il conto alla rovescia, icone di condivisione social e altro.
Ti consente persino di rimuovere i blocchi esistenti nel modello. Tutto quello che devi fare è fare clic sull’icona del cestino per eliminare il blocco.

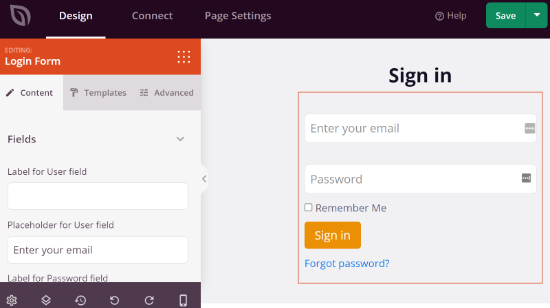
Successivamente, se fai clic su qualsiasi sezione nella pagina di login che stai creando, vedrai più opzioni per la personalizzazione.
Ad esempio, puoi modificare il testo e il colore dei campi, scegliere un carattere diverso, modificare il colore del pulsante e altro ancora.

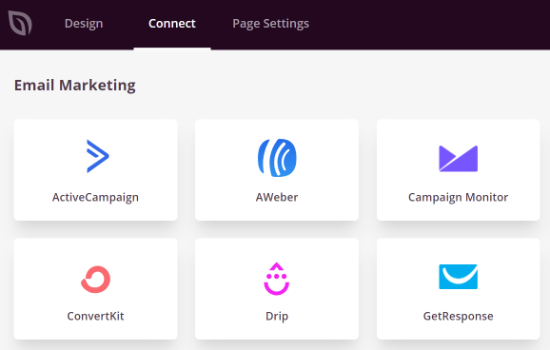
Quando sei soddisfatto del design della pagina di login, vai avanti e fai clic sulla scheda Connetti in alto.
Ora puoi connettere diversi servizi di email marketing come SendinBlue e altri.

Successivamente, puoi andare alla scheda Impostazioni pagina (Page Settings). Nelle impostazioni generali, SeedProd ti consente di modificare il titolo della pagina e cambiare lo stato della pagina da bozza a pubblicazione.
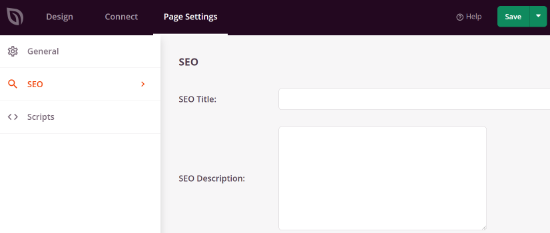
Se desideri ottimizzare la tua pagina di login per i motori di ricerca, vai alle impostazioni SEO. Qui puoi aggiungere un titolo e una descrizione SEO per la tua pagina, scegliere una favicon e le miniature dei social media.
C’è anche un’opzione per abilitare il no-index per la pagina di login. Abilitando questa opzione, puoi impedire ai motori di ricerca di indicizzare e classificare la tua pagina di login nei risultati di ricerca.

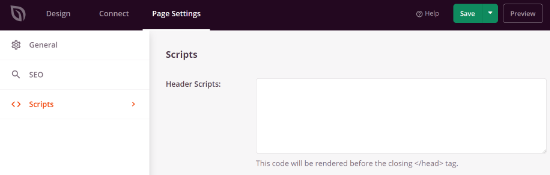
Successivamente, puoi anche aggiungere diversi frammenti di codice alla tua pagina di login nelle impostazioni degli script se lo desideri.

Ora che hai modificato le impostazioni della pagina, vai avanti e fai clic sul pulsante Salva in alto.
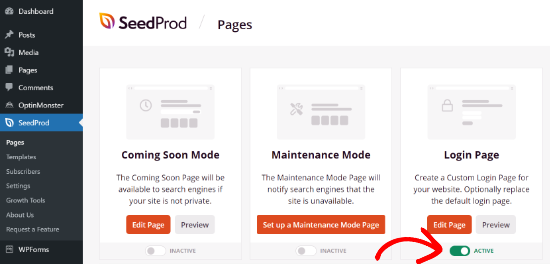
Successivamente, dovrai rendere attiva la tua pagina di login personalizzata. Per fare ciò, puoi uscire dal generatore di pagine e quindi andare su SeedProd »Pagine.
Successivamente, fai clic sull’interruttore per modificare lo stato della pagina da Inattivo ad Attivo.

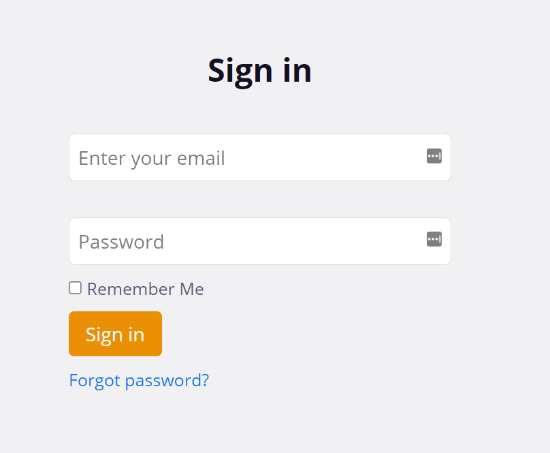
Ora puoi andare all’URL della tua pagina di login e vederla in azione.

Se i plug-in per la creazione di pagine di WordPress non fanno per te, puoi utilizzare CSS personalizzato in WordPress per modellare il modulo e la pagina di login stessa. In alternativa, puoi anche utilizzare il plug-in CSS Hero per aggiungere facilmente CSS personalizzato.
Modificare il logo e l’URL di login in WordPress
Non è sempre necessario creare una pagina di login WordPress completamente personalizzata per il tuo sito Web. In effetti, molti siti Web sostituiscono semplicemente il logo e l’URL del logo WordPress mentre utilizzano ancora la pagina di login predefinita.
Se desideri sostituire il logo WordPress nella schermata di login con il tuo logo, puoi farlo facilmente utilizzando un plug-in WordPress o aggiungendo un codice personalizzato. Vediamo entrambi i metodi.
Modificare il logo e l’URL di login in WordPress con plugin
La prima cosa che devi fare è installare e attivare il plugin Colorlib Login Customizer .
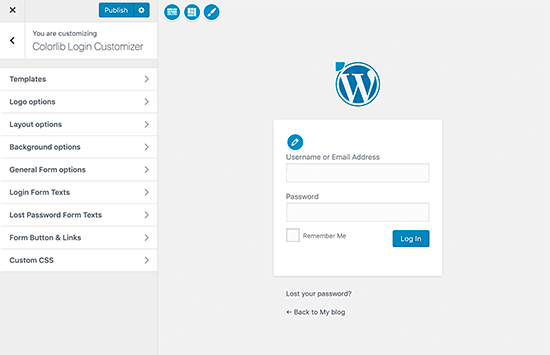
Al momento dell’attivazione, il plug-in aggiunge una nuova voce di menu denominata “Login Customizer” alla barra laterale di amministrazione di WordPress. Cliccandolo si potrà personalizzare la pagina di login e il logo di WordPress.
 .
.
Per sostituire il logo WordPress con il tuo, fai clic sulla scheda “Logo options” sulla destra. Da qui puoi nascondere il logo WordPress, caricare il tuo logo personalizzato, modificare l’URL e il testo del logo.
Il plug-in consente inoltre di personalizzare completamente la pagina di login predefinita di WordPress. Puoi aggiungere colonne, immagini di sfondo, cambiare i colori dei moduli di accesso e altro.
Fondamentalmente, è possibile creare una pagina di login di WordPress personalizzata senza modificare l’URL di accesso di WordPress predefinito.
Al termine, fai semplicemente clic sul pulsante Pubblica per salvare le modifiche. Ora puoi visitare la pagina di accesso di WordPress per vedere il tuo modulo di accesso personalizzato in azione.
Modificare il logo e l’URL di login in WordPress tramite codice
Questo metodo consente di sostituire manualmente il logo WordPress nella schermata di accesso con il proprio logo personalizzato .
Innanzitutto, devi caricare il tuo logo personalizzato nella libreria multimediale. Vai su Media »Aggiungi nuova e carica il tuo logo personalizzato.
Dopo aver caricato l’immagine, fai clic sul link “Modifica” accanto ad essa. Questo aprirà la pagina di modifica dei media in cui è necessario copiare l’URL del file e incollarlo in un file di testo vuoto sul computer.
Successivamente, è necessario aggiungere il seguente codice sul file functions.php del vostro tema o su un plug-in site-specific .
function bfast_login_logo() { ?>
<?php } add_action( ‘login_enqueue_scripts’, ‘bfast_login_logo’ );
Non dimenticare di sostituire l’URL dell’immagine di sfondo con l’URL del file copiato in precedenza. Puoi anche regolare altre proprietà CSS in modo che corrispondano all’immagine del tuo logo personalizzato.
Ora puoi visitare la pagina di accesso di WordPress per vedere il tuo logo personalizzato in azione.
Questo codice aggiunto finora sostituisce solo il logo WordPress. Non cambia il collegamento del logo che punta al sito Web WordPress.org.
Per modificare il link aggiungi semplicemente il seguente codice proprio sotto il codice che hai aggiunto in precedenza.
function bfast_login_logo_url() {
return home_url();
}
add_filter( 'login_headerurl', 'bfast_login_logo_url' );
function bfast_login_logo_url_title() {
return 'Il nome del tuo sito';
}
add_filter( 'login_headertitle', 'bfast_login_logo_url_title' );
Non dimenticare di sostituire “Il nome del tuo sito” con il nome effettivo del sito. Il logo personalizzato nella schermata di accesso ora punta alla home page del tuo sito.
Conclusione
Come hai visto, ci sono molti modi per personalizzare la pagina di login di WordPress, customizzare la pagina di accesso permette una maggiore originalità e caratterizzazione della nostra identità di brand. Puoi scegliere varie vie per modificare la pagina di login di WordPress o crearne di nuove usa quella che ritieni più opportuna per le tue esigenze.
Related Posts



