
Condividi questo contenuto!
Vuoi sapere come personalizzare il design del tuo sito WordPress senza usare CSS? Allora sei fortunato. Il plug-in CSS Hero per WordPress ti consente di personalizzare il design senza toccare una singola riga di codice. In questa recensione di CSS Hero , ti mostreremo come utilizzare CSS Hero per personalizzare il tuo sito WordPress senza usare CSS.
A cosa serve CSS Hero per WordPress
CSS Hero è un plug-in WordPress premium che ti consente di progettare il tuo tema WordPress senza scrivere una singola riga di codice (non è necessario HTML o CSS).
Hai la possibilità di annullare le modifiche che è estremamente utile per i principianti. Tutte le modifiche vengono salvate come foglio di stile aggiuntivo, il che significa che puoi aggiornare il tuo tema WordPress senza preoccuparti di perdere le modifiche.
Se sei un designer o uno sviluppatore, troverai CSS Hero altrettanto valido. Funziona bene con tutti i temi WordPress più diffusi . È possibile apportare rapidamente modifiche a un tema child e quindi esportarlo per utilizzarlo sul sito Web di un cliente.
CSS Hero può farti risparmiare molto tempo e frustrazioni quando si tratta di personalizzare il design.
Di solito, siamo molto scettici sui plug-in di personalizzazione del design punta-e-clicca a causa delle loro dimensioni gonfie. Tuttavia, CSS Hero ci ha davvero impressionato fin dall’inizio.
Come utilizzare CSS Hero per personalizzare il design del tuo tema WordPress
Per prima cosa devi installare e attivare il plug-in CSS Hero . Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin WordPress .
È un plug-in WordPress premium con prezzi a partire da $ 29 per un singolo sito (vale la pena l’investimento considerando il tempo e la seccatura che ti farà risparmiare).
Al momento dell’attivazione, verrai reindirizzato per ottenere la chiave di licenza CSS Hero. Segui semplicemente le istruzioni sullo schermo e verrai reindirizzato al tuo sito in pochi clic.
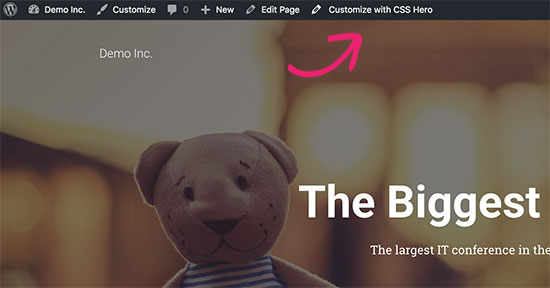
L’obiettivo di CSS Hero è di fornirti un’interfaccia WYSIWG (what you see is what you get – quello che vedi è quello che ottieni) per modificare il tuo tema. Basta visitare il sito Web durante l’accesso e noterai il pulsante CSS Hero nella barra di amministrazione di WordPress .

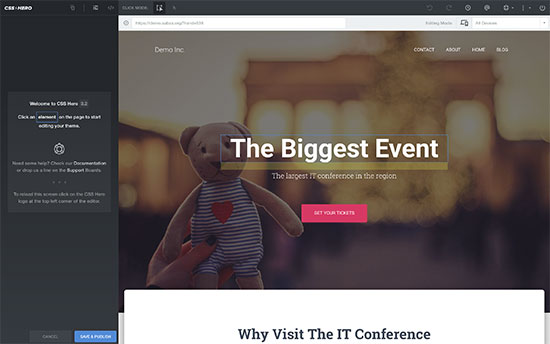
Facendo clic sul pulsante, il tuo sito verrà convertito in anteprima dal vivo. Ora potrai vedere la barra degli strumenti CSS Hero.

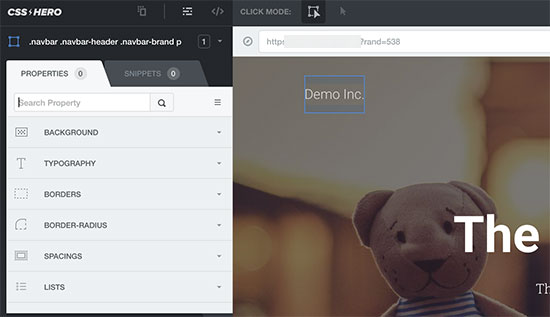
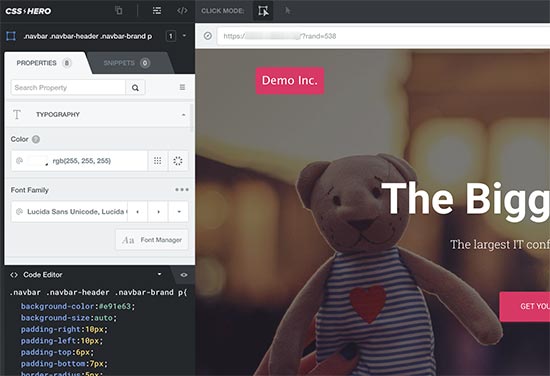
Quindi, fai semplicemente clic su qualsiasi elemento del tuo sito Web e CSS Hero ti mostrerà le proprietà CSS utilizzate dal tuo tema per quel particolare elemento.

Questi includeranno proprietà CSS comuni per l’elemento selezionato come sfondo, tipografia, bordi, spaziatura e altro. È possibile fare clic su qualsiasi elemento per espanderlo e quindi modificare le proprietà CSS utilizzando una semplice interfaccia utente.

Man mano che apporti modifiche, noterai che il codice del CSS personalizzato appare di seguito appena sotto. Se stai imparando CSS, troverai utile vedere come vengono applicate diverse modifiche CSS con il risultato nell’anteprima live.

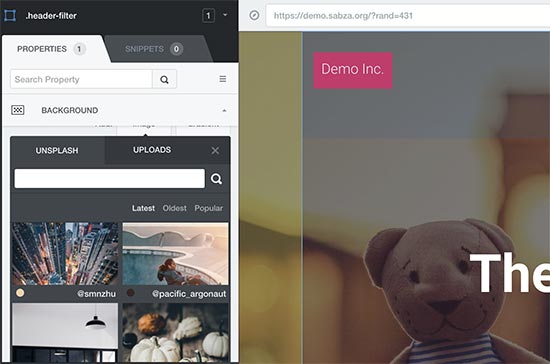
Hai problemi a trovare immagini royalty free per il tuo sito web? CSS Hero è dotato dell’integrazione Unsplash integrata che ti consente di sfogliare, cercare e utilizzare bellissime fotografie nel design del tuo sito web.

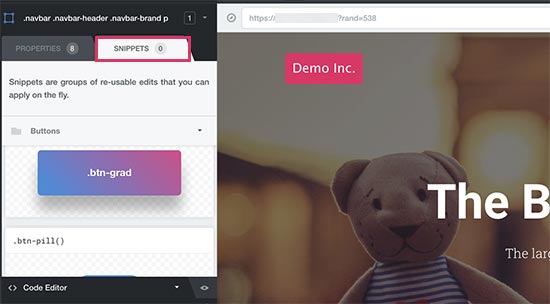
CSS Hero include anche alcuni frammenti di codice già pronti che puoi applicare a diversi elementi sul tuo sito web. Passa semplicemente alla scheda Snippet nella colonna di sinistra.

Man mano che apporti modifiche al tuo sito Web, CSS Hero salva automaticamente tali modifiche ma non le pubblica. Per applicare queste modifiche al tuo sito web dal vivo, devi fare clic sul pulsante Salva e pubblica.
Come annullare le modifiche in CSS Hero
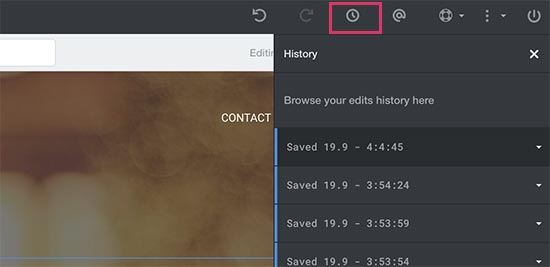
Una delle migliori funzionalità di CSS Hero è la possibilità di annullare qualsiasi modifica apportata in qualsiasi momento. CSS Hero tiene una cronologia di tutte le modifiche apportate al tema. Fai semplicemente clic sul pulsante Cronologia nella barra degli strumenti CSS Hero per visualizzare l’elenco delle modifiche.

Puoi fare clic su una data e ora per vedere che aspetto ha avuto il tuo sito in quel punto. Se vuoi tornare a quello stato, salva semplicemente o riprendi la modifica da quel punto.
Ciò non significa che le modifiche apportate dopo tale punto scompariranno. Saranno ancora memorizzati e puoi tornare anche a quel tempo.
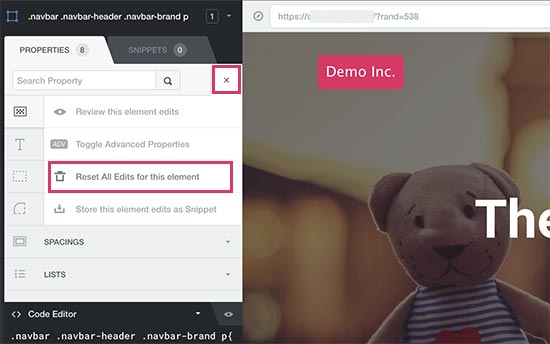
E se volessi solo ripristinare le modifiche apportate a un determinato elemento?
In tal caso, non è necessario utilizzare lo strumento cronologia. Basta fare clic sull’elemento che si desidera ripristinare, quindi fare clic sul pulsante Reset.

Ciò ripristinerà l’elemento alle impostazioni predefinite definite dal tema WordPress.
Personalizzazione del sito per dispositivi mobili in CSS Hero
L’aspetto più impegnativo del web design è la compatibilità dei dispositivi. Devi assicurarti che il tuo sito sia altrettanto abbagliante su tutti i dispositivi e le dimensioni dello schermo. I web designer utilizzano una varietà di strumenti per verificare la compatibilità di browser e dispositivi. Fortunatamente per te, CSS Hero è dotato di uno strumento di anteprima integrato.
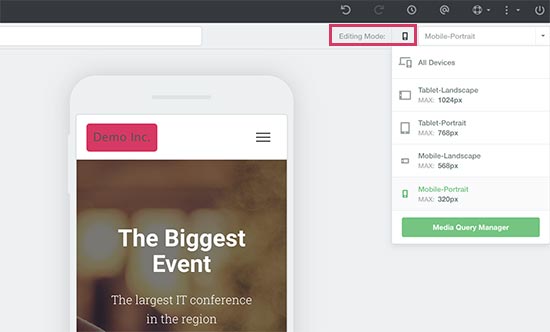
Basta fare clic sull’icona del desktop nella barra degli strumenti CSS Hero e quindi fare clic su un tipo di dispositivo. Puoi scegliere tra dispositivi mobili, tablet e desktop. L’area di anteprima cambierà nel dispositivo selezionato.

Ora puoi modificare il tuo sito durante l’anteprima per i dispositivi mobili. Questo strumento è particolarmente utile per modificare il design del tuo tema per dispositivi mobili e tablet.
Compatibilità del tema CSS Hero
Il sito web ufficiale CSS Hero ha un elenco sempre crescente di temi compatibili. Questo elenco include molti dei migliori temi WordPress gratuiti . Ha anche i temi premium più popolari di negozi come Themify , StudioPress e altri.
Che dire dei temi non presenti nell’elenco di compatibilità dei temi?
CSS Hero è dotato di una funzione chiamata Rilevamento automatico della modalità Rocket. Se stai usando un tema non incluso nell’elenco di compatibilità dei temi, CSS Hero inizierà automaticamente a utilizzare la modalità Rocket.
La modalità Rocket cerca di indovinare i selettori CSS dal tuo tema da solo. Questo funziona perfettamente per la maggior parte del tempo. Se il tuo tema segue gli standard di codifica di WordPress, allora potresti modificare quasi tutto.
Quali plugin sono compatibili con CSS Hero?
CSS Hero è regolarmente testato con i migliori plugin di WordPress per la compatibilità. Questo include Modulo di contatto plugin, WooCommerce, e altri.
E’ tutto! Speriamo che tu abbia trovato utile la nostra guida su Come personalizzare il design del proprio sito WordPress senza usare CSS con CSSHero . Puoi anche consultare la nostra guida definitiva per migliorare la velocità e le prestazioni di WordPress per i principianti.
Condividi questo contenuto!
Related Posts



