
Condividi questo contenuto!
In questo tutorial ti spiegheremo come risolvere l’avviso Leverage Browser Caching in WordPress.
Risolvendo l’avviso, che spesso appare su GooglePageSpeed o su altri siti per testare la velocità di un sito web come GTMetrix, che ti consiglia di sfruttare la memorizzazione nella cache del browser (in inglese leverage browser caching), accelererai rapidamente il tuo sito WordPress e offrirai un’esperienza migliore ai visitatori del tuo sito web.
Che cos’è la memorizzazione nella cache del browser in WordPress?
La memorizzazione nella cache del browser è un modo per migliorare la velocità di caricamento del tuo sito web. Quando viene caricata una pagina Web, tutti i file verranno caricati separatamente.
Questo crea più richieste tra il browser e il tuo server di hosting WordPress, il che aumenta il tempo di caricamento della pagina web.
Quando la memorizzazione nella cache del browser è abilitata, il browser Web memorizza localmente una copia della pagina Web. Ciò consente ai browser di caricare file comuni come fogli di stile, logo, immagini, ecc. più velocemente quando l’utente visita una seconda pagina del tuo sito.
Ciò riduce il carico complessivo del server perché verranno inviate meno richieste al server effettivo e le prestazioni del tuo sito Web miglioreranno di conseguenza.
Dove vedrai l’avviso di leverage browser caching per WordPress?
L’avviso di utilizzo della cache del browser significa che non hai abilitato la memorizzazione nella cache del browser o che la memorizzazione nella cache potrebbe essere impostata nel modo sbagliato.
Quando esegui un test di velocità del sito web, riceverai un rapporto che mostra cosa puoi correggere per velocizzare WordPress.
Se il tuo sito web non sta attualmente utilizzando la memorizzazione nella cache del browser, riceverai un avviso per abilitare la memorizzazione nella cache del browser.
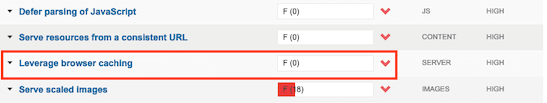
Ecco come può apparire quando guardi i tuoi risultati da uno strumento di approfondimento sulla velocità della pagina.

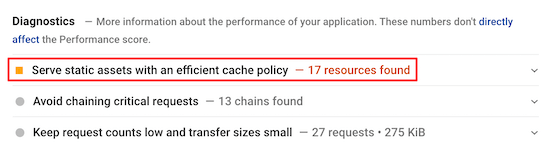
A volte riceverai un avviso che dice di settare una corretta gestione della cache (serve static assets with an efficient cache policy).
Entrambi questi avvisi si riferiscono a un errore con la configurazione della cache del browser.

Leverage Browser Caching significa attivare e personalizzare le regole di memorizzazione nella cache per velocizzare il tuo sito.
Detto questo, diamo un’occhiata a come correggere facilmente l’avviso di leverage browser caching in WordPress utilizzando due metodi diversi.
Utilizza semplicemente i collegamenti rapidi di seguito per scegliere come correggere l’avviso di memorizzazione nella cache del browser in WordPress.
- Risolvere il problema dell’avviso di leverage browser caching utilizzando un plug-in
- Correggere l’avviso di leverage browser caching tramite codice
1. Risolvere l’avviso di leverage browser caching in WordPress con un plugin
WP Rocket è uno dei migliori plugin di cache per WordPress sul mercato. Può aiutarti a ottimizzare la velocità del tuo sito, anche senza conoscere termini complessi per impostare la memorizzazione nella cache.

Fin da subito, tutte le impostazioni di memorizzazione nella cache consigliate accelereranno il tuo sito Web WordPress.
Per correggere l’avviso di leverage browser caching con WP Rocket, tutto ciò che devi fare è installare e attivare il plug-in.
Questo è tutto.
Per maggiori dettagli, consulta la nostra guida su come installare e configurare correttamente WP Rocket in WordPress.
WP Rocket abiliterà automaticamente la memorizzazione nella cache del browser e modificherà il tuo file .htaccess con le giuste regole.
Nota: se stai utilizzando l’hosting web SiteGround, puoi invece utilizzare il plug-in gratuito SiteGround Optimizer.
Ha quasi le stesse funzionalità di WP Rocket e abiliterà automaticamente la memorizzazione nella cache del browser per te.
In alternativa, ci sono anche molti altri plugin per la memorizzazione nella cache del browser, come ad esempio WP Super Cache o altri, che possono risolvere l’avviso di leverage browser caching.
2. Correggere l’avviso di leverage browser caching in WordPress tramite codice
Il secondo metodo prevede l’aggiunta di codice ai file di WordPress. Se non l’hai mai fatto prima, consulta la nostra guida su come aggiungere codice personalizzato in WordPress.
Questo metodo non è adatto ai principianti, quindi seguilo solo se sai esattamente cosa stai facendo.
Detto questo, diamo un’occhiata a come correggere l’avviso di leverage browser caching in WordPress tramite l’aggiunta di codice.
Nota: prima di personalizzare il tuo codice WordPress, ti consigliamo di fare il backup del tuo sito WordPress.
Step 1. Determina se il tuo sito Web esegue Apache o Nginx
Innanzitutto, devi capire se il tuo sito Web utilizza server Apache o Nginx.
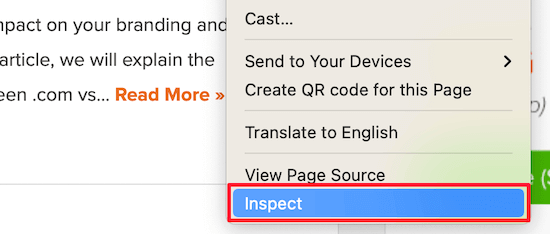
Per fare ciò, apri il tuo sito web in una nuova scheda o finestra. Quindi, fare clic con il tasto destro e selezionare l’opzione Ispeziona del browser.

Quindi, fai clic sulla scheda “Rete (Network)” nella parte superiore della pagina.
Potrebbe essere necessario aggiornare la pagina per caricare i risultati.

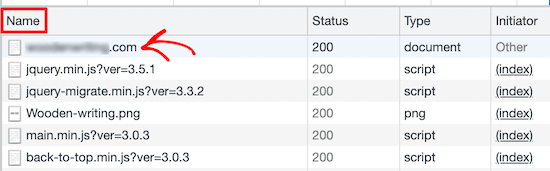
Successivamente, fai clic sul nome del tuo dominio nella colonna “Nome“.
Dovrebbe essere nella parte superiore della pagina.

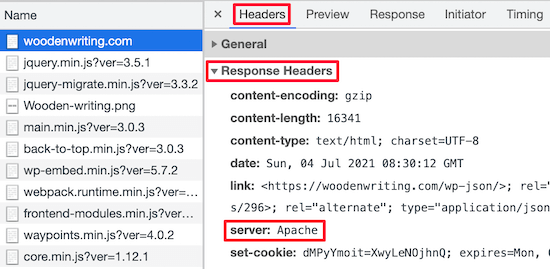
Quindi, nella sezione “Response Header“, vedrai un elemento chiamato “server” in cui viene visualizzato il tipo di server. In questo caso, il sito è in esecuzione su un server Apache.

Step 2. Aggiungi il controllo della cache e le intestazioni di scadenza in Apache
Per correggere l’avviso di leverage browser caching con un server Apache, aggiungerai codice al tuo file .htaccess.
Per modificare questo file, devi connetterti al tuo account di hosting WordPress con un client FTP o lo strumento di gestione dei file del tuo host, come cPanel.
Dopo esserti connesso, puoi vedere il tuo file .htaccess nella cartella principale del tuo sito web.

Se non riesci a trovarlo, non preoccuparti. A volte questo file può essere nascosto. Per maggiori dettagli, consulta la nostra guida sul perché non riesci a trovare il file .htaccess sul tuo sito WordPress.
Successivamente, è necessario aggiungere il controllo della cache e/o le intestazioni di scadenza per attivare la memorizzazione nella cache del browser. Questo dice al browser web per quanto tempo deve conservare le risorse del tuo sito web prima che vengano eliminate.
L’intestazione del controllo della cache fornisce dettagli specifici al browser Web su come eseguire la memorizzazione nella cache.
L’intestazione di scadenza abilita la memorizzazione nella cache e indica al browser Web per quanto tempo deve archiviare file specifici prima di essere eliminati.
Puoi aggiungere il seguente codice al tuo file .htaccess per aggiungere le intestazioni di scadenza:
## EXPIRES HEADER CACHING ## ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType image/svg "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType application/javascript "access 1 month" ExpiresByType application/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 3 days" ## EXPIRES HEADER CACHING ##
Questo codice imposta date di scadenza della cache diverse in base al tipo di file.
Successivamente, puoi aggiungere il seguente codice per abilitare il controllo della cache:
<filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$">
Header set Cache-Control "max-age=96000, public"
Questo codice imposta l’ora di scadenza della cache. Nell’esempio sopra, la cache scadrà tra 96.000 secondi.
Successivamente, il browser Web richiederà nuove versioni dei file.
Step 3. Aggiungi il controllo della cache e le intestazioni di scadenza in Nginx
Se stai utilizzando un server web Nginx per ospitare il tuo blog WordPress, puoi modificare il file di configurazione del server per correggere l’errore di leverage browser caching.
Il modo in cui modifichi e accedi a questo file dipende dal tuo host, quindi puoi contattare il tuo provider di hosting se hai bisogno di aiuto per accedere al file.
Quindi, è necessario aggiungere il seguente codice per aggiungere le intestazioni di scadenza:
location ~* \.(jpg|jpeg|gif|png|svg)$ {
expires 365d;
}
location ~* \.(pdf|css|html|js|swf)$ {
expires 3d;
}
Questo codice imposterà i tempi di scadenza per i diversi tipi di file. Nota che le immagini vengono memorizzate nella cache più a lungo di HTML, CSS, JS e altri tipi di file poiché le immagini di solito rimangono le stesse.
Successivamente, puoi aggiungere il seguente codice per aggiungere intestazioni di controllo della cache:
location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ {
expires 14d;
add_header Cache-Control "public, no-transform";
}
Questo codice imposta l’ora di scadenza della cache. Dice al tuo server che i tipi di file sopra non cambieranno per 14 giorni.
E’ tutto. Speriamo che questo tutorial ti abbia aiutato a imparare come risolvere l’avviso di Leverage Browser Caching in WordPress. Potresti anche voler vedere la nostra guida SEO per migliorare il posizionamento del tuo sito nei motori i ricerca.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



