
Condividi questo contenuto!
In questo tutorial ti spiegheremo come ottimizzare immagini per il web senza perdere qualità. Condivideremo anche dei plug-in di ottimizzazione automatica delle immagini per WordPress che possono semplificarti la vita.
Quando si avvia un nuovo blog, molti principianti caricano semplicemente le immagini senza ottimizzarle per il web. Questi file di immagine di grandi dimensioni rallentano il tuo sito web.
Puoi risolvere questo problema utilizzando le migliori pratiche di ottimizzazione delle immagini per il web come parte della tua normale routine di blogging.
Poiché si tratta di una guida completa all’ottimizzazione delle immagini per il Web, abbiamo creato un indice dei contenuti facile da seguire:
- Cos’è l’ottimizzazione delle immagini? (immagini ottimizzate vs immagini non ottimizzate)
- Perché è importante l’ottimizzazione delle immagini? Quali sono i vantaggi?
- Come salvare e ottimizzare le immagini per prestazioni web migliori?
- I migliori strumenti e programmi per l’ottimizzazione delle immagini
- I migliori plugin di ottimizzazione delle immagini per WordPress
Cos’è l’ottimizzazione dell’immagine? (Immagini ottimizzate vs immagini non ottimizzate)
L’ottimizzazione delle immagini è un processo di salvataggio e consegna delle immagini nella dimensione di file più piccola possibile senza ridurre la qualità complessiva dell’immagine.
Anche se il processo sembra complesso, in realtà è abbastanza facile di questi tempi. È possibile utilizzare uno dei tanti plug-in e strumenti di ottimizzazione delle immagini per comprimere automaticamente le immagini fino all’80% senza alcuna perdita visibile della qualità dell’immagine.
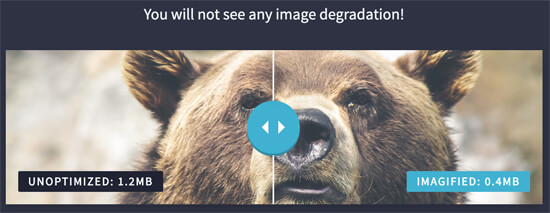
Ecco un esempio di immagine ottimizzata e non ottimizzata:

Come puoi vedere, se ottimizzata correttamente, la stessa immagine può essere più piccola del 75% dell’originale senza alcuna perdita di qualità.
Come funziona l’ottimizzazione dell’immagine?
In termini semplici, l’ottimizzazione delle immagini funziona utilizzando tecnologie di compressione come “Lossy” e “Lossless” che aiutano a ridurre le dimensioni complessive del file senza alcuna notevole perdita di qualità.
Cosa significa ottimizzare le immagini?
Se hai mai ricevuto una raccomandazione per ottimizzare le immagini per il web dal tuo supporto di hosting WordPress o da uno strumento di test della velocità del sito web, significa solo che devi ridurre la dimensione delle tue immagini ottimizzandole per il web.
Perché l’ottimizzazione dell’immagine è importante? Quali sono i vantaggi dell’ottimizzazione delle immagini?
Sebbene ci siano molti vantaggi nell’ottimizzazione delle immagini per il web, di seguito sono riportati i principali che dovresti conoscere:
- Maggiore velocità del sito web
- Classifiche SEO migliorate
- Tasso di conversione complessivo più elevato per vendite e lead
- Meno spazio di archiviazione e larghezza di banda consumati (che può ridurre i costi di hosting e CDN)
- Backup più rapidi del sito Web (riduce anche il costo dell’archiviazione dei backup)
Al di fuori dei video, le immagini sono l’elemento successivo più pesante su una pagina web. Secondo HTTP Archive , le immagini costituiscono in media il 21% del peso totale di una pagina web .
Poiché sappiamo che i siti web veloci si posizionano più in alto nei motori di ricerca (SEO) e hanno conversioni migliori, l’ottimizzazione delle immagini è qualcosa che ogni sito web aziendale deve fare se vuole avere successo online.
Ora ti starai chiedendo, quanto può davvero fare la differenza l’ottimizzazione delle immagini per il web?
Secondo uno studio di Strangeloop, un ritardo di un secondo nel tempo di caricamento del sito web può costare il 7% delle vendite, l’11% in meno di visualizzazioni di pagina e il 16% in meno nella soddisfazione del cliente.
Se questi non sono motivi sufficienti per velocizzare il tuo sito web, allora dovresti sapere che i motori di ricerca come Google danno anche un trattamento SEO preferenziale ai siti web che si caricano più velocemente.
Ciò significa che ottimizzando le tue immagini per il web, puoi sia migliorare la velocità del sito web sia aumentare il tuo posizionamento nei risultati di ricerca di Google.
Come salvare e ottimizzare le immagini per prestazioni web migliori?
La chiave per un’ottimizzazione delle immagini di successo per le prestazioni web e la velocità è trovare un buon equilibrio tra dimensione del file il più bassa possibile e qualità dell’immagine accettabile.
Le tre cose che giocano un ruolo enorme nell’ottimizzazione delle immagini sono:
- Formato file immagine (JPEG vs PNG vs GIF)
- Compressione (compressione più alta = dimensione del file più piccola)
- Dimensioni dell’immagine (altezza e larghezza)
Scegliendo la giusta combinazione dei tre, puoi ridurre le dimensioni dell’immagine fino all’80%.
Diamo un’occhiata a ciascuno di questi in modo più dettagliato.
1. Formato file immagine
Per la maggior parte dei proprietari di siti Web, gli unici tre formati di file immagine che contano davvero sono JPEG, PNG e GIF. La scelta del tipo di file corretto gioca un ruolo importante nell’ottimizzazione delle immagini per il web.
Per semplificare le cose, diciamo che si desidera utilizzare JPEG per foto o immagini con molti colori, PNG per immagini semplici o quando sono necessarie immagini trasparenti e GIF solo per immagini animate.
Per coloro che non conoscono la differenza tra ciascun tipo di file, il formato immagine PNG non è compresso, il che significa che è un’immagine di qualità superiore. Lo svantaggio è che le dimensioni dei file sono molto più grandi.
D’altra parte, JPEG è un formato di file compresso che riduce leggermente la qualità dell’immagine per fornire una dimensione del file significativamente più piccola.
GIF infine utilizza solo 256 colori insieme alla compressione senza perdita di dati che lo rende la scelta migliore per le immagini animate.
2. Compressione
La prossima cosa è la compressione delle immagini che gioca un ruolo enorme nell’ottimizzazione delle immagini.
Sono disponibili diversi tipi e livelli di compressione delle immagini. Le impostazioni per ciascuna variano a seconda dello strumento di compressione delle immagini utilizzato.
La maggior parte degli strumenti di modifica delle immagini come Adobe Photoshop , On1 Photo , GIMP, Affinity Photo e altri sono dotati di funzionalità di compressione delle immagini integrate.
Puoi anche salvare le immagini normalmente e quindi utilizzare uno strumento web come TinyPNG o JPEG Mini per una compressione delle immagini più semplice.
Sebbene sia un po’ manuale, questi due metodi ti consentono di comprimere le immagini prima di caricarle su WordPress.
Esistono anche diversi plugin WordPress popolari come EWWW Image Optimizer e altri che possono comprimere automaticamente le immagini quando le carichi per la prima volta. Molti preferiscono utilizzare questi plugin per l’ottimizzazione delle immagini perché è facile e conveniente.
Condivideremo di più su questi plugin di WordPress più avanti nell’articolo.
3. Dimensioni dell’immagine
Normalmente, quando importi una foto dal tuo telefono o da una fotocamera digitale, ha una risoluzione molto alta e grandi dimensioni del file (altezza e larghezza).
In genere, queste foto hanno una risoluzione di 300 DPI e dimensioni a partire da 2000 pixel e oltre. Queste foto di alta qualità sono adatte per la stampa o il desktop publishing. Non sono adatti per i siti web.
Ridurre le dimensioni dell’immagine a qualcosa di più ragionevole può ridurre in modo significativo il peso dell’immagine. Puoi semplicemente ridimensionare le immagini utilizzando un software di modifica delle immagini sul tuo computer.
Ad esempio, abbiamo ottimizzato una foto con una dimensione del file originale di 1,8 MB, una risoluzione di 300 DPI e dimensioni dell’immagine di 4900 × 3200 pixel.
Abbiamo scelto il formato jpeg per una maggiore compressione e abbiamo modificato le dimensioni a 1200 × 795 pixel, riducendo la dimensione del file immagine a 103 KB. È il 94% in meno rispetto alla dimensione del file originale.
Ora che conosci i tre fattori importanti nell’ottimizzazione delle immagini, diamo un’occhiata a vari strumenti di ottimizzazione delle immagini per i proprietari di siti web.
Migliori strumenti e programmi per l’ottimizzazione delle immagini
Come accennato in precedenza, la maggior parte dei software di modifica delle immagini è dotata di impostazioni di ottimizzazione e compressione delle immagini.
Oltre ai software di modifica delle immagini, ci sono anche diversi potenti strumenti gratuiti di ottimizzazione delle immagini che puoi utilizzare per ottimizzare le immagini per il web (con pochi clic).
Ti consigliamo di utilizzare questi strumenti per ottimizzare le immagini prima di caricarle su WordPress, specialmente se sei un perfezionista.
Questo metodo ti aiuta a risparmiare spazio su disco sul tuo account di hosting WordPress e garantisce l’immagine più leggera con la migliore qualità poiché rivedi manualmente ogni immagine.
Vediamo quindi quali programmi puoi usare per l’ottimizzazione delle immagini per il web.
Adobe Photoshop
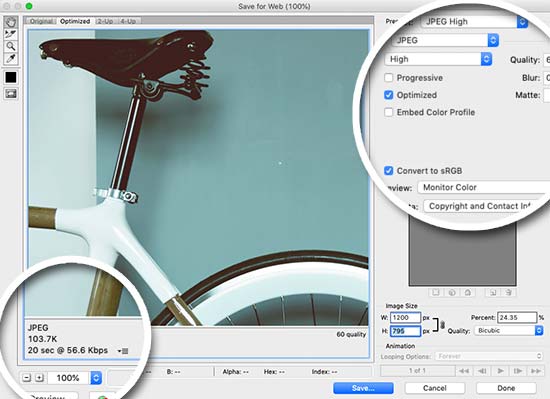
Adobe Photoshop è un software premium dotato di una funzione per salvare immagini ottimizzate per il Web. Basta aprire l’immagine e fare clic sull’opzione File» Salva per Web.
Questo aprirà una nuova finestra di dialogo. A destra, puoi impostare diversi formati di immagine. Per il formato JPEG, vedrai diverse opzioni di qualità. Quando selezioni le tue opzioni, ti mostrerà anche la dimensione del file in basso a sinistra.

GIMP
GIMP è un’alternativa gratuita e open source al popolare Adobe Photoshop. Può essere utilizzato per ottimizzare le tue immagini per il web. Lo svantaggio è che non è così facile da usare come alcune altre soluzioni in questo elenco.
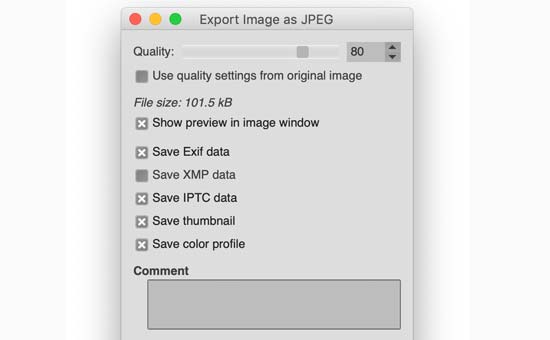
Per prima cosa, devi aprire la tua immagine in GIMP e quindi selezionare l’opzione File »Esporta come. Questo farà apparire la finestra di dialogo di salvataggio del file. Assegna un nuovo nome al file e fai clic sul pulsante di esportazione.

Questo farà apparire le opzioni di esportazione delle immagini. Per i file jpeg, è possibile selezionare il livello di compressione per ridurre le dimensioni del file. Infine, fare clic sul pulsante di esportazione per salvare il file immagine ottimizzato.
TinyPNG e TinyJPG
TinyPNG è un’app Web gratuita che utilizza una tecnica di compressione per ridurre le dimensioni dei file PNG. Tutto quello che devi fare è andare sul loro sito web e caricare le tue immagini (semplice drag & drop).

Comprimeranno l’immagine e ti forniranno il link per il download. Puoi utilizzare il loro sito Web gemello, TinyJPG, per la compressione delle immagini JPEG.
Hanno anche un’estensione per Adobe Photoshop che combina il meglio di TinyPNG e TinyJPG all’interno di Photoshop.
Per gli sviluppatori, hanno un’API per convertire automaticamente le immagini e hanno anche un plugin per WordPress che può farlo automaticamente per te (ne parleremo più avanti).
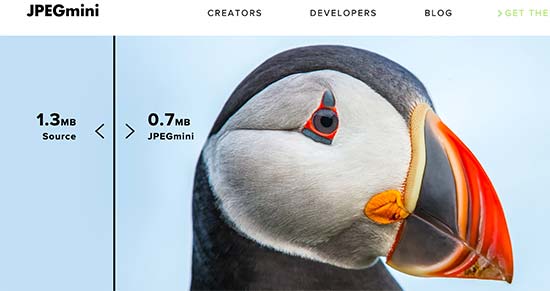
JPEG Mini
JPEG Mini utilizza una tecnologia di compressione senza perdita di dati che riduce significativamente le dimensioni delle immagini senza influire sulla loro qualità percettiva. Puoi anche confrontare la qualità dell’immagine originale e dell’immagine compressa.

Puoi utilizzare la loro versione web gratuitamente o acquistare il programma per il tuo computer. Hanno anche un’API a pagamento per automatizzare il processo per il tuo server.
ImageOptim
ImageOptim è un’utility per Mac che consente di comprimere le immagini senza perdere la qualità trovando i migliori parametri di compressione e rimuovendo i profili colore non necessari.

L’analogo di Windows a questo è Trimage .
I migliori plugin di ottimizzazione delle immagini per WordPress
Crediamo che il modo migliore per ottimizzare le tue immagini sia farlo prima di caricarle su WordPress. Tuttavia, se gestisci un sito con più autori o hai bisogno di una soluzione automatizzata, puoi provare un plug-in di compressione delle immagini di WordPress.
Di seguito è riportato il nostro elenco dei migliori plug-in di compressione delle immagini di WordPress:
1. EWWW Image Optimizer

EWWW Image Optimizer è un’ottima opzione come plug-in di compressione delle immagini di WordPress. È facile da usare e può ottimizzare automaticamente le immagini che carichi al volo. Può anche comprimere e ottimizzare collettivamente le immagini caricate in precedenza.
Esegue tutta la compressione sui tuoi server, il che significa che non è necessario registrarsi per un account per ottenere una chiave API. Può anche ottimizzare le immagini generate da altri plugin di WordPress e archiviate al di fuori delle cartelle della libreria multimediale.
Non richiede un account per utilizzare il plug-in, ma puoi registrarti per la loro API in modo da ottenere funzionalità aggiuntive.
2. Compress JPEG & PNG images

Compress JPEG & PNG images è stato creato dal team dietro TinyPNG (menzionato sopra in questo articolo) e dovrai creare un account per utilizzare il plug-in. Puoi ottimizzare solo 100 immagini ogni mese con l’account gratuito.
Può comprimere automaticamente le immagini al momento del caricamento e puoi anche ottimizzare in blocco le immagini più vecchie.
Le impostazioni del plug-in ti consentono di scegliere le dimensioni delle immagini che desideri ottimizzare. Inoltre, puoi anche impostare una dimensione massima per i tuoi caricamenti originali. Le immagini più grandi di quella dimensione verranno automaticamente ridimensionate dal plugin.
ShortPixel Image Optimizer
![]()
ShortPixel Image Optimizer è un altro utile plugin per la compressione delle immagini di WordPress. Richiede di ottenere una chiave API fornendo il tuo indirizzo email. L’account gratuito di base ti consente di comprimere fino a 100 immagini al mese e dovrai eseguire l’upgrade ai loro piani a pagamento per aumentare questo limite.
Inizia a comprimere le immagini non appena attivi il plug-in e memorizza le immagini originali in una cartella separata. Consente inoltre di confrontare il file originale con la versione compressa per vedere la differenza di qualità. ShortPixel è ricco di funzionalità avanzate e ti dà la possibilità di scegliere formati di confronto.
WP Smush

WP Smush è un altro popolare plug-in di compressione delle immagini di WordPress. Comprime automaticamente le immagini al momento del caricamento e può anche essere utilizzato per comprimere e ottimizzare i file di immagine più vecchi. Puoi anche impostare la risoluzione massima dell’immagine e le tue immagini verranno ridimensionate fino a dimensioni più ragionevoli durante la compressione.
La versione gratuita del plugin non richiede la creazione di un account per utilizzare la loro chiave API. La funzione di ottimizzazione delle immagini in blocco consente di ottimizzare fino a 50 immagini alla volta e puoi rieseguire l’ottimizzatore di massa per comprimere più immagini.
Per maggiori dettagli consulta la nostra guida su come ottimizzare la dimensione delle immagini con WP Smush.
reSmush.it

reSmush.it è uno dei migliori plugin per la compressione di immagini di WordPress. Ti consente di ottimizzare automaticamente le immagini durante il caricamento e di offrire un’opzione di ottimizzazione in blocco per le immagini meno recenti.
Utilizza l’API reSmush per ottimizzare le immagini e ti consente di scegliere il livello di ottimizzazione per i tuoi caricamenti. Lo svantaggio è che non ha diversi livelli di compressione. Limita inoltre l’ottimizzazione ai caricamenti di dimensioni inferiori a 5 MB. È possibile escludere singole immagini dalla compressione nel caso in cui sia necessario aggiungere un’immagine a grandezza naturale.
L’utilizzo di uno qualsiasi di questi plug-in di ottimizzazione delle immagini per il web ti aiuterà ad accelerare il tuo sito web.
Considerazioni finali e best practice per l’ottimizzazione delle immagini
Se non stai salvando immagini ottimizzate per il web, devi iniziare a farlo ora. Farà un’enorme differenza sulla velocità del tuo sito e i tuoi utenti lo apprezzeranno.
Per non parlare del fatto che i siti web più veloci sono ottimi per la SEO e probabilmente vedrai un miglioramento nel posizionamento nei motori di ricerca.
Al di fuori dell’ottimizzazione delle immagini per il web, le due cose che ti aiuteranno in modo significativo ad accelerare il tuo sito Web sono l’utilizzo di un plug-in di memorizzazione nella cache di WordPress e l’utilizzo di un CDN di WordPress.
In alternativa, puoi utilizzare una società di hosting WordPress gestita perché spesso offre sia il caching che il CDN come parte della piattaforma.
E’ tutto. Ci auguriamo che questo tutorial ti abbia aiutato a imparare come ottimizzare immagini per il web senza perdere qualità. Potresti anche consultare la nostra guida su come migliorare la sicurezza di WordPress.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



