
Condividi questo contenuto!
In questa guida ti mostreremo come testare un sito WordPress in diversi browser facilmente.
Il Cross Browser Testing è estremamente importante quando si modificano i temi WordPress o si implementa un nuovo design perché consente di assicurarsi che il proprio sito Web appaia bene su tutti i diversi browser, dimensioni dello schermo, sistemi operativi e dispositivi mobili.
Che cos’è il Cross Browser Testing?
Cross Browser Testing è un processo di test di siti Web su più browser, sistemi operativi, dimensioni dello schermo e dispositivi mobili per garantire che il sito Web funzioni correttamente su tutti i diversi browser Web.
Perché testare un sito WordPress in diversi browser?
Google Chrome è il browser Web più popolare al mondo con una quota di mercato del 65% sui computer desktop e il 57% sui dispositivi mobili. Tuttavia, altri browser come Firefox, Microsoft Edge, Safari e Opera sono ancora ampiamente utilizzati da centinaia di milioni di utenti in tutto il mondo.
A causa di un’ampia gamma di browser, sistemi operativi e dispositivi, i test cross-browser sono diventati una parte importante della costruzione di un sito Web. I test cross-browser ti aiutano a fornire un’esperienza web coerente a tutti i tuoi utenti su diversi browser, dispositivi e piattaforme.
Tutti i browser più diffusi si comportano in modo quasi identico durante il rendering di pagine Web, ma usano tutti un codice diverso, il che significa che possono gestire gli elementi del sito Web in modo diverso di volta in volta.
In quanto proprietario di un sito Web, ciò significa che il tuo sito Web potrebbe apparire diverso nei vari browser. Poiché questi non sono errori comuni di WordPress che sono visibili a tutti, potresti passare mesi senza mai conoscere il problema fino a quando qualcuno non lo segnala.
Questo è il motivo per cui è considerata buona pratica testare il tuo sito WordPress su diversi browser e su più piattaforme e dimensioni dello schermo, in modo che tu possa assicurarti che il tuo sito web offra la stessa esperienza utente a tutti i tuoi utenti.
Ora, la maggior parte delle persone non ha accesso a una vasta gamma di dispositivi per testare un sito Web. Anche se riesci a prendere in prestito più dispositivi dagli amici, sarà molto difficile passare avanti e indietro manualmente. Fortunatamente ci sono strumenti di test cross-browser che possono aiutarti ad automatizzare il processo con un solo clic.
Ma prima di condividere l’elenco dei migliori strumenti di test cross-browser per WordPress, è importante sapere quali browser sono popolari tra i tuoi utenti, in modo da indirizzare la tua attenzione di conseguenza.
Come trovare i browser utilizzati dai visitatori del tuo sito Web?
Considerando il numero di sistemi operativi, browser e combinazioni di versioni del browser disponibili, i test cross-browser possono essere noiosi per i proprietari di piccole imprese.
Tuttavia, se conosci i browser, i sistemi operativi e i dispositivi più diffusi utilizzati dai visitatori del tuo sito Web, puoi semplificare notevolmente il processo. A seconda delle tue statistiche specifiche, potresti essere in grado di cavartela testando solo alcune combinazioni popolari.
Puoi scoprire quali browser, sistemi operativi e dispositivi sono popolari tra i tuoi utenti utilizzando Google Analytics .
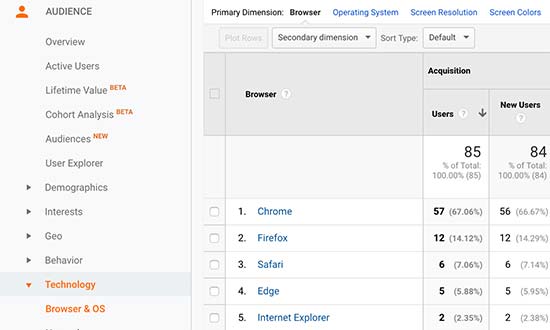
Accedi al tuo account Google Analytics e vai al rapporto Pubblico (Audience) »Tecnologia (Technology). Da qui puoi trovare informazioni su browser, sistema operativo, dimensioni dello schermo, utilizzate dai visitatori del tuo sito web.

Una volta che hai questo elenco, puoi concentrarti sulle migliori combinazioni ed evitare il resto.
Se hai appena iniziato un blog o non hai Google Analytics, ti consigliamo di installare immediatamente MonsterInsights per configurare correttamente Google Analytics. Una volta installato, puoi scegliere di attendere alcune settimane per raccogliere dati o procedere con il test del tuo sito Web su tutti i browser.
I migliori strumenti di Cross Browser Testing per WordPress
Gli strumenti di cross-browser testing ti consentono di testare facilmente il tuo sito WordPress su più browser, sistemi operativi e dispositivi. Con pochi clic, puoi testare automaticamente il tuo sito Web su diversi browser.
Di seguito è riportato l’elenco dei principali strumenti per testare un sito WordPress in diversi browser facilmente.
1. Browser

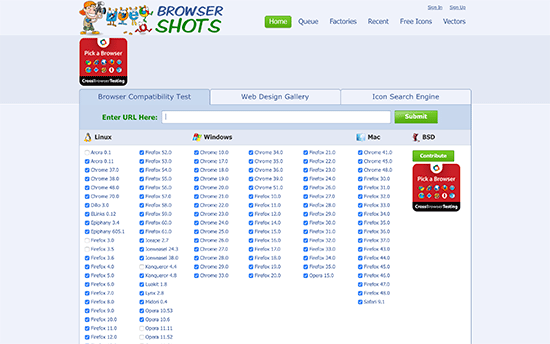
Browsershots è uno strumento open source che ti consente di testare il tuo sito Web con diversi browser su diversi sistemi operativi. La parte migliore di questo strumento è che è gratuito. Il rovescio della medaglia è che non include Microsoft Edge o Internet Explorer. Inoltre non include il supporto per dispositivi mobili.
Per utilizzare i Browser, inserisci semplicemente l’URL del tuo sito Web e seleziona i browser che desideri testare. I browser sono elencati in tre colonne per Linux, Windows e Mac OS.
Dopo aver inviato la richiesta, dovrai attendere un po ‘mentre esegue i test e genera uno screenshot. Una volta terminato, sarai in grado di vedere gli screenshot nella stessa pagina. Ora puoi andare avanti e fare clic su uno screenshot per espanderlo.
Nota: BrowserShots acquisisce schermate di un sito Web, il che significa che non è un test dal vivo. Potresti non essere in grado di vedere se il tuo sito web funziona come previsto durante i test. Per questo, avrai bisogno di strumenti che eseguano test live nei browser reali.
2. CrossBrowserTesting

CrossBrowserTesting è uno strumento di test cross-browser facile da usare e molto potente con funzionalità di test live e schermate.
È un servizio a pagamento, ma offrono un account di prova gratuito con 100 minuti per testare il prodotto.
Dopo aver creato il tuo account di prova, vai alla scheda “Test live” dove puoi selezionare un sistema operativo e un browser. Caricherà l’URL del tuo sito Web nel browser effettivo che appare in diretta sullo schermo.
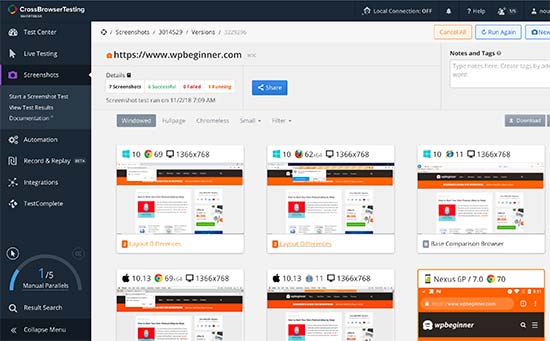
Se desideri ottenere rapidamente più schermate contemporaneamente, fai clic sulla scheda “Screenshots” ed esegui un nuovo test delle schermate. Lo strumento CrossBrowserTesting recupererà automaticamente schermate su telefoni cellulari Mac, Windows, iPad e Nexus 6P con browser Web Chrome, Firefox, Safari e Microsoft Edge.
Indica anche le differenze di layout sotto ogni screenshot in cui è possibile fare clic per confrontare il layout con il layout di base. Puoi anche confrontare diversi layout fianco a fianco o scaricare tutti gli screenshot sul tuo computer.
L’account gratuito è un po ‘limitato in termini di combinazioni di browser e sistemi operativi che è possibile eseguire. Tuttavia, copre i browser più diffusi sulle migliori piattaforme mobili e desktop.
Prezzi: a partire da $ 29 / mese fatturati annualmente.
3. BrowserStack

BrowserStack è uno strumento di test multipiattaforma a pagamento per app e siti Web mobili. Offrono anche un account di prova gratuito limitato che ti dà un accesso di 30 minuti per testare la loro piattaforma.
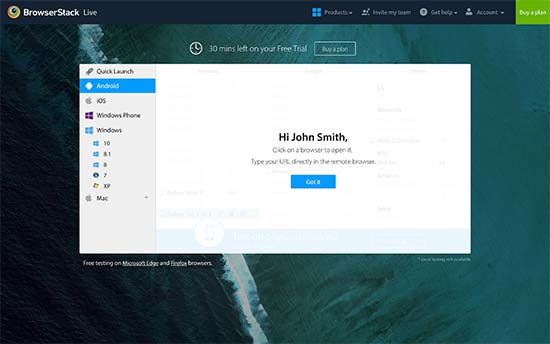
Viene fornito con funzionalità di test live e schermate. È possibile selezionare la piattaforma che si desidera testare e quindi selezionare un browser. BrowserStack caricherà l’emulatore virtuale con una finestra del browser effettiva. Puoi semplicemente inserire l’URL che vuoi testare per iniziare il test.
I risultati sono piuttosto precisi e la velocità è abbastanza soddisfacente. Tuttavia, dovrai comunque eseguire i test manualmente aprendo ciascun browser.
Prezzi: a partire da $ 29 / mese fatturati annualmente.
Come analizzare le schermate di prova tra browser?
Ora che hai imparato il modo più semplice per testare il tuo sito WordPress in diversi browser, la parte successiva è analizzare i risultati e vedere se c’è qualcosa che va risolto.
Se stai eseguendo un tema WordPress responsive con un codice di buona qualità dietro, allora la maggior parte dei tuoi screenshot sarà praticamente la stessa.
Tuttavia, in alcuni casi, gli elementi del sito Web potrebbero apparire leggermente diversi da un browser all’altro. Se questa differenza è piccola e non influisce sull’esperienza utente, sull’estetica o sulla funzionalità, è possibile ignorarla.
D’altra parte, se una differenza è troppo evidente, influisce sull’esperienza dell’utente, sembra spiacevole o impedisce agli utenti di utilizzare il sito Web come previsto, allora ha bisogno della tua attenzione.
Nella maggior parte dei test cross-browser, scoprirai problemi CSS con il tuo tema. Questo può essere risolto usando Inspect Tool per scoprire quali regole CSS devono essere aggiornate. Successivamente, puoi aggiungere CSS personalizzati per risolvere questi problemi.
E’ tutto! Speriamo che questo articolo ti abbia aiutato a imparare come come testare un sito WordPress in diversi browser facilmente. Puoi anche consultare la nostra guida passo passo per migliorare la velocità e le prestazioni di WordPress.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



