
Condividi questo contenuto!
In questa guida ti mostreremo come usare lo strumento Ispeziona Elemento dei browser spiegandoti le basi dell’elemento Ispeziona (o Analizza) e come usarlo per il tuo sito WordPress.
Hai mai desiderato modificare temporaneamente una pagina web per vedere come sarebbe con colori, caratteri, stile specifici, ecc. È possibile con uno strumento già esistente nel tuo browser chiamato Inspect Element.
Che cos’è il comando Ispeziona o Analizza dei browser?
I browser Web moderni come Google Chrome e Mozilla Firefox hanno strumenti integrati che consentono agli sviluppatori Web di eseguire il debug degli errori. Questi strumenti mostrano il codice HTML, CSS e JavaScript per una pagina e come il browser esegue il codice.
Utilizzando lo strumento Inspect Element, è possibile modificare il codice HTML, CSS o JavaScript per qualsiasi pagina Web e visualizzare le modifiche in tempo reale (solo sul computer).
Per un proprietario di siti Web fai-da-te, questi strumenti possono aiutarti a visualizzare in anteprima l’aspetto di un sito senza apportare modifiche direttamente sul sito.
Questo è un ottimo modo per identificare l’errore che potrebbe causare il mancato caricamento delle gallerie o il corretto funzionamento dei dispositivi di scorrimento.
Stiamo solo graffiando la superficie dei casi d’uso. Il comando Ispeziona è davvero potente.
In questo articolo, ci concentreremo su Inspect Element in Google Chrome perché è il nostro browser preferito. Anche Firefox ha i suoi strumenti di sviluppo che possono anche essere richiamati selezionando ispeziona elemento dal menu del browser ed è molto simile per quanto riguarda le basi.
Avviare Ispeziona Elemento e individuazione del codice
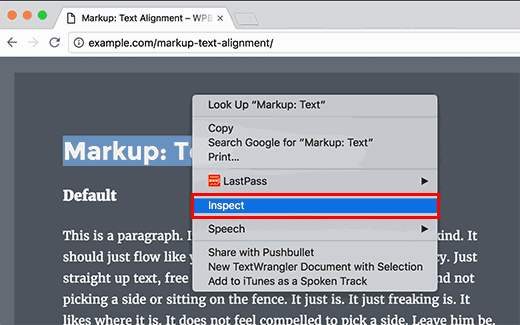
È possibile avviare lo strumento Inspect element premendo CTRL + Maiusc + I sulla tastiera. In alternativa, è possibile fare clic in qualsiasi punto di una pagina Web col tastro destro del mouse e selezionare Ispeziona elemento dal menu del browser.

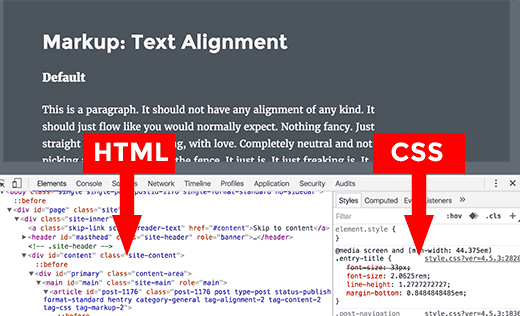
La finestra del browser verrà divisa in due e la finestra inferiore mostrerà il codice sorgente della pagina Web.
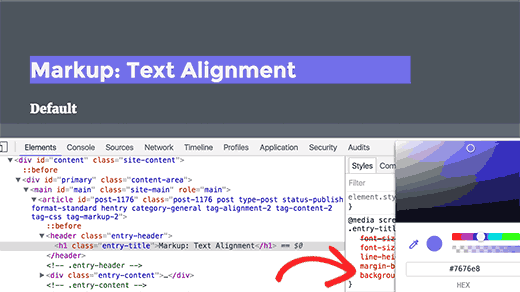
La finestra dello strumento di sviluppo è ulteriormente suddivisa in due finestre. Alla tua sinistra, vedrai il codice HTML per la pagina. Nel riquadro di destra, vedrai le regole CSS.

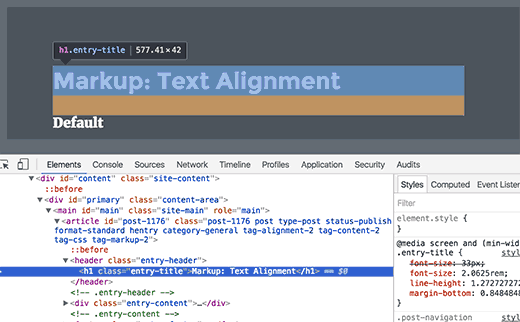
Spostando il mouse sull’origine HTML, vedrai l’area interessata evidenziata sulla pagina web. Noterai anche che le regole CSS cambiano per mostrare il CSS per l’elemento che stai visualizzando.

Puoi anche portare il puntatore del mouse su un elemento della pagina Web, fare clic con il tasto destro e selezionare ispeziona elemento. L’elemento che hai indicato sarà evidenziato nel codice sorgente.
Modifica e debugging del codice in Ispeziona Elemento
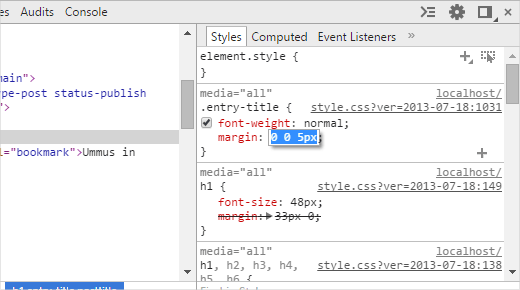
Sia l’HTML che i CSS nella finestra dell’elemento inspect sono modificabili. Puoi fare doppio clic in un punto qualsiasi del codice sorgente HTML e modificarlo come preferisci.

Puoi anche fare doppio clic e modificare eventuali attributi e stili nel riquadro CSS. Per aggiungere una regola di stile personalizzata, fai clic sull’icona + nella parte superiore del riquadro CSS.

Man mano che si apportano modifiche al CSS o HTML, tali modifiche si rifletteranno immediatamente nel browser.

Tieni presente che eventuali modifiche apportate qui non vengono salvate da nessuna parte. Inspect element è uno strumento di debug e non riporta le modifiche ai file sul server. Ciò significa che se si aggiorna la pagina, tutte le modifiche verranno eliminate.
Per apportare effettivamente le modifiche, dovrai modificare il foglio di stile del tema WordPress o il modello pertinente per aggiungere le modifiche che desideri salvare.
Prima di iniziare a modificare il tuo tema WordPress esistente usando le modifiche sperimentate usando lo strumento Ispeziona Elemento, assicurati creare un tema child di modo da non perdere le modifiche fatte sul tema al prossimo aggiornamento rilasciato di quest’ultimo.
Trovare facilmente errori sul tuo sito
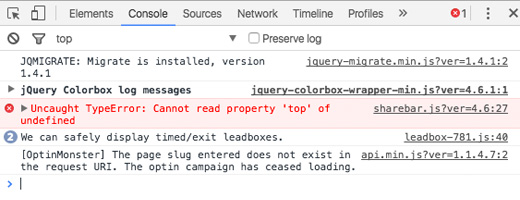
L’elemento Ispeziona ha un’area chiamata Console che mostra tutti gli errori presenti sul tuo sito web. Quando si tenta di eseguire il debug di un errore o di richiedere supporto agli autori di un plug-in, è sempre utile guardare qui per vedere quali sono gli errori.

Ad esempio, se la tua sharebar (barra di condivisione) non funzionava correttamente, puoi vedere da qui che c’è un errore JavaScript.
Strumenti come Inspect Element Console ti aiutano a ottenere un migliore supporto cliente perché il team del supporto tecnico ama i clienti che prendono l’iniziativa nel fornire un feedback dettagliato del problema.
E’ tutto! Speriamo che questo articolo ti abbia aiutato a imparare le basi di come usare lo strumento Ispeziona Elemento dei browser.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



