
Condividi questo contenuto!
In questo tutorial ti mostreremo come utilizzare rich snippet (dati strutturati) in WordPress per il tuo sito facilmente.
I rich snippet ti consentono di avere elenchi di ricerca personalizzati per contenuti speciali come recensioni, ricette, eventi, ecc.
Perché usare i rich snippet sul tuo sito WordPress?
I rich snippet forniscono ai proprietari dei siti un altro modo per comunicare con i motori di ricerca. I dati strutturati consentono ai motori di ricerca di vedere diversi tipi di contenuti sul tuo sito e di utilizzare rich snippet per mostrare informazioni aggiuntive nei risultati di ricerca.

Queste informazioni aggiuntive nei risultati di ricerca rendono la tua scheda più evidente nella ricerca, il che significa più traffico organico per il tuo sito.
Ti aiuta anche a creare autorità nella tua nicchia, poiché il tuo sito diventa più visibile nella ricerca.
I rich snippet non servono solo per recensioni o ricette. Puoi utilizzare rich snippet per eventi, prodotti, persone, video, musica, app, articoli, post di blog, ecc.
Ora che sai quanto possono essere utili i rich snippet, diamo un’occhiata a come aggiungere rich snippet in WordPress.
Mostreremo due metodi: inserire manualmente i rich snippet in WordPress e utilizzare un plugin per rich snippet WordPress.
Come inserire rich snippet in WordPress utilizzando un plug-in
La gestione manuale dei rich snippet può essere difficile anche per i proprietari di siti più esperti. Fortunatamente, ci sono diversi plugin di WordPress che ti renderanno semplicissimo aggiungere rich snippet nei tuoi post WordPress.
La prima cosa che devi fare è installare e attivare il plugin All In One Schema.org Rich Snippets. Se non sai come fare, consulta la nostra guida su come installare un plugin.
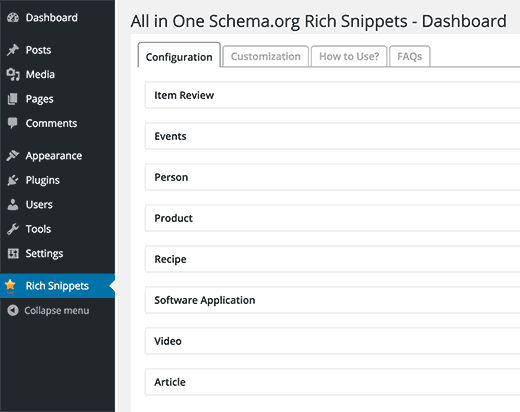
Dopo l’attivazione è sufficiente fare clic sull’icona del menu Rich Snippet nella barra laterale per continuare.

Sarai in grado di vedere diversi tipi di contenuto che puoi creare con il plugin. L’elenco include:
- Recensione (Item Review)
- Eventi
- Persona
- Prodotto
- Ricetta (Recipe)
- Software App
- Video
- Articolo
Facendo clic su qualsiasi tipo di contenuto verranno visualizzati i campi che saranno disponibili quando un utente scrive un articolo / pagina o qualsiasi tipo di articolo personalizzato.
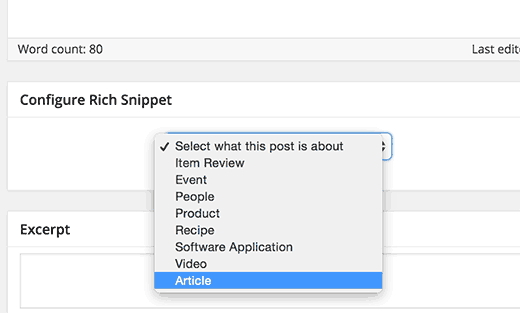
Ora devi creare un nuovo post o modificarne uno esistente. Appena sotto l’editor dei post, vedrai una nuova meta box denominata Configura Rich Snippet. All’interno, vedrai un menu a discesa in cui puoi selezionare il tipo di contenuto per il post su cui stai lavorando.

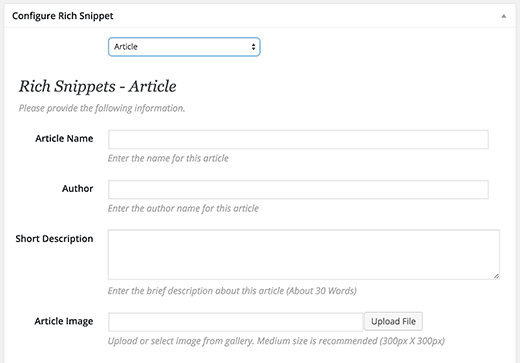
Selezionando un tipo di contenuto verranno visualizzati i campi del rich snippet che devi compilare. Nello screenshot qui sotto, abbiamo selezionato il tipo di contenuto dell’articolo e ci ha mostrato il nome dell’articolo, l’autore, la descrizione breve e i campi immagine dell’articolo.

Puoi cambiarlo in ricetta, evento o qualsiasi tipo di contenuto che stai creando e quindi compilare i campi. Non è necessario aggiungere tutti i campi, ma alcuni di essi sono richiesti da Google per visualizzare i rich snippet.
Non dimenticare di salvare il tuo post per memorizzare i dati dei rich snippet.
Come inserire rich snippet in WordPress manualmente
I rich snippet o il markup dei dati strutturati possono essere scritti in tre diversi vocabolari. Questi vocabolari sono microdati, RDFa e JSON-LD. Puoi usarne uno qualsiasi sul tuo sito. Tuttavia, la maggior parte ritiene che RDFa sia il più adatto ai principianti.
Ecco un esempio della pagina delle informazioni di un utente in WordPress. Normalmente il testo della pagina sarà simile a questo:
John Smith <img src="johnsmith.jpg" alt="Photo of John Smith"/> Support Technician 342 Acme Inc. 101 Washington Avenue Eagleton IN 98052 (425) 123-4567 <a href="mailto:johnsmith@example.com">johnsmith@example.com</a> Website: <a href="http://www.example.com">example.com</a>
Questo può essere facilmente trasformato in rich snippet. Se hai familiarità con l’HTML, puoi facilmente comprendere il seguente esempio:
<div vocab="http://schema.org/" typeof="Person">
<span property="name">John Smith</span>
<img src="johnsmith.jpg" property="image" alt="Photo of John Smith"/>
<span property="jobTitle">Support Technician</span>
<div property="address" typeof="PostalAddress">
<span property="streetAddress">
342 Acme Inc.
101 Washington Avenue
</span>
<span property="addressLocality">Eagleton</span>,
<span property="addressRegion">IN</span>
<span property="postalCode">46818</span>
</div>
<span property="telephone">(425) 123-4567</span>
<a href="mailto:johnsmith@example.com" property="email">johnsmith@example.com</a>
Website
<a href="http://example.com" property="url">example.com</a>
</div>
Per ogni tipo di contenuto ci sono alcune proprietà speciali che devono essere definite. Schema.org è l’organizzazione che aiuta a mantenere lo standard per diversi tipi di contenuto. Troverai un’ampia documentazione con esempi per ogni tipo di contenuto sul loro sito web.
Ecco un altro esempio, stavolta di una ricetta di cucina, con rich snippet.
<div vocab="http://schema.org/" typeof="Recipe">
<span property="name">Mom's World Famous Banana Bread</span>
By <span property="author">John Smith</span>,
<img property="image" src="bananabread.jpg"
alt="Banana bread on a plate" />
<span property="description">This classic banana bread recipe comes
from my mom -- the walnuts add a nice texture and flavor to the banana
bread.</span>
Prep Time: <meta property="prepTime" content="PT15M">15 minutes
Cook time: <meta property="cookTime" content="PT1H">1 hour
Yield: <span property="recipeYield">1 loaf</span>
Ingredients:
- <span property="recipeIngredient">3 or 4 ripe bananas, smashed</span>
- <span property="recipeIngredient">1 egg</span>
- <span property="recipeIngredient">3/4 cup of sugar</span>
...
Instructions:
<span property="recipeInstructions">
Preheat the oven to 350 degrees. Mix in the ingredients in a bowl. Add
the flour last. Pour the mixture into a loaf pan and bake for one hour.
</span>
</div>
Se stai aggiungendo i rich snippet ai tuoi post di WordPress manualmente, dovrai utilizzare l’ editor di testo in modo da poter scrivere il markup richiesto. Potrebbe anche essere necessario fare riferimento alla guida per sviluppatori di Google sui dati strutturati per capire quali proprietà sono richieste per un tipo di contenuto.
Come testare i tuoi rich snippet
Google e altri motori di ricerca potrebbero non rilevare immediatamente i tuoi rich snippet o visualizzarli nei risultati di ricerca. Come fai a sapere che stai utilizzando correttamente i rich snippet sul tuo sito?
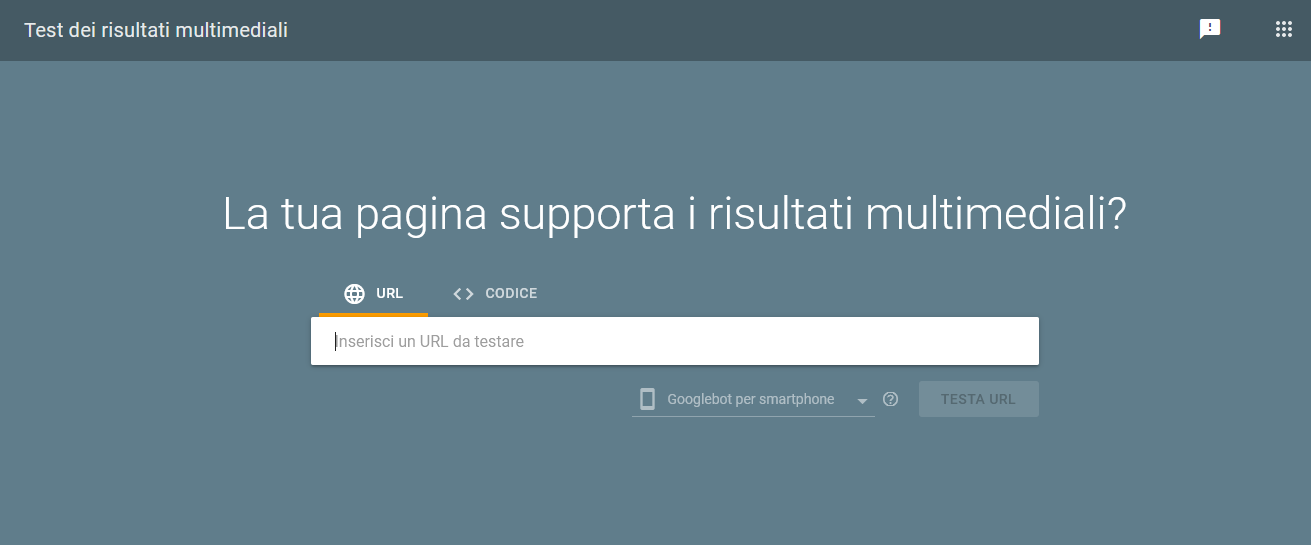
Devi semplicemente visitare lo strumento di test Rich Result di Google. Puoi inserire l’URL del post che vuoi controllare per esaminarla.

E’ tutto. Ci auguriamo che questo tutorial ti abbia aiutato a imparare come utilizzare rich snippet (dati strutturati) in WordPress. Potresti anche voler controllare il nostro elenco dei migliori plugin e strumenti SEO per WordPress che dovresti usare.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



