
Condividi questo contenuto!
In questo tutorial ti spiegheremo come velocizzare Woocommerce attraverso vari suggerimenti.
La velocità è fondamentale per il successo di un sito di e-commerce. Non solo migliora l’esperienza del cliente, ma influisce direttamente sulle conversioni e sulle vendite.
In questa guida ti mostreremo come velocizzare il tuo negozio di e-commerce per migliorare le prestazioni e le conversioni.
Perché la velocità è importante per il tuo negozio di e-commerce?
La velocità è estremamente importante quando si tratta di esperienza utente. A nessuno piace un sito web lento, un computer lento o un’app lenta.
Ma creare un negozio online lento può effettivamente costare il tuo business.
Ad esempio, uno studio ha rilevato che un ritardo di un secondo nel tempo di caricamento della pagina si traduce in una perdita del 7% nelle conversioni, nell’11% in meno di visualizzazioni di pagina e nel 16% nella soddisfazione del cliente.
In parole più semplici, i siti web lenti possono portare a vendite inferiori.
Oltre all’esperienza utente e alle vendite, la velocità del sito di e-commerce influisce anche sulle classifiche SEO. I motori di ricerca come Google considerano la velocità un importante indicatore dell’esperienza utente e un fattore di ranking.
Infatti, l’aggiornamento della ricerca sull’esperienza della pagina di Google si concentra esclusivamente sulle metriche dell’esperienza utente come la frequenza di rimbalzo e la velocità del sito web. Un sito eCommerce più veloce ti aiuterà a portare più traffico gratuito dai motori di ricerca.
Detto questo, diamo un’occhiata a come aumentare la velocità e le prestazioni del tuo negozio di e-commerce.
Ecco una rapida panoramica degli argomenti che tratteremo in questa guida.
- Scegli un provider di hosting e-commerce migliore
- Installa un plugin per la memorizzazione nella cache di WordPress
- Usa l’ultima versione di PHP
- Ultima versione di WordPress e WooCommerce
- Ottimizza le immagini dei prodotti per le prestazioni
- Utilizzare un firewall per siti Web a livello DNS
- Scegli un tema WordPress migliore
- Usa plugin WordPress migliori
- Riduci le richieste HTTP esterne
- Riduci le richieste di database
- Ottimizza il database di WordPress
- Utilizzare i siti di staging per tenere traccia dei problemi di prestazioni
- Scarica le email di e-commerce
- Utilizza strumenti di ottimizzazione del tasso di conversione migliori
Vediamo quindi l’elenco delle migliori pratiche per velocizzare WooCommerce.
1. Scegli un provider di hosting e-commerce migliore
Tutta l’ottimizzazione delle prestazioni dell’e-commerce che apporti al tuo sito web avrà un impatto minimo se non hai un buon provider di hosting e-commerce.
Non tutte le società di hosting WordPress sono le stesse. Per prestazioni migliori, è necessario scegliere un provider di hosting eCommerce che faccia quanto segue:
- Fornisce una piattaforma stabile e aggiornata per ospitare il tuo negozio di e-commerce.
- È ottimizzato per WordPress, WooCommerce o qualsiasi altro plug-in di e-commerce che potresti voler utilizzare
- I loro server sono ottimizzati per velocità e prestazioni. Ciò significa memorizzazione nella cache, sicurezza e altre funzionalità integrate per migliorare le prestazioni
Ti consigliamo di utilizzare SiteGround. Sono uno dei provider di hosting ufficialmente raccomandati da WordPress, oltre a essere uno dei pochi big del settore disponibile con supporto in italiano..
I server SiteGround vengono eseguiti su Google Cloud Platform, noto per le alte prestazioni. Hanno una memorizzazione nella cache incorporata e persino un proprio plug-in di ottimizzazione che implementa automaticamente molti dei suggerimenti sulle prestazioni che consiglieremo più avanti in questo articolo.
Se stai cercando alternative, controlla il nostro elenco dei migliori provider di hosting WooCommerce.
Dopo aver impostato il tuo negozio eCommerce su un buon servizio di hosting, puoi implementare i seguenti suggerimenti di ottimizzazione per migliorare le prestazioni.
2. Installa un plugin per la memorizzazione nella cache di WordPress
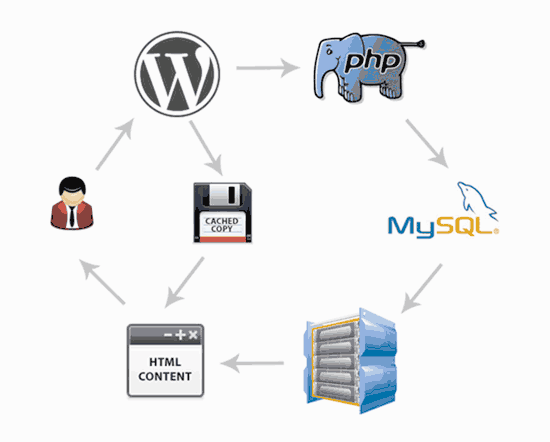
WooCommerce è una piattaforma dinamica di eCommerce. Ciò significa che tutti i tuoi dati di prodotto vengono memorizzati in un database e le pagine dei prodotti vengono generate quando un utente visita il tuo sito web.
Per fare ciò, WordPress deve eseguire lo stesso processo ogni volta. Se più persone visitano il tuo negozio di e-commerce contemporaneamente, rallenterà e potrebbe persino bloccarsi.
Un plug-in di memorizzazione nella cache ti aiuta a risolvere il problema.
Invece di generare pagine ogni volta, un plug-in di memorizzazione nella cache mostra all’utente una versione memorizzata nella cache della pagina HTML. Ciò libera le risorse del tuo server e gli consente di funzionare in modo più efficiente, migliorando così il tempo di caricamento del sito web.

Sono disponibili vari plugin per la memorizzazione nella cache di WordPress, inoltre le famose società di hosting di WordPress come SiteGround e Bluehost offrono i propri sistemi di memorizzazione nella cache.
Si consiglia di utilizzare WP Rocket. È uno dei migliori plug-in di memorizzazione nella cache di WordPress sul mercato.
A differenza di altre soluzioni di memorizzazione nella cache di WordPress, WP Rocket non attende che gli utenti visitino una pagina per generare una versione memorizzata nella cache. Invece, prepara automaticamente una cache del tuo sito web e la mantiene aggiornata.
Con le giuste impostazioni di WP Rocket, puoi ottenere punteggi quasi perfetti in strumenti di test della velocità del sito web come Pingdom, GTMetrix, Google Pagespeed Insights e altri.
Per dettagli e istruzioni, consulta il nostro tutorial su come installare e configurare WP Rocket in WordPress.
Le migliori società di hosting WordPress, come SiteGround e Bluehost, offrono anche le proprie soluzioni di memorizzazione nella cache.
SiteGround SG Optimizer
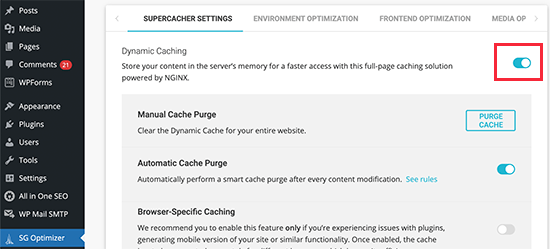
SiteGround ti consente di attivare facilmente la memorizzazione nella cache sul tuo negozio di e-commerce utilizzando il loro plug-in SG Optimizer.
Questo strumento per prestazioni all-in-one include memorizzazione nella cache, modifiche alle prestazioni, conversione di immagini WebP in WordPress , ottimizzazione del database, minimizzazione CSS, compressione GZIP e altro ancora.
Installa e attiva semplicemente il plug-in SG Optimizer in WordPress. Se non sai come fare, consulta la nostra guida su come installare un plugin per WordPress.
Dopo l’attivazione, fai clic sul menu SG Optimizer nella barra laterale dell’amministratore di WordPress per accedere alle impostazioni del plug-in. Da qui, devi attivare l’opzione Dynamic Caching.

Attivare la memorizzazione nella cache su Bluehost
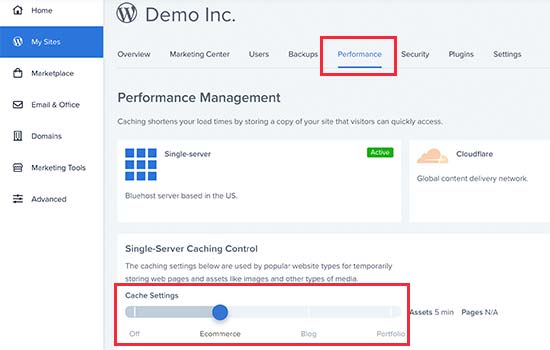
Allo stesso modo, Bluehost ti consente anche di utilizzare il suo sistema di memorizzazione nella cache integrato per velocizzare il tuo sito ecommerce.
Accedi semplicemente alla tua dashboard Bluehost e vai alla pagina I miei siti. Se disponi di più siti, seleziona il tuo sito e quindi passa alla scheda Prestazioni (Performance).

Da qui puoi selezionare un livello di cache per il tuo sito web. Ad esempio, puoi scegliere l’eCommerce, ma se il tuo sito web rimane ancora lento, puoi tornare qui e aumentare il livello di cache.
3. Usa l’ultima versione di PHP
WordPress e WooCommerce sono entrambi scritti principalmente nel linguaggio di programmazione PHP.
Con ogni nuova versione, PHP migliora le prestazioni e diventa più veloce. Risolve anche bug e patch, problemi di sicurezza che potrebbero compromettere la stabilità e la velocità del tuo sito web.
Questo è il motivo per cui dovresti usare sempre l’ultima versione di PHP.
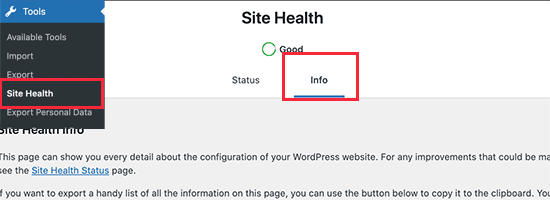
Puoi scoprire la versione PHP del tuo negozio di e-commerce visitando Strumenti »Salute del sito nella dashboard di WordPress e passando alla scheda” Informazioni “.

Da qui, devi fare clic sulla sezione “Server” per espanderla e sarai in grado di vedere la versione PHP utilizzata dal tuo server.

Se il tuo sito web è in esecuzione su una versione PHP inferiore alle ultime versioni, dovresti contattare il tuo provider di hosting e chiedergli di aggiornarlo per te.
Nota: alcune società di hosting WordPress gestite come SiteGround hanno creato il proprio PHP ultraveloce per migliorare il tempo di risposta complessivo del server. Altri utilizzano PHP FastCGI per aiutare i clienti a migliorare la velocità dell’e-commerce.
4. Usa l’ultima versione di WordPress e WooCommerce
Gli sviluppatori di WordPress e WooCommerce dedicano una notevole quantità di tempo al miglioramento delle prestazioni durante ogni ciclo di sviluppo. In questo modo entrambe le app vengono eseguite in modo più efficiente e utilizzano meno risorse lato server.
Ogni nuova versione corregge anche i bug e rafforza la sicurezza che è fondamentale per un’attività di e-commerce.
In qualità di proprietario del negozio, è tua responsabilità assicurarti di utilizzare l’ultima versione di WordPress, WooCommerce, altri plugin e il tuo tema WordPress.
Vai semplicemente alla pagina Dashboard »Aggiornamenti per installare tutti gli aggiornamenti disponibili.

5. Ottimizza le immagini del prodotto per le prestazioni
Le immagini dei prodotti sono una delle cose visivamente più importanti per un negozio online. Immagini di prodotto migliori mantengono i clienti coinvolti e possono aiutare a incrementare la conversione delle vendite.
Questo è il motivo per cui è importante aggiungere immagini di prodotti di alta qualità. Tuttavia, è necessario assicurarsi che le dimensioni dei file di immagine di grandi dimensioni siano ottimizzate correttamente.
Esistono due modi per ottimizzare le immagini per il web dei prodotti senza perdere la qualità.
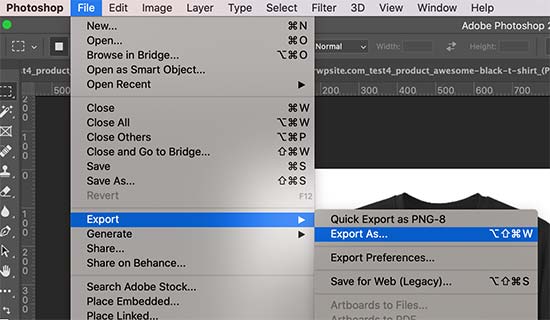
Innanzitutto, puoi ottimizzare ogni immagine del prodotto sul tuo computer prima di caricarla sul tuo sito web. Ciò richiede un software di modifica delle immagini come Adobe Photoshop , Affinity, Gimp, ecc.
La maggior parte di loro ha un’opzione per esportare un’immagine per il web. Puoi anche regolare la qualità dell’immagine prima di salvarla per il caricamento.

In alternativa, puoi utilizzare un plug-in di compressione delle immagini per WordPress. Questi plugin ottimizzano automaticamente le dimensioni dell’immagine del prodotto per velocizzare il tuo ecommerce.
Oltre alla compressione delle immagini, anche il tipo di file di immagine che scegli può essere d’aiuto. Ad esempio, le immagini JPEG sono migliori per le immagini che hanno molto colore, mentre le immagini png sono migliori per le immagini trasparenti.
6. Utilizzare un firewall per siti Web a livello DNS
I brute force e gli attacchi DDoS sono fastidiosi e comuni in Internet. Fondamentalmente, gli hacker cercano di sovraccaricare il tuo server per entrare, rubare dati o installare malware.
La maggior parte delle società di hosting dispone di protezioni di base che proteggono i tuoi siti Web da tali attacchi. Tuttavia, uno svantaggio di questi attacchi è che rendono il caricamento del tuo sito web estremamente lento.
Qui è dove hai bisogno di un firewall per applicazioni web (WAF).
Ora, i plugin comuni firewall di WordPress vengono eseguiti sul tuo server web. Questo li rende un po’ meno efficienti in quanto non possono bloccare attacchi sospetti fino a quando non raggiungono il tuo server.
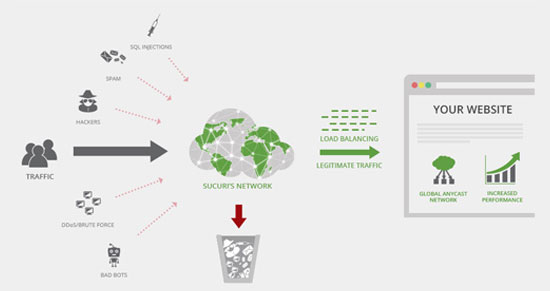
D’altra parte, un firewall a livello DNS è in grado di filtrare il traffico sul cloud e bloccare gli attacchi sospetti anche prima che raggiungano il tuo sito web.

Puoi consultare il nostro elenco dei miglior plugin per firewall WordPress con relativa recensione per vedere quale può fare al caso tuo.
Sucuri è sicuramente uno dei migliori a livello DNS, inoltre dotato di una potente CDN (rete di distribuzione dei contenuti). Una CDN fornisce il contenuto statico del tuo sito web (immagini, fogli di stile, JavaScript) da una rete globale di server. Ciò riduce ulteriormente il carico del server e migliora il tempo di caricamento complessivo del sito.
Se stai cercando un’opzione gratuita, la CDN gratuita di Cloudflare ti offre una protezione firewall DNS di livello base.
7. Scegli un tema WordPress migliore
I temi di WordPress controllano l’aspetto del tuo negozio di e-commerce. Tuttavia, non tutti sono ottimizzati per le prestazioni e spesso aggiungono troppa confusione, il che rende il tuo sito web più lento.
Quando si sceglie un tema WordPress per un negozio di e-commerce, è necessario trovare l’equilibrio tra funzionalità e velocità. Funzionalità del tema come cursori, slide, font web e icon-font possono rallentare il tuo sito web.
Ti consigliamo di scegliere un tema semplice e quindi utilizzare i plug-in per aggiungere le funzionalità di cui hai bisogno. Questo ti dà un controllo migliore sia sulle prestazioni che sull’aspetto del tuo negozio online.
I temi WordPress di StudioPress e Astra ad esempio sono tutti ottimizzati per le prestazioni, oltre che per WooCommerce. Per ulteriori consigli sui temi per il tuo negozio, consulta il nostro elenco dei migliori temi WooCommerce per WordPress.
8. Usa migliori plugin per WordPress
Una delle domande più frequenti dai principianti di WordPress è su quanti plugin possono utilizzare nel loro negozio senza influire sulla velocità.
La risposta è quante ne vuoi.
Il numero totale di plugin non influisce sulle prestazioni del tuo negozio online. È la qualità del codice che lo fa.
Un singolo plugin WordPress mal codificato può caricare troppi script o fogli di stile che potrebbero influire sulla velocità di caricamento della pagina.
D’altra parte, un plug-in ben codificato utilizzerà le migliori pratiche standard per ridurre al minimo l’impatto sulle prestazioni. Ti consigliamo di testare i tuoi plug-in per l’impatto sulle prestazioni prima e dopo l’installazione.
9. Ridurre le richieste HTTP esterne
Una tipica pagina di e-commerce contiene diversi componenti. Ad esempio immagini, file CSS e JavaScript, video incorporati e altro ancora.
Ciascuno di questi componenti viene caricato separatamente dai browser degli utenti effettuando una richiesta HTTP al tuo server. Più richieste HTTP significano tempi di caricamento della pagina più lunghi.
Il tuo server potrebbe anche recuperare elementi da strumenti e servizi di terze parti come Google Analytics, retargeting sui social media e altri servizi. Queste sono chiamate richieste HTTP esterne. Queste possono richiedere anche più tempo per completare il caricamento di una tipica pagina web.
Va bene avere questi script sul tuo sito Web WordPress, ma se influenzano le prestazioni del tuo sito web, devi considerare di ridurli.
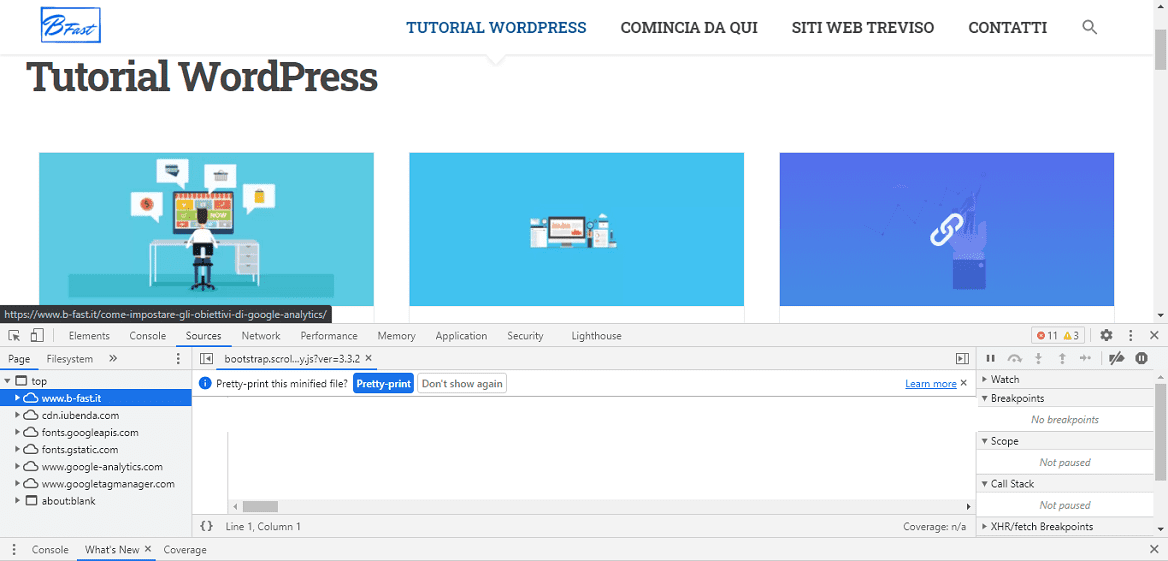
Puoi visualizzare le richieste HTTP esterne visitando il tuo sito web e aprendo lo strumento Analizza nel tuo browser. Da qui, passa alla scheda Sorgenti (Sources) »Pagina per visualizzare tutte le richieste HTTP esterne.

10. Ridurre le richieste al database
WordPress e WooCommerce utilizzano il database per memorizzare molti contenuti e impostazioni. Il tema e i plugin di WordPress eseguono anche query sul database per recuperare e visualizzare tali informazioni sullo schermo.
Le query sul database sono estremamente veloci e il tuo sito web può eseguirne centinaia in pochi millisecondi. Tuttavia, se il tuo sito web sta gestendo un picco di traffico, queste query possono rallentare il tempo di caricamento della pagina.
Puoi controllare le chiamate al database utilizzando un plugin come Query Monitor in WordPress. Dopo l’attivazione, il plug-in aggiungerà il menu di monitoraggio delle query nella barra di amministrazione di WordPress.

Tuttavia, la riduzione al minimo di queste richieste potrebbe non essere possibile per gli utenti che non hanno familiarità con il codice. Ad esempio, potrebbe essere necessario modificare il tema WordPress per ridurre le chiamate al database.
Se ti senti a tuo agio a modificare i file del tema WordPress o il codice di debug, puoi cercare chiamate al database che possono essere evitate.
Altri utenti possono provare a trovare un tema WordPress migliore e plugin alternativi per ridurre le chiamate al database, se necessario.
11. Ottimizzare il database di WordPress
Dopo un po’ di tempo, il tuo database WordPress potrebbe gonfiarsi di informazioni di cui potresti non aver più bisogno.
Questo disordine può potenzialmente rallentare le query del database, i processi di backup e le prestazioni complessive di WordPress. Di tanto in tanto, è importante ottimizzare il database di WordPress eliminando le informazioni non necessarie.
Installa e attiva semplicemente il plugin WP Sweep. Dopo l’attivazione, vai su Strumenti (Tools) »Sweep per pulire il tuo database WordPress.

Per ulteriori informazioni su questo argomento, consulta il nostro articolo su come ottimizzare il database di WordPress per velocità e prestazioni.
12. Utilizzare i siti di staging per tenere traccia dei problemi di prestazioni
Apportare modifiche a un negozio di e-commerce live può causare problemi. Ad esempio, un cliente potrebbe perdere il proprio ordine o il tuo sito potrebbe non funzionare durante un evento di vendita.
Un sito di staging ti aiuta a provare facilmente suggerimenti per l’ottimizzazione delle prestazioni, nuovi plug-in o un tema senza influire sul tuo negozio live.
Fondamentalmente, un sito di staging è un clone del tuo sito web live che viene utilizzato per testare le modifiche prima di renderle attive.
Molte famose società di hosting WordPress offrono la configurazione del sito di staging con 1 clic. Una volta impostato, puoi provare le modifiche e monitorare la velocità e le prestazioni di caricamento della pagina.
Una volta che sei pronto per implementare queste modifiche, puoi semplicemente distribuire il sito di staging alla versione live.
Per le istruzioni passo passo, guarda il nostro tutorial su come creare un sito di staging per WordPress.
13. Offload e-mail di e-commerce
Le e-mail svolgono un ruolo molto importante in un negozio di e-commerce. Vengono utilizzati per fornire conferme d’ordine, fatture, e-mail di reimpostazione della password, messaggi di vendita e marketing e altro ancora.
Tuttavia, molti principianti non se ne rendono conto e utilizzano la funzionalità di posta elettronica limitata del proprio provider di hosting per le e-mail di e-commerce.
La maggior parte delle società di hosting non supporta la funzione di posta predefinita di WordPress. Alcuni addirittura lo disabilitano per prevenire spam e abusi.
Questo è il motivo per cui è necessario utilizzare un provider di servizi di posta elettronica SMTP dedicato insieme al plug-in WP Mail SMTP. Queste aziende sono specializzate nell’invio di email di massa e garantiscono una maggiore deliverability, il che significa che le tue email non finiscono nella cartella dello spam.
Consigliamo di utilizzare SendinBlue, che è uno dei migliori provider di servizi SMTP per le email transazionali, inoltre è disponibile in italiano e ha un piano iniziale gratuito.
14. Utilizzare strumenti di ottimizzazione del tasso di conversione migliori
Quando si tratta di un sito di e-commerce, l’ottimizzazione del tasso di conversione (CRO) è importante per aumentare le vendite.
Un tipico negozio online ha molti elementi dinamici per aumentare le conversioni come la barra di spedizione gratuita sulla homepage, il timer per il conto alla rovescia della vendita del black friday nell’intestazione del sito web, il popup exit-intent sulle pagine di pagamento o persino la gamification stile ruota della fortuna sul sito mobile per ridurre l’abbandono.

Spesso proprietari di negozi e rivenditori utilizzano una combinazione di strumenti e plug-in per aggiungere questi elementi dinamici. La sfida è che non tutti sono adeguatamente ottimizzati per la velocità.
Questo è il motivo per cui è importante scegliere strumenti di ottimizzazione delle conversioni che offrano una suite di funzionalità in un’unica piattaforma, in modo da non caricare più script esterni.
Di seguito è riportato un elenco di strumenti di ottimizzazione delle conversioni popolari che consigliamo vivamente anche per aumentare le vendite.
- OptinMonster : è il più potente toolkit di ottimizzazione delle conversioni che ti consente di creare popup personalizzati, campagne di gamification, barre mobili e altro ancora.
- LiveChat.com : è uno dei migliori software di chat dal vivo.
- TrustPulse : è il miglior software di social proof sul mercato ottimizzato per la velocità. Puoi usarlo per mostrare l’attività degli utenti in tempo reale senza rallentare il tuo sito.
Quando si tratta di strumenti di analisi e test A / B, consigliamo di utilizzare solo ciò che è assolutamente necessario.
Ad esempio, se stai lanciando una nuova landing page o un nuovo design del sito web, è importante eseguire l’analisi della mappa termica. Tuttavia, dopo un breve periodo di analisi, ti consigliamo di disabilitare le heatmap in modo che non rallentino la velocità del tuo sito web.
Allo stesso modo per gli strumenti di test A / B, non è necessario eseguire quegli script su ogni pagina del tuo sito web. Puoi caricare selettivamente script di test A / B su pagine specifiche e, quando hai finito con il test, non dimenticare di rimuovere lo script.
E’ tutto. Speriamo che questo tutorial ti abbia aiutato a capire come velocizzare WooCommerce. Potresti anche consultare la nostra guida sulla sicurezza di WordPress o consultare la nostra guida SEO per WooCommerce per capire come ottenere traffico organico dai motori di ricerca al tuo negozio online.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



