
Condividi questo contenuto!
In questa guida ti spiegheremo come visualizzare la versione mobile da pc di un sito WordPress. Questo tramite due semplici modi che ti permetteranno di visualizzare facilmente l’anteprima del layout mobile del tuo sito web WordPress senza passare a dispositivi diversi.
Anche se puoi sicuramente dare un’occhiata al tuo sito dal vivo sul tuo telefono, questo non aiuta durante la fase di sviluppo.
Anche quando il tuo sito è attivo, è spesso più semplice visualizzare la versione mobile su un computer desktop, in modo da poter apportare rapidamente modifiche e vederne l’effetto.
In questa guida ti mostreremo due semplici modi per visualizzare facilmente l’anteprima del layout mobile del tuo sito WordPress senza passare a dispositivi diversi.
Perché dovresti visualizzare l’anteprima del layout mobile
Oltre il 50% dei visitatori del tuo sito Web utilizzerà i loro telefoni cellulari per accedere al tuo sito. Circa il 3% utilizzerà un tablet.
Ciò significa che avere un sito che si adatta perfettamente ai dispositivi mobili è essenziale.
In effetti, il mobile è così importante che Google utilizza un indice “mobile-first” per il suo algoritmo di ranking del sito Web.
Anche se stai utilizzando un tema WordPress responsive , devi comunque controllare l’aspetto del tuo sito sui dispositivi mobili. Potresti anche voler creare diverse versioni di landing page chiave ottimizzate per le esigenze degli utenti di dispositivi mobili ad esempio.
In questo articolo, tratteremo due diversi metodi per testare l’aspetto del tuo sito sui dispositivi mobili utilizzando i browser desktop.
È importante tenere presente che la maggior parte delle anteprime per dispositivi mobili non sarà mai completamente perfetta perché ci sono così tanti schermi e dimensioni di schermi mobile diversi che si impazzirebbe a testare tutte le dimensioni.
In ogni caso il test finale dovrebbe sempre essere quello di guardare il tuo sito su un dispositivo mobile reale.
1. Vedere versione mobile di un sito web da pc con Google Chrome
Il browser Google Chrome ha una serie di strumenti per sviluppatori che ti consentono di eseguire vari controlli su qualsiasi sito Web, inclusa la visualizzazione dell’anteprima dell’aspetto del tuo sito Web sui dispositivi mobili.
Basta aprire il browser Google Chrome sul desktop e visitare la pagina che si desidera controllare.
Questa potrebbe essere l’anteprima di una pagina del tuo sito o potrebbe anche essere il sito Web della concorrenza.
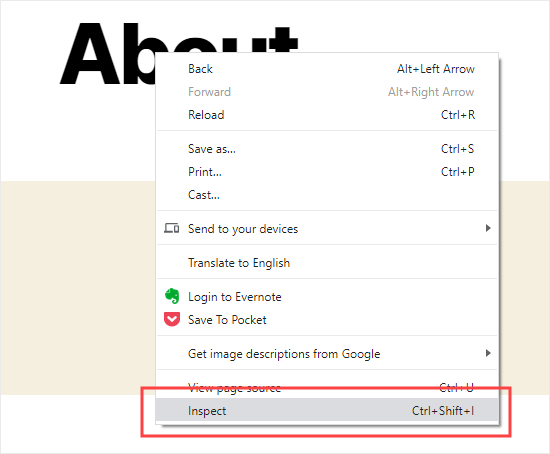
Successivamente, è necessario fare clic con il tasto destro sulla pagina e selezionare ‘Ispeziona (Inspect)‘.

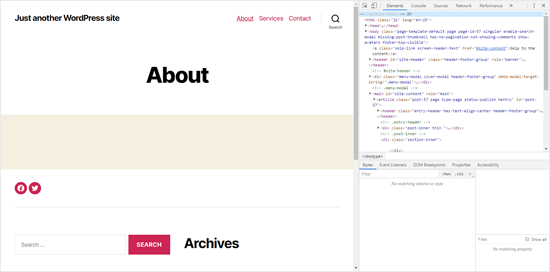
Un nuovo riquadro si aprirà sul lato destro, in questo modo:

Nella vista sviluppatore, sarai in grado di vedere il codice sorgente HTML del tuo sito.
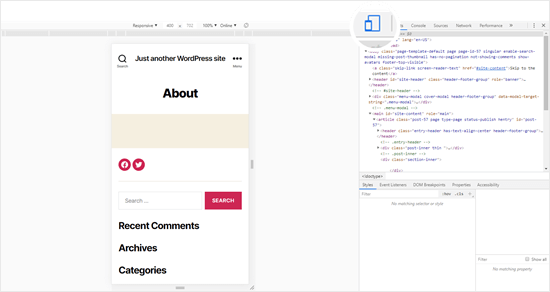
Successivamente, fai clic sul pulsante “Toggle Device Toolbar” (quello con il simbolo di telefonino e tablet) per passare alla visualizzazione mobile.

Noterai che l’anteprima del tuo sito Web si ridurrà alle dimensioni dello schermo del cellulare.
Noterai anche la modifica dell’aspetto del tuo sito Web nella vista mobile. Nell’esempio sopra, il menu si è compresso e l’icona Cerca (Search) si è spostata a sinistra anziché a destra del menu.
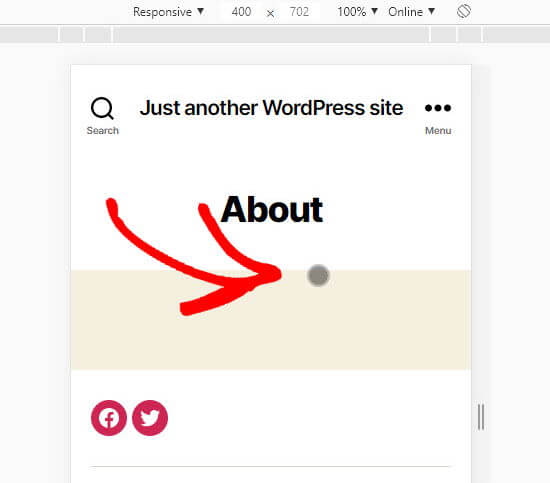
Quando passi il cursore del mouse sulla vista mobile del tuo sito, diventerà una cerchia, in questo modo:

Questa cerchia può essere spostata con il mouse per imitare il touchscreen su un dispositivo mobile.
Puoi anche tenere premuto il tasto ‘Maiusc‘, quindi fare clic e spostare il mouse per simulare pizzicare lo schermo del cellulare per ingrandire o ridurre.
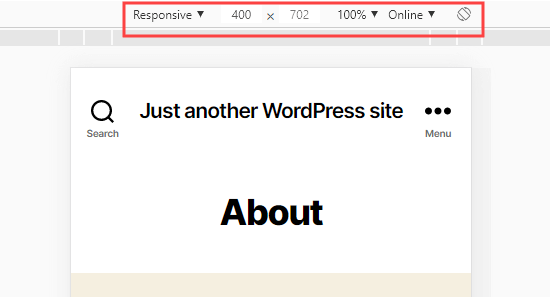
Sopra la vista mobile del tuo sito, vedrai alcune opzioni aggiuntive.

Questi ti consentono di fare diverse cose extra. Puoi verificare l’aspetto del tuo sito su diversi tipi di smartphone. Puoi anche simulare le prestazioni del tuo sito su connessioni 3G veloci o lente. Puoi persino ruotare lo schermo del cellulare usando l’icona di rotazione.
2. Vedere versione mobile di un sito web da pc con WordPress
Puoi utilizzare il personalizzatore del tema (theme customizer) di WordPress per visualizzare in anteprima la versione mobile del tuo sito WordPress .
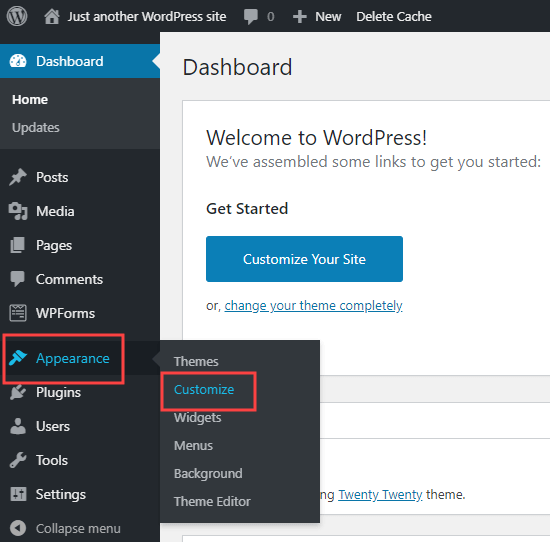
Accedi alla dashboard di WordPress e vai su Aspetto (Appearance) »Personalizza (Customize).

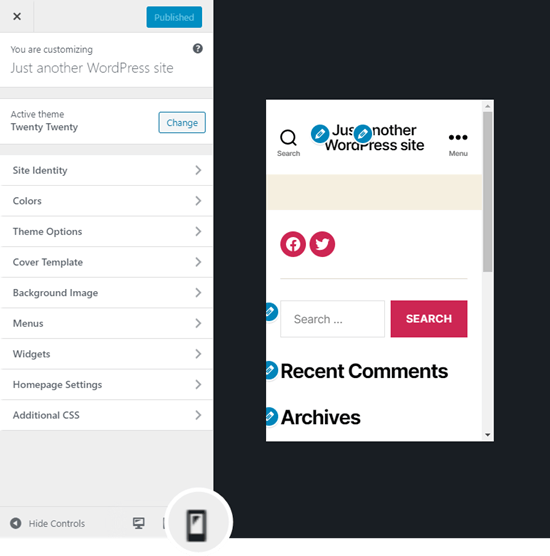
Questo aprirà il personalizzatore del tema WordPress. A seconda del tema che stai utilizzando, potresti vedere qui opzioni leggermente diverse nel menu a sinistra:

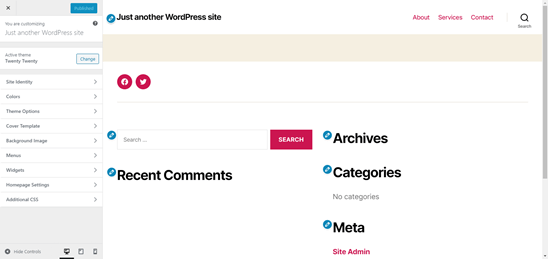
Nella parte inferiore dello schermo, fai clic sull’icona del cellulare. Vedrai quindi un’anteprima dell’aspetto del tuo sito sui dispositivi mobili.

Nota: i simboli di modifica blu sono presenti solo nell’anteprima. Non li vedrai sul tuo sito live.
Questo metodo di anteprima della versione mobile è particolarmente utile quando non hai ancora finito di creare il tuo blog o quando è in modalità manutenzione .
È possibile apportare modifiche e controllare come appaiono prima di metterle in pratica.
Come creare contenuti specifici per dispositivi mobile in WordPress
È importante che il tuo sito Web abbia un design reattivo (responsive), in modo che i tuoi visitatori mobile possano navigare facilmente nel tuo sito Web.
Ma avere semplicemente un sito reattivo potrebbe non andare sempre bene. Gli utenti su dispositivi mobile sono spesso alla ricerca di cose diverse rispetto agli utenti desktop. Ad esempio, può essere comodo per la versione mobile di un sito web avere un pulsante per ricevere chiamate telefoniche direttamente.
Molti temi e plugin premium ti consentono di creare elementi che vengono visualizzati in modo diverso sul desktop rispetto ai dispositivi mobili. Puoi anche utilizzare un plug-in page builder (cioè costruttore di pagine web) come BeaverBuilder o Elementor per modificare le tue landing page in visualizzazione mobile.
Dovresti assolutamente creare contenuti specifici per dispositivi mobili, in particolare per i tuoi moduli di generazione di lead (iscrizione newsletter ad esempio). Sui dispositivi mobili, questi dovrebbero richiedere informazioni minime, idealmente solo un indirizzo e-mail. Dovrebbero anche avere un bell’aspetto ed essere facili da chiudere.
Un ottimo modo per creare popup specifici per dispositivi mobili e moduli di generazione di lead è con OptinMonster . È uno dei più potenti plugin WordPress per la generazione di lead sul mercato. Esso possiede regole di visualizzazione specifiche in base al targeting per dispositivo che ti consentono di mostrare campagne diverse agli utenti mobile rispetto agli utenti desktop . Puoi anche combinarlo con la funzionalità di geo-targeting di OptinMonster e altre funzionalità di personalizzazione avanzate per ottenere la migliore conversione.
E’ tutto! Speriamo che questo articolo ti abbia aiutato a imparare Come visualizzare la versione mobile da pc di un sito WordPress.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



