
Condividi questo contenuto!
In questa guida ti mostreremo come creare un menu a tendina in WordPress, detto anche Dropdown Menu o menu a discesa, facilmente e con istruzioni dettagliate.
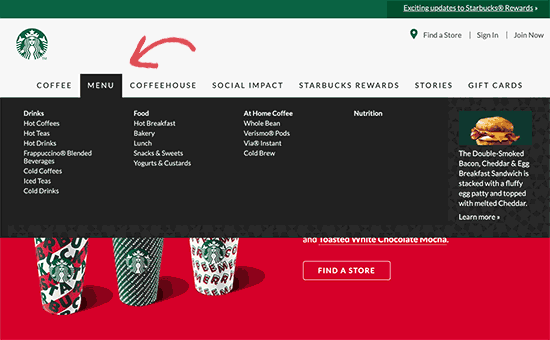
Un menu a tendina mostra un elenco di collegamenti quando si passa il mouse su una voce del menu.
Usiamo un menu a discesa su B-Fast, basta che passi il mouse sulla sezione del nostro menu “WordPress Tutorial” per vederlo in azione.
Perché usare i menu a tendina in WordPress?
WordPress è dotato di un sistema di gestione dei menu integrato che ti consente di aggiungere facilmente menu di navigazione al tuo sito WordPress.
I menu di navigazione sono collegamenti alle pagine principali del tuo sito Web che di solito appaiono in alto come una riga orizzontale proprio accanto al logo del sito Web.
Se stai iniziando un blog o stai creando un sito Web con solo poche pagine, puoi aggiungerli nella singola riga.
Tuttavia, se gestisci un negozio online o un sito Web di grandi dimensioni, potresti voler aggiungere altri collegamenti al menu di navigazione.
I menu a discesa consentono di risolvere il problema di spazio limitato mostrando i collegamenti ai menu solo quando gli utenti portano il mouse su un elemento principale. Consentono inoltre di organizzare la struttura del menu per argomenti o gerarchia.
Detto questo, ora diamo un’occhiata a come è possibile creare un menu a tendina in WordPress aggiungendoli al tuo sito web.
1. Scelta di un tema con il supporto del menu a discesa
WordPress è dotato di un sistema di gestione dei menu integrato, ma la visualizzazione di tali menu dipende interamente dal tema di WordPress.
Quasi tutti i temi WordPress supportano i dropdown menu per impostazione predefinita. Tuttavia, alcuni temi potrebbero non avere un supporto menu appropriato.
Devi assicurarti di utilizzare un tema WordPress che supporti i dropdown menu.
Come fai a sapere se il tema che stai utilizzando supporta il menu a tendina?
Puoi semplicemente visitare il sito Web del tema in cui troverai un link alla demo del tema. Da lì puoi vedere se la demo mostra un menu a discesa nel menu di navigazione.
In caso contrario, dovrai trovare un tema WordPress che lo faccia.
Consulta la nostra guida su come scegliere il tema WordPress perfetto per il tuo sito Web.
Ecco alcuni temi eccellenti che supportano il menu a discesa immediatamente.
- Astra – È un tema WordPress multiuso che viene fornito con diversi siti di partenza e tonnellate di funzionalità.
- Temi di StudioPress – Costruiti sulla base del framework theme genesis, questi temi professionali sono altamente ottimizzati per le prestazioni.
- Ultra – Powered by Themify Builder, questo tema di trascinamento della selezione di WordPress include bellissimi modelli e opzioni di temi flessibili.
- Divi – tema popolare di Elegant Themes che utilizza il generatore di pagine (page-builder) Divi e viene fornito con tonnellate di funzioni di trascinamento della selezione (drag&drop), inclusi i menu a tendina.
Detto questo, ora diamo un’occhiata a come creare un dropdown menu in WordPress.
2. Creare un menu di navigazione in WordPress
Se hai già impostato un menu di navigazione sul tuo sito Web, puoi andare al passaggio successivo.
Creiamo prima un menu semplice.
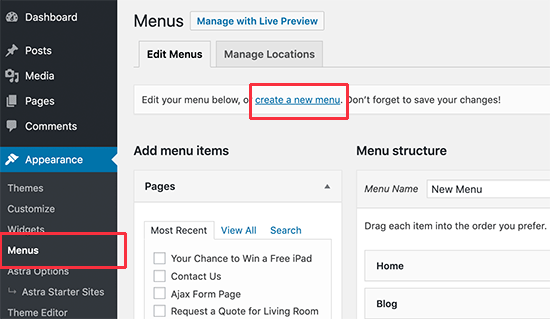
Vai alla pagina Aspetto »Menu e fai clic sul link “Crea un nuovo menu” nella parte superiore.

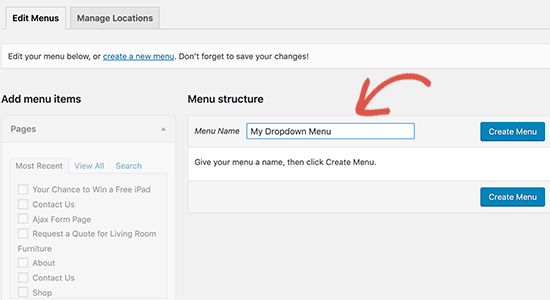
Successivamente, è necessario fornire un nome per il menu di navigazione. Questo nome non sarà visibile pubblicamente sul tuo sito web. Lo scopo del nome del menu è di aiutarti a identificare il menu all’interno dell’area di amministrazione di WordPress.

Inserisci un nome per il tuo menu e quindi fai clic sul pulsante “Crea menu“.
WordPress ora creerà un nuovo menu vuoto per te.
Aggiungiamo i collegamenti principali al menu di navigazione. Questi elementi verranno visualizzati nella riga superiore del menu.
Seleziona semplicemente le pagine che desideri aggiungere dalla colonna di sinistra e fai clic sul pulsante “Aggiungi al menu“. Puoi anche selezionare post del blog, categorie o aggiungere collegamenti personalizzati.
Ora vedrai quelle pagine apparire nella colonna di destra sotto il tuo nuovo menu.
3. Aggiungere le voci secondarie a un menu per creare un menu a tendina in WordPress
Gli elementi secondari sono gli elementi che verranno visualizzati nel menu a tendina di WordPress. A seconda di come si desidera organizzare i menu, è possibile aggiungerli in uno qualsiasi degli elementi esistenti.
Per questo tutorial, aggiungeremo le varie categorie sotto il collegamento al blog.
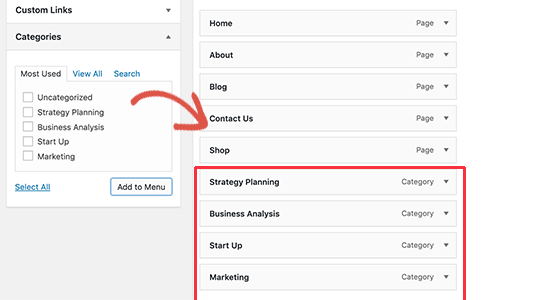
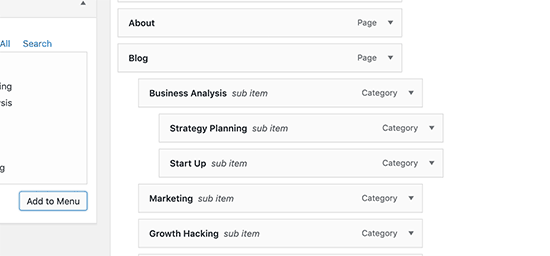
Seleziona semplicemente gli elementi che desideri aggiungere dalla colonna di sinistra, quindi fai clic sul pulsante “Aggiungi al menu“. Gli elementi selezionati (nel nostro caso le categorie) ora appariranno nella colonna di destra.

Tuttavia, questi collegamenti verranno visualizzati come elementi regolari che apparirebbero sul menu principale. Dobbiamo renderli un elemento secondario di un menu principale.
Puoi semplicemente trascinare e rilasciare una voce di menu e posizionarla sotto la voce principale. Spostalo leggermente verso destra e diventerà un sotto-elemento.
Ripeti la procedura per tutti i link che desideri mostrare nel menu a discesa.
Al termine, non dimenticare di fare clic sul pulsante “Salva menu” per salvare le modifiche.
4. Pubblica il tuo dropdown menu WordPress
Se stai modificando un menu che è già attivo sul tuo sito Web, inizierà immediatamente a comparire sul tuo sito Web.
Tuttavia, se si tratta di un nuovo menu, ora è necessario scegliere una posizione del tema per visualizzare questo menu.
I temi di WordPress possono mostrare menu in diverse posizioni. Ogni tema definisce le proprie posizioni di menu e puoi selezionare quale menu desideri visualizzare lì.
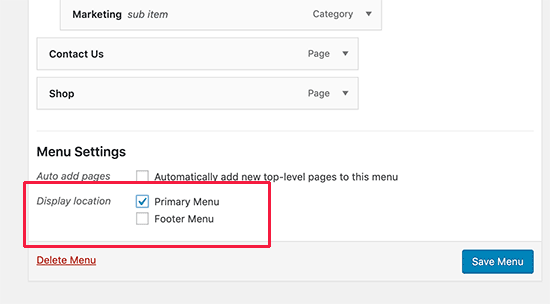
Troverai questa opzione nella colonna di destra sotto “Impostazioni menu (Menu Settings)“. Seleziona un’opzione accanto all’impostazione “Visualizza posizione (Display Location)” e fai clic sul pulsante “Salva menu“.

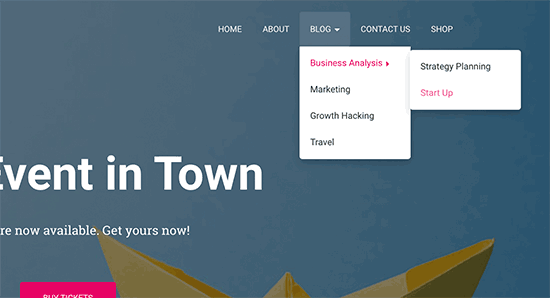
Ora puoi visitare il tuo sito Web per vedere il menu a discesa in azione.
Suggerimenti sulla creazione di menu a tendina interattivi
I menu di navigazione sono importanti perché questo è il primo posto in cui gli utenti cercheranno se vogliono vedere informazioni specifiche.
Usarli correttamente aiuterà i tuoi utenti a orientarsi nel tuo sito web. Ti aiuterà anche a ottenere più visualizzazioni di pagina, conversioni e vendite sul tuo sito web.
Ecco alcuni suggerimenti per rendere i menu di navigazione più interattivi con i menu a discesa.
1. È possibile creare menu a discesa a più livelli
Rendere un collegamento una voce secondaria di un altro collegamento lo fa apparire nel menu a discesa. È inoltre possibile aggiungere una voce secondaria sotto un’altra voce secondaria per creare menu a tendina a più livelli.

Il tuo tema li mostrerà automaticamente come sottomenu all’interno del menu a tendina.

2. È inoltre possibile creare più menu a tendina in WordPress
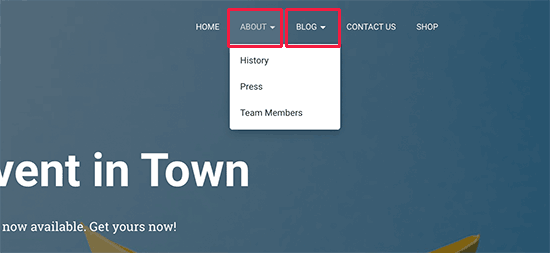
Puoi creare un menu a tendina sotto qualsiasi link in alto nel tuo menu. Puoi anche aggiungere più menu a discesa nel menu di navigazione principale.

3. Creare menu con un’anteprima dal vivo
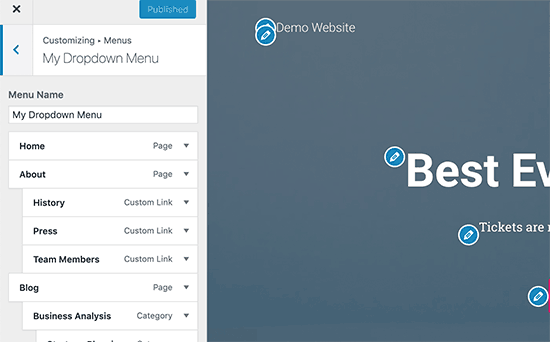
Se il tuo menu diventa troppo complicato, puoi passare all’anteprima visiva live mentre lo modifichi. Vai su Aspetto »Personalizza per avviare il personalizzatore di temi dal vivo.
Da lì, fai clic sulla scheda “Menu“, quindi seleziona il menu di navigazione. Ora vedrai un editor di menu drag and drop nella colonna di sinistra con un’anteprima dal vivo del tuo sito nel pannello di destra.

4. Creare un mega menu come menu a tendina in WordPress
I menu a tendina mostrano un solo sotto-menu alla volta. E se volessi mostrare l’intera struttura del tuo sito Web come un mega menu che appare solo quando gli utenti passano con il mouse sul menu principale?

I mega menu vengono visualizzati come menu a discesa, ma possono mostrare molti più collegamenti, sottomenu e altro. Per istruzioni dettagliate, consulta il nostro tutorial passo-passo su come creare un mega menu in WordPress .
E’ tutto! Speriamo che questo articolo ti abbia aiutato a imparare come creare un menu a tendina in WordPress.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts