
¡Comparte este contenido!
¿No sabes cómo agregar botones y botones en WordPress ? En este tutorial te mostraremos cómo agregar botones en WordPress fácilmente a través del editor de contenido de Gutenberg y también con otros métodos que son útiles especialmente para aquellos que aún usan el editor clásico de WordPress : es decir, usando shortcodes o usando plugins que no usan. códigos cortos.
Cómo insertar botones y botones en WordPress
Los botones y los botones juegan un papel importante cuando desea agregar una llamada a la acción en sus publicaciones o páginas de WordPress.
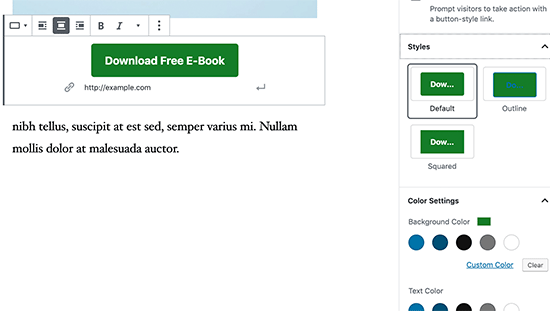
El editor de contenido de Gutenberg viene con un bloque de botones básico que le permite agregar rápidamente un botón a su contenido.

El botón viene en tres estilos: cuadrado, redondeado y con borde. También puede seleccionar el fondo, el color del texto y alinear el centro del botón, hacia la izquierda o hacia la derecha.
En cuanto al editor clásico de WordPress, este no tiene ninguna función predeterminada que te permita crear uno, necesitamos ayuda de los complementos (la otra opción es crearlos a mano escribiendo código HTML y CSS).
En este caso específico, te explicaré cómo crear un shortcode para insertar un botón o agregar un botón en tu sitio web de WordPress . Dado que escribir código desde cero es difícil para la mayoría de las personas, aprenderá a hacerlo utilizando complementos .
Cómo agregar botones y botones en WordPress a través de shortcode
No hay duda de que los botones en un sitio web son una excelente manera de alentar a las personas a realizar una acción específica como registrarse, iniciar sesión, descargar un archivo, etc.
Uno de los muchos complementos disponibles para insertar botones en WordPress con códigos cortos es MaxButtons . Tiene más de 100.000 instalaciones activas, es compatible con varias versiones de WordPress y, lo más importante, es muy fácil de usar, por lo que cualquiera puede utilizarlo sin problemas.
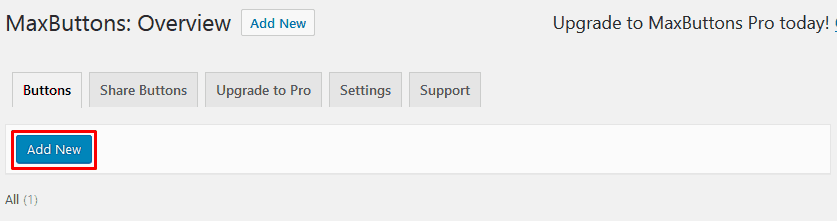
Para comenzar, descargue y active el complemento (búsquelo en la barra de búsqueda en la sección de complementos de su WordPress). Una vez instalado, vaya al menú MaxButtons. Una vez que esté en el panel de control del complemento, haga clic en Agregar nuevo y se lo dirigirá al Editor para crear botones.

Lo primero que debe completar es información básica como el nombre del botón (para identificar y encontrar un botón si crea más de uno), la URL (el enlace dentro del botón) y el texto del botón (el texto en el botón) .
En esta primera sección, también puede cambiar la fuente, los colores del texto, el color del texto al pasar el mouse (es decir, al pasar el mouse sobre el botón del mouse) y el tamaño del botón. Cualquier cambio realizado se puede ver en la vista previa en vivo en el lado derecho de la pantalla.

Desplácese hacia abajo y verá aún más opciones para personalizar el aspecto de sus botones.
Cuando esté satisfecho con el estilo del botón, haga clic en Guardar en la parte superior de la página.
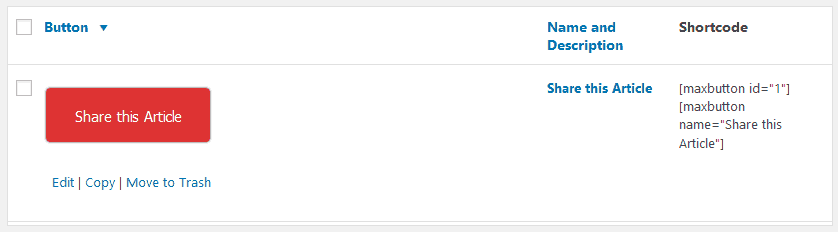
Ahora, regrese al panel de MaxButtons y verá el código corto para el botón recién creado. En el siguiente ejemplo, el código abreviado es [maxbutton id = “1”].

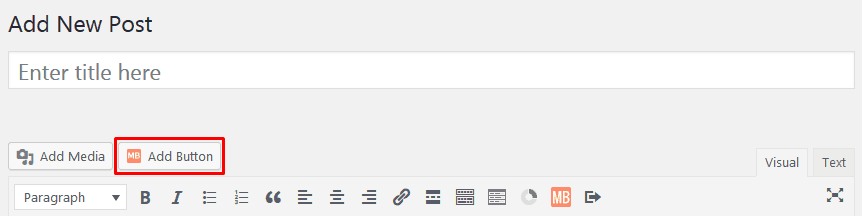
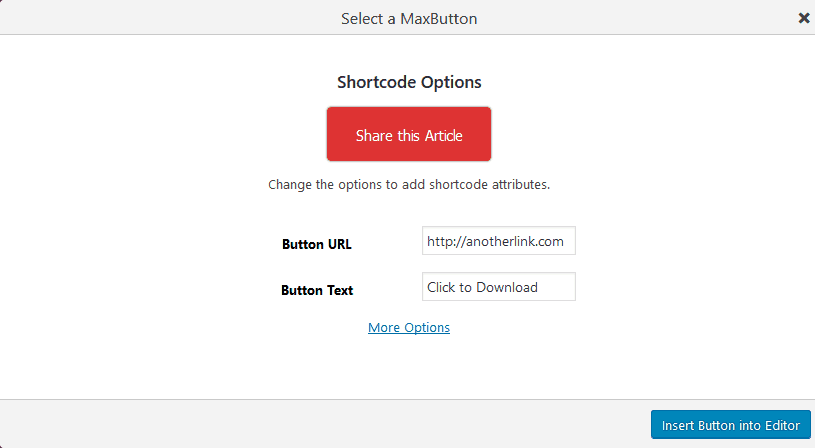
Cuando desee insertar el botón en el editor de WordPress , simplemente copie y pegue el código corto . Alternativamente, puede hacer clic en Agregar botón y elegir el botón que desea insertar:

Después de eso, edite la URL del botón y el texto del botón de acuerdo con lo que necesite para esa página / publicación específica. De esta manera, no tiene que crear diferentes códigos cortos para diferentes páginas / publicaciones.

¡Y esto es todo! ¡Acabas de crear tu propio botón en WordPress! Es posible que no vea el resultado en el editor de WordPress, porque el botón real se mostrará en la publicación al momento de la publicación.
Crea un botón en WordPress sin un shortcode
El mayor inconveniente de los complementos de botones de WordPress de código corto como MaxButtons es la flexibilidad. Si desea agregar un botón en WordPress con un ligero cambio de estilo, debe ir al panel del complemento y editarlo desde allí.
Entonces, alternativamente, su mejor opción es usar un complemento que no use códigos cortos como Olvídese de los botones de código corto .
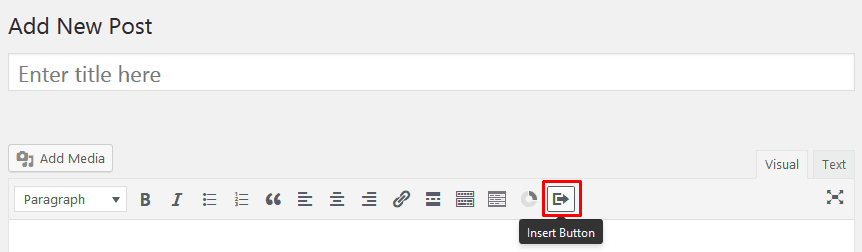
Tal como sugiere el nombre, los botones de Forget About Shortcode no se basan en shortcode. Puede crear un botón en WordPress inmediatamente en el editor y crear un estilo desde allí. Simplemente haga clic en el icono Insertar botón y podrá comenzar a editar su botón de inmediato.

Las opciones son prácticamente idénticas a MaxButtons: estilo de borde, color de fondo y tamaño de botón. Pero hay una característica más que te encantará: la capacidad de agregar un ícono a tu botón en WordPress . Es un buen toque hacer que su botón sea más exclusivo y atractivo.
Si desea volver a utilizar el botón recién creado en el futuro, no es necesario que vuelva a empezar. Simplemente guárdelo haciendo clic en el icono del disquete. Luego puede reutilizarlo desde la pestaña Plantillas, siempre que lo necesite.
Cuando termine de crear el botón en WordPress , haga clic en Actualizar para insertar el botón.
Cómo agregar un botón en el menú de encabezado de WordPress
Agregar un botón al menú de navegación del encabezado le permite crear una llamada a la acción más prominente. Puede obtener más clics en sus páginas más importantes y crear una mejor experiencia de usuario al ayudar a sus visitantes a tomar medidas.
¿Por qué agregar un botón en el menú de encabezado de WordPress?
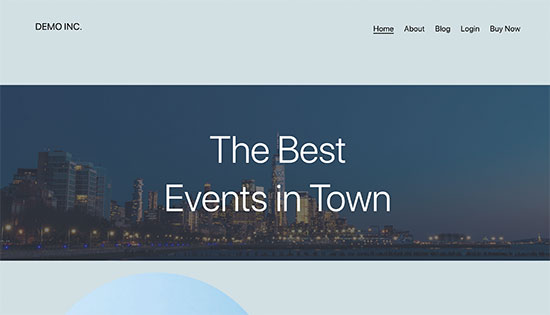
El menú de navegación de WordPress son generalmente enlaces de texto simples que tienen el mismo aspecto. En términos de diseño, todos los enlaces reciben la misma importancia y peso.

¿Qué sucede si deseo agregar un enlace a un formulario de pedido en línea, un enlace a la página de inicio de sesión o registro o un enlace Comprar ahora? Estos importantes botones de llamada a la acción aparecerán como el resto de los enlaces en el menú del encabezado.
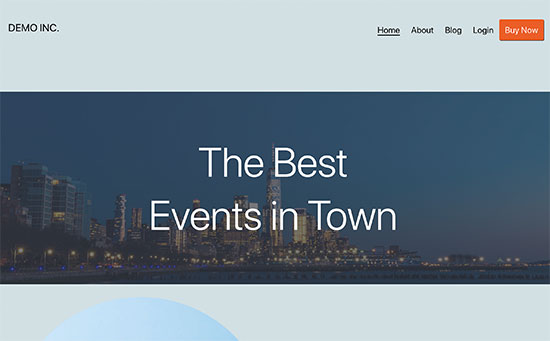
Cambiar enlaces importantes en el menú de navegación de WordPress a botones los hará más visibles. Esto ayuda a los usuarios a encontrarlos fácilmente, mejorando su participación y experiencia en su sitio web.

De forma predeterminada, WordPress tiene opciones para agregar botones y botones en las publicaciones y páginas de WordPress utilizando el bloque de botones . Sin embargo, no tiene una opción incorporada para agregar botones en los menús de navegación.
Afortunadamente, existe un truco simple para convertir cualquier enlace en el menú de navegación de WordPress en un botón.
Dicho esto, echemos un vistazo a cómo agregar un botón en WordPress al menú de encabezado sin instalar un complemento.
Agregue un botón en el menú de encabezado de WordPress
Primero, debe agregar el enlace que desea convertir en un botón en su menú de navegación de WordPress.
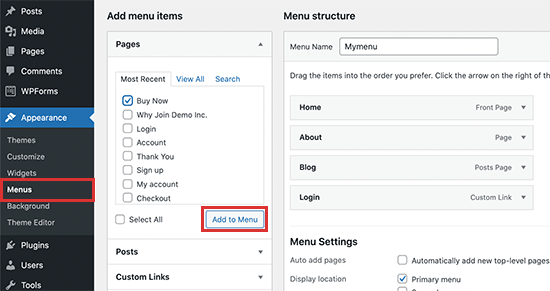
Simplemente vaya a la página Apariencia »Menú en su panel de WordPress y agregue el enlace al menú de navegación.

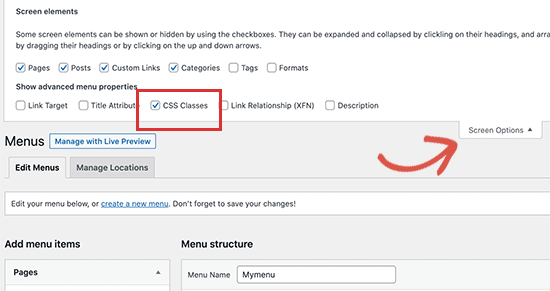
A continuación, debe hacer clic en el botón Opciones de pantalla en la parte superior. Esto revelará un menú desplegable con muchas opciones. Debe marcar la casilla junto a la opción » Clases CSS » .

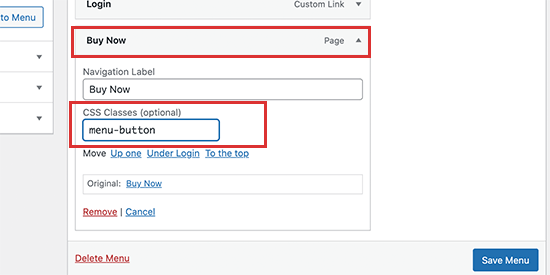
Ahora desplácese hacia abajo hasta su menú y haga clic para expandir el elemento del menú que desea convertir en un botón.

Notará una nueva opción de clase CSS en la configuración del elemento del menú. Aquí, debe ingresar un nombre para la clase CSS. Puede llamar a esta clase CSS con el nombre único que desee, para este tutorial lo llamaremos botón de menú.
Después de ingresar un nombre, haga clic en el botón » Guardar menú » para guardar los cambios.
Ahora que hemos agregado nuestra clase CSS personalizada al elemento del menú, podemos diseñarla agregando nuestro código CSS personalizado en WordPress .
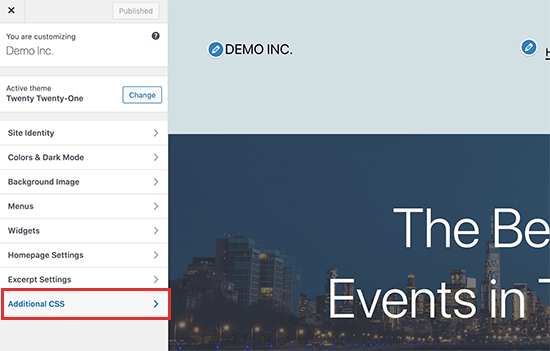
Simplemente vaya a Apariencia »Personalizar para iniciar el personalizador de temas de WordPress .
Ahora verá una vista previa en vivo de su sitio web a la derecha y una serie de configuraciones de tema en la columna de la izquierda.

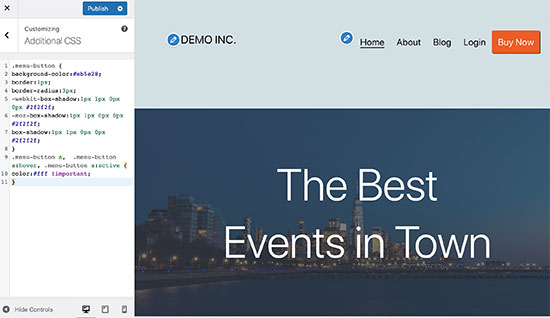
Ahora debe hacer clic en la pestaña CSS adicional para expandirla. Esto le mostrará un cuadro donde puede agregar su código CSS personalizado.
Aquí puede copiar y pegar el siguiente código CSS como punto de partida.
Tan pronto como agregue el código CSS, el personalizador de temas lo aplicará automáticamente a la vista previa de su sitio web y podrá ver que los cambios surtan efecto.
No se preocupe, los cambios no estarán activos en su sitio web hasta que haga clic en el botón Publicar .

Siéntete libre de jugar con CSS tanto como quieras. Puede cambiar el color de fondo, cambiar el color del texto , agregar un borde y más.
No olvide hacer clic en el botón Publicar para guardar sus cambios.
Puede usar este truco no solo para agregar botones al menú de encabezado, sino que también puede usarlo para resaltar cualquier enlace en el menú de navegación de WordPress.
Agregar botones y botones en WordPress: conclusión
Los botones son muy útiles para cualquier sitio web. Captan la atención de forma eficaz y contienen textos de llamada a la acción que animan a las personas a actuar.
En cuanto al nuevo editor de bloques de Gutenberg, como has visto, se proporciona un bloque de botones básico, mientras que para el editor clásico, dado que WordPress no proporciona ninguna función predeterminada para insertar un botón en tu sitio web, tendrás que utilizar algunos complementos adicionales. . Hay complementos basados en códigos cortos y complementos que no lo usan. En este tutorial, aprendió a usar ambos.
También para usuarios avanzados hemos visto cómo agregar un botón en el encabezado a través de CSS.
Eso es todo. También puede consultar nuestra guía de SEO para mejorar el ranking de Google de su sitio.
Declaración de transparencia: el contenido de B-Fast es compatible con el lector, lo que significa que si hace clic en algunos de los enlaces de esta publicación, es posible que ganemos una pequeña tarifa de referencia. Tenga en cuenta que solo recomendamos productos que usamos nosotros mismos y / o que creemos que agregarán valor a nuestros lectores.
¡Comparte este contenido!
Related Posts



