
¡Comparte este contenido!
En esta guía explicaremos qué son y cómo agregar enlaces de anclaje en WordPress fácilmente. También se denominan enlaces de anclaje.
Ocasionalmente usamos enlaces de anclaje en nuestras publicaciones más largas de WordPress para ayudar a los usuarios a saltar rápidamente a la sección que desean leer.
Los enlaces de anclaje se utilizan a menudo en la tabla de secciones de contenido porque ayudan a los usuarios a moverse hacia arriba y hacia abajo en un artículo más largo sin recargar la página. También puede ayudar con el SEO, ya que Google puede mostrarlos debajo de sus listas de búsqueda para facilitar la navegación (más sobre esto más adelante).
¿Listo? Comencemos con un ejemplo en vivo de enlaces de anclaje.
A continuación se muestra una lista de todos los temas que cubriremos en esta guía. Continúe y haga clic en uno de estos enlaces y se le dirigirá a esa sección específica; estos son los llamados enlaces de anclaje o enlaces de anclaje.
- ¿Qué es un enlace de anclaje?
- ¿Cómo agregar enlaces de anclaje manualmente en WordPress?
- ¿Cómo agregar enlaces de anclaje manualmente usando el Editor clásico en WordPress?
- ¿Cómo agregar manualmente enlaces de anclaje en HTML?
- ¿Cómo agregar automáticamente enlaces de anclaje en WordPress para los subtítulos de sus publicaciones?
¿Qué es un enlace de anclaje o un enlace de anclaje?
Un enlace de anclaje o enlace de anclaje es un tipo de enlace en la página que lo lleva a un lugar específico en esa misma página. Permite a los usuarios saltar a la sección que más les interese.
Los enlaces de anclaje se usan comúnmente en artículos más largos como una tabla de contenido que permite a los usuarios saltar rápidamente a las secciones que desean leer.
¿Por qué y cuándo utilizar enlaces de anclaje?
Un usuario medio pasa menos de unos segundos antes de decidir si quiere permanecer o abandonar el sitio web. Solo tienes unos segundos para convencer a los usuarios de que se queden.
La mejor manera de hacerlo es ayudarlos a ver rápidamente la información que buscan.
Los enlaces de ancla simplifican esto al permitir a los usuarios omitir el resto del contenido y saltar directamente a la parte que les interesa. Esto mejora la experiencia del usuario y le ayuda a ganar nuevos clientes / lectores.
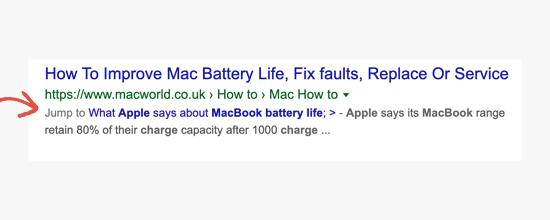
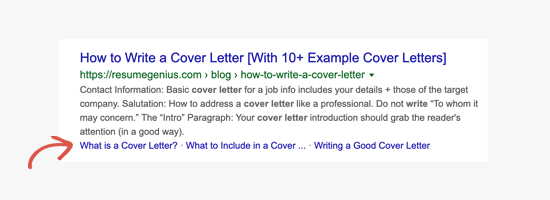
Los enlaces de anclaje también son excelentes para el SEO de WordPress . Google puede mostrar un enlace de anclaje en los resultados de búsqueda como «saltar al enlace».

A veces, Google también puede mostrar varios enlaces de anclaje desde esa página, y se ha demostrado que esto aumenta la tasa de clics en los resultados de búsqueda. En otras palabras, obtiene más tráfico a su sitio web.

Dicho esto, echemos un vistazo a cómo agregar enlaces de anclaje en WordPress fácilmente.
Cómo agregar enlaces de anclaje manualmente en WordPress
Si solo desea agregar algunos enlaces de anclaje en su publicación, puede hacerlo fácilmente de forma manual.
Básicamente, debe agregar dos elementos para que un texto de anclaje funcione como se espera.
- Cree un enlace de anclaje con un signo # antes del texto de anclaje.
- Agregue el
idatributo al texto donde desea que se lleve al usuario.
Comencemos con la parte del enlace de anclaje.
Paso 1. Crear un vínculo de anclaje
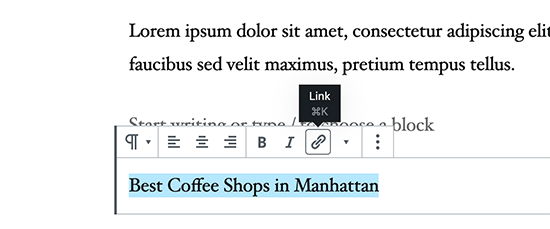
Primero debe seleccionar el texto que desea vincular y luego hacer clic en el botón Insertar vínculo en el editor de WordPress Gutenberg .

Aparecerá la ventana emergente de inserción de enlaces donde normalmente agrega la URL o busca una publicación o página para vincular.
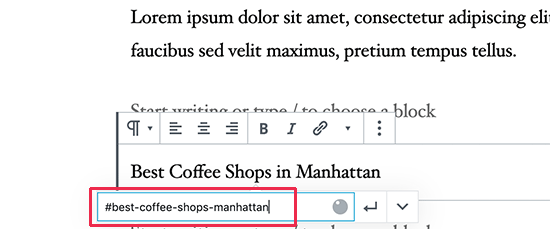
Sin embargo, para un enlace de anclaje, solo necesitará usar # como prefijo e ingresar las palabras clave para la sección a la que desea que salte el usuario.

A continuación, haga clic en el botón Entrar para crear el enlace.
Algunos consejos útiles para elegir el texto que se utilizará como ancla de enlace #:
- Utilice palabras clave relacionadas con la sección a la que está enlazando.
- No hagas que tu enlace de ancla sea innecesariamente largo o complejo.
- Utilice guiones para separar palabras y hacerlas más legibles.
- Puede usar mayúsculas en el texto de anclaje para hacerlo más legible. Por ejemplo:
#Best-Coffee-Shops-Manhattan.
Una vez que se agrega el enlace, podrá ver el enlace que creó en el editor. Sin embargo, hacer clic en el enlace no hace nada.
Esto se debe a que los navegadores no pueden encontrar el enlace de anclaje con el ID .
Resolvamos esto apuntando los navegadores al área, sección o texto que desea mostrar cuando los usuarios hacen clic en el enlace de anclaje.
Paso 2. Agregue el atributo de ID a la sección vinculada
En el editor de contenido, desplácese hacia abajo hasta la sección a la que desea que acceda el usuario cuando haga clic en el enlace de anclaje. Este suele ser el título de una sección de su artículo, pero también puede ser cualquier parte del texto.
Luego, haga clic para seleccionar el bloque de contenido y luego, en la configuración del bloque, haga clic en la pestaña Avanzado para expandirlo. Simplemente puede hacer clic en la pestaña » Avanzado » debajo de la configuración del título (Configuración del título)

A continuación, debe agregar el mismo texto agregado como enlace de anclaje en el campo » HTML de anclaje (HTML Anchor) «. Asegúrese de agregar el texto sin el prefijo #.
Ahora puede guardar su publicación y ver su enlace de anclaje en acción haciendo clic en la pestaña de vista previa.
¿Qué pasa si la sección que desea mostrar no es un título sino solo un párrafo normal o cualquier otro bloque?
En este caso, debe hacer clic en el menú de tres puntos en la configuración del bloque y seleccionar » Editar como HTML (Editar como HTML) «.

Esto le permitirá editar el código HTML para ese bloque en particular. Debe seleccionar buscar la etiqueta HTML para el elemento al que desea apuntar. Por ejemplo, si es un párrafo
o si es un bloque de tabla y así sucesivamente.
Ahora, debe agregar el ancla como un atributo de ID a esa etiqueta, como el siguiente código:
<p id="best-coffee-shops-manhattan">
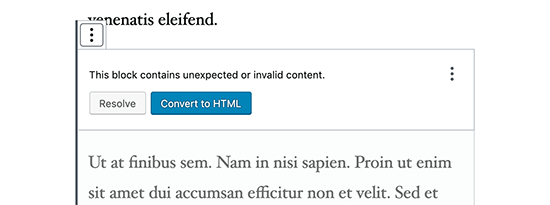
Ahora notará que aparecerá la advertencia de que este bloque contiene contenido inesperado o no válido. Debe hacer clic en Convertir a HTML para mantener los cambios que realizó.

Cómo agregar enlaces de anclaje manualmente en el editor clásico de WordPress
Si todavía está utilizando el editor clásico más antiguo para WordPress, aquí le mostramos cómo agregar el enlace de anclaje.
Paso 1. Crea el enlace de ancla
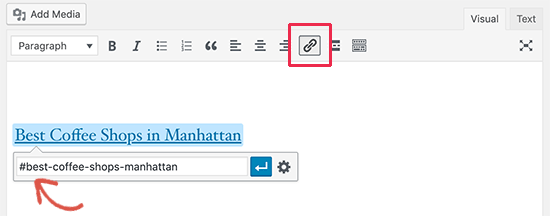
Primero, seleccione el texto que desea que sea el enlace de anclaje, luego haga clic en el botón » Insertar enlace «.

A continuación, debe agregar el enlace de anclaje con el prefijo del signo # seguido de la barra (es decir, el nombre del enlace) que desea utilizar para el enlace.
Paso 2. Agregue el atributo de ID a la sección vinculada
El siguiente paso es señalar a los navegadores la sección que desea mostrar cuando los usuarios hagan clic en el enlace de anclaje.
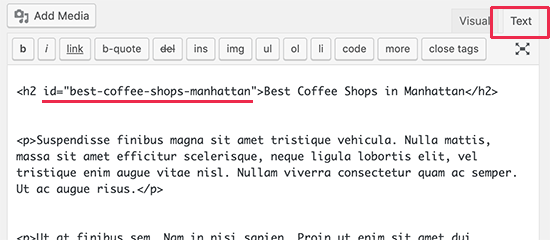
Para ello, deberá cambiar al modo » Texto » en el editor clásico. Luego, desplácese hacia abajo hasta la sección que desea mostrar.

Ahora busque la etiqueta HTML que desea orientar. Por ejemplo, < h2 >, < h3 >, < p >,y así sucesivamente.Y tienen que añadir el atributo ID a ella con la babosa de la conexión de anclaje sin el prefijo #, así:
<h2 id="best-coffee-shops-manhattan">
Ahora puede guardar sus cambios y hacer clic en el botón de vista previa para ver su enlace de anclaje en acción.
Cómo agregar manualmente enlaces de anclaje en HTML
Si está acostumbrado a escribir en modo Texto en el antiguo editor clásico de WordPress, aquí le mostramos cómo crear manualmente un enlace de anclaje en HTML.
Primero, debe crear el enlace de anclaje con un prefijo # usando la < a href="" >etiqueta habitual , como esta:
<a href="#best-coffee-shops-manhattan">Best Coffee Shops in Manhattan</a>
A continuación, debe desplazarse hacia abajo hasta la sección que desea mostrar cuando los usuarios hagan clic en el enlace.Por lo general, esta sección es un título (h2, h3, h4, etc.), pero podría ser cualquier otro elemento HTML o incluso un etiqueta de párrafo
simple.
Debe agregar el atributo de ID a la etiqueta HTML, luego agregar la barra de enlace de anclaje que eligió anteriormente sin el prefijo #.
<h2 id="best-coffee-shops-manhattan">Best Coffee Shops in Manhattan</h2>
Ahora puede guardar sus cambios y obtener una vista previa del sitio web para probar el enlace de anclaje.
Cómo agregar automáticamente enlaces de anclaje en WordPress para los subtítulos de sus publicaciones
Este método es adecuado para usuarios que publican regularmente artículos de formato largo y necesitan crear una tabla de contenido con enlaces de anclaje.
Lo primero que debe hacer es instalar y activar el complemento Easy Table of Contents . Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress .
Este complemento le permite generar automáticamente una tabla de contenido con enlaces de anclaje. Usa los títulos para adivinar las secciones del contenido y puedes personalizarlo completamente para que se adapte a tus necesidades.
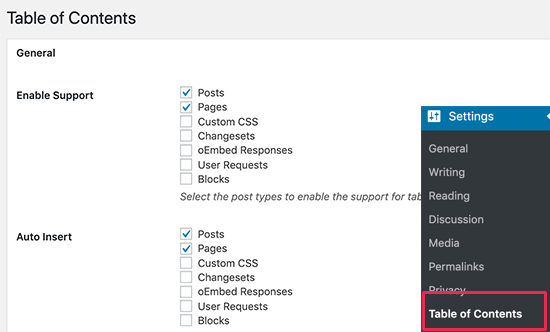
Después de la activación, vaya a la página Configuración »Tabla de contenido para configurar los ajustes del complemento.

Primero, debe habilitarlo para los tipos de publicaciones donde desea agregar una tabla de contenido. De forma predeterminada, el complemento está habilitado para las páginas, pero también puede habilitarlo para sus publicaciones.
También puede habilitar la opción de inserción automática. Esto permite que el complemento genere automáticamente la tabla de contenido para todos los artículos, incluidos los artículos más antiguos que cumplen con los criterios.
Si solo desea generar automáticamente la tabla de contenido para artículos específicos, puede dejar esta opción sin marcar.
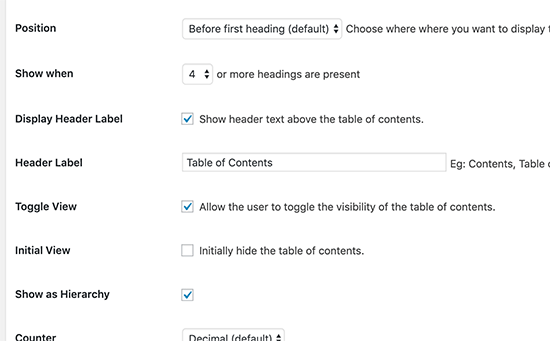
Luego, deslice el dedo hacia abajo ligeramente para seleccionar dónde desea que aparezca la tabla de contenido y cuándo desea que se active.

Puede revisar otras configuraciones avanzadas en la página y cambiarlas según sea necesario.
No olvide hacer clic en el botón » Guardar cambios » para almacenar su configuración.
Si ha habilitado la opción de inserción automática, ahora puede ver una publicación existente con el número especificado de títulos.
Notará que el complemento mostrará automáticamente una tabla de contenido antes del primer título del artículo.
Si desea generar manualmente una tabla de contenido para artículos específicos, debe editar el artículo en el que desea mostrar una tabla de contenido con enlaces de anclaje.
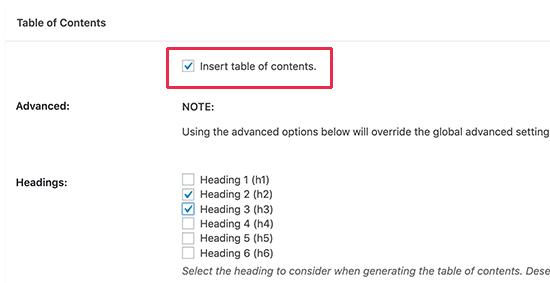
En la pantalla de edición de publicaciones, desplácese hacia abajo hasta la pestaña ‘ Tabla de contenido ‘ debajo del editor.

Desde aquí, puede seleccionar la opción ‘ Insertar tabla de contenido ‘ y seleccionar los títulos que desea incluir como enlaces de anclaje (h1, h2, h3, ..).
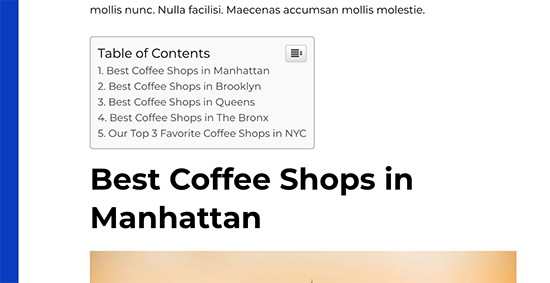
Ahora puede guardar sus cambios y obtener una vista previa de su artículo. El complemento mostrará automáticamente una lista de enlaces de anclaje como índice.

¡Eso es todo! Esperamos que este artículo le haya ayudado a aprender cómo agregar enlaces de anclaje en WordPress fácilmente.
Declaración de transparencia: el contenido de B-Fast es compatible con el lector, lo que significa que si hace clic en algunos de los enlaces de esta publicación, es posible que ganemos una pequeña tarifa de referencia. Tenga en cuenta que solo recomendamos productos que usamos nosotros mismos y / o que creemos que agregarán valor a nuestros lectores.
¡Comparte este contenido!
Related Posts



