
¡Comparte este contenido!
En este tutorial le mostraremos cómo editar el pie de página en WordPress.
El área de pie de página aparece en la parte inferior de cada página de su sitio de WordPress.
Hay varias formas en que los propietarios de sitios web pueden utilizar esta área y hacerla más útil para los visitantes de su sitio web.
¿Qué es el pie de página en WordPress?
El pie de página (en italiano sería pie de página) en WordPress es la parte inferior de su sitio web que aparece después del área de contenido. Normalmente aparece en todas las páginas de su sitio web.
Esta parte del sitio web se encuentra mucho más abajo y, a menudo, la mayoría de los principiantes la ignoran durante mucho tiempo. Sin embargo, hay varias formas en que puede utilizar esta área haciéndola más útil para sus usuarios, SEO y su negocio.
Todos los temas principales de WordPress vienen con un área de widget de pie de página que es fácil de editar. También puede editar directamente el archivo de plantilla (no recomendado para principiantes) footer.php en su tema para eliminar enlaces no deseados de esta área.
Dicho esto, echemos un vistazo a cómo editar fácilmente el pie de página en WordPress. Puede utilizar los siguientes enlaces para ir a la sección que desea leer.
- Cómo agregar y editar widgets en el pie de página
- Cómo eliminar el texto «Powered by WordPress» del pie de página
- Cómo agregar código al pie de página de WordPress
Cómo agregar y editar widgets en el pie de página
Muchos temas populares de WordPress tienen áreas de widgets en el pie de página.
Puede utilizar estas áreas de widgets para agregar texto, imágenes o enlaces a su política de privacidad y exenciones de responsabilidad legales en el área del pie de página.
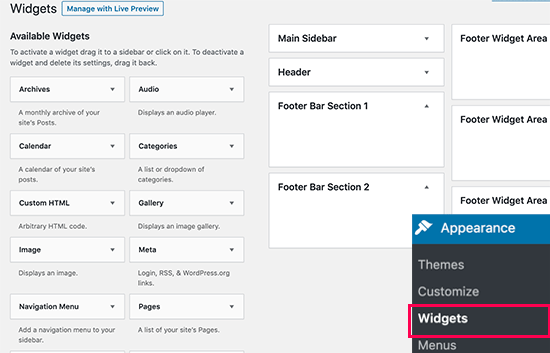
Agregar texto e imágenes es bastante simple. Simplemente puede ir a Apariencia »Widget desde el panel de WordPress y agregar un widget de Texto , Imagen o Galería al área del widget de pie de página.

Para agregar un widget, arrástrelo y suéltelo en el área del pie de página. Si necesita más ayuda, consulte nuestro artículo sobre cómo agregar y usar widgets en WordPress .
Tenga en cuenta que muchos temas tendrán varias áreas de pie de página y pueden usarlos de manera diferente. Puede obtener una vista previa de su sitio web después de agregar widgets para asegurarse de que aparezcan donde desea que estén.
Agregar enlaces en el área del widget de pie de página
También puede agregar enlaces a diferentes páginas, categorías o páginas legales de su sitio web en el área del pie de página.
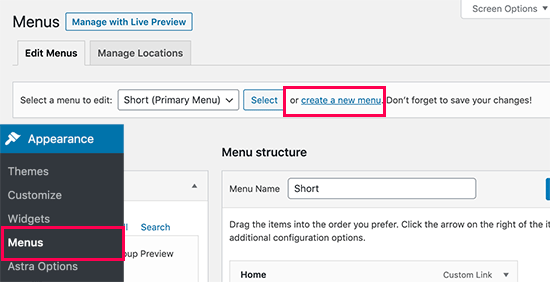
WordPress facilita la gestión de esos enlaces mediante menús de navegación. Simplemente vaya a la página Apariencia »Menú y haga clic en el enlace» crear nuevo menú «.

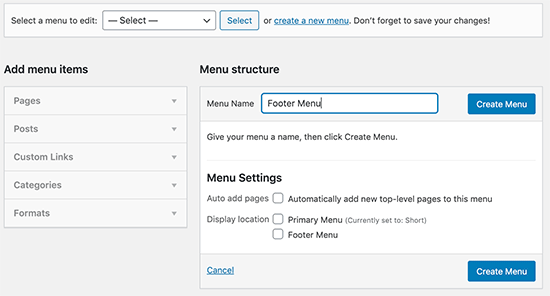
WordPress le pedirá que proporcione un nombre para su nuevo menú. Ingresa un nombre que te ayude a identificar fácilmente este menú, luego haz clic en el botón » Crear menú «.

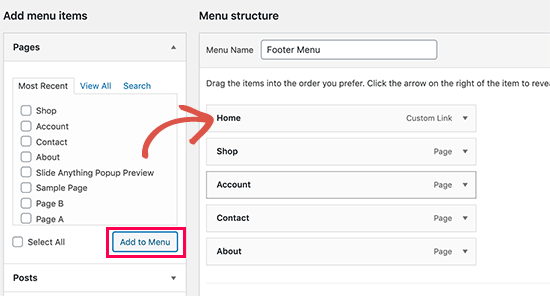
Su menú ya está listo y puede comenzar a agregarle enlaces. Simplemente seleccione las páginas, publicaciones y categorías de la columna de la izquierda para agregarlas a su menú.

Cuando termine, haga clic en el botón Guardar menú para guardar sus cambios. Para obtener más ayuda, consulte nuestro artículo sobre cómo crear menús de navegación en WordPress .
Su menú ahora está listo para agregarse al área del widget de pie de página de WordPress. Simplemente visite la página Apariencia »Widget en su panel de administración de WordPress y agregue el widget del menú de navegación al área del pie de página.

En la configuración del widget, seleccione el menú de navegación para el pie de página que creó anteriormente en el menú desplegable y haga clic en el botón Guardar .
Ahora puede visitar su sitio web para ver sus enlaces de pie de página en acción.

Puede crear múltiples menús de navegación en WordPress y agregar tantos widgets de menú de navegación como necesite a la barra lateral. Si necesita otro conjunto de enlaces, simplemente repita los mismos pasos.
Cómo eliminar el texto «Powered by WordPress» del pie de página
Cuando instale WordPress por primera vez, su sitio puede tener un enlace » Desarrollado por WordPress » en una barra en el pie de página a continuación. Este no es un widget, por lo que a menudo no está claro cómo cambiarlo.

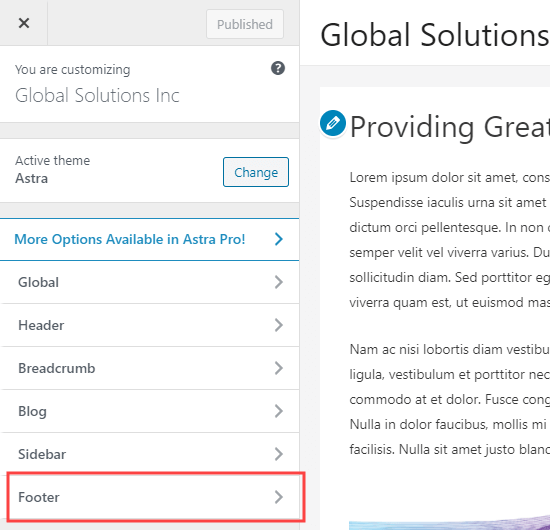
Algunos temas lo modificarán con su propio texto y enlace. Si es así, normalmente puede editar este texto usando el personalizador de temas en vivo. Simplemente vaya a Temas »Personalizar en su administrador de WordPress. Busque una opción para cambiar el pie de página de su sitio:

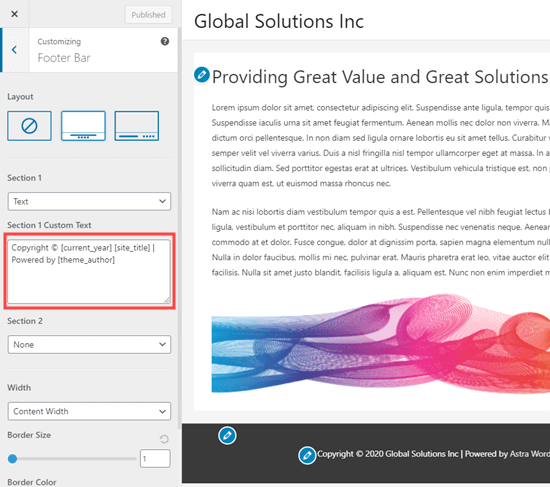
Estamos usando el tema Astra para este ejemplo. Con Astra, tienes que ir a Pie de página »Barra de pie de página en el personalizador ( Personalizar ). Luego tendrá la opción de editar el texto de la barra de pie de página:

Una vez que haya terminado de editar el texto, no olvide hacer clic en el botón Publicar en la parte superior de la pantalla para que los cambios surtan efecto.
Continúe y vea su sitio para ver su nuevo pie de página:

Cómo editar manualmente el texto del pie de página
¿Qué pasa si su tema no tiene la capacidad de editar el texto del pie de página usando el personalizador?
En este caso, debe editar el archivo footer.php. Es un archivo de plantilla almacenado en la carpeta del tema de WordPress y es responsable de mostrar el área de pie de página para ese tema en particular.
La forma más fácil de cambiar esto es usar un cliente FTP para conectarse a su alojamiento de WordPress .
Primero, descargue el archivo /wp-content/themes/yourtheme/footer.php y luego edítelo en un editor de texto.
Deberá encontrar la línea en el archivo con el texto » Desarrollado por WordPress «.
Luego, simplemente elimine o edite ese texto y vuelva a cargar su archivo footer.php.
Consejo: haga una copia de su archivo footer.php antes de realizar cambios. De esa manera, si accidentalmente rompe algo, puede volver a cargar fácilmente el archivo original.
Cómo agregar código al pie de página de WordPress
A veces, es posible que deba agregar fragmentos de código a su pie de página de WordPress. Esto se hace a menudo para conectar su sitio a una aplicación externa.
Por ejemplo, para agregar un botón de Pinterest a su sitio, debe agregar el script de Pinterest a su pie de página. También puede ver un tutorial que le pide que ingrese su código de Google Analytics allí.
La forma más sencilla de hacerlo es instalar y activar el complemento Insertar encabezados y pies de página . Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
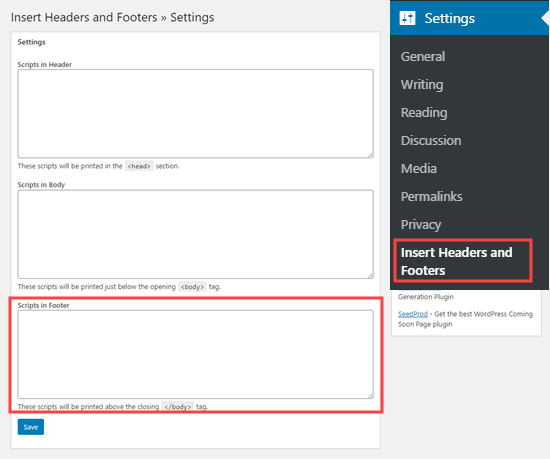
Tras la activación, vaya a Configuración »Insertar encabezados y pies de página en su administrador de WordPress. Continúe y copie y pegue el código de su pie de página en el cuadro » Secuencias de comandos en el pie de página «:

No olvide hacer clic en el botón Guardar antes de continuar.
Para obtener más ayuda, consulte nuestra guía para agregar código de encabezado y pie de página en WordPress.
Si está buscando agregar Google Analytics, le recomendamos que utilice otro método que ayude a un mejor seguimiento.
¡Eso es todo! Esperamos que este artículo le haya ayudado a aprender a editar el pie de página en WordPress.
Declaración de transparencia: el contenido de B-Fast es compatible con el lector, lo que significa que si hace clic en algunos de los enlaces de esta publicación, es posible que ganemos una pequeña tarifa de referencia. Tenga en cuenta que solo recomendamos productos que usamos nosotros mismos y / o que creemos que agregarán valor a nuestros lectores.
¡Comparte este contenido!
Related Posts



