
¡Comparte este contenido!
En esta guía le mostraremos cómo crear un catálogo de productos en WordPress sin un carrito de compras.
A veces, las empresas desean recibir pedidos por teléfono mientras continúan viendo su catálogo de productos en el sitio web.
Por qué agregar un catálogo de productos sin carrito de compras
Algunas empresas tienen productos que no pueden vender en línea porque tienen un precio indefinido. Esto hace que sea imposible para ellos utilizar un comercio electrónico, pero aún quieren crear un sitio web , para poder mostrar esos productos y atraer clientes potenciales.
Normalmente, las personas asocian las plataformas de comercio electrónico con las compras en línea. Sin embargo, aún puede usarlos para ver productos sin usar la función de carrito de compras.
Dicho esto, echemos un vistazo a cómo crear un catálogo de productos en WordPress sin un carrito y fácilmente.
Cómo crear un catálogo de productos en línea con WordPress
La mejor manera de crear un catálogo de productos en línea con WordPress es usar WooCommerce . No se preocupe, no utilizará ninguna de sus funciones de carrito de compras.
Si ya tiene un sitio web de WordPress, puede continuar e instalar y activar el complemento WooCommerce . Si no sabe cómo, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress .
Si no tiene una configuración de sitio de WordPress, consulte nuestra guía sobre cómo crear una tienda en línea para configurar rápidamente WordPress con WooCommerce.
Después de instalar WooCommerce, puede continuar con la creación de su catálogo de productos en WordPress.
De forma predeterminada, WooCommerce muestra un botón Agregar al carrito o Comprar junto a todos sus productos. Esto dificulta la creación de un catálogo de productos sin la funcionalidad del carrito de compras.
Afortunadamente, existe una solución sencilla que resuelve este problema.
Primero, debe instalar y activar el complemento YITH WooCommerce Catalog Mode . Si no sabe cómo, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress .
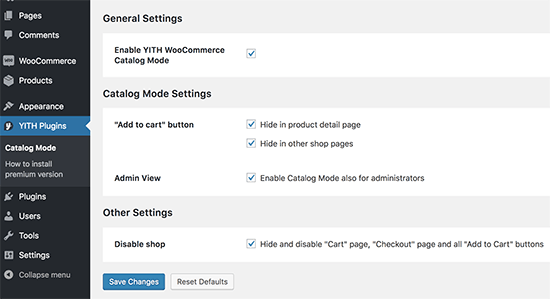
Después de la activación, debe visitar la página de YITH Plugins »Catalog Mode para configurar los ajustes del plugin.

Primero, debe marcar la casilla junto a la opción » Habilitar el modo de catálogo YITH WooCommerce » para habilitar el complemento. Después de eso, debe elegir dónde desea ocultar el botón » Agregar al carrito «.
Puede optar por ocultarlo en las páginas de la tienda o en las páginas de detalles del producto.
Pero en este caso, debe elegir la última opción que le permite deshabilitar la funcionalidad de la tienda en todas partes deshabilitando la página de pago, la página del carrito y eliminando todos los botones Agregar al carrito en todas partes.
No olvide hacer clic en el botón » Guardar cambios » para almacenar su configuración.
Agregar productos al catálogo de WordPress
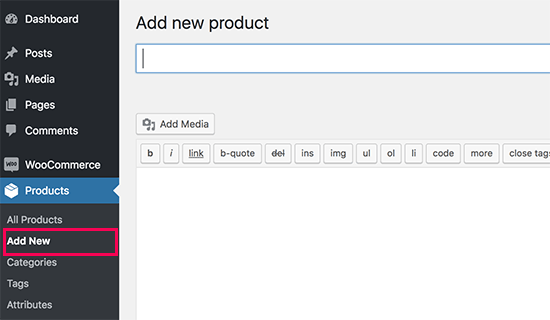
Ahora puede continuar y comenzar a agregar productos a su sitio. Simplemente visite Productos »Agregar nuevo para ingresar la información del producto.

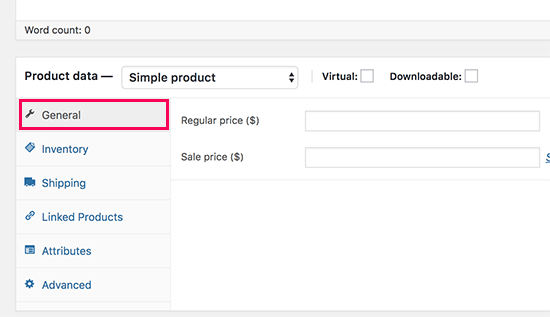
En la pantalla de productos, puede proporcionar el título del producto, la descripción, la descripción breve, la imagen del producto y la galería de productos. En la sección de datos de » Producto » encontrará las opciones de precio. Puede dejarlos en blanco si no desea ver los precios de los productos.

Una vez que haya terminado, continúe y publique su producto. Repita el proceso para agregar todos los productos necesarios para crear su catálogo.
Ver el catálogo de productos de WordPress en línea
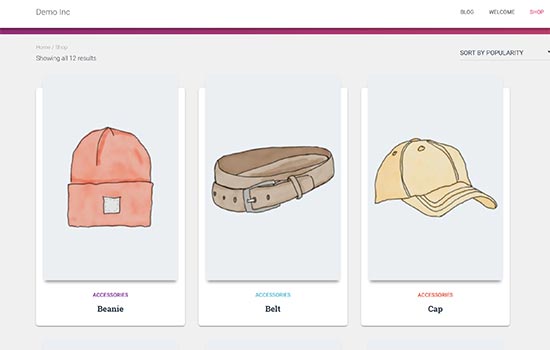
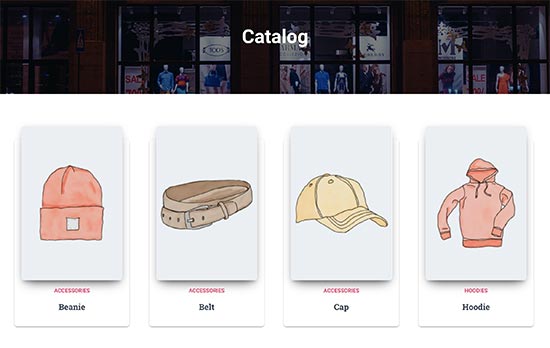
Puede visitar la página de su tienda WooCommerce para ver su catálogo predeterminado en acción. La página de su tienda generalmente se encuentra en una URL como esta:
http://example.com/shop/
Reemplace example.com con su URL para ver la página de su tienda WooCommerce en modo catálogo.

Si no desea utilizar la página de la tienda, también puede mostrar sus productos en cualquier página de WordPress y utilizarla como un catálogo de productos en línea.
Todo lo que necesita hacer es crear una nueva página de WordPress o editar una existente y agregar el siguiente código corto en el área de contenido:
[products columns="4" limit="8" paginate="true" (aggiungere parentesi quadra a chiudere subito dopo "true")
No dude en cambiar el número de columnas y el límite de elementos por página según sus necesidades. Una vez que haya ajustado el código corto, continúe y guarde o publique su página para obtener una vista previa.

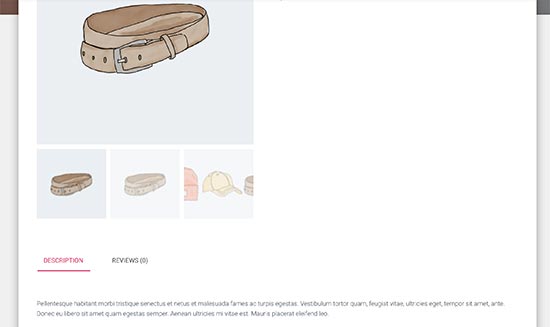
Notará que las páginas de productos no mostrarán ningún botón Agregar al carrito o Comprar . Puede hacer clic en cualquier producto para ver la página de detalles del producto.

Mostrará todas las imágenes e información del producto, descripción, galería, sin un botón para agregar al carrito o comprar .
¡Eso es todo! Esperamos que este artículo le haya ayudado a aprender a crear un catálogo de productos en WordPress sin un carrito de compras. Es posible que también desee ver nuestra lista de los mejores temas de WooCommerce que puede usar para su sitio web con el catálogo de productos.
Declaración de transparencia: el contenido de B-Fast es compatible con el lector, lo que significa que si hace clic en algunos de los enlaces de esta publicación, es posible que ganemos una pequeña tarifa de referencia. Tenga en cuenta que solo recomendamos productos que usamos nosotros mismos y / o que creemos que agregarán valor a nuestros lectores.
¡Comparte este contenido!
Related Posts



