
¡Comparte este contenido!
En este tutorial, le mostraremos cómo personalizar el aspecto del menú de navegación de WordPress en su sitio.
Aunque su tema de WordPress administra la apariencia de su menú de navegación, puede cambiarlo fácilmente usando CSS para que se adapte a sus necesidades.
Mostraremos dos métodos diferentes. El primer método es para principiantes porque utiliza un complemento y no requiere ningún conocimiento del código CSS. El segundo método es para usuarios intermedios que prefieren usar código CSS en lugar de un complemento para cambiar el aspecto del menú de navegación de WordPress.
Método 1. Diseñe los menús de navegación de WordPress usando un complemento
Su tema de WordPress utiliza CSS para definir el aspecto del menú de navegación . Muchos principiantes no se sienten cómodos editando archivos de tema o escribiendo código CSS por su cuenta.
Ahí es cuando un complemento de estilo de WordPress es útil. Le evita editar los archivos del tema o escribir cualquier código.
Lo primero que debe hacer es instalar y activar el complemento CSS Hero . Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress .
CSS Hero es un complemento premium de WordPress que le permite diseñar su propio tema de WordPress sin escribir una sola línea de código (no se requiere HTML o CSS).
Tras la activación, se le redirigirá para obtener su clave de licencia CSS Hero . Simplemente siga las instrucciones en pantalla y será redirigido a su sitio con solo unos pocos clics.
A continuación, debe hacer clic en el botón CSS Hero en la barra de herramientas de administración de WordPress.

CSS Hero ofrece un editor WYSIWYG (Lo que ves es lo que obtienes). Al hacer clic en el botón, accederá a su sitio web con una barra de herramientas móvil CSS Hero visible en la pantalla.

Debe hacer clic en el icono azul en la parte superior para comenzar a editar.
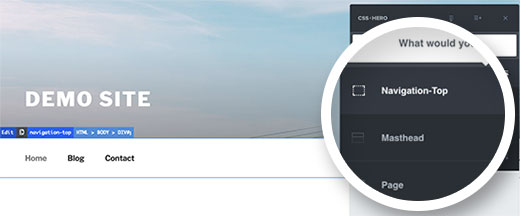
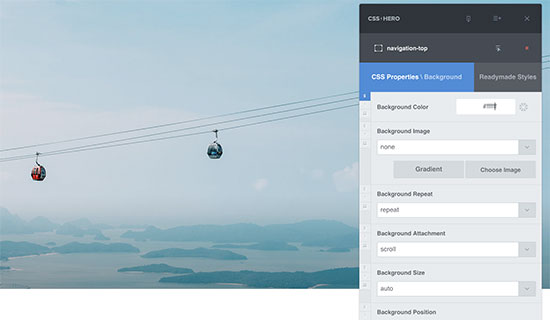
Después de hacer clic en el ícono azul, coloque el mouse sobre el menú de navegación y CSS Hero lo resaltará mostrando los bordes a su alrededor. Al hacer clic en el menú de navegación resaltado, se le mostrarán los elementos que puede editar.

En la captura de pantalla anterior, nos muestra el contenedor del menú de navegación superior. Digamos que queremos cambiar el color de fondo de nuestro menú de navegación. En ese caso, seleccionaremos Navigation-top que afecta a todo nuestro menú.
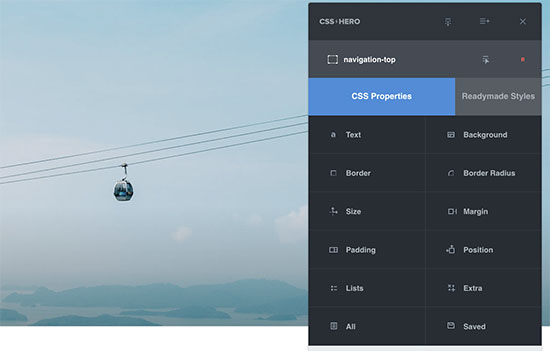
CSS Hero ahora le mostrará varias propiedades que puede cambiar, como texto, fondo, borde, márgenes, relleno, etc.

Puede hacer clic en cualquier propiedad que desee cambiar. CSS Hero te mostrará una interfaz simple donde puedes realizar tus cambios.

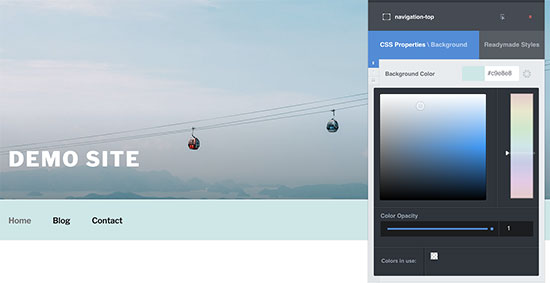
En la captura de pantalla anterior, seleccionamos el fondo (fondo) y nos mostró una interfaz agradable para seleccionar el color de fondo, degradado, imagen y más.
A medida que realice cambios, podrá verlos en vivo en la vista previa del tema.

Una vez que esté satisfecho con los cambios, haga clic en el botón Guardar en la barra de herramientas CSS Hero para guardar los cambios.
Lo mejor de utilizar este método es que puede deshacer fácilmente cualquier cambio que haya realizado. CSS Hero mantiene un historial completo de todos sus cambios y puede ir y venir entre estos cambios.
Método 2: personalice el menú de navegación de WordPress manualmente
Este método requiere que agregue manualmente CSS personalizado y está destinado a usuarios intermedios.
Los menús de navegación de WordPress se muestran en una lista desordenada (lista con viñetas).
Normalmente, si usa la etiqueta de menú predeterminada de WordPress, verá una lista sin clases CSS asociadas.
<?php wp_nav_menu(); ?>
Su lista sin clasificar tendría el nombre de la clase «menú» y cada elemento de la lista tendría su propia clase CSS.
Esto podría funcionar si solo tiene una ubicación de menú. Sin embargo, la mayoría de los temas tienen varias ubicaciones donde se pueden mostrar los menús de navegación.
Usar solo la clase CSS predeterminada puede causar conflictos con menús en otros lugares.
Es por eso que la clase CSS y la ubicación del menú también deben definirse. Lo más probable es que su tema de WordPress ya esté haciendo esto agregando menús de navegación usando un código como este:
<?php
wp_nav_menu( array(
'theme_location' => 'primary',
'menu_class' => 'primary-menu',
) );
?>
Este código le dice a WordPress que aquí es donde el tema muestra el menú principal. También agrega una clase CSS de menú principal al menú de navegación.
Ahora puede diseñar su menú de navegación usando esta estructura CSS.
// container class
#header .primary-menu{}
// container class first unordered list
#header .primary-menu ul {}
//unordered list within an unordered list
#header .primary-menu ul ul {}
// each navigation item
#header .primary-menu li {}
// each navigation item anchor
#header .primary-menu li a {}
// unordered list if there is drop down items
#header .primary-menu li ul {}
// each drop down navigation item
#header .primary-menu li li {}
// each drap down navigation item anchor
#header .primary-menu li li a {}
Deberá reemplazar #header con la clase CSS contenedora utilizada por el menú de navegación.
Esta estructura le ayudará a cambiar completamente el aspecto de su menú de navegación.
Sin embargo, hay otras clases de CSS generadas por WordPress que se agregan automáticamente a cada menú y elemento de menú. Estas clases le permiten personalizar aún más su menú de navegación.
// Class for Current Page
.current_page_item{}
// Class for Current Category
.current-cat{}
// Class for any other current Menu Item
.current-menu-item{}
// Class for a Category
.menu-item-type-taxonomy{}
// Class for Post types
.menu-item-type-post_type{}
// Class for any custom links
.menu-item-type-custom{}
// Class for the home Link
.menu-item-home{}
WordPress también le permite agregar sus propias clases CSS personalizadas a elementos de menú individuales.
Puede usar esta función para diseñar elementos de menú, como agregar iconos a menús o simplemente cambiar colores para resaltar un elemento de menú.
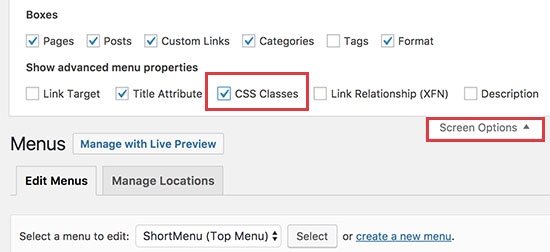
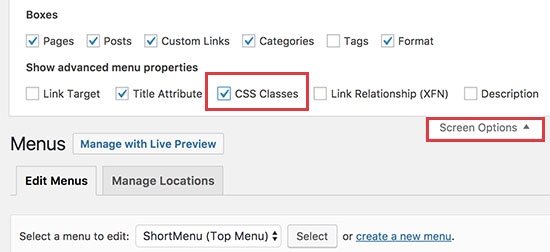
Vaya a la página Apariencia »Menú en su administrador de WordPress y haga clic en el botón Opciones de visualización.

Después de marcar esa casilla, verá que se agrega un campo adicional cuando vaya a editar cada elemento individual del menú.

Ahora puede usar esta clase CSS en su hoja de estilo para agregar su propio CSS personalizado. Solo afectará al elemento del menú con la clase CSS agregada.
Ejemplos de estilos para el menú de navegación en WordPress
Los diferentes temas de WordPress pueden usar diferentes opciones de estilo, clases de CSS e incluso JavaScript para crear menús de navegación. Esto le brinda muchas opciones para cambiar esos estilos y personalizar sus menús de navegación para satisfacer sus necesidades.
La herramienta de inspección en su navegador web será su mejor amiga cuando se trata de averiguar qué clases de CSS cambiar. Si nunca lo ha usado antes, consulte nuestra guía sobre cómo usar el Inspector para personalizar los temas de WordPress .
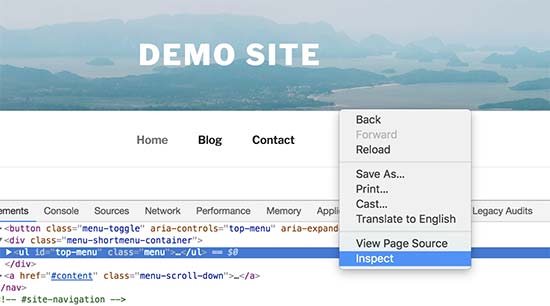
Básicamente, solo necesita apuntar el cursor sobre el elemento que desea cambiar, hacer clic con el botón derecho y luego seleccionar la herramienta Inspeccionar en el menú del navegador.

Dicho esto, echemos un vistazo a algunos ejemplos prácticos de estilos de menú de navegación en WordPress.
1. Cómo cambiar el color de la fuente en los menús de navegación de WordPress
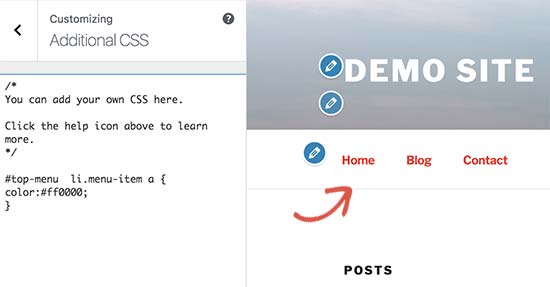
Aquí está el CSS personalizado de muestra que puede agregar a su tema para cambiar el color de fuente de los menús de navegación.
#top-menu li.menu-item a {
color:#ff0000;
}
En este ejemplo, el menú superior # menú superior es el ID asignado a la lista sin clasificar que muestra nuestro menú de navegación. Deberá utilizar la herramienta de inspección para averiguar el ID que utiliza su tema.

2. Cómo cambiar el color de fondo de la barra de menú de navegación
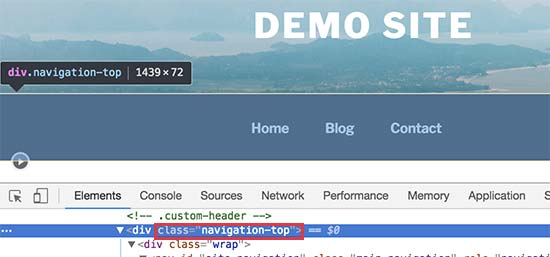
Primero, deberá averiguar el ID de CSS o la clase que usa su tema para el contenedor que rodea el menú de navegación.

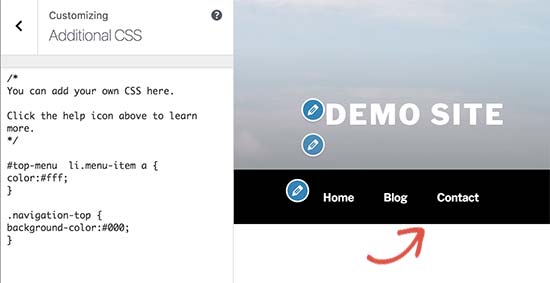
Posteriormente, puede utilizar el siguiente CSS personalizado para cambiar el color de fondo de la barra de menú de navegación.
.navigation-top {
background-color:#000;
}
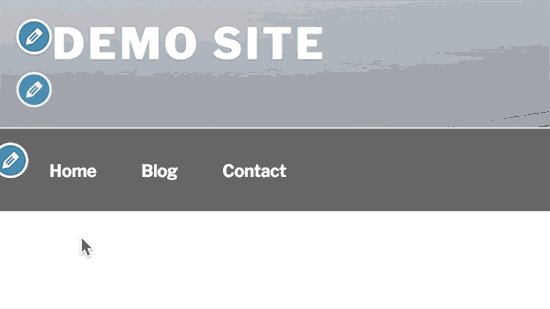
Así es como se ve ahora en nuestro sitio web de demostración.

3. Cómo cambiar el color de fondo de un solo elemento del menú
Es posible que haya notado que muchos sitios web utilizan un color de fondo diferente para los enlaces más importantes en su menú de navegación. Este enlace puede ser un botón de inicio de sesión, registro, contacto o compra. Darle un color diferente hace que el enlace sea más notorio.
Para lograr esto, agregaremos una clase CSS personalizada al elemento del menú que queremos resaltar con un color de fondo diferente.
Vaya a Apariencia »Menú y haga clic en el botón Opciones de visualización en la esquina superior derecha de la pantalla. Aparecerá un menú desplegable donde debe marcar la casilla junto a la opción » Clases CSS » .

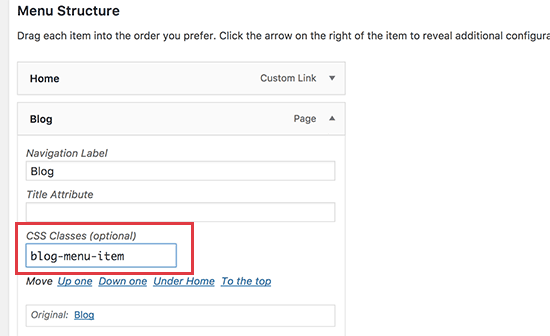
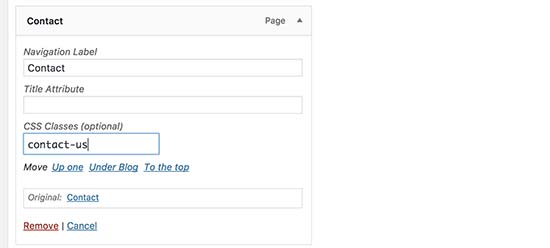
A continuación, debe desplazarse hacia abajo hasta el elemento del menú que desea cambiar y hacer clic para expandirlo. Notará una nueva opción para agregar su propia clase CSS personalizada.

Ahora puede usar esta clase CSS para diseñar ese elemento de menú en particular de manera diferente.
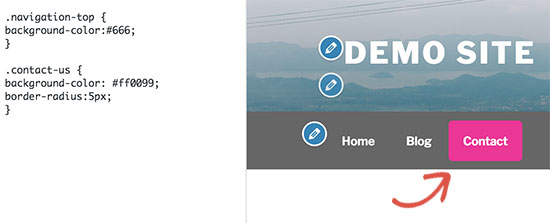
.contact-us {
background-color: #ff0099;
border-radius:5px;
}
Así es como se ve en nuestro sitio de prueba.

4. Agregue efectos de desplazamiento al menú de navegación de WordPress
¿Quieres que los elementos de tu menú cambien de color al pasar el mouse? Este truco CSS particular hace que sus menús de navegación sean más interactivos.
Simplemente agregue el siguiente CSS personalizado a su tema.
#top-menu li.menu-item a:hover {
background-color:#fff;
color:#666;
border-radius:5px;
}
En este ejemplo, # top-menu es el ID de CSS utilizado por el tema para la lista del menú de navegación sin clasificar.
Así es como se ve en nuestro sitio de prueba.

5. Cree menús de navegación fijos en WordPress
Normalmente, los menús de navegación se muestran en la parte superior y desaparecen cuando el usuario se desplaza hacia abajo. Los menús de navegación fijos permanecen en la parte superior a medida que el usuario se desplaza hacia abajo.
Puede agregar el siguiente código CSS a su tema para arreglar su menú de navegación.
#top-menu {
background:#2194af;
height:60px;
z-index:170;
margin:0 auto;
border-bottom:1px solid #dadada;
width:100%;
position:fixed;
top:0;
left:0;
right:0;
text-align: right;
padding-right:30px
}
Simplemente reemplace # top-menu con el ID de CSS de su menú de navegación.
Así es como se ve en nuestra demostración:

Para obtener instrucciones más detalladas y un método alternativo, consulte nuestra guía sobre cómo crear un menú de navegación móvil fijo en WordPress .
6. Cree menús de navegación transparentes en WordPress
Muchos sitios web utilizan imágenes de fondo grandes o de pantalla completa con botones de llamada a la acción. El uso de menús transparentes asegura que la navegación se fusiona con la imagen. Esto hace que sea más probable que los usuarios se concentren en su llamado a la acción.
Simplemente agregue el siguiente ejemplo de CSS a su tema para que sus menús de navegación sean transparentes.
#site-navigation {
background-color:transparent;
}
Así es como se ve en el sitio de demostración.

Dependiendo del tema, es posible que deba ajustar la posición de la imagen del encabezado para cubrir el área detrás de los menús transparentes.
¡Eso es todo! Esperamos que este artículo le haya ayudado a aprender a personalizar la apariencia del menú de navegación de WordPress en su sitio.
Declaración de transparencia: el contenido de B-Fast es compatible con el lector, lo que significa que si hace clic en algunos de los enlaces de esta publicación, es posible que ganemos una pequeña tarifa de referencia. Tenga en cuenta que solo recomendamos productos que usamos nosotros mismos y / o que creemos que agregarán valor a nuestros lectores.
¡Comparte este contenido!
Related Posts



