
Condividi questo contenuto!
Vuoi sapere come permettere di caricare file allegati in un modulo di contatto con WordPress?
Offrire agli utenti la possibilità di aggiungere file e file multimediali ai moduli del tuo sito può semplificarti la raccolta delle informazioni di cui hai bisogno.
In questo articolo, ti mostreremo come permettere di caricare file allegati in un modulo di contatto ai tuoi utenti, cioè creare un File Upload Form: come creare un modulo di caricamento file in WordPress.
Ecco un sommario per una facile navigazione di ogni passaggio che tratteremo:
- Creare il tuo modulo di caricamento file in WordPress
- Passare al campo File Upload stile classico (opzionale)
- Personalizzare le impostazioni del modulo di caricamento file (File Upload Form)
- Configurare le notifiche email del modulo di caricamento file
- Configura le conferme del modulo di caricamento file
- Aggiungere il tuo modulo di caricamento file al tuo sito web
- Visualizzare i file ricevuti tramite il modulo di caricamento file
Perché utilizzare un campo per caricare file sui moduli di WordPress?
A seconda del tipo di informazioni che desideri raccogliere nel modulo, l’utilizzo di un campo di caricamento file è uno dei modi migliori per semplificare la ricezione di maggiori informazioni dai tuoi utenti. Inoltre, semplificare la compilazione dei moduli aiuta a ridurre il tasso di abbandono dei moduli in modo che il tuo sito possa generare più entrate.
Potrebbe essere necessario aggiungere un campo di caricamento dei file ai moduli di WordPress in modo da poter raccogliere diversi tipi di file dai visitatori del sito mentre compilano il loro modulo.
Ecco alcune delle situazioni più comuni in cui potresti voler consentire agli utenti di caricare un file tramite il tuo modulo di contatto:
- Moduli di domanda di lavoro in modo che i candidati possano allegare i propri curriculum
- Immagini, come ad esempio la foto dell’utente.
- Moduli di contenuto inviati dall’utente in modo che gli utenti possano allegare un post o un’immagine di blog che desiderano condividere
- Moduli per allegare un foglio di calcolo o un documento ad esempio per un progetto
- File audio, per esempio per un podcast
- Video inviati dall’utente, per esempio per un sito social.
Fortunatamente, il plug-in WPForms rende facile per i visitatori del tuo sito caricare tutti i tipi di file che desideri nei moduli di contatto, inclusi (ma nonsolo questi):
- Documenti (.doc, .xls, .ppt e .pdf)
- Immagini (.png, .gif e .jpg)
- Video (.mpg, .mov e .wmv)
- Audio (.wav, .mp3 e .mp4)
Va fatto notare che per motivi di sicurezza in WordPress i tipi di file predefiniti che possono essere caricati sono limitati (e sono quelli riportati qui sopra) Per gli altri tipi di file non inclusi nella lista qui sopra, dovrai prima abilitare WordPress ad accettarli. Ecco come consentire il caricamento di ulteriori tipi di file in WordPress oltre quelli già consentiti.
Vediamo ora come aggiungere File Upload Form: come creare un modulo di caricamento file in WordPress, ossia il campo di caricamento del file al modulo di contatto di WordPress per consentire agli utenti di inviare file.
Come creare un modulo di caricamento file in WordPress
1: creare il modulo di upload dei file in WordPress
La prima cosa che devi fare è installare e attivare il plugin WPForms . Per maggiori dettagli su come installarlo, consulta questa guida passo passo su come installare un plugin in WordPress .
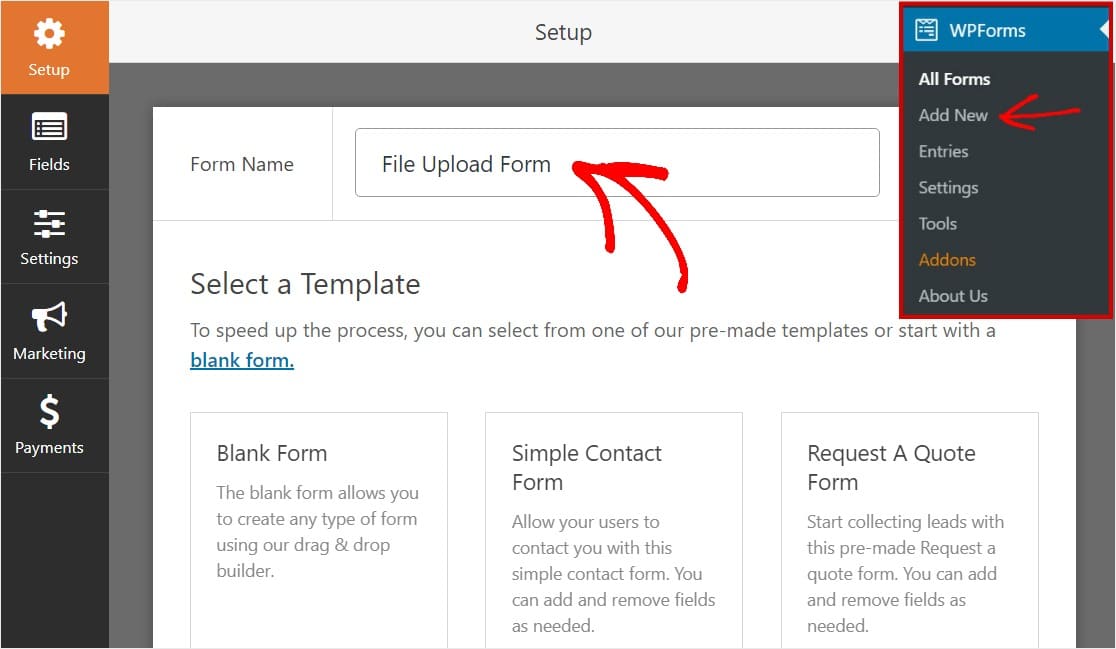
Successivamente, vai alla dashboard di WordPress e fai clic su WPForms »Aggiungi nuovo (Add new) nel riquadro di sinistra per creare un nuovo modulo e nominarlo come preferisci.

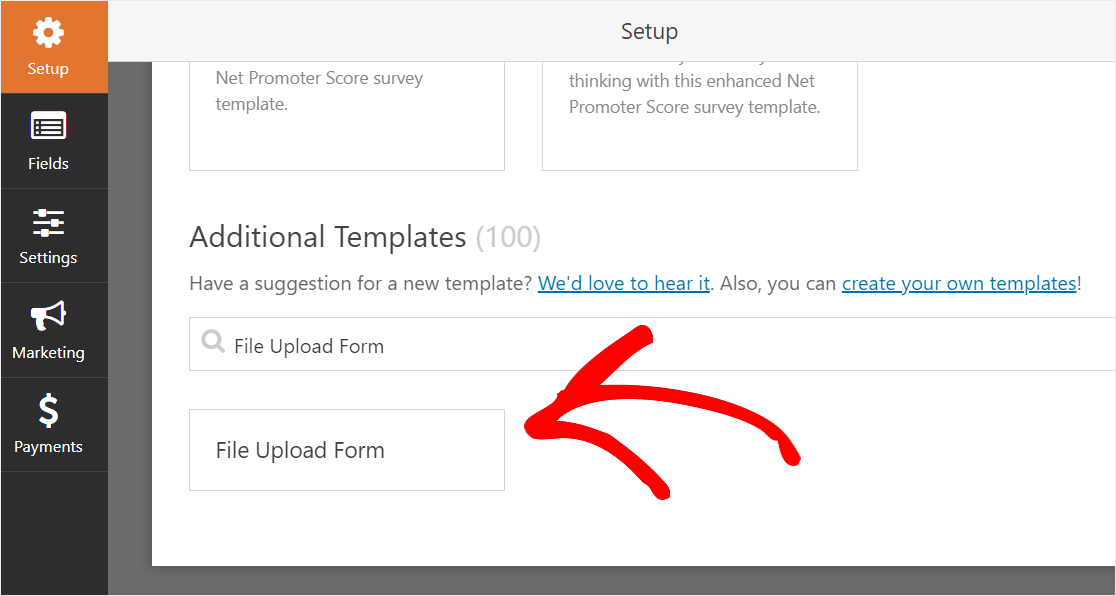
Successivamente, scorri verso il basso fino alla sezione Modelli aggiuntivi (Additional Templates) e digita “Modulo di caricamento file (File upload form)“, quindi fai clic su di esso per aprire il modello.

Nota: se non lo trovi assicurati di aver già attivato il componente aggiuntivo Pack Addon per cercare questo modulo.
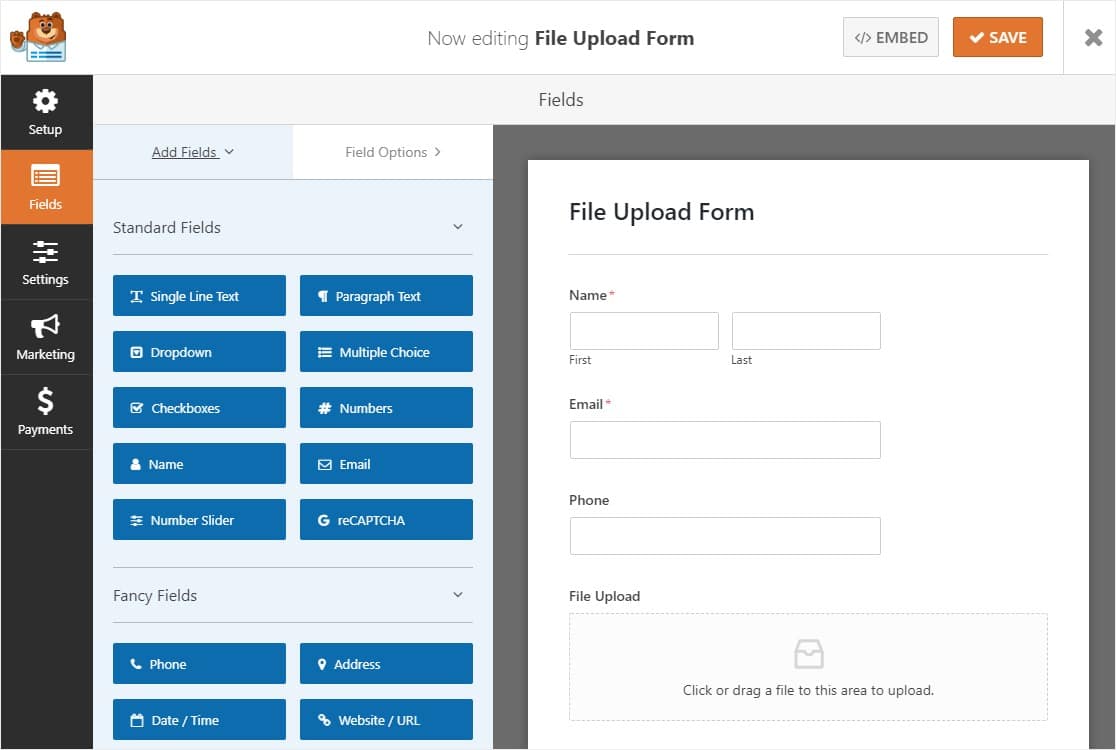
Ora, WPForms creerà un modulo con l’opzione per caricare file pre-costruito e visualizzerà il builder drag and drop per modificare il tuo form.

Qui puoi aggiungere altri campi al modulo di contatto, in base alle tue esigenze, trascinandoli dal pannello di sinistra al pannello di destra.
Con il modello selezionato di file upload form avrai già i campi Nome , Email , Telefono, Caricamento file (File Upload) e Commenti aggiuntivi .
Fare clic su uno dei campi del modulo per apportare modifiche. Puoi anche fare clic su un campo modulo e trascinarlo per riorganizzare l’ordine sul modulo di contatto.
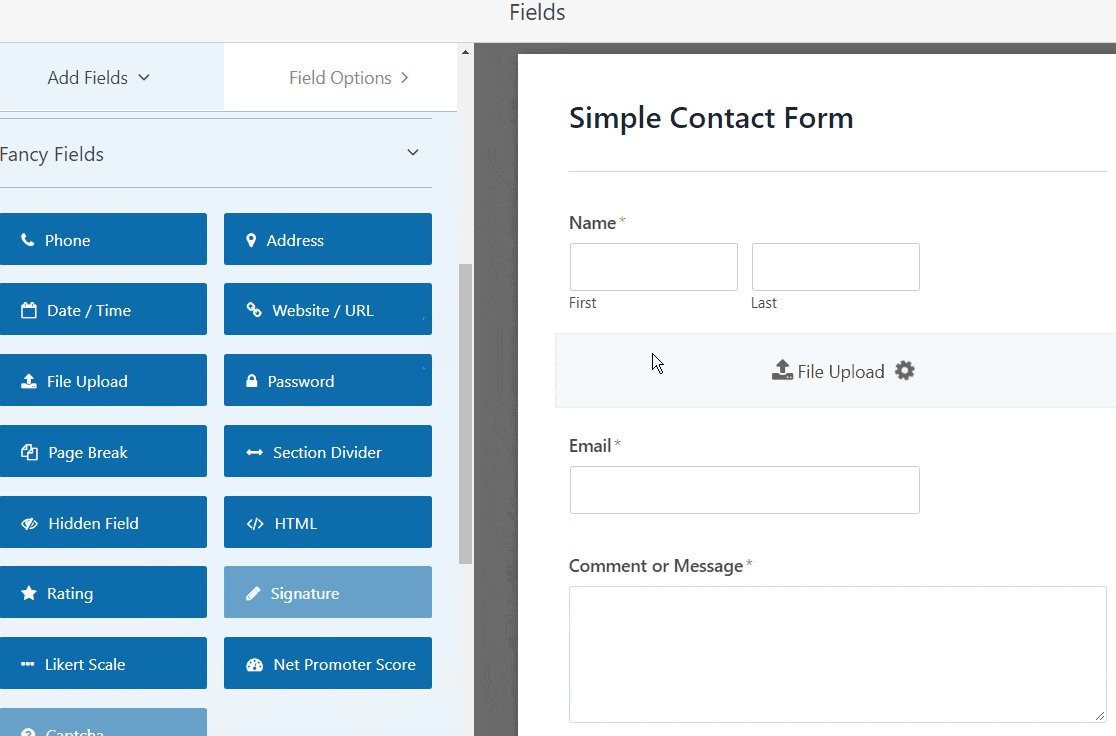
Puoi anche aggiungere il campo Caricamento file (File Upload) a qualsiasi modulo WordPress che crei . Basta trascinarlo dal riquadro sinistro dell’Editor (si trova tra i Fancy Fields) al riquadro destro.
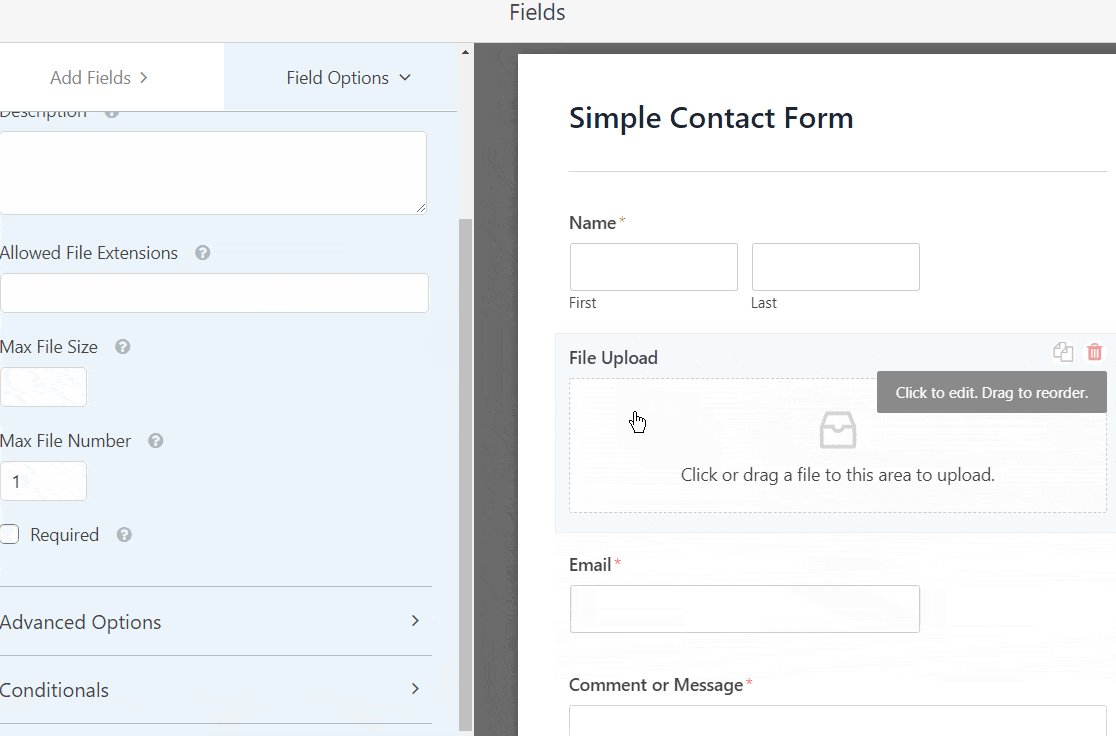
È possibile fare clic sul campo File Upload e modificare anche:
- Etichetta (Label): per assegnare un nome al campo del modulo in modo che i visitatori del tuo sito sappiano a cosa serve.
- Descrizione – Aggiungi una descrizione che spiega i dettagli agli utenti. Ad esempio, se desideri solo che le persone carichino un’immagine, diglielo.
- Estensioni di file consentite : se desideri limitare i tipi di file che possono essere caricati nel tuo modulo WordPress, inseriscili qui, ciascuno separato da una virgola
- Dimensione massima file: specifica, in megabyte, il file di dimensione massima che consentirai agli utenti di caricare. Se si lascia questo spazio vuoto, WPForms consentirà un massimo di 128 MB.
- Richiesto: se si desidera obbligare gli utenti a caricare un file prima di poter inviare il modulo, selezionare questa casella di controllo.
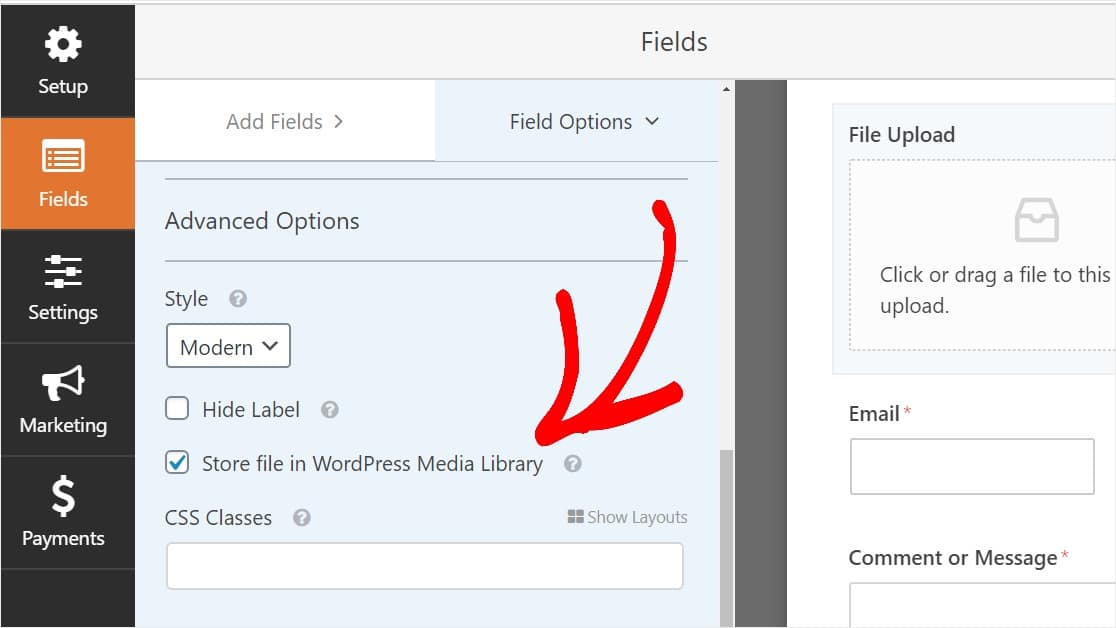
- Stile : puoi passare dallo stile moderno predefinito (consigliato) a quello classico (che tratteremo in modo approfondito durante il passaggio successivo)
Ti chiedi dove verranno memorizzati/inviati questi file caricati dagli utenti tramite il tuo modulo?
Per impostazione predefinita, tutti i file caricati dagli utenti sono archiviati nella cartella WPForms all’interno della directory Uploads del tuo sito. Per semplificare le cose, puoi anche archiviare questi file nella Libreria multimediale di WordPress selezionando il campo Store file il WordPress Media Library in Opzioni avanzate.

2: passare al campo file upload classico (passaggio opzionale)
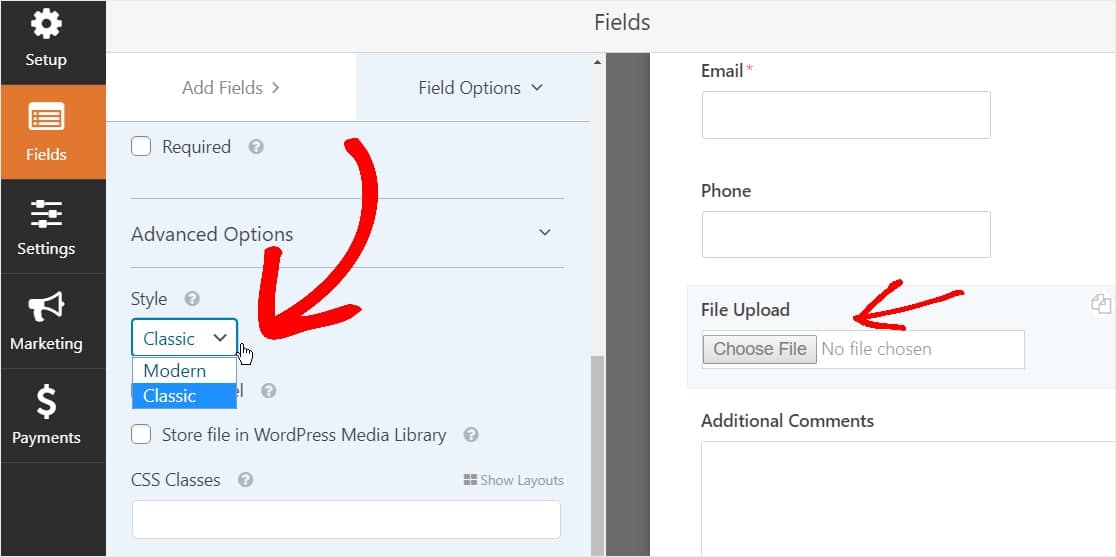
Questo passaggio è facoltativo e generalmente non raccomandato. Ma, se desideri cambiare lo stile del campo Caricamento file (File Upload) dallo stile moderno predefinito allo stile classico con il pulsante classico per il caricamento di file che avrai sicuramente già visto in qualche altro sito web, vai su Opzioni avanzate » Stile e fai clic sul menu a discesa per selezionare Classico.

Tornare allo stile classico potrebbe essere una buona scelta se:
- Tu o i tuoi utenti preferite un campo di caricamento file in stile “pulsante”
- Preferisci un campo di caricamento file più compatto (e accetti solo 1 file)
Tieni presente che lo stile di caricamento file classico accetta solo 1 caricamento per campo. Dovrai aggiungere un altro campo Caricamento file per accettare più caricamenti nel modulo se stai utilizzando lo stile classico.
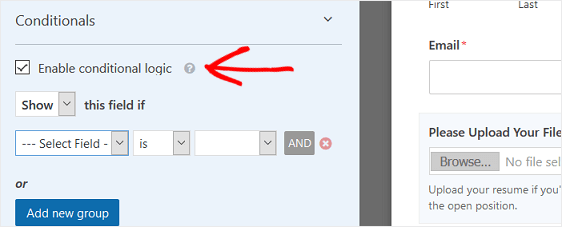
Per rendere il tuo modulo privo di ingombri, ti consigliamo di abilitare la logica condizionale sul primo campo di caricamento file classico prima di aggiungere quegli altri campi. In questo modo, i campi di caricamento file aggiuntivi non verranno visualizzati nel modulo a meno che l’utente non ne abbia bisogno.
Questo trucco rende il modulo più organizzato e aiuta ad aumentare le conversioni del modulo .
Ogni stile classico del campo File Upload consente agli utenti di caricare un solo file. Per informazioni su come aggiungere più caricamenti di file con l’uploader in stile classico, continua a leggere. Se un solo campo di caricamento file ti basta, puoi saltare il passaggio successivo.
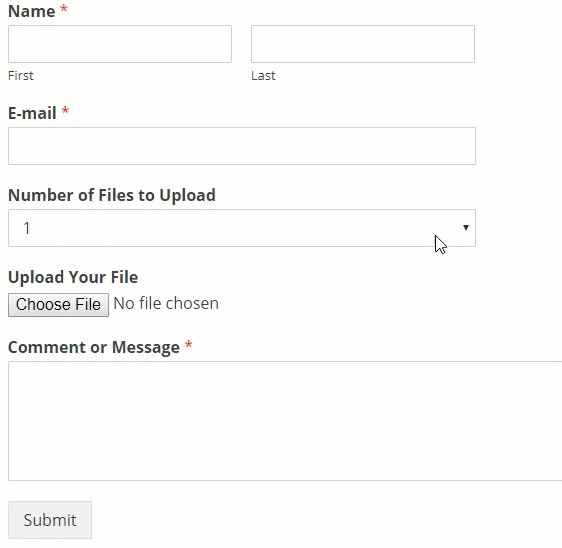
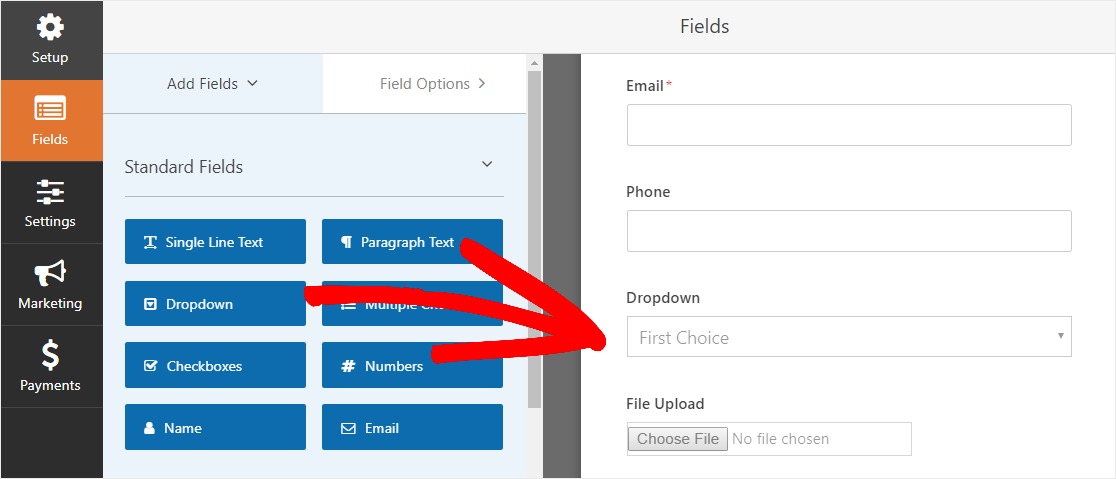
Per abilitare la logica condizionale in un campo File Upload in stile classico, trascina un campo a discesa (dropdown) dal pannello di sinistra sul modulo a destra, appena sopra il campo di caricamento del file. (Funzionerà con qualsiasi numero di campi File Upload, ma per questo esempio ne faremo 3.)

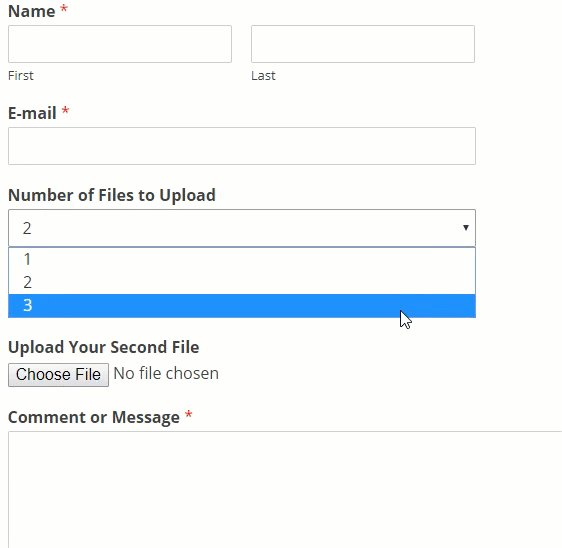
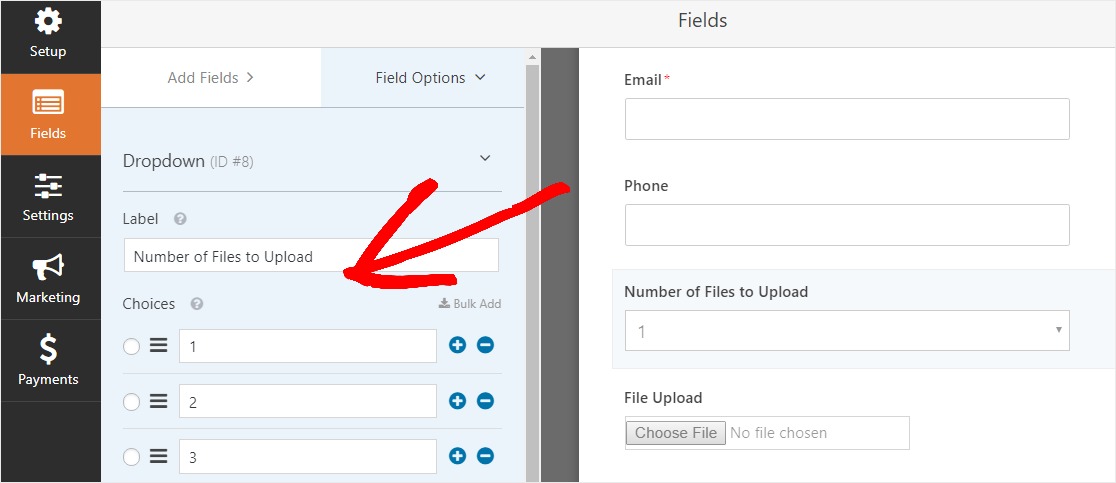
Ora fai clic sul campo a discesa per visualizzare le Opzioni campo (Field Options) nel riquadro di sinistra e modifica l’etichetta del campo a discesa per dargli il titolo Numero di file da caricare e le opzioni del campo per scegliere 1 , 2 e 3 file .

Successivamente, fai clic sul campo File Upload e nelle opzioni, scorri verso il basso fino a espandere la scheda Conditionals nel riquadro di sinistra. Quindi, selezionare il segno di spunta per Abilita logica condizionale (Enable conditional logic) .

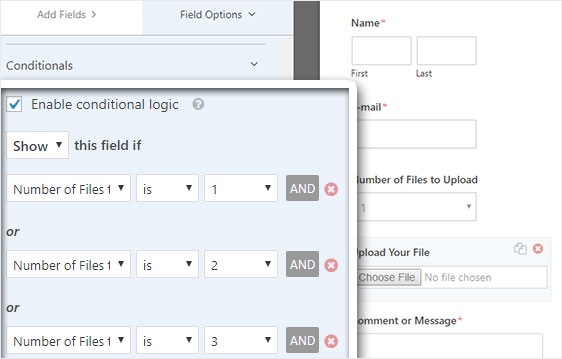
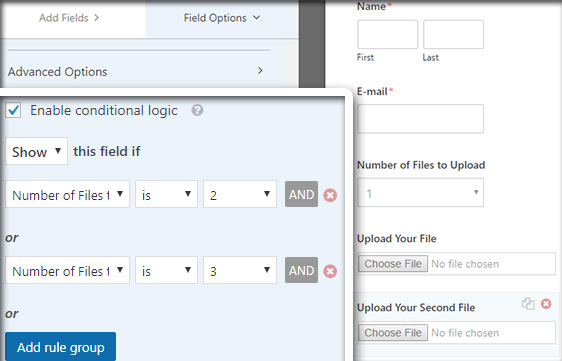
Personalizza la logica condizionale del campo File Upload proprio come lo screenshot seguente:

Tieni presente che vengono aggiunti nuovi campi facendo clic sul pulsante Aggiungi nuovo gruppo (add new group), che applica la logica OR.
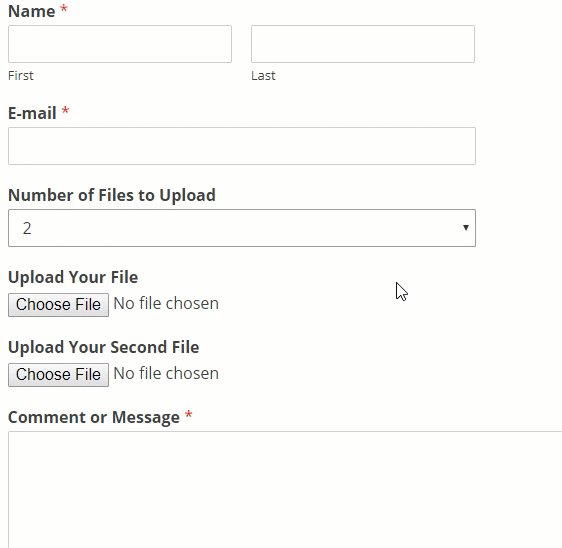
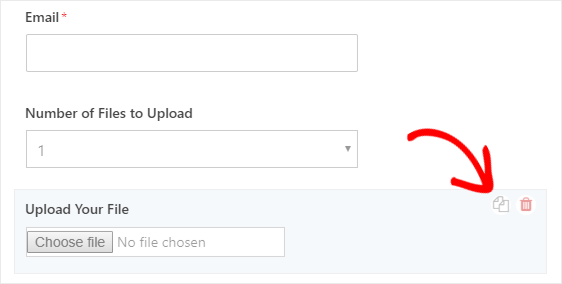
Il prossimo passo è duplicare questo campo di caricamento del file.
Nel modulo, fai clic sull’icona per duplicare sul lato destro del campo File Upload.

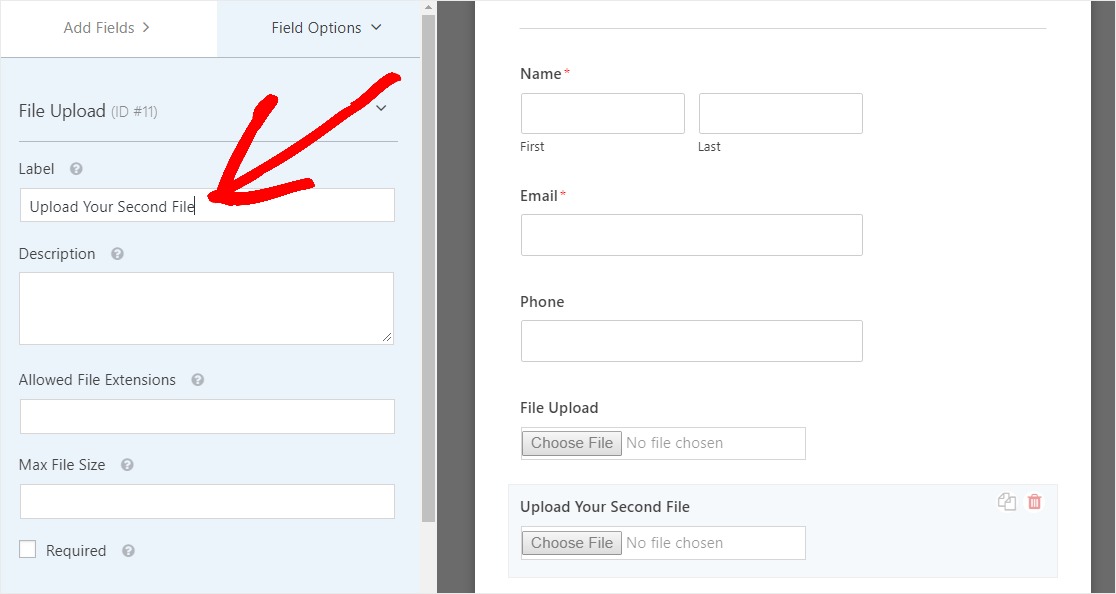
Nel riquadro di sinistra, modifica l’etichetta del nuovo campo Caricamento file in Carica il tuo secondo file .

Ora configura la logica condizionale per questo nuovo campo proprio come lo screenshot qui sotto. L’unica modifica rispetto al passaggio precedente è che abbiamo rimosso la prima azione in cui si dice che il numero di file da caricare è 1.

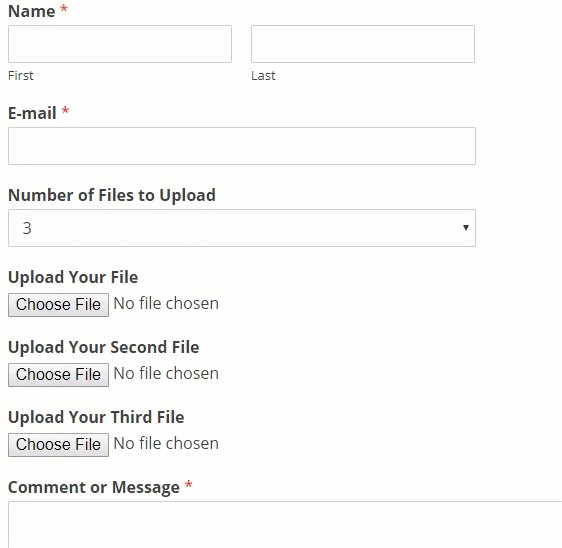
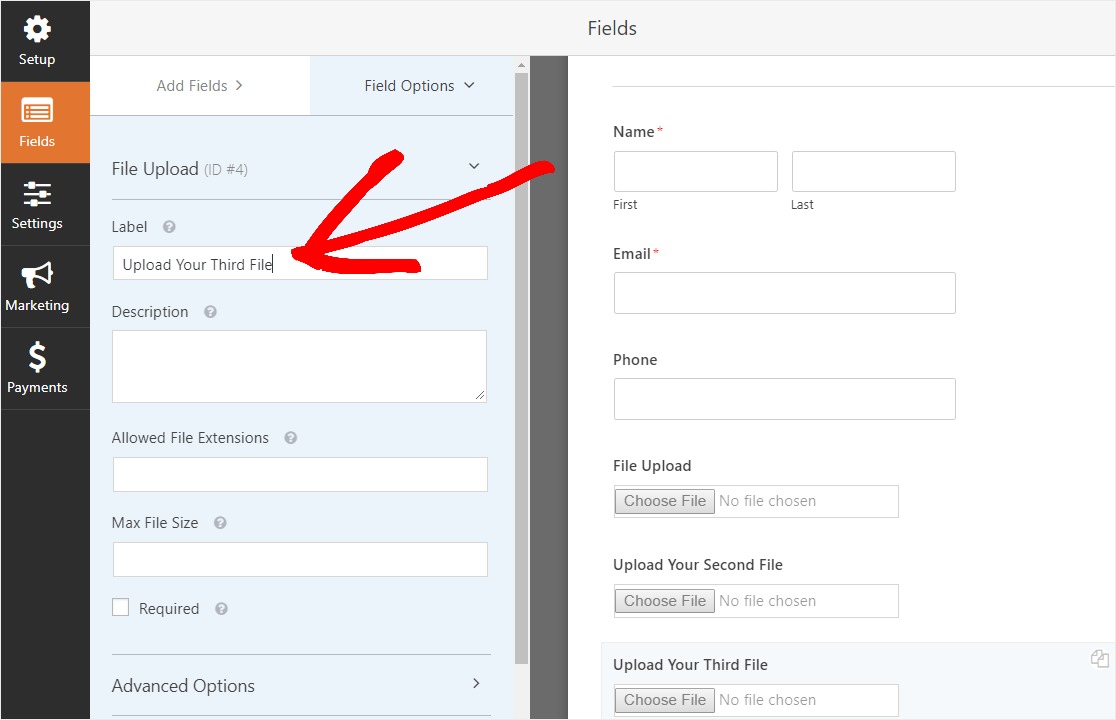
Ora, duplica il secondo campo di caricamento del file facendo clic sull’icona e cambiando l’etichetta in Carica il tuo terzo file .

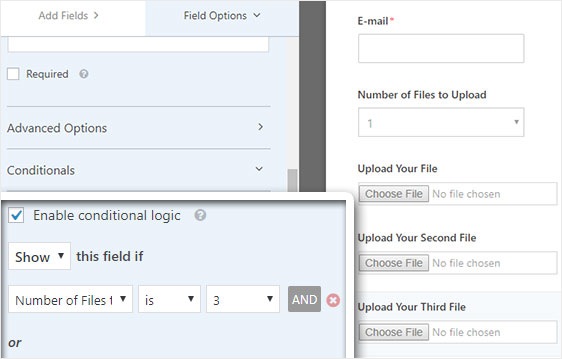
Configura il campo logico condizionale proprio come lo screenshot seguente. Manterremo solo l’ultimo campo in cui si dice che il numero di file da caricare è 3.

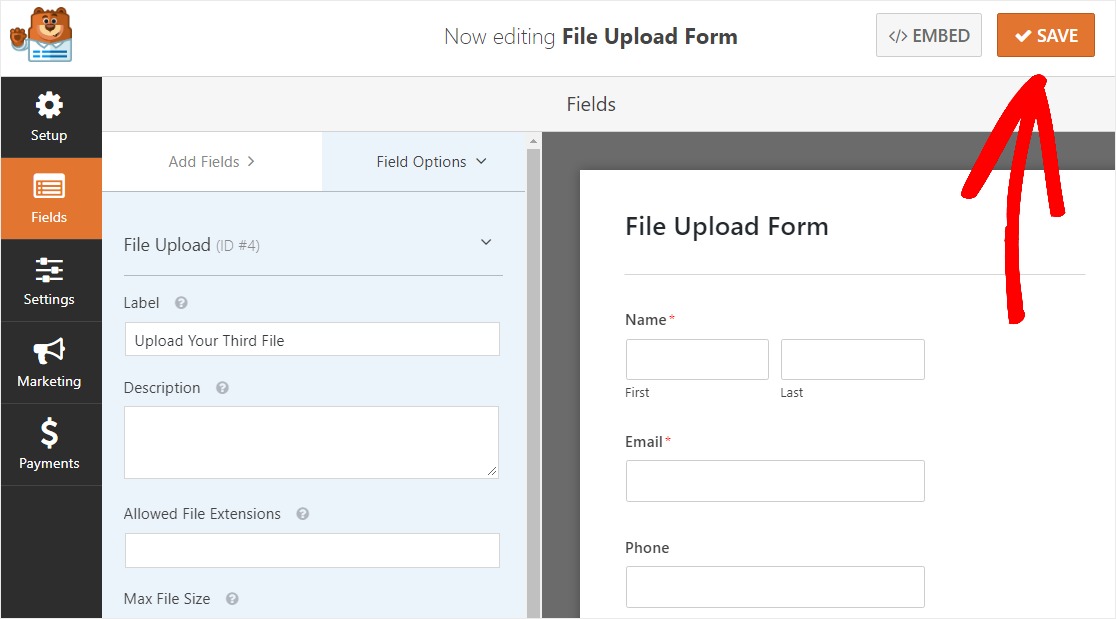
Dopo aver personalizzato il modulo, fai clic su Salva nell’angolo in alto a destra dello schermo. Hai appena aggiunto più campi di caricamento file al tuo modulo.

In ogni caso, nella maggior parte dei casi ti consigliamo di utilizzare lo stile moderno per accettare più caricamenti di file e rispiarmarti tutta questa procedura per lo stile classico che fa uso della logica condizionale.
In ogni caso, ora che hai la giusta quantità di campi di caricamento dei file sul tuo modulo (sia esso solo uno o più), sei pronto per configurare le impostazioni del modulo.
3: personalizzare le impostazioni del modulo di caricamento dei file
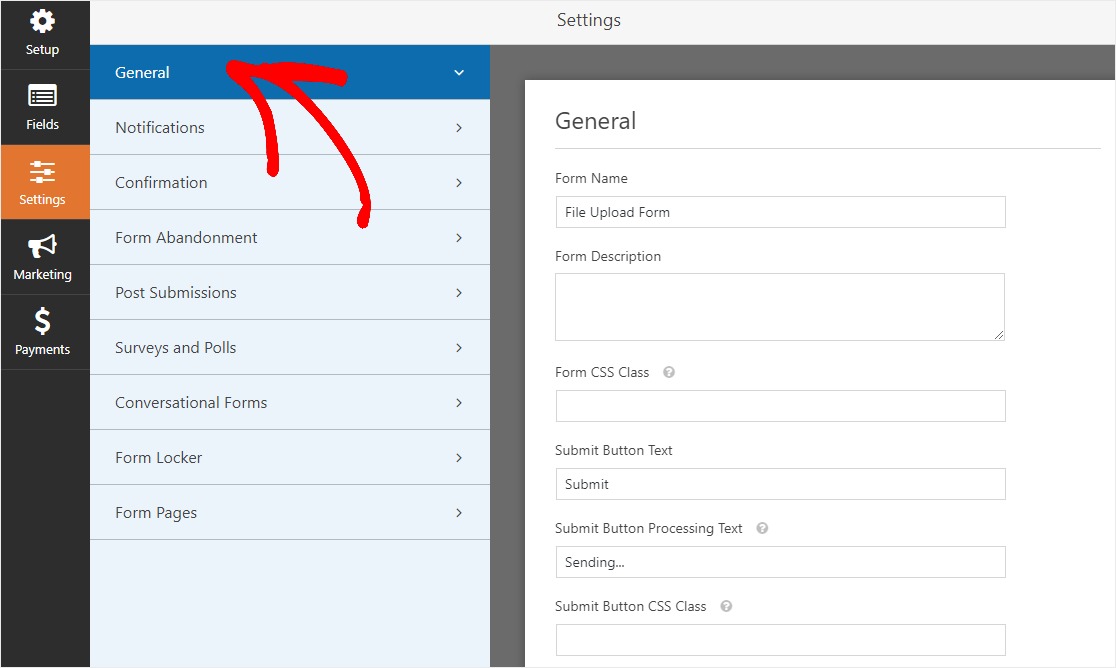
Per iniziare, vai su Impostazioni (Settings) » Generale .

Qui è possibile configurare quanto segue:
- Nome modulo: rinominare il modulo qui, se lo si desidera.
- Descrizione modulo: fornisce una descrizione al modulo.
- Testo pulsante Invia: consente di personalizzare il testo che appare sul pulsante di invio del form.
- Prevenzione spam – Abilita la funzione honeypot antispam per impedire l’invio di spambot. Questa funzione è abilitata automaticamente su tutti i moduli WordPress. Se decidi di utilizzare un’altra forma di prevenzione dello spam, deseleziona questa opzione.
- Miglioramenti al GDPR – È possibile disabilitare la memorizzazione delle informazioni e dei dettagli dell’utente, come indirizzi IP ad esempio, nel tentativo di conformarsi ai requisiti GDPR.
Quando hai finito, fai clic su Salva .
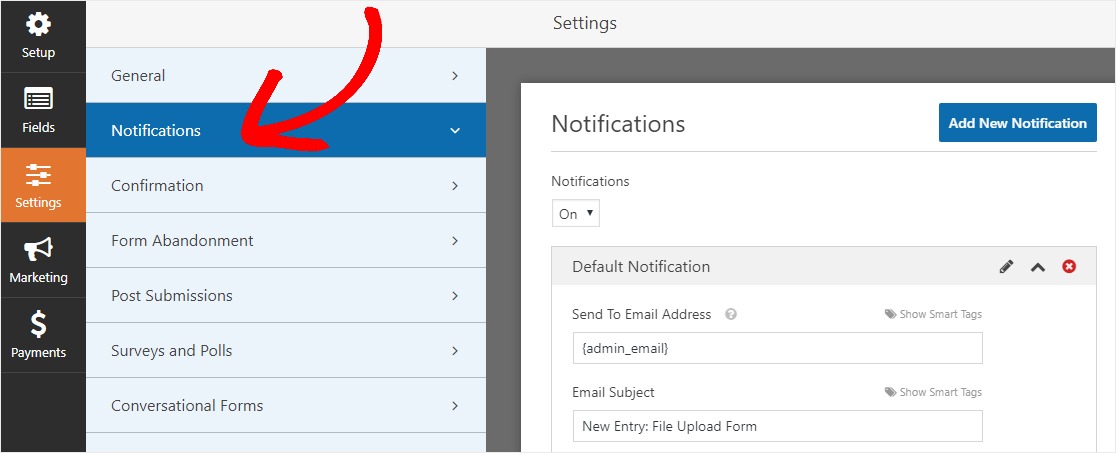
4: configurare le notifiche email del modulo di caricamento file
Le notifiche sono un modo eccellente per sapere quando qualcuno invia uno dei tuoi moduli di caricamento dei file.
E, a meno che non disabiliti la funzione di notifica, riceverai una notifica via email ogni volta che qualcuno invia un modulo sul tuo sito.

Per ricevere un messaggio e-mail quando qualcuno compila il modulo, devi impostare le notifiche del modulo in WordPress e fornire il tuo indirizzo e-mail.
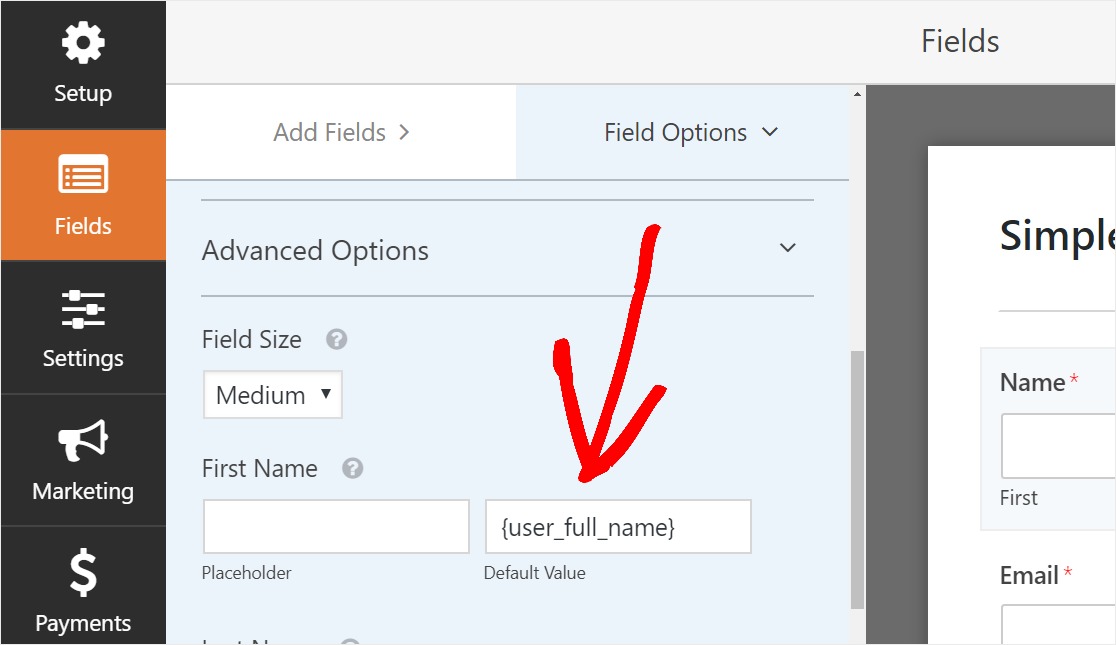
Inoltre, se utilizzi smart tag (vedi figura sotto), puoi inviare una notifica personalizzata ai visitatori del tuo sito una volta completato il modulo per far sapere loro che l’hai ricevuto. Questo assicura agli utenti che il loro modulo sia stato correttamente ricevuto, insieme al caricamento dei file.

Inoltre, hai la possibilità di marcare facilmente le e-mail di notifica aggiungendo il tuo logo o qualsiasi immagine tu scelga nell’area dell’immagine dell’intestazione personalizzata. Il logo / immagine che scegli apparirà nella parte superiore delle notifiche e-mail.
Nota: poiché gli allegati di file possono spesso danneggiare la consegna delle e-mail , WPForms non allega i file dell’utente nelle e-mail di notifica. Al contrario, vengono inviati i link ai file caricati via e-mail, quindi come collegamenti.

5: configurare le conferme del modulo di caricamento file
Le conferme del modulo sono modi per agire immediatamente (e automaticamente) dopo che l’utente ha inviato informazioni al modulo.
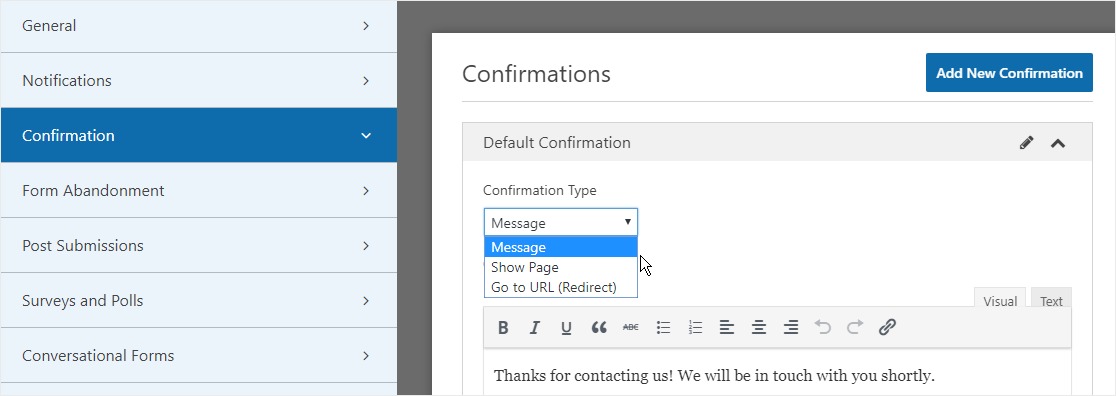
Esistono 3 diversi tipi di conferme in WPForms:
- Messaggio: si tratta del tipo di conferma predefinito che viene visualizzato dopo che qualcuno ha inviato il messaggio nel modulo ed è personalizzabile.
- Visualizza pagina: reindirizza automaticamente gli utenti a qualsiasi pagina del tuo sito come ad esempio una pagina di ringraziamento.
- Reindirizzamento: utile se si desidera indirizzare l’utente a un sito Web diverso o a un URL specializzato per uno sviluppo più complesso.
Vediamo quindi come impostare una semplice conferma del modulo in WPForms in modo da poter personalizzare il messaggio di successo che i visitatori del sito vedranno quando invieranno un modulo sul tuo sito.
Per iniziare, fai clic sulla scheda Conferma (Confirmation) nell’Editor moduli in Impostazioni (Settings) .
Successivamente, seleziona il tipo di tipo di conferma che desideri creare. Per questo esempio, selezioneremo Messaggio .

Quindi, personalizza il messaggio di conferma a tuo piacimento e fai clic su Salva al termine.
Ora sei pronto per aggiungere il modulo al tuo sito Web.
6: aggiungere il modulo di caricamento dei file al tuo sito web
Dopo aver creato il modulo, è necessario aggiungerlo al sito Web WordPress.
E WPForms ti consente di aggiungere i moduli in più punti del tuo sito Web, inclusi pagine, post di blog e widget della barra laterale .
Diamo quindi un’occhiata all’opzione di posizionamento più comune: incorporamento di pagine / post.
Per iniziare, crea una nuova pagina o pubblica un post in WordPress o vai alle impostazioni di modifica su una esistente. Successivamente, fai clic all’interno del primo blocco (l’area vuota sotto il titolo della pagina) e fai clic sull’icona Aggiungi WPForms (vedi immagine qui sotto).
![]()
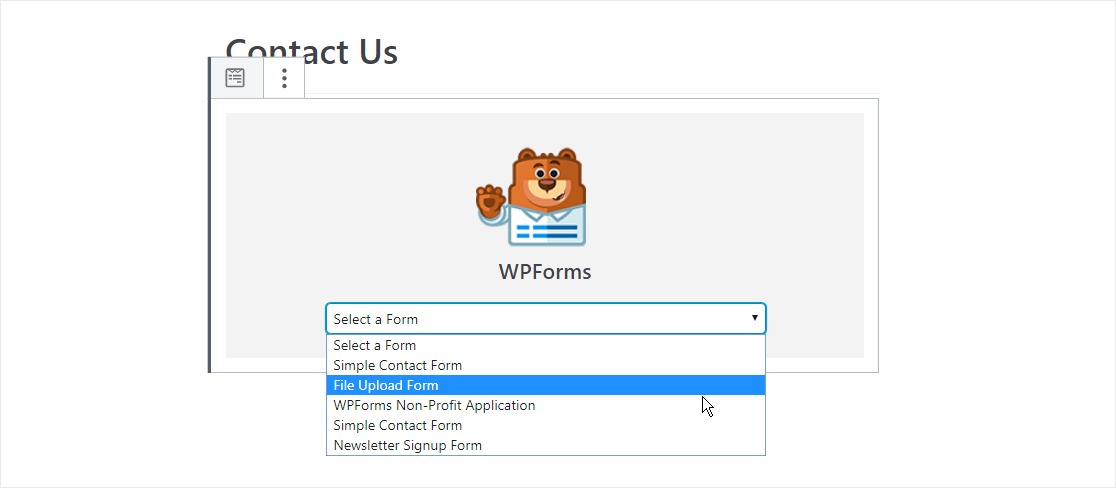
Ora, il widget WPForms apparirà all’interno del tuo blocco. Fai clic sul menu a discesa WPForms e seleziona il modulo che hai già creato che desideri inserire nella tua pagina. Quindi seleziona il modulo di caricamento dei file.

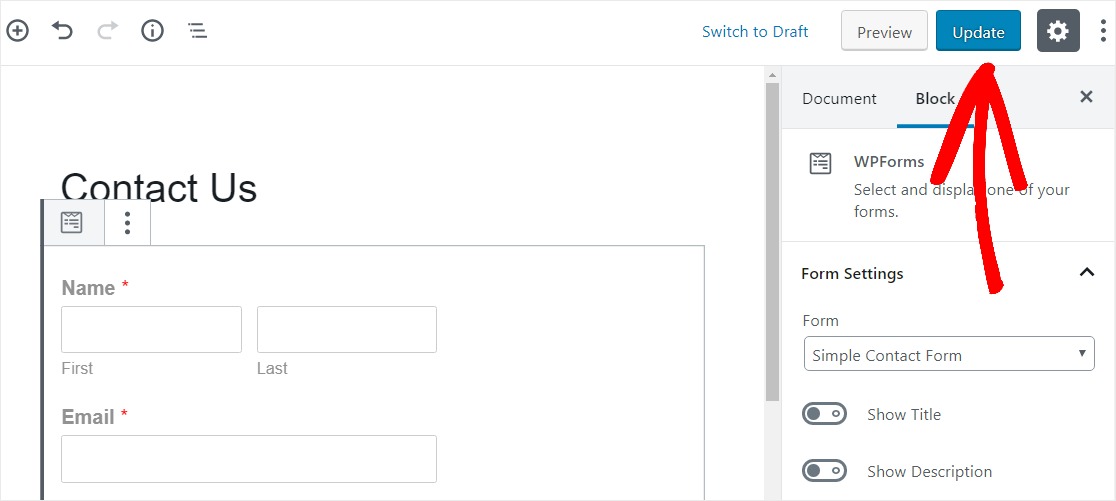
Successivamente, fai clic sul pulsante blu in alto a destra che dice Pubblica o Aggiorna, quindi il modulo verrà visualizzato sul tuo sito web.

Questo è tutto! Il modulo di caricamento dei file è ora sul tuo sito Web.
7: visualizzare i file ricevuti tramite il modulo di caricamento file
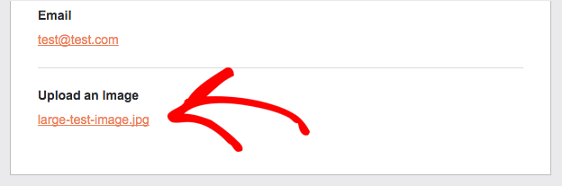
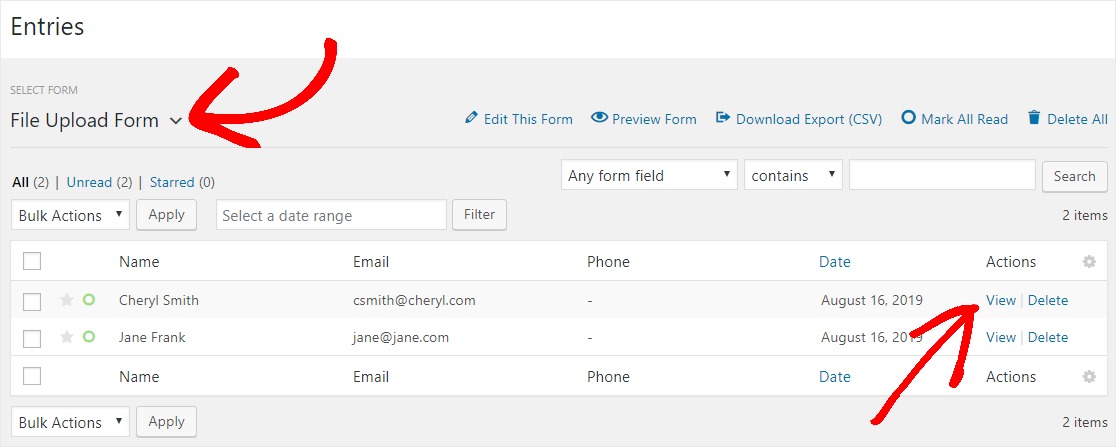
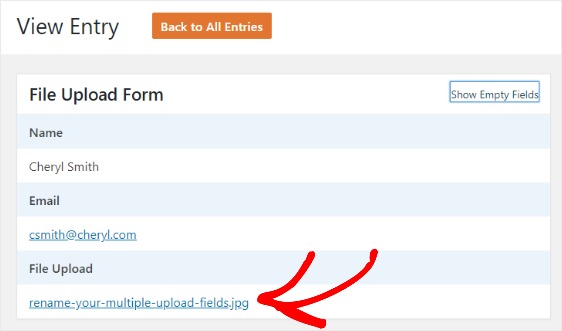
WPForms memorizza ogni invio del modulo come una voce. Per visualizzare i file caricati, vai su WPForms » Voci (Entries) .
E da lì, seleziona il modulo giusto dal menu a discesa e fai clic su Visualizza .

Quindi, fare clic con il pulsante destro del mouse sul file per scaricare il file o fare clic per visualizzarlo nel browser.

Meglio ancora, puoi utilizzare il componente aggiuntivo Zapier per salvare automaticamente tutti i caricamenti di file in:
- Google Drive
- Dropbox
- e molti altri servizi di cloud storage
E il gioco è fatto! Ora sai come creare un File Upload Form, ossia come creare un modulo di caricamento file in WordPress.
Condividi questo contenuto!
Related Posts