
Condividi questo contenuto!
In WordPress 5.0, il classico editor di contenuti è stato sostituito con un nuovissimo editor a blocchi, noto come Gutenberg.
Il block editor Gutenberg di WordPress è un modo completamente nuovo e diverso di creare contenuti in WordPress. In questa guida completa a Gutenberg block editor di WordPress ti insegneremo come utilizzarlo e padroneggiarlo per creare post e pagine di blog visivamente sbalorditivi.
Qual è la differenza tra Gutenberg Block Editor e Classic Editor?
Prima di immergerci nel nuovo editor, confrontiamo e comprendiamo le differenze tra Gutenberg Block Editor e Classic Editor.
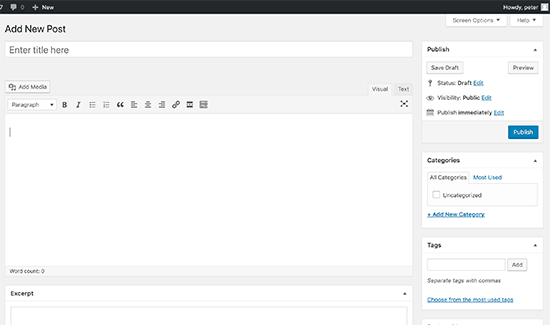
Ecco come appariva l’editor classico in WordPress:

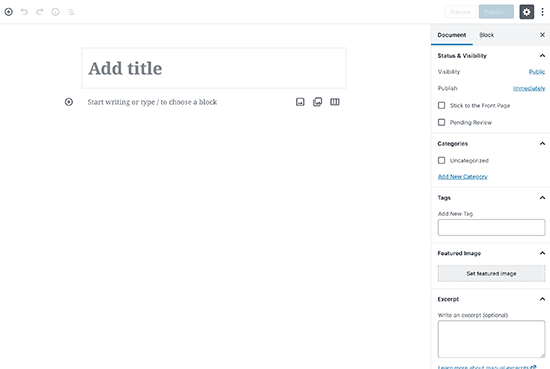
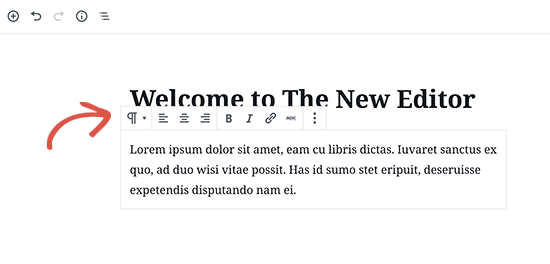
Se esegui l’aggiornamento a WordPress 5.0 e successivi , ecco come appare il nuovo editor dei blocchi:

Come puoi vedere, sono due editor completamente diversi per la creazione di contenuti in WordPress.
Il vecchio editor classico era un editor di testo con pulsanti di formattazione molto simili a Microsoft Word.
Il nuovo editor utilizza un approccio totalmente diverso, chiamato ‘Blocks’ (da qui il nome Block Editor).
I blocchi sono elementi di contenuto che si aggiungono alla schermata di modifica per creare layout di contenuto. Ogni elemento che aggiungi al tuo post o pagina è un blocco.
Puoi aggiungere blocchi per ogni paragrafo, immagini, video, gallerie, audio, elenchi e altro. Esistono blocchi per tutti gli elementi di contenuto comuni e altri possono essere aggiunti dai plugin di WordPress .
In che modo il nuovo editor di blocchi di WordPress è migliore dell’editor classico?
Il nuovo editor di blocchi di WordPress offre un modo semplice per aggiungere diversi tipi di contenuto a post e pagine.
Ad esempio, in precedenza se si desiderava aggiungere una tabella al contenuto, era necessario un plug-in di tabella separato.
Con il nuovo editor, puoi semplicemente aggiungere un blocco tabella, selezionare le colonne e le righe e iniziare ad aggiungere contenuto.

Puoi spostare gli elementi di contenuto su e giù, modificarli come singoli blocchi e creare facilmente contenuti ricchi di contenuti multimediali.
Ancora più importante, il nuovo block editor Gutenberg di WordPress è facile da usare e da imparare.
Ciò offre un immenso vantaggio a tutti i principianti di WordPress che stanno appena iniziando il loro primo blog o stanno costruendo un sito Web.
Detto questo, diamo un’occhiata a come utilizzare Gutenberg, il nuovo block editor di WordPress, per creare contenuti.
Ecco cosa tratteremo in questa guida completa a Gutenberg, il block editor di WordPress:
- Creazione di un nuovo post o pagina del blog/sito
- Come aggiungere un blocco in Gutenberg
- Lavorare con i blocchi nel nuovo editor
- Salvataggio e riutilizzo dei blocchi in Gutenberg
- Impostazioni di pubblicazione e post in Gutenberg
- Impostazioni dei plugin nel nuovo editor
- Aggiunta di alcuni blocchi comuni in Gutenberg
- Esplorazione di alcuni nuovi blocchi di contenuti in Gutenberg
- Suggerimenti bonus sull’uso di Gutenberg
- Aggiunta di più blocchi al block editor Gutenberg
- Domande frequenti su Gutenberg di WordPress
Pronto? Iniziamo.
Come utilizzare Gutenberg block editor di WordPress
L’editor dei blocchi è progettato per essere intuitivo e flessibile. Anche se sembra diverso dal vecchio editor di WordPress, fa ancora tutte le cose che riuscivi a fare nell’editor classico.
Cominciamo con la copertura delle cose di base che già facevi nell’editor classico e come sono cambiate nell’editor a blocchi.
Creazione di un nuovo post o pagina utilizzando il block editor Gutenberg
Inizierai a creare un nuovo post come faresti normalmente. Fai semplicemente clic su Articoli (Post)»Aggiungi nuovo (Add New) nel tuo menu amministratore di WordPress. Se stai creando una pagina, vai su Pagine »Aggiungi nuovo .

Questo avvierà il nuovo block editor.
Come aggiungere un blocco a Gutenberg
Il primo blocco di ogni post o pagina è il titolo.
Successivamente, puoi usare il mouse per spostarti sotto il titolo o premere il tasto Tab sulla tastiera per spostarti verso il basso e iniziare a scrivere.

Infatti, per impostazione predefinita, il blocco successivo è un blocco di paragrafo. Ciò consente agli utenti di iniziare subito a scrivere.
Tuttavia, se vuoi aggiungere qualcosa di diverso, puoi fare clic sul pulsante Aggiungi nuovo blocco (+) nell’angolo in alto a sinistra dell’editor, sotto un blocco esistente o sul lato sinistro di un blocco.
Facendo clic sul pulsante verrà visualizzato il menu Aggiungi blocco con una barra di ricerca in alto e i blocchi comunemente usati in basso.
È possibile fare clic sulle schede per sfogliare le categorie di blocchi o digitare la parola chiave per cercare rapidamente un blocco.
Se non si desidera utilizzare il mouse per inserire il blocco, è possibile utilizzare una scorciatoia da tastiera digitando / per cercare e aggiungere un blocco.
Lavorare con i blocchi nel nuovo editor Gutenberg di WordPress
Ogni blocco ha una sua barra degli strumenti che appare in cima al blocco. I pulsanti nella barra degli strumenti cambieranno a seconda del blocco che si sta modificando.
Ad esempio, in questa schermata, stiamo lavorando in un blocco di paragrafi che mostra pulsanti di formattazione di base come: allineamento del testo, grassetto, corsivo, Inserisci-link e barrato.

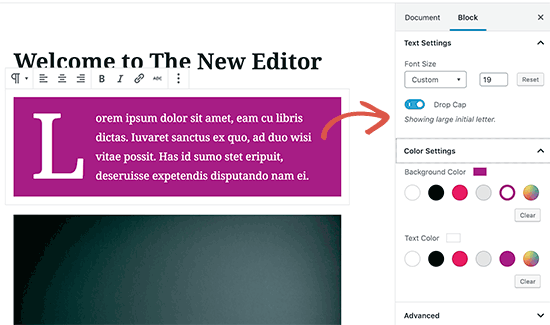
Oltre alla barra degli strumenti, ogni blocco può anche avere le proprie impostazioni di blocco che appaiono nella colonna di destra della schermata di modifica.

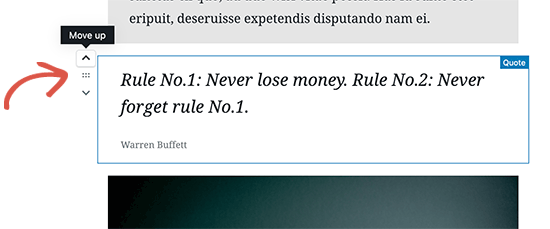
Puoi spostare i blocchi su e giù semplicemente trascinandoli o facendo clic sui pulsanti su e giù accanto a ciascun blocco.

Salvataggio e riutilizzo dei blocchi in Gutenberg
Una delle cose migliori dei blocchi è che possono essere salvati e riutilizzati singolarmente. Ciò è particolarmente utile per i blogger che hanno spesso bisogno di aggiungere frammenti di contenuto specifici ai loro articoli.
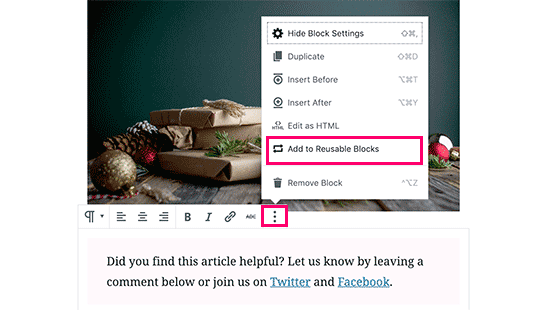
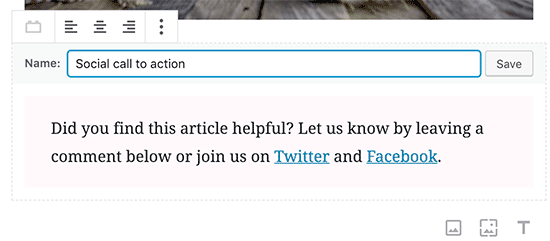
Basta fare clic sul pulsante del menu situato nell’angolo destro della barra degli strumenti di ciascun blocco. Dal menu, selezionare l’opzione “Aggiungi a blocchi riutilizzabili (Add to reusable blocks)“.

Ti verrà chiesto di fornire un nome per questo blocco riutilizzabile. Immettere un nome per il blocco e quindi fare clic sul pulsante Salva.

L’editor di blocchi ora salverà il blocco come blocco riutilizzabile.
Ora che hai salvato un blocco, vediamo come aggiungere il blocco riutilizzabile in altri post e pagine di WordPress sul tuo sito.
Modifica semplicemente il post o la pagina in cui desideri aggiungere il blocco riutilizzabile. Dalla schermata di modifica post, fai clic sul pulsante Aggiungi blocco.
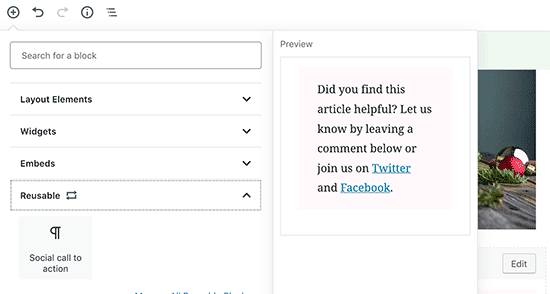
Troverai il blocco salvato nella scheda “Riutilizzabile (Reusable)“. Puoi trovarlo anche digitandone il nome nella barra di ricerca.

Puoi passarci sopra con il mouse per vedere una rapida anteprima del blocco. Basta fare clic sul blocco per inserirlo nel tuo post o pagina.
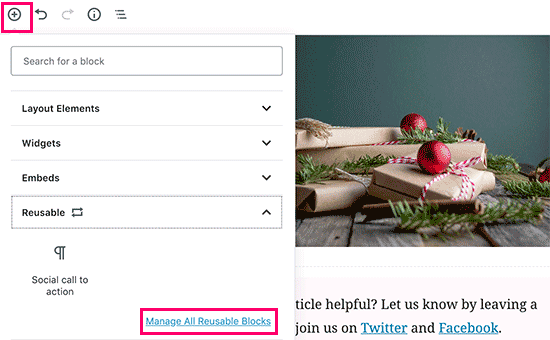
Tutti i blocchi riutilizzabili sono memorizzati nel database di WordPress e puoi gestirli facendo clic sul link “gestisci tutti i blocchi riutilizzabili (manage all reusable blocks)“.

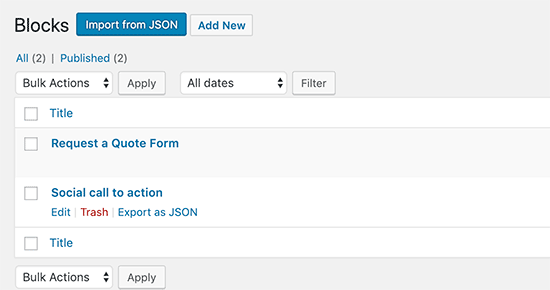
Questo ti porterà alla pagina del gestore blocchi. Da qui, puoi modificare o eliminare qualsiasi blocco riutilizzabile. Puoi anche esportare blocchi riutilizzabili e usarli su qualsiasi altro sito Web WordPress.

Opzioni di pubblicazione e gestione nel block editor Gutenberg
Ogni post di WordPress contiene molti metadati. Ciò include informazioni come data di pubblicazione, categorie e tag , immagini in primo piano e altro.
Tutte queste opzioni sono ordinatamente posizionate nella colonna di destra nella schermata dell’editor.

Opzioni plugin in Gutenberg
I plugin di WordPress sono in grado di sfruttare l’API dell’editor dei blocchi per integrare le proprie impostazioni nella schermata di modifica.
Alcuni plugin popolari sono già disponibili come blocchi. Ad esempio, WPForms , uno dei migliori plug-in per la creazione di form di WordPress ti consente di aggiungere moduli al tuo contenuto usando un blocco widget.
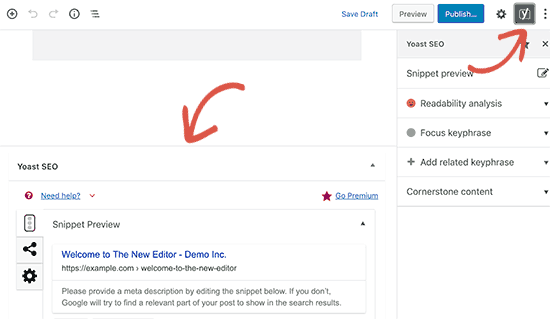
Ecco invece come Yoast SEO ti consente di modificare le tue impostazioni SEO nel nuovo editor:

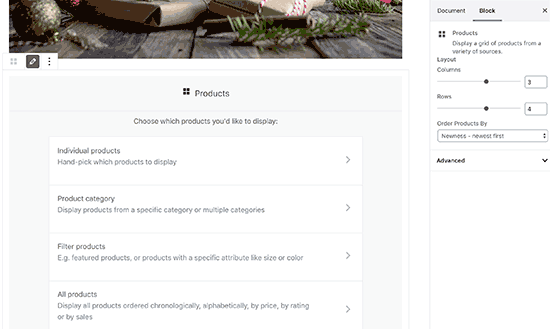
Anche WooCommerce include blocchi di widget che puoi facilmente aggiungere a qualsiasi post e pagina di WordPress.

Come aggiungere alcuni blocchi comuni in Gutenberg block editor di WordPress
Fondamentalmente, il nuovo editor può fare tutto ciò che ha fatto l’editor classico. Tuttavia, farai le cose in modo più veloce ed elegante di prima.
1. Aggiungere un’immagine nel nuovo editor di WordPress
C’è un blocco di immagini pronto per l’uso nel nuovo editor di WordPress. Basta aggiungere il blocco e quindi caricare un file di immagine o selezionarla dalla libreria multimediale.

Puoi anche trascinare e rilasciare le immagini dal tuo computer e l’editor creerà automaticamente un blocco immagine per esso.
Dopo aver aggiunto un’immagine, sarai in grado di vedere le impostazioni del blocco in cui puoi aggiungere metadati per l’immagine come testo alternativo, dimensioni e aggiungere un collegamento all’immagine.

2. Aggiungere un collegamento nel nuovo block editor Gutenberg di WordPress
Il block editor Gutenberg viene fornito con diversi blocchi in cui è possibile aggiungere testo. Il più comunemente usato è il blocco di paragrafo che viene fornito con un pulsante Inserisci link nella barra degli strumenti.
Anche tutti gli altri blocchi di testo comunemente usati includono un pulsante per creare un collegamento nella barra degli strumenti.

Puoi anche inserire un collegamento usando una scorciatoia da tastiera, ovvero Command + K per Mac e CTRL + K su computer Windows.
3. Aggiungere una galleria di immagini in Gutenberg
Il blocco galleria funziona come il blocco immagine. Lo aggiungi e poi carichi o selezioni i file di immagine.

4. Aggiungere shortcode nei post di WordPress usando Gutenberg
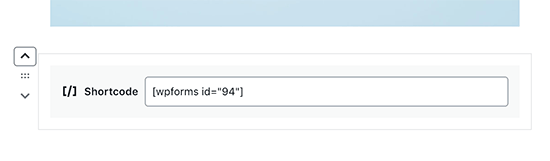
Tutti i tuoi codici brevi funzioneranno proprio come hanno fatto nell’editor classico. Puoi semplicemente aggiungerli a un blocco di paragrafo oppure puoi utilizzare il blocco di shortcode.

Analisi di alcuni nuovi blocchi di contenuti in Gutenberg
L’editor Gutenberg promette di risolvere alcuni problemi di usabilità di vecchia data in WordPress introducendo alcuni nuovi blocchi.
Di seguito sono riportati alcuni che riteniamo possano essere estremamente utili per gli utenti.
1. Inserire un’immagine accanto a del testo in WordPress
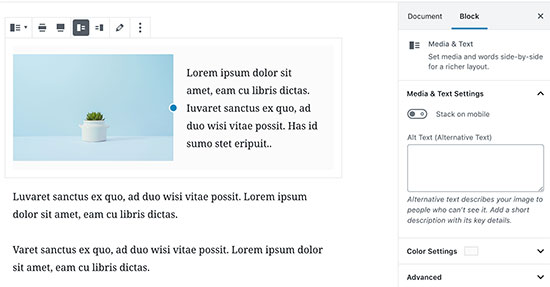
Utilizzando il vecchio editor, molti dei nostri utenti non sono stati in grado di posizionare un’immagine accanto al testo. Puoi farlo ora con il blocco Media e testo .

Questo semplice blocco viene fornito con due blocchi affiancati che consentono di aggiungere facilmente un’immagine e aggiungere del testo accanto ad essa.
2. Inserire un pulsante nei post e nelle pagine di WordPress
L’aggiunta di un pulsante ai post o alle pagine del tuo blog è stata un’altra seccatura nell’editor classico. O dovevi usare un plugin che creava un shortcode per il pulsante, oppure dovevi passare alla modalità HTML e scrivere il codice.
Gutenberg viene fornito con un blocco pulsanti che consente di aggiungere rapidamente un pulsante a qualsiasi post o pagina.

Puoi aggiungere un link per il tuo pulsante, cambiare i colori e scegliere tra tre stili di pulsante.
3. Aggiunta di immagini di copertina nei post del blog e nelle pagine di destinazione
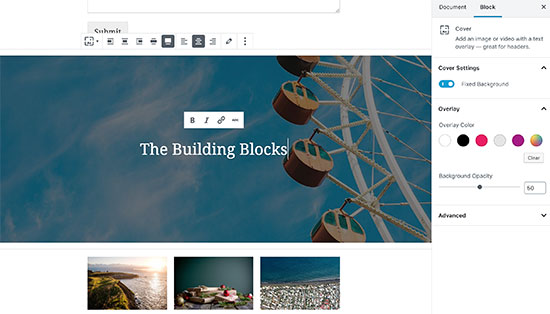
Un’altra caratteristica interessante che potresti voler provare è il blocco “Copertina (Cover)“, che ti consente di aggiungere immagini di copertina ai tuoi post e alle tue pagine.
Un’immagine di copertina è un’immagine più ampia spesso utilizzata come copertina di una nuova sezione di una pagina o dell’inizio di una storia. Sono belli e ti consentono di creare layout di contenuti accattivanti.
Basta aggiungere un blocco di copertina e quindi caricare l’immagine che si desidera utilizzare. Puoi scegliere un colore di sovrapposizione per la copertina o renderlo un’immagine di sfondo fissa per creare un effetto di parallasse quando gli utenti scorrono verso il basso la pagina.

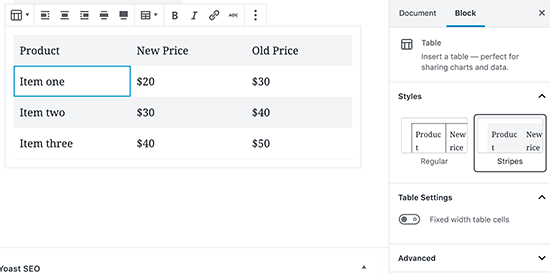
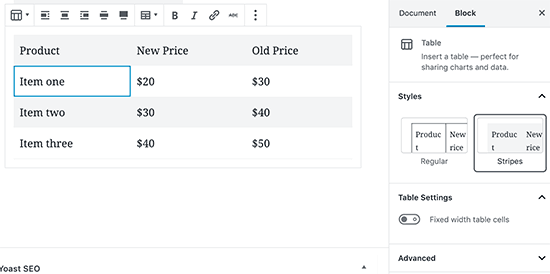
4. Creazione di tabelle all’interno di articoli
L’editor classico non aveva un pulsante per aggiungere tabelle ai tuoi post di WordPress . Dovevi usare un plugin o creare una tabella con CSS e HTML personalizzati.
Il nuovo editor Gutenberg viene fornito con un blocco Tabella predefinito, che semplifica l’aggiunta di tabelle nei post e nelle pagine. Basta aggiungere il blocco e quindi selezionare il numero di colonne e righe che si desidera inserire.

Ora puoi andare avanti e iniziare ad aggiungere dati alle righe della tabella. Puoi sempre aggiungere più righe e colonne se necessario. Sono disponibili anche due opzioni di stile di base.
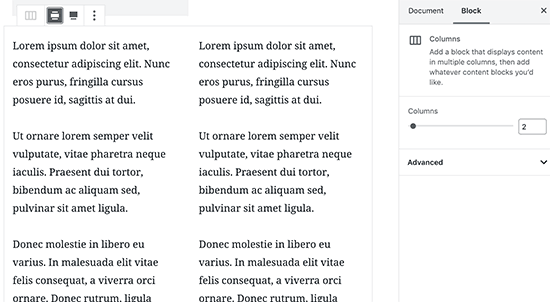
5. Creazione di contenuto multi-colonna
La creazione di contenuti a più colonne era un altro problema che l’editor classico non gestiva affatto. L’editor blocchi consente di aggiungere il blocco Colonne, che in sostanza aggiunge due colonne di blocchi di paragrafo.

Questo blocco di colonne è abbastanza flessibile. Puoi aggiungere fino a 6 colonne di fila e persino usare altri blocchi all’interno di ogni colonna.
Suggerimenti bonus per usare Gutenberg come un professionista
Guardando il nuovo editor dei blocchi, ti starai chiedendo se passerai più tempo ad aggiungere e adattare i blocchi che a creare contenuti reali?
Bene, il nuovo editor è incredibilmente veloce e anche di uso molto semplice. In pochi minuti ti permetterà di aggiungere istantaneamente blocchi senza nemmeno pensarci una volta che ti sarai abituato.
Molto presto ti renderai conto di quanto più veloce sarà il tuo flusso di lavoro con questo nuovo approccio.
Per utenti esperti, ecco alcuni suggerimenti bonus per aiutarti a lavorare ancora più velocemente con il nuovo editor di WordPress.
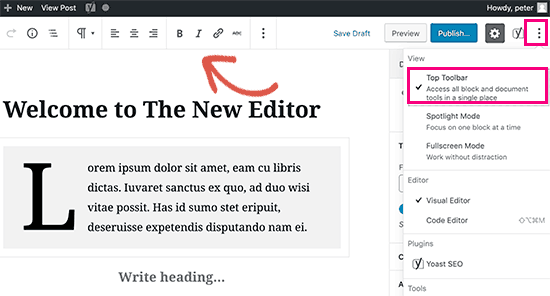
1. Spostare la barra degli strumenti dei blocchi in alto.
Come avrai notato negli screenshot c’è una barra degli strumenti che appare sopra ogni blocco. Puoi spostare questa barra degli strumenti nella parte superiore dell’editor.
Basta fare clic sul pulsante a tre punti nell’angolo in alto a destra dello schermo e quindi selezionare l’opzione Barra degli strumenti in alto.

2. Utilizzare le scorciatoie da tastiera
Gutenberg viene fornito con diverse scorciatoie utili che renderanno il tuo flusso di lavoro ancora migliore. Il primo che dovresti iniziare a usare subito è /.
Basta inserire / e quindi iniziare a digitare, e ti mostrerà i blocchi corrispondenti che puoi aggiungere istantaneamente.
Per ulteriori scorciatoie, fai clic sul menu a tre punti nell’angolo in alto a destra dello schermo, quindi seleziona “Scorciatoie da tastiera”.

Verrà visualizzato un popup con l’elenco di tutte le scorciatoie da tastiera che è possibile utilizzare. L’elenco avrà scorciatoie diverse per utenti Windows e Mac.
3. Trascinare e rilasciare i media per creare automaticamente blocchi multimediali
Gutenberg ti consente di trascinare e rilasciare i file ovunque sullo schermo e creerà automaticamente un blocco per te.
Puoi rilasciare una singola immagine o file video e creerà il blocco per te. Puoi anche rilasciare più file di immagine per creare un blocco galleria.
4. Aggiunta di YouTube, Twitter, Facebook, Vimeo e altri incorporamenti
Gutenberg introduce nuovi blocchi di incorporamento nell’editor dei blocchi. Esiste un blocco per tutti i tipi di incorporamento supportati, inclusi YouTube, Twitter, Facebook e altri.

Tuttavia, puoi semplicemente copiare e incollare l’URL di incorporamento in qualsiasi momento e creerà automaticamente un blocco per te.
Ad esempio, se hai aggiunto un URL video di YouTube, verrà automaticamente creato un blocco di incorporamento YouTube e verrà visualizzato il video.
Come aggiungere altri tipi di blocchi al block editor Gutenberg di WordPress
Il nuovo block editor Gutenberg di WordPress consente agli sviluppatori di creare i propri blocchi. Ci sono alcuni plugin di WordPress che offrono pacchetti di blocchi per il nuovo editor.
Eccone alcuni:

Advanced Gutenberg viene fornito con diversi blocchi per elementi di contenuto popolari come il dispositivo di scorrimento dei prodotti WooCommerce, testimonianze, mappe, contatore e altro ancora.
Ti dà anche un controllo avanzato su quali utenti possono accedere ai blocchi in base al loro ruolo utente . È possibile creare profili utente e selezionare quali blocchi possono aggiungere.
2. Stackable – Gutenberg Blocks

Stackable – Gutenberg Blocks è una collezione di blocchi Gutenberg dal design accattivante che puoi utilizzare sul tuo sito web. Include blocchi per container, post, griglia di funzioni, riquadro di immagini, elenco di icone, call to action e altro.

Editor Blocks è un’altra raccolta ordinata di blocchi Gutenberg che puoi usare. Viene fornito con blocchi utili come profilo dell’autore, tabella dei prezzi , marchi, funzionalità e altro.
Domande frequenti su Gutenberg – Il nuovo editor di blocchi in WordPress
Ecco le risposte ad alcune delle domande più frequenti su Gutenberg block editor di WordPress.
1. Cosa succede ai miei post e alle mie pagine precedenti? Posso ancora modificarli?
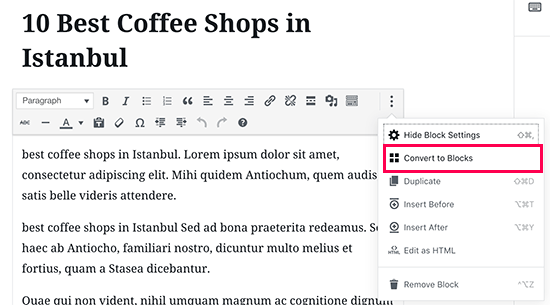
I tuoi vecchi post e pagine sono completamente sicuri e non influenzati dal Gutenberg. Puoi ancora modificarli e Gutenberg li aprirà automaticamente in un blocco contenente l’editor classico.

Puoi modificarli all’interno del vecchio editor, oppure puoi convertire gli articoli più vecchi in blocchi e utilizzare il nuovo block editor Gutenberg di WordPress.
2. Posso continuare a utilizzare il vecchio editor?
Sì, puoi ancora continuare a utilizzare il vecchio editor. Basta installare e attivare il plug-in Disable Gutenberg.
All’attivazione, disabiliterà l’editor dei blocchi e sarai in grado di continuare a utilizzare l’editor classico.
Si noti che l’Editor classico sarà supportato fino al 2022.
3. Cosa fare se il nuovo editor non funziona con un plugin o un tema che sto usando?
Il progetto Gutenberg era in fase di sviluppo da molto tempo. Ciò ha dato molto tempo agli autori di plugin e temi per testare la compatibilità del loro codice.
Tuttavia, c’è ancora la possibilità che alcuni plugin e temi potrebbero non funzionare bene con il nuovo editor. In tal caso, è possibile installare il plug-in dell’editor classico, richiedere allo sviluppatore di aggiungere il supporto Gutenberg o semplicemente trovare un plug-in o un tema alternativo.
E’ tutto! Speriamo che questa guida completa a Gutenberg block editor di WordPress ti abbia aiutato a imparare come usare il nuovo editor di blocchi di WordPress. Potresti anche consultare la nostra guida completa alle prestazioni di WordPress per migliorare la velocità del tuo sito web.
Condividi questo contenuto!
Related Posts








