
Condividi questo contenuto!
In questa guida completa ti guideremo all’ottimizzazione SEO delle immagini illustrandoti le migliori pratiche.
Se ottimizzata correttamente, la ricerca di immagini può portare molti nuovi visitatori al tuo sito web.
Per beneficiare della SEO delle immagini, devi aiutare i motori di ricerca a trovare le tue immagini e indicizzarle per le parole chiave giuste.
Ecco una breve panoramica di ciò che imparerai in questo articolo per una corretta ottimizzazione SEO delle immagini.
- Ottimizzazione delle immagini per SEO e velocità
- Cos’è il testo alternativo?
- Differenza tra testo alternativo e titolo
- Differenza tra testo alternativo e didascalia
- Come aggiungere testo alternativo, titolo e didascalia alle immagini in WordPress
- Quando utilizzare le didascalie per le immagini
- Disabilitare le pagine degli allegati in WordPress
- Ulteriori suggerimenti per migliorare la SEO delle immagini
Ottimizzazione delle immagini per SEO e velocità
La velocità gioca un ruolo importante nella SEO e nell’esperienza utente. I motori di ricerca classificano costantemente i siti Web veloci più in alto. Questo vale anche per la ricerca di immagini.
Le immagini aumentano il tempo di caricamento complessivo della pagina. Richiedono più tempo per il download rispetto al testo, il che significa che la tua pagina viene caricata più lentamente se ci sono diversi file di immagini di grandi dimensioni da scaricare.
Devi assicurarti che le immagini sul tuo sito siano ottimizzate per il web.
Abbiamo una pratica guida su come ottimizzare correttamente le immagini prima di caricarle sul tuo sito web.
Il modo migliore per ottimizzare le immagini è modificarle sul computer utilizzando un software di fotoritocco come Adobe Photoshop. Ciò consente di scegliere il formato file corretto per creare file di piccole dimensioni.
Puoi anche utilizzare un plug-in di compressione delle immagini per WordPress. Questi plugin di ottimizzazione delle immagini ti consentono di ridurre automaticamente le dimensioni del file durante il caricamento di un’immagine su WordPress.
Cos’è il testo alternativo?
Il testo alternativo, o alt text, è un attributo HTML aggiunto al tag img che viene utilizzato per visualizzare le immagini su una pagina web. Nel semplice codice HTML appare così:
<img src="/cesta-di-frutta.jpeg" alt="Una cesta di frutta" />
Consente ai proprietari di siti Web di descrivere l’immagine in testo normale. Lo scopo principale del testo alternativo è migliorare l’accessibilità consentendo ai lettori di schermo di leggere il testo alternativo per gli utenti con problemi di vista.
Il testo alternativo è fondamentale anche per la SEO delle immagini. Aiuta i motori di ricerca a comprendere il contesto dell’immagine.
I motori di ricerca moderni possono riconoscere un’immagine e il suo contenuto utilizzando l’intelligenza artificiale. Tuttavia, si affidano ancora ai proprietari di siti Web per descrivere l’immagine con le loro stesse parole.
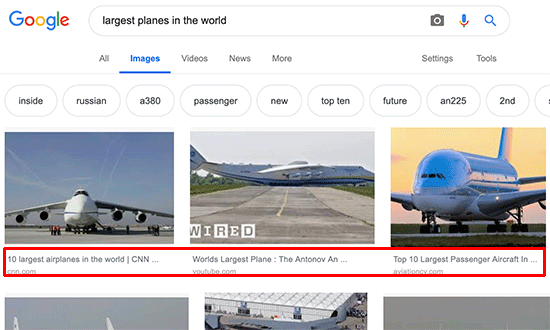
Il testo alternativo accompagna anche le immagini nella ricerca di immagini di Google, ciò aiuta gli utenti a comprendere l’immagine e migliora le tue possibilità di ottenere più visitatori.

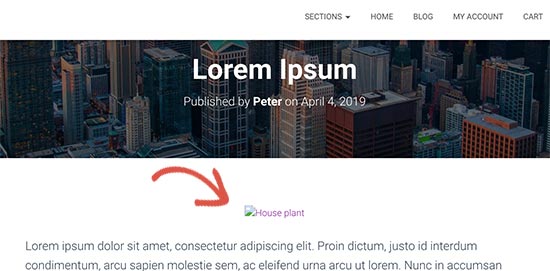
Di solito, il testo alternativo non è visibile sul tuo sito web. Tuttavia, se un’immagine è rotta o non può essere trovata, i tuoi utenti saranno in grado di vedere il testo alternativo con un’icona di immagine rotta accanto ad essa.

Qual è la differenza tra testo alternativo e titolo
Il testo alternativo viene utilizzato per l’accessibilità e la SEO delle immagini, mentre il campo del titolo viene utilizzato internamente da WordPress per la ricerca multimediale.

WordPress inserisce il tag alt nel codice effettivo utilizzato per visualizzare l’immagine. Il tag title viene memorizzato nel database per trovare e visualizzare le immagini.
In passato, WordPress inseriva anche il tag del titolo nel codice HTML. Tuttavia, non era una situazione ideale dal punto di vista dell’accessibilità, motivo per cui l’hanno rimosso.
Qual è la differenza tra testo alternativo e didascalia
Il testo alternativo viene utilizzato per descrivere l’immagine per i motori di ricerca e gli screen reader. D’altra parte, la didascalia viene utilizzata per descrivere l’immagine per tutti gli utenti.
Il testo alternativo non è visibile sul tuo sito web mentre i sottotitoli (didascalia) sono visibili sotto le tue immagini.

Il testo alternativo è fondamentale per una migliore SEO delle immagini sul tuo sito web. La didascalia è facoltativa e può essere utilizzata solo quando è necessario fornire informazioni aggiuntive sull’immagine ai visitatori del sito web.
Come aggiungere testo alternativo, titolo e didascalia alle immagini in WordPress
Testo alternativo (alt text), titolo (title) e didascalia (caption) costituiscono i metadati dell’immagine che puoi aggiungere alle immagini quando le carichi su WordPress.
Quando aggiungi un’immagine in WordPress utilizzando il blocco immagine predefinito, WordPress ti consente di aggiungere didascalia e testo alternativo all’immagine.

Genera automaticamente un titolo per l’immagine dal nome del file. È possibile modificare il titolo facendo clic sul pulsante di modifica nella barra degli strumenti del blocco immagine.
![]()
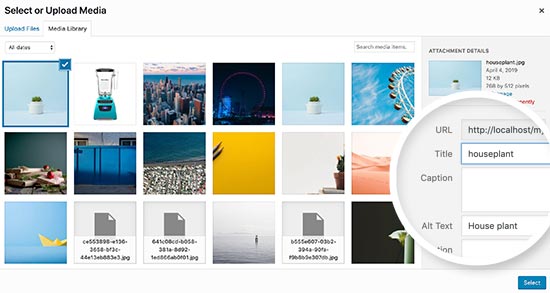
Verrà visualizzato il popup del caricatore multimediale in cui puoi inserire il tuo titolo personalizzato per l’immagine.

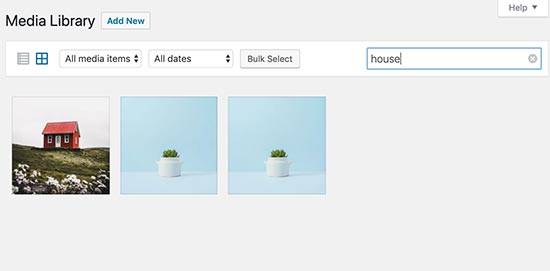
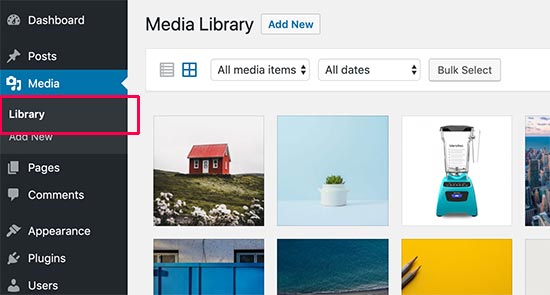
Puoi anche modificare il tag alt e il titolo delle immagini che hai già caricato su WordPress. Per farlo, devi visitare la pagina Media »Libreria e individuare l’immagine che desideri modificare.

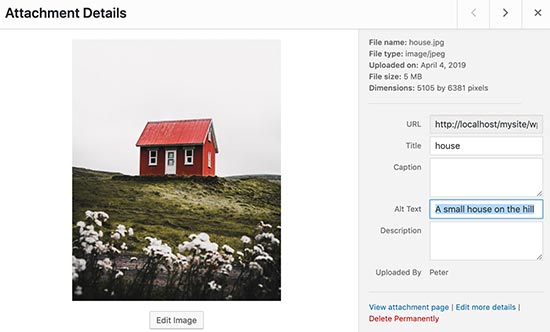
Facendo semplicemente clic su un’immagine verrà visualizzato il popup dei dettagli dell’allegato in cui è possibile inserire titolo, testo alternativo e didascalia.

Nota: la modifica del tag alt o della didascalia di un’immagine tramite la libreria multimediale non lo cambierà nei post e nelle pagine in cui l’immagine è già utilizzata.
Quando utilizzare le didascalie per le immagini in WordPress
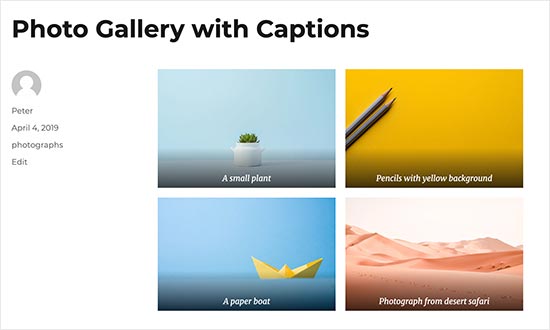
Le didascalie ti consentono di fornire dettagli aggiuntivi per un’immagine a tutti i tuoi utenti. Sono visibili sullo schermo per tutti gli utenti, inclusi i motori di ricerca e gli screen reader.

Come avrai notato, la maggior parte dei siti Web normalmente non utilizza didascalie con immagini nei post o nelle pagine del blog. Questo perché spesso le didascalie non sono necessarie per spiegare un’immagine.
Le didascalie sono più adatte nei seguenti scenari:
- Foto di famiglia o di eventi
- Foto che necessitano di spiegazioni aggiuntive che descrivono la storia di fondo
- Gallerie di immagini dei prodotti
Nella maggior parte dei casi, probabilmente potresti spiegare l’immagine nel contenuto dell’articolo stesso.
Disabilitare le pagine degli allegati in WordPress
WordPress crea una pagina per tutte le immagini che carichi sui tuoi post e pagine. Si chiama pagina degli allegati. Questa pagina mostra solo una versione più grande dell’immagine reale e nient’altro.
Ciò può avere un impatto SEO negativo sulle classifiche di ricerca. I motori di ricerca considerano le pagine con poco o nessun testo come di bassa qualità o “contenuto scarno”.
Questo è il motivo per cui consigliamo agli utenti di disabilitare le pagine degli allegati sul tuo sito web.
Il modo più semplice per farlo è installare e attivare il plugin AIOSEO. Se non sai come fare, consulta la nostra guida passo passo su come installare un plugin per WordPress.
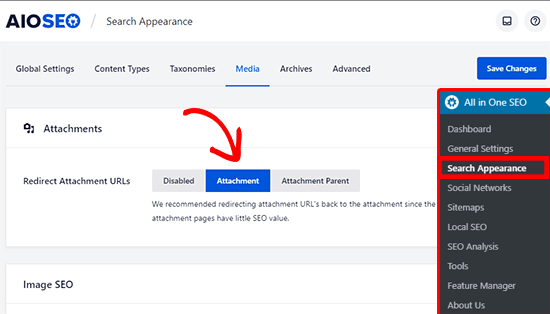
All’attivazione, AIOSEO disattiva automaticamente gli URL degli allegati (attachment). Puoi anche disattivare manualmente le pagine degli allegati in WordPress visitando la pagina All in One SEO »Aspetto nella ricerca (Search Appearance) e facendo clic sulla scheda Media.

Da qui, assicurati che l’opzione “Reindirizza URL allegati (Redirect Attachment URLs)” sia impostata su “Allegato (Attachment)“.
Se non stai utilizzando il plug-in AIOSEO, puoi installare il plug-in di Attachment Pages Redirect . Questo plugin reindirizza semplicemente le persone che visitano la pagina degli allegati al post in cui viene visualizzata l’immagine.
Puoi anche farlo manualmente, aggiungendo il seguente codice al file functions.php del tuo tema child o a un plugin specifico del sito.
function bfast_redirect_attachment_to_post() {
if ( is_attachment() ) {
global $post;
if( empty( $post ) ) $post = get_queried_object();
if ($post->post_parent) {
$link = get_permalink( $post->post_parent );
wp_redirect( $link, '301' );
exit();
}
else {
// What to do if parent post is not available
wp_redirect( home_url(), '301' );
exit();
}
}
}
add_action( 'template_redirect', 'bfast_redirect_attachment_to_post' );
Suggerimenti aggiuntivi per migliorare la SEO delle immagini
L’aggiunta di tag alt non è l’unica cosa che puoi fare per migliorare la SEO delle immagini. Di seguito sono riportati alcuni suggerimenti aggiuntivi da tenere a mente quando si aggiungono immagini ai post del blog.
1. Scrivi un testo alternativo descrittivo
Molti principianti spesso usano solo una o due parole come testo alternativo per l’immagine. Ciò rende l’immagine troppo generica e più difficile da classificare.
Ad esempio, invece di usare solo “gattini”, usa “Gattini che giocano con una papera di gomma gialla” .
2. Usa nomi di file descrittivi per le tue immagini
Invece di salvare le tue immagini come DSC00434.jpeg, devi nominarle correttamente. Pensa alle parole chiave che gli utenti digiteranno nella ricerca per trovare quella particolare immagine.
Sii più specifico e descrittivo nei nomi dei file di immagine. Ad esempio, casa-grande-gialla.jpeg è meglio di casa.jpeg .
3. Fornisci contesto alle tue immagini
I motori di ricerca diventano ogni giorno più intelligenti. Possono riconoscere e classificare le immagini abbastanza bene. Tuttavia, hanno bisogno che tu fornisca un contesto all’immagine.
Le tue immagini devono essere pertinenti all’argomento generale del post o della pagina. È anche utile posizionare l’immagine vicino al testo più pertinente nel tuo articolo.
4. Segui le migliori pratiche SEO
Devi anche seguire le linee guida SEO generali per il tuo sito web. Ciò migliora le classifiche di ricerca generali, inclusa la ricerca di immagini.
5. Utilizzare fotografie e immagini originali
Esistono molti siti Web gratuiti di fotografia stock che puoi utilizzare per trovare immagini gratuite per i post del tuo blog. Tuttavia, il problema con le foto d’archivio è che vengono utilizzate da migliaia di siti web.
Prova a utilizzare fotografie originali o crea immagini di qualità uniche per il tuo blog.
E’ tutto. Ci auguriamo che questo tutorial ti abbia aiutato a capire come fare una ottimizzazione SEO delle immagini per il tuo sito web. Potresti anche consultare la nostra lista dei plugin SEO migliori per WordPress.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



