
Condividi questo contenuto!
In questa guida sugli Sticky Floating Menu ti mostreremo come aggiungere un menu di navigazione fisso in WordPress.
Normalmente, i menu di navigazione vengono visualizzati in alto e scompaiono quando gli utenti scorrono verso il basso. I menu di navigazione fissi (detti Sticky Floating Menu) rimangono sempre visibili sullo schermo anche mentre gli utenti scorrono verso il basso.
Vediamo quindi come aggiungere un menu di navigazione fisso in WordPress.
1. Aggiungere uno Sticky Floating Menu in WordPress usando il plugin
Questo metodo è più semplice ed è consigliato a tutti gli utenti. Se non hai ancora impostato i menu di navigazione, consulta la nostra guida su come aggiungere un menu di navigazione in WordPress.
La prima cosa che devi fare è installare e attivare il plugin Sticky Menu (or Anything!) on Scroll. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin WordPress.
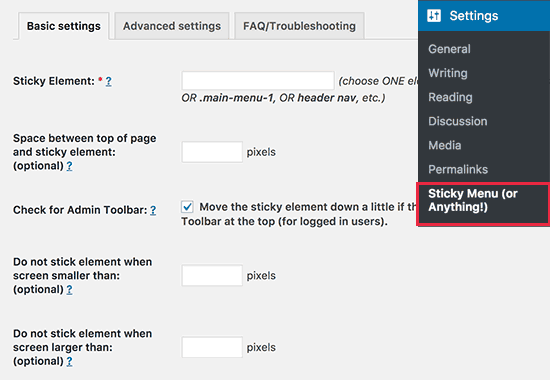
Al momento dell’attivazione, è necessario visitare la pagina Impostazioni »Sticky Menu (or Anything!) Per configurare le impostazioni del plug-in.

Per prima cosa devi inserire il CSS ID del menu di navigazione che vuoi rendere appiccicoso.
Sarà necessario utilizzare lo strumento di ispezione del browser per trovare l’ID CSS utilizzato dal menu di navigazione.
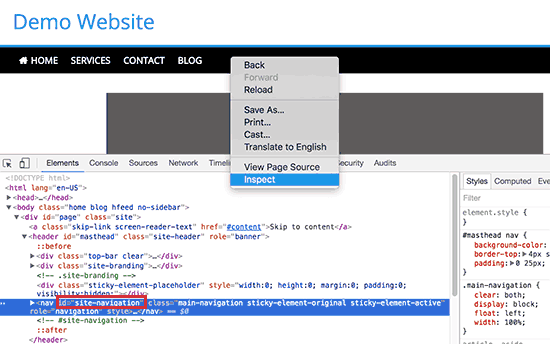
Basta visitare il sito Web e portare il mouse sul menu di navigazione. Successivamente, è necessario fare clic con il tasto destro e selezionare Ispeziona (o Analizza) dal menu del browser.

Ciò dividerà la schermata del browser e sarai in grado di vedere il codice sorgente per il tuo menu di navigazione. Devi trovare una riga di codice come questa:
<nav id="site-navigation" class="main-navigation" role="navigation">
In questo esempio, l’ID CSS del nostro menu di navigazione è site-navigation.
Vai avanti e inserisci l’ID CSS di navigazione nelle impostazioni del plugin in questo modo #site-navigation.
L’opzione successiva nella pagina delle impostazioni del plug-in è quella di definire lo spazio tra la parte superiore dello schermo e il menu di navigazione fisso. È possibile utilizzare questa impostazione se il menu si sovrappone a un elemento che non si desidera nascondere. In caso contrario, ignora questa impostazione.
Successivamente è necessario fare clic sulla casella di controllo accanto all’opzione: “Controlla barra di amministrazione (Check for Admin Bar)“. Ciò consente al plug-in di aggiungere spazio per la barra di amministrazione di WordPress che viene aggiunta solo agli utenti che hanno effettuato l’accesso.
L’opzione successiva nella pagina delle impostazioni ti consente di deselezionare il menu di navigazione fisso se un utente visita il tuo sito Web utilizzando uno schermo più piccolo come un dispositivo mobile.
Puoi testare come appare lo Sticky Floating Menu su dispositivi mobili o tablet. Se non ti piace, puoi aggiungere 780 px per questa opzione.
Non dimenticare di fare clic sul pulsante Salva impostazioni per memorizzare le modifiche.
Ora puoi visitare il tuo sito Web per vedere il tuo menu di navigazione fisso in azione.

2. Aggiungere il menu di navigazione fisso in WordPress manualmente
Questo metodo richiede di aggiungere un codice CSS personalizzato al tema. Se non l’hai mai fatto prima, consulta la nostra guida su come aggiungere facilmente css personalizzati al tuo sito WordPress.
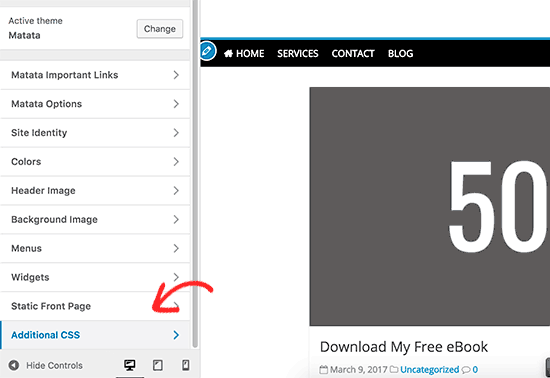
Per prima cosa devi visitare Aspetto »Personalizza per avviare la personalizzazione del tema.

Fai clic su “CSS aggiuntivo (Additional CSS)” nel riquadro a sinistra, quindi aggiungi questo codice CSS.
#site-navigation {
background:#fff;
height:60px;
z-index:170;
margin:0 auto;
border-bottom:1px solid #dadada;
width:100%;
position:fixed;
top:0;
left:0;
right:0;
text-align: center;
}
Sostituisci #site-navigationcon l’ID CSS del tuo menu di navigazione e fai clic sul pulsante Salva e pubblica.
Ora puoi visitare il tuo sito Web per vedere il tuo menu di navigazione fisso in azione.
Se il menu di navigazione viene nel tuo sito visualizzato dopo l’intestazione (l’header) del sito, questo codice CSS potrebbe sovrapporsi al titolo e all’intestazione del tuo sito.
Questo può essere facilmente regolato aggiungendo un margine all’area dell’intestazione usando alcuni comandi CSS come questo:
.site-branding {
margin-top:60px;
}
Sostituisci site-brandingcon la classe CSS della tua area di intestazione (l’header) e regola i pixel di margine per aggiustare la visualizzazione.
E’ tutto! Speriamo che questa guida sugli Sticky Floating Menu ti abbia aiutato ad imparare come aggiungere un menu di navigazione fisso in WordPress.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



