
Il Tema Child WordPress è stato pensato dagli sviluppatori di WordPress per aggiungere la possibilità di creare temi secondari all’interno del proprio sito, detti appunto Temi Child WordPress, in modo da poter creare temi secondari in base alle caratteristiche di un tema principale.
In questa guida imparerai creare e personalizzare un tema child WordPress.
Cosa è e perchè utilizzare un Tema Child WordPress
Un tema figlio consente di utilizzare e modificare un tema principale e quindi di salvare separatamente il tema figlio senza influire sul tema principale.
Un tema child WordPress consente di modificare un tema principale tanto o poco: insomma quanto vuoi. È quindi possibile modificare il tema figlio senza influire sul tema principale o su altri progetti che lo utilizzano come ancoraggio per i propri temi child.
Come funziona un tema child WordPress
Un tema child WordPress risiede in una directory separata dal tema principale e ogni directory secondaria deve includere i propri file style.css e functions.php . Ulteriori file e tipi di file personalizzati possono essere aggiunti secondo necessità, ma questi file sono consigliati per il corretto funzionamento del tema.
Utilizzando i file .css e .php pertinenti, è possibile modificare qualsiasi cosa, dai parametri di stile e di layout, alla codifica e agli script effettivi utilizzati dal tema secondario, anche se tali script non sono presenti nella directory del tema principale.
Pensa al tema child come una sovrapposizione seduta sopra al tema principale. Quando un visitatore carica il tuo sito Web, WordPress carica prima il tema figlio e quindi eredita gli stili e le funzioni mancanti dal tema principale. Di conseguenza, la maggior parte della codifica in background continua a essere estratta dalla directory padre ma viene modificata in base ai parametri del tema secondario prima che il contenuto venga visualizzato nella pagina.
Come creare un child theme WordPress
La creazione di un tema child WordPress non è più complicata del lavoro che hai già svolto con un unico tema principale.
- Devi innanzitutto creare una directory per il tema child nella directory wp-content / themes esistente . È meglio mantenere una buona organizzazione delle directory aggiungendo -child alla fine del nome del tema principale
Quindi se usi il tema base di WordPress Twenty Seventeen, ad esempio, chiamerai la cartella nuova twenty-seventeen-child, quindi il percorso completo della cartella del tema child sarà /wp-content / themes / twentyseventeen-child .). Ricorda di non includere spazi nel nome del file perché possono causare errori.
Per creare una nuova cartella, puoi utilizzare client FTP o File Manager. - Dopo aver creato la nuova cartella entraci e crea un file di testo vuoto che dovrai chiamare style.css.
Apri ora il file style.css appena creato e copia dentro i codici che vedi qui sotto (dovrai adattare i campi a seconda del tema parent che stai utilizzando).
/* Theme Name: Twenty Seventeen Child Theme URL: http://b-fast.it Description: Twenty Seventeen Child Theme Author: Me Medesimo Author URL: http://b-fast.it Template: twentyseventeen Version: 1.0.0 Text Domain: twentyseventeen-child */ Il Css personalizzato va aggiunto dopo questa linea
Assegna un nome al tuo nuovo tema corrispondente a quello della cartella da te creata (text-domain) e modifica tutti gli altri valori in modo che corrispondano al tema e al nome del dominio del tuo sito. Il campo più importante è il campo Template perché indica a WordPress il tema principale su cui si basa il tema figlio. Al termine, Salva.
- Ora aggiungi un nuovo file, come hai fatto con style.css, e chiamalo functions.php nella stessa cartella. Mi raccomando! Non copiare / incollare il codice dal file del tema principale, perché deve rimanere separato da qualsiasi modifica apportata al tema child. Invece, crea appunto un file vuoto come prima.
Una volta creato il file functions.php aprilo con l’editor di testo e copia il seguente codice:
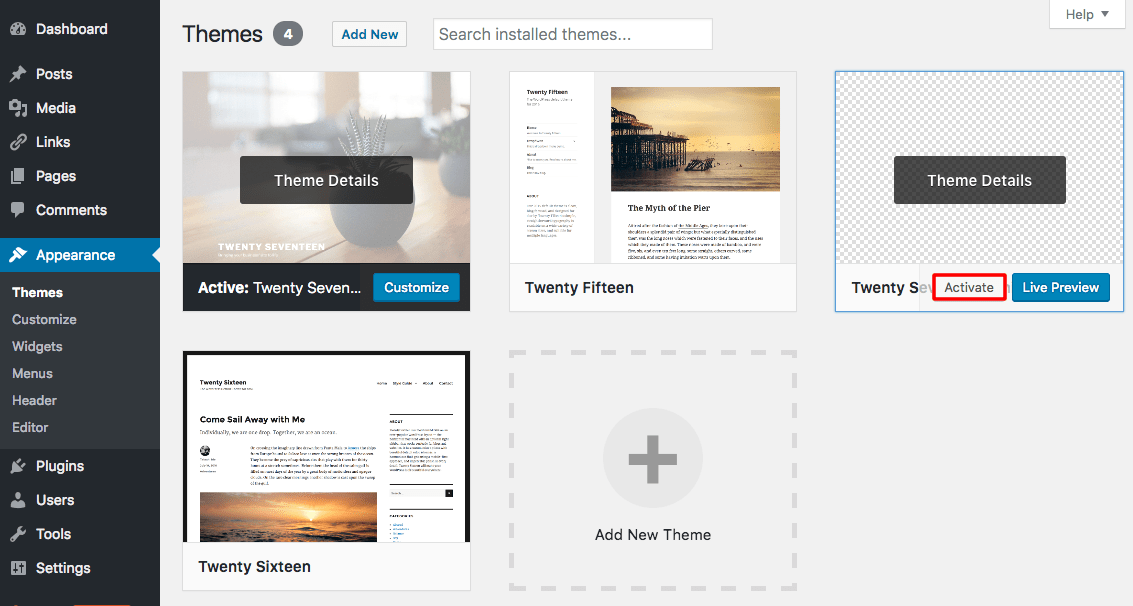
- Dall’area di amministrazione di WordPress, vai su Aspetto -> Temi per vedere il tema secondario appena creato e fai clic su Attiva .

Visita ora il tuo sito web. Noterai che il CSS è caricato e il tuo tema figlio appare esattamente come il tema principale.
Come puoi vedere, la creazione del tema child WordPress è piuttosto semplice se si seguono i vari passaggi correttamente.
Personalizzare il proprio sito con il tema child WordPress
Personalizzare il CSS del tema child
Molto probabilmente si desidera personalizzare l’aspetto del tema child. Ecco perché l’hai creato in primo luogo, giusto?
Per personalizzare l’aspetto del tema e quindi del sito, è necessario modificare il file style.css del tema secondario (quello che hai creato) . È possibile utilizzare un editor di testo e un client FTP, un file manager o utilizzare l’editor di WordPress ( Aspetto-> Editor ).
Hai anche bisogno di una conoscenza di base delle regole CSS. Inoltre è necessario saper ispezionare gli elementi del sito che vuoi modificare usando il tuo browser. Facendo clic con il pulsante destro del mouse su qualsiasi cosa che si desidera modificare e selezionando “Ispeziona” , è possibile cercare le classi assegnate per quell’elemento e il CSS predefinito ad esso associato. Una volta definito il nome della classe assegnata a un determinato oggetto che vuoi modificare usa quella classe nel tuo CSS del tema child WordPress per apportare le modifiche desiderate al tema principale.
Personalizzare PHP e HTML del tema child
Proprio come il CSS personalizzato sovrascrive lo stile del tema principale, i file template ti consentono di creare i tuoi layout sostituendo il layout predefinito, quindi di andare a modificare direttamente l’HTML e il PHP del tuo sito web tramite il tema child.
Per sostituire l’originale, il tuo nuovo template deve avere lo stesso nome e essere nella stessa posizione dell’originale. È una buona idea fare una copia del file template del tema principale e lavorare da quello per aggiungere o rimuovere il proprio codice.
I file del template principale sono memorizzati nella cartella principale del tema WordPress. Il template per la visualizzazione di un singolo post è single.php e il template per le pagine è page.php .
Twentyseventeen divide anche i suoi template in “parti di template” (ossia porzioni del sito, come ad esempio l’header, il footer, etc.) che sono inclusi nel template principale della pagina o post usando la funzione WordPress get_template_part (), per trovare il file pertinente che ti serve è sufficiente cercare i template principali per la frase ‘template-parts’ per trovare quelle funzioni. Nel file di template principale page.php di twentseventeen, la riga 27 riporta:
get_template_part ('template-parts / page / content', 'page');
template-parts / page / – è il percorso della cartella, il percorso completo è quindi wp-content / themes / twentyseventeen / template-parts / page /
content . Fa riferimento ai caratteri nel nome del file prima del trattino –
page fa riferimento al nome del file dopo il trattino.
Insieme quindi formano – wp-content / themes / twentyseventeen / template-parts / page / content-page.php
Seguendo il nostro esempio con il tema twentyseventeen-child che hai creato in precedenza, se vuoi modificare il layout del contenuto della pagina , copia semplicemente il file originale sul tuo tema child seguendo esattamente la stessa struttura di cartelle, in questo modo:
wp-content / themes / twentyseventeen-child/ template-parts/ page / content-page.php
adesso fai le modifiche al codice di cui hai bisogno nel file appena creato e il gioco è fatto.
Aggiungere o rimuovere funzionalita con il tema child WordPress
Un altro grande vantaggio dell’utilizzo di un tema child WordPress è la possibilità di avere un file functions.php separato che, proprio come i Plugin , viene utilizzato per aggiungere (o rimuovere) determinate funzionalità. Avendo functions.php in un tema child separato, puoi essere sicuro che qualsiasi modifica non svanirà dopo un aggiornamento del tema principale.
Per aggiungere nuove funzionalità al tuo tema, aggiungi il codice PHP al file functions.php del tuo tema child. Ad esempio, il codice seguente disabiliterà la funzione di ricerca di WordPress:
function disable_search ($ query, $ error = true) {
if (is_search ()) {
$ query-> is_search = false;
$ query-> query_vars [s] = falso;
$ query-> query [s] = false;
// all'errore
se ($ error == true)
$ query-> is_404 = true;
}
}
add_action ('parse_query', 'disable_search');
add_filter ('get_search_form', create_function ('$ a', "return null;"));
Conclusione
I temi WordPress Child offrono un modo efficace per creare un progetto completamente nuovo basato sui parametri di un tema principale senza influire sui file del tema principale e viceversa.
Con un po ‘di semplice scrittura in codice, una conoscenza base dei vari linguaggi (CSS, HTML, PHP) e gestione delle directory, è possibile modificare il child theme WordPress quanto si desidera, offrendo così una vasta gamma di possibilità per la progettazione.
Related Posts



