
In questo articolo, ti mostreremo le differenze e come usare il Testo alternativo ( Alt text ) e Titolo immagine in WordPress. Una grande quantità di contenuti Web è costituita da immagini, tuttavia non molti proprietari di siti Web ottimizzano le proprie immagini per velocizzare o migliorare il posizionamento nelle ricerche. Anche se WordPress viene fornito con l’opzione per aggiungere il testo alternativo e il titolo dell’immagine, spesso i principianti non comprendono la differenza e come usarli.
Che cos’è il testo alternativo Alt Text e il titolo immagine
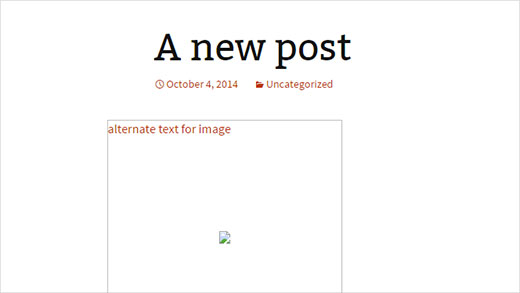
Il testo alternativo detto anche alt text o tag alt è un attributo aggiunto a un tag immagine in HTML. Questo testo appare all’interno del contenitore dell’immagine quando non è possibile visualizzare l’immagine. Aiuta i motori di ricerca a capire di cosa tratta un’immagine. Il testo alternativo è anche molto utile nel caso in cui non sia possibile trovare immagini su una pagina.

Il titolo dell’immagine è un altro attributo che può essere aggiunto al tag immagine in HTML. Viene utilizzato per fornire un titolo per la tua immagine. Il testo inserito all’interno del tag del titolo non verrà mostrato all’utente quando non è possibile visualizzare un’immagine. Al contrario, il titolo immagine viene visualizzato in un popup quando un utente passa il mouse su un’immagine.
Il testo alternativo tag alt e i titoli di immagini vengono utilizzati anche per migliorare l’accessibilità del tuo sito Web per chi ha problemi di visione o dispositivi di lettura dello schermo. Uno screen reader leggerà l’intero articolo di testo e quando si tratta di un’immagine, allora dirà Image: Title XYZ. Ciò consente all’utente di sapere perché hai aggiunto l’immagine lì anche se non riescono a vederla.
Come aggiungere testo alternativo a un’immagine in WordPress
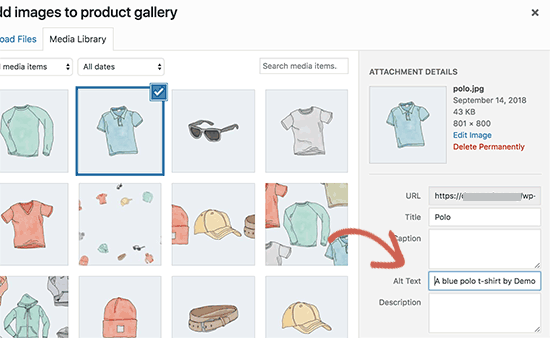
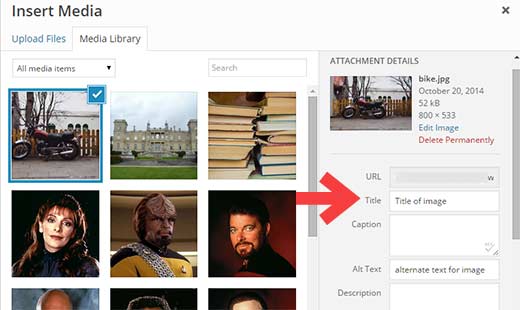
WordPress ti consente di aggiungere il testo Alt per le tue immagini quando le carichi utilizzando l’uploader multimediale integrato.

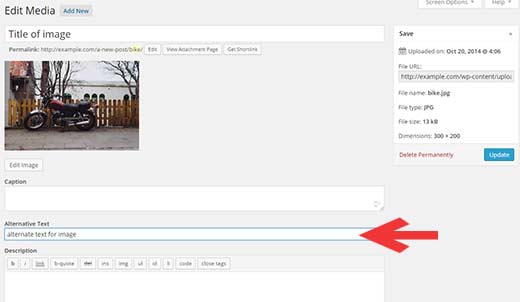
Puoi anche aggiungere il testo alternativo dell’immagine visitando Media »Libreria e facendo clic sul collegamento Modifica sotto l’immagine.

Come aggiungere il titolo dell’immagine in WordPress
Quando carichi un’immagine utilizzando l’utilità di caricamento multimediale di WordPress integrata, vedrai un campo del titolo. Questo campo del titolo viene utilizzato da WordPress per gestire i file multimediali e non deve essere confuso con l’attributo del titolo utilizzato all’interno di un’immagine.

Il titolo aggiunto durante il caricamento di un’immagine (cioè il nome del file) viene utilizzato solo dalla libreria multimediale di WordPress per visualizzare l’elenco dei file multimediali.
Mentre questo titolo ti aiuterà a individuare i file multimediali nella libreria multimediale di WordPress, non è l’attributo del titolo di cui stiamo parlando. Ecco come aggiungere l’attributo title alle tue immagini in WordPress.
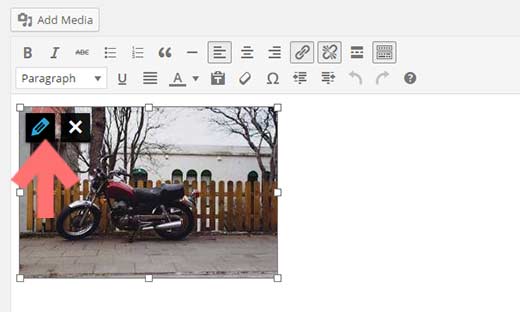
Se si utilizza l’editor visuale, è necessario fare clic sull’immagine e quindi fare clic sul pulsante Modifica sull’immagine.

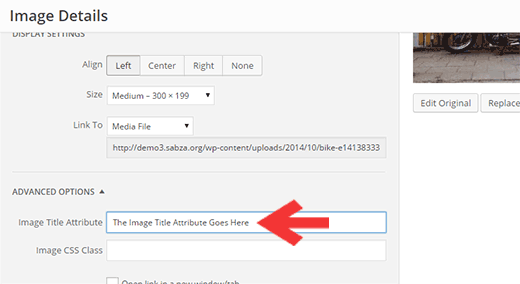
Verrà visualizzata la schermata popup di modifica dell’immagine in cui è necessario fare clic su Opzioni avanzate. Verrà visualizzata l’opzione per aggiungere l’attributo del titolo dell’immagine.

Per quegli utenti che non hanno timore di modificare un po ‘di HTML. Passa semplicemente all’editor di testo e aggiungi l’attributo title al tag immagine in questo modo:
<img class="alignleft size-medium wp-image-2204" src="http://www.example.com/wp-content/uploads/2014/10/bike.jpg" alt="alternate text for image" width="300" height="199" title="A proper title attribute" />
In alternativa, puoi utilizzare un plug-in chiamato Restore Image Title che utilizza il campo del titolo usato quando carichi l’immagine in WordPress come attributo del titolo delle immagini.
Perché e come utilizzare il testo alternativo e il titolo dell’immagine
Raccomandiamo ai nostri utenti di utilizzare sia il testo alternativo che il titolo dell’immagine con le loro immagini. Un ovvio vantaggio è che aiuta i motori di ricerca a scoprire le tue immagini e a visualizzarle nei risultati di ricerca delle immagini. L’altro vantaggio è che questi tag migliorano l’accessibilità del tuo sito e spiegano le tue immagini a persone con bisogni speciali.
I motori di ricerca, in particolare Google, affermano di concentrarsi esclusivamente sul tag alt come fattore di classificazione per le immagini. Tuttavia, ciò non significa che ignorino completamente l’attributo title. Prova ad aggiungere testi diversi in entrambi gli attributi usando parole chiave che descrivono le tue immagini.
Ricorda inoltre di non inserire troppe parole chiave nei tag alt e title. Invece, scrivi testi descrittivi e utili che descrivano effettivamente l’immagine.
Speriamo che questo articolo ti abbia aiutato a capire il testo alternativo dell’immagine e il titolo dell’immagine in WordPress.
Related Posts



